Latest topics > ブラウザのタブの改革 - Firefox.nextへの道:タブをより良くする。
宣伝。日経LinuxにてLinuxの基礎?を紹介する漫画「シス管系女子」を連載させていただいています。
以下の特設サイトにて、単行本まんがでわかるLinux シス管系女子の試し読みが可能!

ブラウザのタブの改革 - Firefox.nextへの道:タブをより良くする。 - Jul 30, 2009
Mozilla Corporationの中の人であるAlexander Limi氏が次世代のFirefoxのタブインターフェースをどのように改善するかについての議論の叩き台となるエントリを6月に公開されている。その中にツリー型タブへの言及もあった。だからというわけでもないけど、英辞郎とExcite翻訳に頼りながらどうにかこうにか日本語に訳してみた。誤訳があったらごめん。
なお、翻訳を公開することについてはご本人の許諾を得ております。
ブラウザのタブの改革 - Firefox.nextへの道:タブをより良くする。
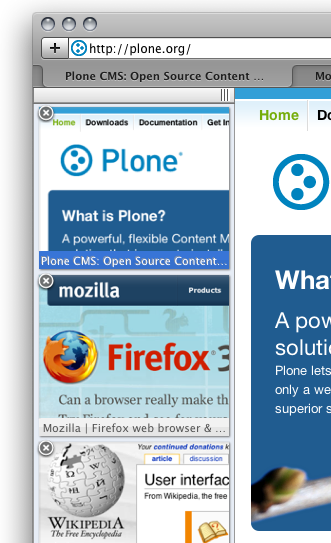
よく知られた技術ニュースサイトのスクリーンショットから話を始めましょう。「Digg」ボタンを押したくなる気持ちはよく分かりますが、押さないように。何も起こりませんからね。

さて、ここで何が起こっているか? 以下のようなことが言えます:
- ブラウザ上で複数のページを扱うための現在の手法は、十分であるとは言えません。少なくとも、先進的なユーザ以外にとっては。
- 複数のページを一度に開いて操作するのに「これさえあれば十分」と言えるアドオンは無いようで、タブの挙動を変えるために途方もない数のアドオンが存在しています。
タブがブラウザの中に登場した時――OperaとFirefoxがその急先鋒だったわけですが――、Web(とコンピュータも)は今とは非常に異なった状態にありました。人々は1つのウィンドウの中だけで6つか7つほどのページを同時に扱えるというだけでも、ことのほか幸せでした。
2009年に時計の針を進めると、多くのユーザが、一度にいくつのページを開けるかという点でブラウザの限界を打破しようとしています。この新たな試みは大量のメモリ容量とCPUパワーを必要とします――しかし、ユーザーインターフェースにおいて、これよりも明らかな課題はありません。大量のタブを扱う方法については、複数行表示(Opera)から現在開かれているタブのプルダウンリスト(FirefoxやSafari)まで、ブラウザごとに色々な方法がとられています。これらのアプローチのいずれも、いまいち上手く機能していません。これが、今Mozillaが複数のページを管理するための別のアプローチを探している理由です。
目次
長大な投稿ですので、あなたが興味がある所から読めるように、節ごとのリンクを用意しました:
- 壊れていないのなら、直さない
- 現存しているアプローチ
- 測定についての覚え書き
- 提案:Firefoxのためのいくつかの調査のステップ
- 初心者/中級者向け:サムネイルの見直し
- 上級者向け:QuicksilverとFirefoxの出会い
- 今すぐパワーユーザ向けのUIを試す
- 組み合わせ
- 議論に参加する方法
壊れていないのなら、直さない
私たちはタブ機能こそが、多くの人々がFirefoxに乗り換えた最大の理由であることを認識しています。私たちが別のアプローチを探しているということを明らかにした時、人々が最初に言うのはだいたいこういう事です。「でも、私はタブが好きだ。タブ機能をなくさないでくれ!」
ですので、はっきりとこう言っておきましょう。私たちは、タブは未だ健在だと思っており、タブをなくそうとは考えていません。タブは現在の物と似た形で残り続けるでしょう。なぜなら、ほとんどの人にとってタブは大変有効に働いているからです。ユーザの大多数はタブについて特に問題意識を持ってはおらず、あなたがタブの限界に挑もうとしない限り、タブは複数のページを扱うための非常に自然且つエレガントな解決策と言えます。
その上で私たちがしたいのは、多数のページを管理するのに現在タブを使っていて不満を感じていたり不幸せになっていたりする人々のための、より良い解決策を見つけ出すことです。タブに関して、この議論のために、ユーザをいくつかの大まかなグループに分類しましょう:
