P-0024 2004年版 Piro的CG講座 Part3 :背景〜仕上げ
Step07 背景の制作
ここから先はまたノートPCに戻っての作業。液晶画面という事で気が進まなかったけど、贅沢も言ってられないか……
元はと言えばこの絵、初詣の神社の石段の、みたいなシチュエーションをイメージしてたわけで。できれば自分で描くよりは本物の神社の写真持ってきてキャラクターを合成してしまいたいなあという考えがあったのです。
そういうわけで、手近な神社に赴いて手頃な石段を探してみました。鳥居周辺は……どう撮ってもビニールハウスが写ってしまうので使えない。お堂周辺は……石段と呼べるような物がない。というわけで結局、狛犬のいるあたりしか使えるショットがなかった。 これから、この写真を加工していくとします。
これから、この写真を加工していくとします。
画質調整
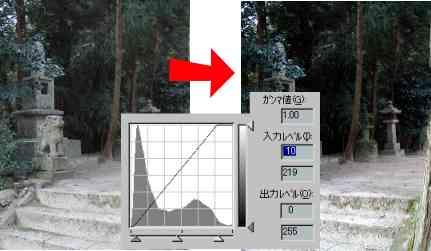
解像度の関係でそのままだとキャラクターの背景にするには小さいため、ちょうどいいくらいに拡大します。石段とキャラクターの大きさを見ながら、不自然じゃないかなと思える程度の大きさに調整。その後、シャドウとハイライトがいまいちぼんやりした感じだったので、トーンカーブをいじってコントラストを上げてみました。
遠近感の表現
遠近感の表現ということで、ピントのボケを再現。とりあえず、距離を一応の規準にして画面内を三つの部分に分けてみました。
 手前の石段の下の方の段と、手前の木、これが「近景」。狛犬周辺と残りの石段がキャラクターが立つ「中景」。それより後ろは「遠景」です。
手前の石段の下の方の段と、手前の木、これが「近景」。狛犬周辺と残りの石段がキャラクターが立つ「中景」。それより後ろは「遠景」です。
元の写真のレイヤを三つに複製して、不透明部分を選択する方法などを使い、それぞれのパートを選択して不要部分を削除します。 そして、ピントが合っていないことになる遠景と近景にぼかしフィルタをかけ、再度レイヤを結合します。
そして、ピントが合っていないことになる遠景と近景にぼかしフィルタをかけ、再度レイヤを結合します。
 このように場所ごとにぼかしの強さを変える方法は、人物が手前に突き出している手だけをぼかしたりといった具合に、背景以外にも使えます。
このように場所ごとにぼかしの強さを変える方法は、人物が手前に突き出している手だけをぼかしたりといった具合に、背景以外にも使えます。
カメラには被写界深度というものがあり、「被写界深度が深い」時は手前の物から遠くの物まで全てがくっきり綺麗に写って、「被写界深度が浅い」時はピントを合わせた距離よりも遠くや手前にある物はボケボケになる、という特性があります。デジカメは一般に被写界深度が深いですが、デジカメで撮影した写真にこういった加工を施すと、被写界深度の浅いカメラや人間の目で見た映像のように見せることができます。
タッチを変える
写真とイラストをなじませるには二つの方法があります。一つは、イラストの方をリアルタッチにすること。もう一つは、写真の方をイラストタッチに加工すること。今回は写真を少しだけイラスト風に加工してみることにしました。
まず、レイヤを複製します。次に、上に置いたレイヤに「油絵」フィルタをかけます。 すると画像が油絵風に……と言いたい所なんですが、機械的に変換しただけなので、これはちょっと汚くなりすぎです。そこで、油絵フィルタをかけたレイヤの不透明度を下げて元写真と重ね合わせます。
すると画像が油絵風に……と言いたい所なんですが、機械的に変換しただけなので、これはちょっと汚くなりすぎです。そこで、油絵フィルタをかけたレイヤの不透明度を下げて元写真と重ね合わせます。 こうすると、元写真の色がにじんだような効果を得ることができます。
こうすると、元写真の色がにじんだような効果を得ることができます。
ただ、写真の解像度が高いと、せっかく油絵フィルタをかけても縮小したらみんな潰れてしまって意味が無くなってしまった……という風なことも起こります。こういう場合、一旦縮小してフィルタをかけ、元サイズまで拡大し直すという方法が便利です。 具体的には、ここでは写真を25%(50%)に縮小→「油絵」フィルタ実行→400%(200%)に拡大、としました。こうすると、高解像度の画像でも派手にフィルタの効果を得ることができますし、フィルタの処理時間の短縮にも繋がります。
具体的には、ここでは写真を25%(50%)に縮小→「油絵」フィルタ実行→400%(200%)に拡大、としました。こうすると、高解像度の画像でも派手にフィルタの効果を得ることができますし、フィルタの処理時間の短縮にも繋がります。
Step08 背景との合成
影を描く
