P-0000 Piro 的 CG 講座 Part2 :取り込み〜着彩
Step04 取り込み
スキャナで先ほどのペン画を取り込みます。今回はグレイスケールの 240dpi で取り込みました(取り込み後のサイズは約 2000×3000 )。取り込み解像度は高ければ高いほど後の作業が楽ですが、高くしすぎると今度はメモリの無駄遣いになって、作業効率が落ちてしまいます。印刷の予定がないなら、 200dpi 以下でも十分でしょう。
なお、「取り込み解像度」と画像サイズの関係については、解像度についての別項での解説を参照して下さい。
Step05 線画修正
取り込んだ直後の線画は、一見すると綺麗な黒い線に見えますが、実際にはグレーとして認識されていることがあります。これは仕上がりムラの原因にもなりますので、「トーンカーブ/レベル補正」で全体の階調を調整しておくといいでしょう。
 トーンカーブをこのように調整すると、半端な黒は完全な黒に、半端なグレーは完全な白になり、ムラがなくなります。ただし、細い線が消えたり、ほかの線が逆に太くなったりするので、それが嫌な場合はこの作業は行わない方がいいでしょう。
トーンカーブをこのように調整すると、半端な黒は完全な黒に、半端なグレーは完全な白になり、ムラがなくなります。ただし、細い線が消えたり、ほかの線が逆に太くなったりするので、それが嫌な場合はこの作業は行わない方がいいでしょう。
トーンカーブとは一体何なのか、どう使えばいいのかは、別項のトーンカーブを使ったゴミ取りの解説をご覧下さい。
ゴミ取り
スキャナではガラス面の汚れや下描きの跡なども小さな点々のような形で一緒に取り込まれるので、必ずゴミ取りを行います。これについては、自動でゴミ取りを行ってくれる(一定のサイズ以下の点を消す) EraseDot というツールがありますので、これで作業時間を大幅に短縮できます。
なお、これでも掃除しきれなかった場合などに手作業で効率よくゴミ取りをする方法については、別項のゴミ取りの解説1・ゴミ取りの解説2で紹介していますので、そちらを参考にしてください。
![[sample]](img/p0000-_052.jpg) ゴミ取りと同時に、ペン入れの際のミスなども一緒に修正します。この作業は非常に地道で面倒ですが、しっかりやっておきましょう。
ゴミ取りと同時に、ペン入れの際のミスなども一緒に修正します。この作業は非常に地道で面倒ですが、しっかりやっておきましょう。
![[sample]](img/p0000-_053.jpg) ちなみに、ペン入れの際に太くなってしまった眉を細く修正してたりします。
ちなみに、ペン入れの際に太くなってしまった眉を細く修正してたりします。
Step06 線画レイヤの作成
最近のツールは大概レイヤ機能というものを備えています。
 「レイヤ」とは英語で「層」の意味。レイヤ機能は画像を層状に管理する機能で、アニメのセル画によく例えられます。アニメ調の CG では、このレイヤ機能で線画と色を分離したりすることで、後々の作業を楽に行うことができます。そのためにまず必要なのが、線画レイヤの作成です。
「レイヤ」とは英語で「層」の意味。レイヤ機能は画像を層状に管理する機能で、アニメのセル画によく例えられます。アニメ調の CG では、このレイヤ機能で線画と色を分離したりすることで、後々の作業を楽に行うことができます。そのためにまず必要なのが、線画レイヤの作成です。
この方法自体は、別項の線画レイヤの作り方で詳しく解説していますので、そちらを参照して下さい。
Step07 パーツ分け
CG では、色塗りの作業や塗った後の修正を容易にするため、色の異なる部分(肌と服など)ごとにレイヤや選択範囲(マスク)を作るのが一般的です。
マスクによる分割
 マスクとは、その部分に色が塗られないように覆い隠す(保護する)機能です。この例では薄い青の部分が「マスクされた箇所」で、マスク部分には肌色が侵入しません。
マスクとは、その部分に色が塗られないように覆い隠す(保護する)機能です。この例では薄い青の部分が「マスクされた箇所」で、マスク部分には肌色が侵入しません。
 HYPER KiD 系のツールでは、同様の機能が「選択範囲」という名前で実装されています。選択範囲は「その中でだけ作業ができる」という範囲で、選択範囲外は色が塗られない……逆に言えば、選択範囲外はマスクされている状態です(この例では赤の線が「選択範囲の境界」)。