- 初心者
- このグループはタブを全く使っていません。これらの人々は、私の祖母に似ています。技術に精通したおばあちゃんでも、彼女は4つか5つほどのWebサイトしか訪れておらず、タブは全く使っていません。
- 中級者
- このグループの人達は、現状のタブに満足しているユーザです。彼らはたいてい5~10個前後のタブを開いています。
- 上級者/パワーユーザ
- このグループのユーザは多数のタブを開いています。ブラウザの中で100を超えるタブを開いており、ページを全く閉じないで、代わりに新しいタブを開いていく、というタイプの友人を誰もが持っています。あるいはあなたがまさにその人かもしれません。
これらの分類のためにありがちな名前を使っていることについてはご容赦下さい。みんな十人十色で、人によっては「うちのおばあちゃんは……」と言いたくなるかもしれませんが――これらは単に議論を分かりやすくするための分類です。
現存しているアプローチ
当然ながら――先ほどのスクリーンショットが示しているように――タブ周りの状況を改善するための試みについては、様々な努力がすでにあります。Mozilla LabsでもSummer 2009 Design Challengeという企画を主催しており(Reinventing Tabs in the Browser)、1つ前のSpring 2009 Design Challengeでは、可能な限りの最小のユーザーインターフェースでどのようにWebブラウズを行うかを思い描いてもらいました。
最近パワーユーザの間で評価されているFirefox用アドオンの1つが、ツリー型タブアドオンです。

人気の理由は分かりやすく、このアドオンはパワーユーザの要求によく合っています:
- このアドオンはタブを、水平表示の代わりにサイドバー風の縦長表示で表示します。その結果、見えるタブの数が最大化されます。
- ワイドスクリーンのモニタが新製品の主流になってきているために、より多くのユーザが水平方向の画面スペースを利用できるようになってきていますが、このアドオンはその水平方向のスペースを活用します。(例えば、2006年第1四半期のノート機向け出荷台数では、ワイドスクリーンモニタの出荷台数は普通のモニタを超えました。)
- このアドオンは、そのタブがどこから開かれたかに基づいてタブを自動的にグループ化します。例えばあなたがGoogleの検索結果から別れる形で新しいタブを開いたのなら、そのタブは上のスクリーンショット内の「Apple」タブのように、入れ子の形で表示されます。現在、他のブラウザを使っている人々は、関連するタブをグループ化するために異なるウィンドウや色分けされたタブを使っています――そして、望んだとおりのグループ分けを行うためにウィンドウの間でタブをドラッグ&ドロップしています。この解決策は、それよりもエレガントです。
- このアドオンは、ホイールスクロールというほとんど労力のいらない操作によって、画面に収まりきらないタブをより簡単に操作できるようにします。
もう1つの注目に値するアプローチは、Safariでタブを操作するためのSafariStandアドオンが取っている道です。
 SafariStandが提供する機能の一部は以下のようなものです:
SafariStandが提供する機能の一部は以下のようなものです:
- ツリー型タブと同じように、このアドオンは画面の中に収まりきらないほどのタブがある時に、ホイールスクロールによって多数のタブを簡単に扱えるようにします。
- タブは非常に視覚的で、簡単に識別できます。
- タブはクリックに反応する大きな領域を持っています。
- 最も重要な事として、SafariStandは、私たちがMozillaにおいて部分的サムネイルと読んでいる機能を含んでいます。
ページのほとんどがテキストである場合には特に、ページ全体のスクリーンショットのサムネイルはページを識別するためにはそれほど便利ではありません。ページの左上の角(ロゴとページのタイトルの一部を含むのに十分な大きさの領域)のスクリーンショットを取ることによって、部分的サムネイルはあなたがページを探すために識別する上で、飛躍的により便利になります。上のスクリーンショットでは、もしあなたが他に3つほどWikipediaのページを開いていたとしても、「User Interface」のWikipediaのページを識別することができます。
