P-0006 透過 GIF 作りのコツ
- 1999/3/7
- 1999/10/25
- 2000/3/21
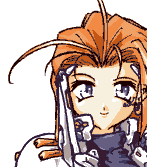
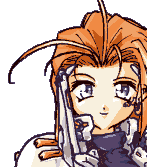
まず、この2つの透過 GIF を見比べてみて下さい。


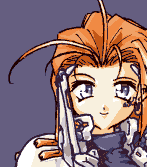
左側(最初の方)の元画像はこうなっています。 緑色になっているのが、透過させている部分です。
緑色になっているのが、透過させている部分です。
このようにフチが白く残ってしまっている透過 GIF をたまに見かけますが、これは非常に汚いです。右(後者)のような GIF にすればいいのですが、その方法をご存じない方のために、ひとつ紹介。
アンチエイリアスを使わない
フチを綺麗にする手法の一つに、アンチエイリアス部分を取り除くという方法があります。


白い背景で編集した画像を縮小すると、普通は主線にアンチエイリアス(線がなめらかに見えるよう、微妙なグラデーションがかかる効果)がかかるのですが、背景色と主線の色でグラデーションが作成されるため、このままの状態で背景1色だけを透過させると、 このように、フチの部分のグラデーション効果が残ってしまいます。これが、透過 GIF が汚く見えてしまう原因です。
このように、フチの部分のグラデーション効果が残ってしまいます。これが、透過 GIF が汚く見えてしまう原因です。
この「グラデーション」になっている余計な部分を手作業で取り除くのが、「アンチエイリアスを取り除く」ということです。


![]()
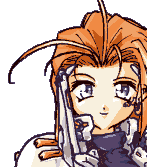
ですが、拡大して手作業でポチポチと修正するのは非常に手間がかかります。また、このページの様に背景が暗い場合はあまり目立ちませんが、明るい背景のページでアンチエイリアス部分を取り除いた透過 GIF を使用した場合、以下の様に、輪郭がガタガタになってしまいます(これを「ジャギー」といいます)。


![]()
ジャギーのない透過画像
上のようなジャギーのない綺麗な透過画像を作るにはどうすればいいのか。そのためにはまず、背景色をページの背景色と同じにしてから、画像を作成します。レイヤ管理のできるツールなら、後から背景だけを差し替えてもいいでしょう。また、ページの背景にウチのように画像を使用している場合は、その画像にできるだけ近い色を背景にします。
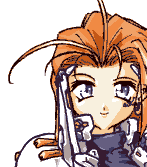
そうして作ったのが、次の画像です。



縮小をかけるときにアンチエイリアスがかかりますが、このとき主線の部分にできるグラデーションには白などの余計な色がないため、これで透過させると
 このように、ジャギーのないきれいな画像になるわけです。
このように、ジャギーのないきれいな画像になるわけです。
各方法の利点と難点
最初の方法には、どんな背景色のページでも同じ画像が使い回せるという大きな利点があります。四角い画像などなら、フチの処理を気にする必要はないので、どんどんこの方法を使いましょう。しかし、曲線部分を含む画像や、キャラクターの画像の場合には、ジャギーが目立つのであまりお勧めできません。
背景色を合わせる方法は、複雑な形の透過画像に向いています。しかし、その画像を利用できる背景色がかなり限られてしまうので、背景色に合わせてその数だけ透過画像を作り直さなければならないという難点があります。
参考:アルファチャネル付き透過 PNG とは?
どんな背景でも使えて、それでいてジャギーのない透過画像。それを実現できるのが、アルファチャネル付き透過 PNG です。
アルファチャネルとは、透明度を段階的に記録したデータです。分かりやすく言えば「透明な色」といったところでしょうか。 Photoshop やウルトラキッドなどではこれを直接編集できるようになっています。
二つ目の方法で作った画像は、透過前の段階では線のフチの所で背景色が透けて見えている状態です。ここで背景を合成してしまわずに、線の透明度を維持したままキャラクターだけを画像として保存できるとしたら……? そうすれば、ブラウザ上で好きな背景の上に自然に配置できます。これが、透過 PNG の最大の利点です。
問題は、今現在、アルファチャネル付き透過 PNG を表示できるブラウザが非常に少ないという点です。 NetscapeNavigator の4.7までで確認したところ、アルファチャネルどころか透過 GIF と同じ一色だけの透過でさえ適用されませんでした。 Netscape 6 と MacIE 5 ではアルファチャネル付きでもきちんと表示できるそうですが、 WinIE ではまだまともに表示できないようなので、実際に使うのはまだ早いと言わざるを得ません。