 Text Shadow
Ver.0.3.2008042901
for Mozilla Firefox
Text Shadow
Ver.0.3.2008042901
for Mozilla Firefox
What's this? ...abstract
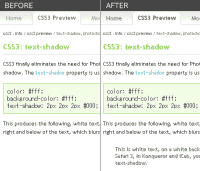
Provides supporting "text-shadow" feature of CSS2/CSS3.
Texts can be shown with its drop-shadow in some pages, for example, this page or pages of CSS3.info.


Download Links to XPI packages
If you see any problem, see FAQ at first. If there is no solution, post a report to the issue tracker on the GitHub please.
History There is the updating history and the list of known problems.
- 0.3.2008042901
- Works on Firefox 3 beta5.
- 0.3.2008031101
- Improved: Button to toggle text shadow is available in the status bar.
- 0.2.2007091601
- Fixed: Wrong XPath expressions from CSS selectors disappeared.
- 0.2.2007090301
- Fixed: Specificities of CSS selectors are calculated correctly.
- 0.2.2007081302
- Fixed: Multiple shadows can be shown correctly.
- 0.2.2007081301
- Modified: Shadows are disappeared from form controls except "button" elements.
- Fixed: Firefox 3 doesn't freeze for shadowed texts aligned "center" or "right".
- Fixed: Broken appearance of shadowed text in "button" elements disappeared from Firefox 3.
- 0.2.2007081001
- Improved: CSS selectors with namespace prefix are available.
- Improved: Internal operations of rebuilding shadows are optimized.
- Fixed: Style rules for phisical element created to show shadowed first-letter are inherited from :first-letter pseud element.
- Fixed: Broken appearance of shadowed texts in pages which have style rules for span element disappeared.
- Fixed: Shadows are disabled for editable documents completely.
- Fixed: Wrong colors of shadows disappeared.
- 0.2.2007080703
- Modified: Shadows are disabled for editable documents.
- Fixed: Wrongly overdrawing of shadows disappeared.
- Modified: Shadows are hidden when the author stylesheet is disabled.
- 0.2.2007080702
- Improved: ":hover", ":focus", and ":active" dynamic pseud classes are supported partially.
- Modified: Appearance becomes more nearly Safari.
- 0.2.2007080701
- Fixed: Works correctly in some environments.
- 0.2.2007080602
- Improved: Rules in userContent.css are available.
- Improved: Colors of shadows which is declared in the user stylesheet without their color, are automatically calculated.
- Fixed: Wrong line-breaks in bold and shadowed texts disappeared.
- Fixed: Configuration dialog works correctly.
- 0.2.2007080601
- Fixed: Wrong alignment of shadowed texts, which include line-breaks to the last line and the text-align of the block is "center" or "right", disappeared.
- 0.2.2007080402
- Fixed: Broken apperarances by text-indent disappeared.
- 0.2.2007080401
- Fixed: Appearance of shadowed texts which include a line-break to the last line and the text-align of the block is "center" or "right", are corrected. (If the shadowed text includes multiple line-breaks, broken appearance is still there.)
- 0.2.2007080302
- Fixed: Appearance of boxes which has "text-align: center" or "text-align: right" rule is corrected. (maybe)
- 0.2.2007080301
- Fixed: Broken appearance of texts with shadow and bold disappeared.
- 0.2.2007080102
- Fixed: Works for websites which are forbidden to run JavaScript codes.
- Fixed: A mistake on specificities calculation is corrected.
- Improved: Text shadows are not re-rendered for resizing of window height.
- 0.2.2007080101
- Improved: Useless strings in copied version of shadowed strings disappeared.
- Improved: Specificities of CSS selectors are available. Cascading for "text-shadow" property works correctly.
- Improved: Multiple pseud classes and pseud elements are available for each element.
- Fixed: Useless redrawing disappeared when loading is canceled.
- Fixed: Stupid positions of shadowed texts in tables are corrected.
- Fixed: Freezing when many text nodes are in a element disappeared.
- 0.1.2007073101
- Improved: Internal operations are optimized.
- Improved: "~" combination, CSS3 attribute selectors and :not() pseud class are available.
- Improved: @import rule is available.
- Improved: Absolute units of CSS length are available (as 72dpi).
- Improved: Creation of dummy elements and attributes for pseud elements and classes can be prevented. (set "extensions.textshadow.silhouettePseudElementsAndClasses" to false)
- 0.1.2007073001
- Fixed: Implementations for :link and :visited pseud classes are improved.
- Modified: Multiple shadows are drawed in each time.
- Modified: The node is completely restored if no shadow is applied.
- Fixed: Dropped implementation for @media rule backs.
- Fixed: The order of redrawing becomes same to drawing.
- Fixed: Wrong position of floated boxes disappeared.
- 0.1.2007072903
- Improved: Some pseud elements (:first-letter and :first-line) and some pseud classes (:first-child, :last-child, :first-of-type, :last-of-type, :only-child, only-of-type, :empty, :link, :visited, :root) are available.
- 0.1.2007072902
- Improved: Works on Firefox 3.
- Improved: Rendering results becomes like Safari.
- Improved: Shadows are automatically re-rendered after resizing of window.
- Fixed: Broken appearance with line-breaks disappeared.
- 0.1.2007072901
- Fixed: Long inline boxes are correctly shown.
- Fixed: Hacks for Safari (ex. Slashdot.jp) are ignored correctly.
- Improved: Works with Split Browser.
- 0.1.2007072802
- Improved: Double shadow is available. (But 3 or more shadows cannot be shown by design of Firefox.)
- Fixed: Odd position of some elements which has the value "normal" in "line-height" property disappeared.
- Fixed: Shadows with 0 radius can be shown correctly.
- 0.1.2007072801
- Improved: "@media" rule is available.
- Fixed: Odd position of base texts disappeared.
- Fixed: Shadows cannot be focused and selected.
- 0.1.2007072800
- Improved: Text-shadows in "style" attribute can be recognized.
- Fixed: Odd appearance caused by "text-indent" disappeared.
- 0.1.0 (2007.7.28)
- Published.