新しい透明レイヤを作り、キャラクターと背景の間に置きます。そこに、キャラクターが地面に落とす影を、光源の向きを考えながらエアブラシツールなどで大雑把に描きます。 ……え、灯籠の陰と光源の向きが違うじゃないかって? いや、確かに灯籠のあるあたりは周囲の木の陰になってましたけど、石段のあたりは直射光が入ってくるんですってば。狛犬の台座と灯籠で陰のでき方が違うのはそのせいなんです。……と、必死に自己弁護してみる。
……え、灯籠の陰と光源の向きが違うじゃないかって? いや、確かに灯籠のあるあたりは周囲の木の陰になってましたけど、石段のあたりは直射光が入ってくるんですってば。狛犬の台座と灯籠で陰のでき方が違うのはそのせいなんです。……と、必死に自己弁護してみる。
形ができたら、透明度を変えたりフチをぼかしたり(キャラクターから離れるに従って影のフチのぼけは強くなっていきます)して影と背景をなじませていきます。 キャラクターの陰影を塗ったときのように、影の濃さも微妙に変えてみるといいかもしれません。
キャラクターの陰影を塗ったときのように、影の濃さも微妙に変えてみるといいかもしれません。
色合いをなじませる
キャラクターの色が鮮やかすぎて背景から強烈に浮いてしまっているのを少し和らげます。といっても大したことはしていなくて、キャラクターの形にグレーで塗り潰したレイヤを上から重ねて、合成モードを彩度に変え、レイヤの不透明度をいじるだけのことですが。 あんまりなじませすぎるとキャラクターが埋没してしまいますし、今回はそもそも主線が黒のカット調でキャラクター部分がとても強い絵なので、少々浮き気味くらいの色合いにしてみました。
あんまりなじませすぎるとキャラクターが埋没してしまいますし、今回はそもそも主線が黒のカット調でキャラクター部分がとても強い絵なので、少々浮き気味くらいの色合いにしてみました。
環境光による照り返しを加える
周囲は緑が多いので、太陽光が反射して人物に当たった所は緑が買った光になる……とはまぁ限らないのですが、そのあたりを誇張して、太陽と反対側にあたる部分に緑色の照り返しをうっすらと加えます。
Step09 仕上げ
2004年の年賀絵なので、年賀絵用の装飾を施します。今回は背景が写真そのままなので、装飾は文字だけにすることにしました。
文字ツールで適当に挨拶文(?)を入れます。 文字はキャラクターと背景の間に入れることにしました。
文字はキャラクターと背景の間に入れることにしました。
文字がこのままだと文字が強すぎる&単調なので、手を加えて単調さを和らげます。レイヤを複製して、色を変えたり、グラデーションで塗ったり、レイヤの不透明度・合成方法を変えたり、ずらして重ねたり、色々手を加えます。
絵を公開する前に、著作者の表記も入れておきましょう。「©2004 Piro」というやつです。日本では特に申請しなくても著作権は発生するのですが、表記がないと「著作権を放棄しているのだ」と勝手に解釈してしまう人もいるようなので、予防線としてあらかじめ書いておくのがオススメです。また、写真素材などを使った場合、配布元の著作権表記を加えておかないといけない場合もあります(配布元の利用条件を熟読して下さい)。
ちなみに、「©」という文字は、HTMLでは © と書けば表示されます。文字ツールで絵に挿入する場合は、ArialやCenturyなどの英字フォントを選択して「ゥ」(半角カナの小さな「ゥ」)と書けば出てきます。
 ……というわけで、絵の完成です。(高解像度版)絵を公開するときの注意点などについては2000年版の方を併せてご覧下さい。
……というわけで、絵の完成です。(高解像度版)絵を公開するときの注意点などについては2000年版の方を併せてご覧下さい。
今回は年賀絵ということで、年賀メールで送る時の注意点を一つ述べておくと、馬鹿デカい画像ファイルを添付して送りつけるのは避けた方がいいです。HTMLメールの中に埋め込むのも同様に避けるべきです。高速回線が普及してきているとはいえ、64kbpsのISDN回線や56kbps以下のダイヤルアップ接続の人もまだまだ大勢います。他の重要なメールをとっととダウンロードしたいのにあなたの数百KBのメールのダウンロードだけで何分も待たされる、なんて事にもなりかねません。画像を直接送りつけるのではなく、一旦自分のWebサイト用のスペースに画像を置いて、画像ファイルのURLだけをメールに書いておくと、相手は余裕のあるときに画像を見ることができるのでオススメです。(相手が高速回線だと分かっている場合や、画像のサイズが十分に小さいときなどは、この限りではないです)
僕のイラスト制作手順紹介・2004年版はこれでおしまいです。2000年の頃に書いたものほど「解説」に力を入れていないのであんまり役に立たないかもしれませんが、何かの参考にして頂ければ幸いです。