HYPER KiD 系のツールでは、同様の機能が「選択範囲」という名前で実装されています。選択範囲は「その中でだけ作業ができる」という範囲で、選択範囲外は色が塗られない……逆に言えば、選択範囲外はマスクされている状態です(この例では赤の線が「選択範囲の境界」)。
Photoshop や HYPER KiD 系では、マスク(選択範囲)を複数作ることができますので、パーツごとにマスクを作ることができます。
パーツごとのマスクを作る場合、投げ縄ツールやマジックワンドでやってしまう人もいますが、僕はポリゴンフィル(多角形)で地道にひとつひとつのパーツを分けています。僕のように線画がごちゃごちゃしていると、マジックワンドでは塗り残しができてしまうためです。(2002年現在では、ポリゴンフィルの代わりにパスを使っています。)
レイヤによる分割
 マスクの代わりにパーツごとにレイヤを分ける方法もあります。僕は主にこっちの方法を使っています。
マスクの代わりにパーツごとにレイヤを分ける方法もあります。僕は主にこっちの方法を使っています。
HYPER KiD 系は選択範囲の管理よりレイヤ管理の機能の方が充実しているので、こっちの方が作業がしやすいです。が、レイヤは複数の画像を同時に開いているのと同じ状態になるので、レイヤが増えれば増えるほどマシンの動作は遅くなります。無駄にレイヤを作りすぎないように注意しましょう。
実作業
 パーツ分けにもコツがあって、同じ色の部分でも重なり合う部分がある時は別パーツにする場合があります。ここではブレザーとスカートが同色ですが、ちょっと複雑に重なっているので、別パーツにしてみました。手前(上)から「スカート(翻り)」「スカート2(臀部)」「ブレザー」です。
パーツ分けにもコツがあって、同じ色の部分でも重なり合う部分がある時は別パーツにする場合があります。ここではブレザーとスカートが同色ですが、ちょっと複雑に重なっているので、別パーツにしてみました。手前(上)から「スカート(翻り)」「スカート2(臀部)」「ブレザー」です。
マスクとレイヤはそれぞれ一長一短なので、レイヤごとにパーツ分け・同系色のパーツは一つのレイヤにする・レイヤ内でさらに選択範囲(マスク)のパーツ分け、のように各機能を併用するといいでしょう。
なお、この例ではスカートの色がかかとにまではみ出ていますが、かかと部分(靴)は上から別レイヤで重ねるので、はみ出しは気にしません。むしろ、パーツ間に隙間ができてしまうのを防ぐためにも、このようにレイヤで分ける際はなるべく色が重なるようにします。
![[sample]](img/p0000-_075.jpg) パーツ分けを終えたところです。ここでは、上から「線画レイヤ」「リボン」「髪」「目/口」「肌」「靴の裏」「靴」「ソックス」「レース」「ブレザー/スカート」「ブラウス」「背景」の12枚のレイヤを使っています。ブレザーとスカートは、選択範囲でパーツ分けしています。
パーツ分けを終えたところです。ここでは、上から「線画レイヤ」「リボン」「髪」「目/口」「肌」「靴の裏」「靴」「ソックス」「レース」「ブレザー/スカート」「ブラウス」「背景」の12枚のレイヤを使っています。ブレザーとスカートは、選択範囲でパーツ分けしています。
CG は完成後からでも色を変更できるので、この段階で着いている色は仮の色です。が、一貫性を考えるなら、色のイメージなどはラフの段階からある程度決めておいた方がいいでしょう。
Step08 アニメ塗り
先ほどまでの工程で「色分け」はほぼ終わっているので、「塗り作業」では陰影を描き入れる作業がメインになります。
シェードとシャドウ
影には「陰(シェード……光の当たり具合でできる明暗)」と「影(ドロップシャドウ……投影)」の2種類があります。前者は単に「光が当たらないところ」、後者は腕の影が胴に落ちていたり、髪の影が顔に落ちていたり……こういった、別の物体の投影でできる影のことです。このサンプルでいえば、頬の部分は「陰」、額に落ちているのは左手の「影」ですね。この「影」をいかに上手く描くかが、見栄えに大きく影響してきます。
影を描く利点は、「空間的な広がりが強調される」ということでしょう。陰だけだとその物体の立体感までしか表現できませんが、影を加えるとパーツ同士の前後関係がハッキリ描かれるため、絵に奥行きが感じられるようになるわけです。
そういうわけでここから後は「陰(シェード)」と「影(シャドウ)」はまったく別のものとして区別しますので、お気をつけ下さい。