先のアプローチが正しいことを検証するために、Opera 10ベータ版の場合を見てみましょう。このブラウザはタブを表示する方法として似たアプローチを取っていますが、しかし他の物に比べて、この実装には色々と問題があります:

- あなたはここで、ページ全体のサムネイルが何故使いにくいのかを示すいい例を見ることができます。このスクリーンショットでは、サムネイルにおいて、あるWikipediaのページは他の異なるWikipediaのページと見分けることができません。
- サムネイルを横ではなく上に置くことによって、タブがコンテンツ領域からより多くのスペースを奪っています。Chromeや――最近までの――Safari 4がウィンドウ枠自体をタブを表示するための追加のスペースとして使っている(それによってWebページのためにより多くのスペースを確保している)ように、あなたはすでに、ウィンドウの上の部分を可能な限り細くしたいと望んでいるでしょう。
- ここでは見えてこない問題が1つあります。もしあなたが多数のタブを追加すると、サムネイルはタブの幅に合わせて縮んでしまい、あなたが探しているタブを見つけ出す上での視覚的な材料としては役に立たなくなってしまいます。
- この実装があなたに対して、マウスのホイールを使うことで横方向にスクロールできる機能を――あなたが40個のタブを開いた時に、サムネイルが2ピクセルの幅になってしまう代わりに――提供していたとしても、多くの人はそれを試しすらしないでしょう。縦方向のホイールスクロールを横方向のスクロールのために使うでしょうか?
あなたが見たとおり、Operaは既存のいくつかのアドオンが取っているアプローチに似た試みをしていますが、残念ながら、それらのアドオンの便利さの元となっている多くの細かいポイントを見落としています。
念のために言っておきますが、私はOperaの長年の大ファンです。私の近しい友人の一人はつい最近までリードUIデザイナーとしてOperaで働いてすらいました。私はここでOperaのあら探しをしているのではなく、単にこの議論の実によい例示だったから挙げただけなのです。
測定についての覚え書き
私たちが検討したいと思っているいくつかの話題に移る前に、調査と統計の側面から以下のことについて手短に述べておきます:
タブについて考えるためには、タブの利用のされ方のデータが多ければ多いほど助かります。幸いなことに、Mozilla LabsのTest Pilot測定プロジェクトが、実際にどれだけの数の人がFirefoxを使っているのかを計測するためにブラウザに測定ツールを取り付けるという目標において先行しています。
このツールを使って、私たちは有益な数字――どれだけの人々が2~5個/10~20個/50個以上のタブを使っているのかという風な、Test Pilotのユーザの間でのタブの使われ方の分布などのような――を得ることができます。私は、5~10個よりも多くのタブを開いているユーザはそう多くないと確信していますが――しかしもちろん、50個以上のタブを開いている人達が本当にFirefoxに最初の段階で乗り換えてきたパワーユーザであって、私たちは彼らの生産性が高まるようにするべきとも考えています。
あなたは実際に、Jetpack用のアドオンであるTab Grapherを使うことによって、利用時間の経過に応じてあなた自身のタブの利用状況をグラフ表示することができます。あなたがタブの利用頻度の上記の尺度の中のどの位置にいるのかを知りたければ、この拡張機能を使うことは、それを明らかにする面白い方法となるかもしれません。
データは多ければ多いほどよいです。近い将来により多くのデータを収集するために、Firefoxをより良くするためにすべての人が私たちの助けになってくれることを願っています。
提案:Firefoxのためのいくつかの調査のステップ
