
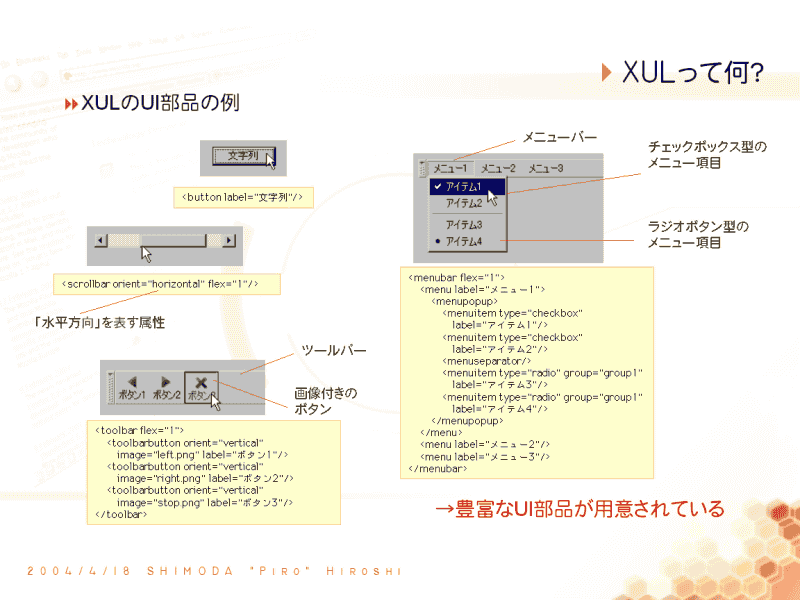
XULでどのようなUIを利用できるのか、実際のソースコードを交えつついくつかご紹介しましょう。
ボタン。label属性に書いた内容がそのままボタンのラベルになります。また、HTML4のbutton要素と同様に、中に画像などの他の要素を含めることもできます。
スクロールバー。これは水平なスクロールバーの例ですが、縦型のものも利用できます。
ツールバー。Google Toolbarなどの拡張機能でもこれが使われています。toolbarというタグで囲い、中にボタンを配置していくことで、ツールバー型のインターフェースを提供できます。
メニューバーとメニュー。ここではチェックボックス型のメニュー項目やラジオボタン型の項目なども例に含めていますが、ご覧頂くと分かるとおり、いくつかの属性を書くだけで機能を利用できるようになっています。
このように様々なUI部品がXULには用意されていますので、これらを組み合わせることでネイティブアプリケーションに近い高度なUIを提供できます。
© 1999-2025 Piro:outsider reflex, some rights reserved.