陰影を合成する場合
 陰影の部分を表現する方法の一つに、濃淡だけのレイヤを作って合成する手法があります。これは、モノクロのイラストを色セロファンを通して見るのと同じ原理で、 CG ならではの手法です。
陰影の部分を表現する方法の一つに、濃淡だけのレイヤを作って合成する手法があります。これは、モノクロのイラストを色セロファンを通して見るのと同じ原理で、 CG ならではの手法です。
やり方は簡単で、濃淡を塗ったレイヤ(この例では真ん中の)を「乗算」又は「輝度」で上から重ねてやれば OK です。
この方法は、複数のパーツにまたがる陰影や模様のあるパーツに陰影を付ける場合に便利ですが、白のパーツは陰影が単純なグレーになったりして、色合い的にちょっとつまらなくなってしまうのが難点です。
陰影の色を単に重ねる場合
 合成ではなく、陰影の色を塗るという方法もあります。これは、紙に絵の具で絵を描くのと同じ理屈です。今回のサンプルではこちらの手法を使いました。
合成ではなく、陰影の色を塗るという方法もあります。これは、紙に絵の具で絵を描くのと同じ理屈です。今回のサンプルではこちらの手法を使いました。
この方法では自分で陰影の色を考えて塗るため、「乗算」や「輝度」のように思い通りの色にならないということがないのが利点です(その分面倒ですが)。また、白のパーツに対して水色やピンクの陰影を付けたり、肌に紫色の陰影をつけたりなどのトリッキーな使い方もできます。
ちなみに、この両者を組み合わせた、紫色の影レイヤを乗算で重ねるといったやりかたもあります。
アニメ塗り
「アニメ塗り」とは、明暗をアニメのように少ない色数で塗り分けてしまう方法です。絵画的な塗りと比べて、仕上がりは綺麗な印象になりやすいです。 photoshop 系のフォトレタッチツールでは、この塗り方を使う場合が多いようです。
この塗り方では、塗り分けの美しさが重要なポイントになります。「見栄えを意識した」一種の模様と考えていいでしょう。そのため、本来はあり得ない影も、ディフォルメで描き入れてしまうことがあります(この辺は、アニメ雑誌に載っている書き下ろしのセル画などを見るとよく分かると思います)。細かい影をめんどくさがらずにしっかり塗ると、全体に見栄えが良くなります。
また、アニメ塗りのもう一つのポイントは、明暗のコントラストを強調するということです。実際の光よりも明暗を強調することで、絵にメリハリがつきます。
![[sample]](img/p0000-_084.jpg) このサンプルでは、陰影を塗るのには「ポリゴンフィル」を使いました。ほかにはブラシやパスを使う方法もあり、2002年現在ではそちらを主に使っています。
このサンプルでは、陰影を塗るのには「ポリゴンフィル」を使いました。ほかにはブラシやパスを使う方法もあり、2002年現在ではそちらを主に使っています。
陰影は、各パーツごと・陰影の段ごとに新規レイヤを作って重ねています。ただし、この先の作業のために、陰影をつけ終えたレイヤの結合は行いません(マシンの動作が重くなりますが、我慢します)。これで大体20枚以上はレイヤを使っているでしょうか…… なお、このようにレイヤ数が多くなるときは、パーツごとにグループフォルダでレイヤを分類して、作業効率を上げておくといいでしょう。
陰影を塗る際は、ベースカラーの選択範囲をそのまま利用し、陰影がはみ出ないようにします(ベースカラーのレイヤに対して「すべて選択」→「選択範囲をフロートに」→「フロート解除」という操作を行えば、不透明の部分だけを選択できます)。「透明保護」という機能もありますが、こちらは今回のような手法では無意味なので、ここでは割愛します。
![[sample]](img/p0000-_085.jpg) これは、アニメ塗りを終えた段階です。下描き段階では描き入れなかった服のしわも、この段階で入れています。
これは、アニメ塗りを終えた段階です。下描き段階では描き入れなかった服のしわも、この段階で入れています。
このサンプルでは、一つのパーツにつき「明部」「暗部」「最暗部」の3段階の色を使っています。この陰影の色数を「陰影の段数」といい、ここでは陰影だけで2色使っているので「2段影」と言います。段数は2〜 3 段が適当なところで、あまり増やしすぎても面倒になるだけと思います。