上記の通り、あらゆる種類のユーザのためにタブの欠点を解消するたった1つのアプローチというものはありません。私たちがするべき事は、あなたが好みのタイプの操作方法を選べるようにして、それらの間をシームレスに移行できるようにすること、そして、以下に詳しく述べるような自然な移行のポイントを提供することです。
また、今はバージョン3.5の出荷を間近に控えている(訳注:元文書が書かれた日付はFirefox 3.5正式版リリースの直前にあたる2009年6月16日)状況なので、これは私たちがこれからFirefox.nextに向けて今後の数ヶ月の間により詳細に描き出していく予定の非常に大きな絵のうちの、小さな一部分に過ぎないということを心に留めておいてください。その時には、この最初の投稿よりもはっきりとした提案が世に出ていることでしょう。
初心者/中級者向け:サムネイルの見直し
既存のタブインターフェースが中級者のユーザに適しているのであれば、何故それにも関わらずインターフェースを変える必要があるのでしょうか? 主な理由は、この中間層のグループに分類される人々は、ユーザとしてどんどん注文が厳しくなってくるからです。彼らはより多くのタブを使い始め、そして彼らのうちの半数以上はすぐに、私たちが数年前にパワーユーザと定義した領域に突入します。
これは、タブのUIを自動的に移行するより良い方法、もしくは、最低でもせめて人々に対して以下のようなインターフェースの間を可能な限りシームレスに移行できるようにするオプションを、私たちは必要としているということです。
初心者⟷中級者の理想的なインターフェースは、以下の特徴を持つことでしょう:
- ごくわずかなWebサイトとほんの2~3のタブだけを使うユーザのために、良い体験を提供する。
- 1つのタブだけを使っている状態を卒業して複数のタブを使うようになるのが、現在のそのステップよりももっと容易である。
- 最近のワイドスクリーンのディスプレイを効率的に利用しつつ、低解像度のディスプレイのためのオプションも有している。
- そのインターフェースで扱うことのできるタブの数を超えようとした時、次のレベルのUIに切り替える手段を提供する。
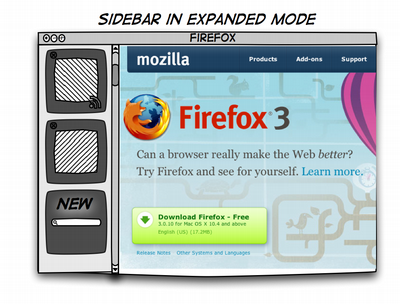
今までの所私たちが検討してきた解決策の中では、サイドバーベースの解決策が新しいオプションとその可能性を示しています。
固定されたサイドバーというアプローチが有効でない人もいる――画面上のあまりに多くの領域を占めてしまうために――ということには気をつける必要があります。これに対する1つの解決策となり得るのが、Mozilla Labsでプロジェクトの1つであるJetpackの一部として検討されており、また現在FennecモバイルブラウザのUIとして利用されている、スライドバーというコンセプトです(「サイド(side)」ではなく「スライド(slide)」であることに注意してください)。基本的なコンセプトは通常のサイドバーと同じですが、スライドバーの場合は常時表示されるのではなく、画面の端を使って、パネル自体を内容と一緒に横にずらして見えなくすることができます。これはあなたが低解像度の環境を利用している場合には良い解決策となり得ます。他の似た解決策がOperaのサイドバーに見られ、こちらはクリックされた時に展開されます。いずれにしても、サイドバーを一時的に隠すための方法には様々な可能性があります。
 これらのワイヤーフレームは様々な機能について検討しています:
これらのワイヤーフレームは様々な機能について検討しています:
- 開いている複数のページの間を切り替えるための主な方法として、サイドバー内に表示される部分的サムネイルによるSafariStand風のインターフェースを取っかかりとしています。
- TVの「チャンネル選択」とコンセプト上の類似点があります――初心者はおそらく、彼らの好みのサイトをサイドバーに常時表示させておくだけの使い方をするでしょう。そのページがまだ開かれていない場合はそのページを開き、すでに開かれている場合はタブを切り替える、という物になるでしょう。
- RSSアイコンやスターなど、いくつかのインジケータやボタンがサムネイルの中に追加され得ます――とはいえ私たちはそれを最小限にとどめるべきでしょう。
- そこには大きな空のタブがあり、それによって、新しいタブをどうやって開けばよいかに気付きやすくします。