ここでは使っていませんが、ハイライトという要素もあります。ハイライトとは光が当たってできる最明部のことで、アニメなどで人間の肌がツルツルピカピカに見えるのはハイライトがあるからです。ハイライトを入れると見栄えはさらに増しますが、そのパーツの素材のことを考えずに無造作にハイライトを入れてしまうとビニール製の服みたいに見えるなんてことになってしまいますので、注意が必要です。
Step09 えろげ塗り
えろげ塗り(ギャルゲー塗りとも言われます)は、アニメ塗りの色の境界線の一部をエアブラシなどでぼかして、自然な陰影に近づけてやる手法です。美少女系18禁エロゲーで多用されたため、この名が付いたものと考えられます。
陰影のぼかし
えろげ塗りのポイントは、ぼかす部分とぼかさない部分を作るということです。全ての塗り分け線を一様にぼかしてしまうと、全体にしまりのないぼやけた絵になってしまいます。
ぼかす部分と残す部分は、陰(シェード)と影(ドロップシャドウ)で分けましょう。実際の「物の陰影」を見ると、境界がクッキリしているのは「影」のほうで、「陰」は滑らかに変化しているという事がわかると思います。そこで、陰部分は境界をぼかして、影は境界を残すようにすれば、実際の陰影に近くなるというわけです。
また、「照り返し」も考えた方がいいでしょう。通常、環境光は360度全方向から来ますので、光源(太陽など)の反対側にも少しだけ明部ができます。
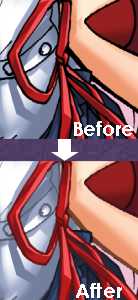
![[sample]](img/p0000-_091.jpg) 上記の点を気にしながらえろげ塗り(ぼかし)を行った状態が、これです。髪や靴の部分のハイライトは、透明レイヤに白で描いたものを「覆い焼き」で合成しています。(ちなみに、新規透明レイヤを黒で塗りつぶした後、合成方法を覆い焼きにして、その上で白を乗せると、中間色部分が綺麗に光っているように見えます。)
上記の点を気にしながらえろげ塗り(ぼかし)を行った状態が、これです。髪や靴の部分のハイライトは、透明レイヤに白で描いたものを「覆い焼き」で合成しています。(ちなみに、新規透明レイヤを黒で塗りつぶした後、合成方法を覆い焼きにして、その上で白を乗せると、中間色部分が綺麗に光っているように見えます。)
僕の場合、エアブラシで陰の色を広げたり、表示マスクを使って陰影を削ったりしています。表示マスク(アルファチャネル)機能はこういう作業では非常に便利です。
表示マスクとは
 コンピュータ上では、色は「 RedChannel: 赤」「 GreenChannel: 緑」「 BlueChannel: 青」の光の三原色ごとの数値で表されます(この3つを合わせて「 RGB 」といいます)。レイヤ機能は、複数の画像を重ね合わせるため、 RGB の他に「 AlphaChannel: 透明度」という数値も取り入れています。例えばこの例なら、一番上の線画レイヤでは線以外の部分が、真ん中のレイヤでは色の塗られていない部分が「透明度100%」で、下にある画像が完全に透けて見えます。仮に透明度が50%なら、下のレイヤが 50 %だけ透けて見えることになります。
コンピュータ上では、色は「 RedChannel: 赤」「 GreenChannel: 緑」「 BlueChannel: 青」の光の三原色ごとの数値で表されます(この3つを合わせて「 RGB 」といいます)。レイヤ機能は、複数の画像を重ね合わせるため、 RGB の他に「 AlphaChannel: 透明度」という数値も取り入れています。例えばこの例なら、一番上の線画レイヤでは線以外の部分が、真ん中のレイヤでは色の塗られていない部分が「透明度100%」で、下にある画像が完全に透けて見えます。仮に透明度が50%なら、下のレイヤが 50 %だけ透けて見えることになります。
表示マスク( Photoshop では「アルファチャネル」、 DaisyArt ミレニアムバージョンでは「 A 」スライダー)とは、この透明度をブラシ感覚で直接編集する機能で、平たく言えば、「消えるスプレーを使う」ような効果が得られます。既にある人物に対して表示マスクでグラデーションをかければ、人物が脚の方だけ透けて見える……といった演出も簡単に表現できます。
僕はえろげ塗りをする際、普通に消しゴムで削るよりも使い勝手がいいため、この表示マスクを多用しています。頬などの陰のぼかしは、表示マスクと RGB プレーンの両方でエアブラシを使うことで、よりやわらかな表現が可能になります。
瞳を塗る
この段階で、瞳を描き込みます。瞳の描き方は人それぞれですが、ここでは一番オーソドックスで単純な方法を使っています。
僕の場合、目は「ベース」「瞳孔」「ハイライト」の3つで作っています。
 まず、ベースを作ります。基本の色に、陰影をエアブラシなどで加えます。
まず、ベースを作ります。基本の色に、陰影をエアブラシなどで加えます。
 瞳孔は、先ほどの陰部と同じような色(もしくはそれよりも濃い色)で、中央あたりにぐりぐりっと描きます。黒目の向き以外に、この瞳孔の位置でも視線の方向が変わってきますので、注意が必要です。
瞳孔は、先ほどの陰部と同じような色(もしくはそれよりも濃い色)で、中央あたりにぐりぐりっと描きます。黒目の向き以外に、この瞳孔の位置でも視線の方向が変わってきますので、注意が必要です。
 瞳孔の下にあるのは光彩です。これは、別項の放射光を応用して作っています。
瞳孔の下にあるのは光彩です。これは、別項の放射光を応用して作っています。
アニメ塗りでは、丸い映り込みの光をいくつか描き入れるのが一般的です。この他にも、瞳を横切るような線状の光やなんかのやり方がありますので、アニメ誌などを見て気に入った手法をどんどん取り入れていきましょう。今回は、ベーシックな丸ハイライトだけにしています。
イロトレス処理
 「やわらかい絵」に必要不可欠とも言えるのが、イロトレス処理です。イロトレスとは、主線(輪郭線)の色をそのパーツに合わせた色で描く手法のことです。例えばこのサンプルで言えば、髪の線は茶色で、服の線は青で描けば、イロトレスになります。
「やわらかい絵」に必要不可欠とも言えるのが、イロトレス処理です。イロトレスとは、主線(輪郭線)の色をそのパーツに合わせた色で描く手法のことです。例えばこのサンプルで言えば、髪の線は茶色で、服の線は青で描けば、イロトレスになります。
Step06 で「線画レイヤ」を作っている場合、線画レイヤの「透明保護」属性にチェックを入れてブラシで塗れば、線の色だけを塗り替えることができます。 HYPER KiD ・ FanfarePhotographer では、レイヤの表示/非表示を表す「○/×」の欄の下にある四角をクリックすれば、透明保護を有効にできます。
イロトレスに使う色は、原則として隣接する色を濃くした色です。肌色の部分なら茶色、といった具合ですね。このとき、イロトレスに使う色を隣接する色に近づければ近づけるほど、そのパーツの柔らかさが強調されます。
イロトレスで効果的に見える主線の色は、以外と明るいです。イロトレスしたつもりでも、色が濃すぎると、したんだかしてないんだかちっとも分からないなんてことにもなります。柔らかさを強調したい場合は特に、「こんなに薄くていいの?」と思うくらい薄い色でやってみましょう。
![[sample]](img/p0000-_096.jpg) そうしてイロトレスを終えた状態が、これです。上のサンプルと比べると、若干絵が柔らかい感じになっているのが分かると思います。
そうしてイロトレスを終えた状態が、これです。上のサンプルと比べると、若干絵が柔らかい感じになっているのが分かると思います。
この作業は非常に面倒で単調ですが、やればやっただけ絵のクオリティが上がります。この工程に限りませんが、お絵描きは手間を惜しまず、時間をかけて作業しましょう。
完成?
これで、キャラクター部分だけは一応完成です。手抜きの場合はこのまま適当に背景を作って公開してしまってもいいのですが、今回は背景まで含めてきっちり作るので、次の工程「背景の制作」があります。
余談:タブレットは必要か?
実は、ここまでの工程はマウスのみで作業しています。というかこの後でタブレットを買いました。
自分で言うのもナンですが、タブレットがなくともこの程度のものなら十分に制作可能です。そりゃあ、時間は無茶苦茶かかりますけど(特にアニメ塗りとえろげ塗りの工程)……
マウスでこういった塗り方をする場合、ポリゴンフィルやパスとアルファチャネル(表示マスク)の使い方がカギになると思います。僕の場合、バシバシのアニメ影を作るのにはポリゴンフィルやパスを使って、その後表示マスクでぼかしを加えています。「太い線を引く」→「表示マスクで削る」の繰り返しで微妙な変化を再現するわけです。
便利な道具を買う資金がないからといって、諦めないでください。道具はあくまで道具、経験とテクニック次第で「追いつく」ことは十分に可能です。