- また、新しいタブには、タブから直接検索を実行して、タブが有効化される時に検索結果のページに切り替わるというオプションもあります。
 一旦、開かれているページの数が、部分的サムネイルを表示するのにもはや適切でないという閾値に達した時には、ツリー型タブのファビコン+タイトルというアプローチに遷移します。これにより、次のレベルのタブの管理の仕組みに気付きやすくなります。
一旦、開かれているページの数が、部分的サムネイルを表示するのにもはや適切でないという閾値に達した時には、ツリー型タブのファビコン+タイトルというアプローチに遷移します。これにより、次のレベルのタブの管理の仕組みに気付きやすくなります。- もちろん、最上部に表示されるモード切り替えのUIによって、明示的にモードを切り替えることもできます。
- 表示されるタブのリストをページのタイトルや内容によって絞り込むことができる、検索ボックス状の「タブを絞り込む」UIが備わっています。
- 同様に、あなたの環境が低解像度であるなら、サイドバーの挙動をスライドバーへ任意に変更することができます。画面の横端をポインタでタップすることによって、ページ全体の表示がスライドアウトするでしょう。Fennecがそうしているように、これは小さな画面のデバイス向けの既定の挙動となると考えられます。
おっと、私たちはこのワイヤーフレームの中に戻る/進むボタンやアドレスバーなどを敢えて描きませんでしたが、もちろんそれらは引き続き存在し続けるでしょう。私たちはこれらの部分についていくらか変更を加えるつもりで、それについては今後の記事の中で詳細を語っていく予定なので、問題をややこしくしないためにこのワイヤーフレームからは除外しました。
このことから1つの素晴らしい結論を導き出せます。それは、開いている複数のページ――「タブ」――とブックマークは、シンプルな利用のされ方においては同じ物となり得るということです。Mac OS XのDockはアプリケーションが現在起動しているかどうかを気にせずに利用できますが、それに似ています。この話題も私たちが今後の記事の中でさらに語っていくであろう話題の中の1つですが、議論に集中するために、今はテーブルの上に載せたままにしておきます。
私たちは、私の祖母のような人達のためにほぼ確実に、既存のインターフェースよりもより良い形へと切り詰められており、また、タブの数が8~10個ほどという限界を超えようとした時には次の段階へシームレスに移行することができる、というインターフェースを持っています。
上級者向け:QuicksilverとFirefoxの出会い
私たちがパワーユーザを観察していて気がついたパターンとして、彼らはブラウズ用のインターフェースを可能な限り多く取り除く傾向があります。彼らはしばしば、すべてのツールバーやボタンを隠します――それらはすべて、ページの内容を表示するためにより広い領域を確保し、邪魔な物を最小限にするためです。なぜなら、彼らはほとんどすべてのことをキーボードショートカットを使って行うからです。彼らはブラウザの機能を示す物理的なリマインダ(ツールバーのボタンやタブなど)が全く無くても困らず、ただページの内容を表示するためのスペースを可能な限り広く取ることを望んでいます。
あなたがアプリケーションランチャ(※Mac用のQuicksilverやLaunchBarのようなツール、OS X(のSpotlight)やWindows Vistaの物のようなアプリケーションの起動と検索が一体化したインターフェース、あるいはLinuxにおける様々なアプリケーションランチャ)を使ったことがあれば目にしたことがあるかもしれませんが、もう1つの興味深いパターンとして、パワーユーザは彼らのファイルやアプリケーションがコンピュータ内のどこかにあるということだけを覚えていて、それらが実際にはどこに置かれているかについては気にしないでいても不満を感じない、ということをあなたはおそらく知っているでしょう。
この事は、以下のようなことを示しています:
- パワーユーザは、UIが「脇に寄っていて」可能な限り最小限であることを好む。
- パワーユーザは、どのページで何をしていたのかの詳細を彼らの頭の中で記憶しておくことが苦痛でなく、それらを保持しておくためのUIを必要としない。
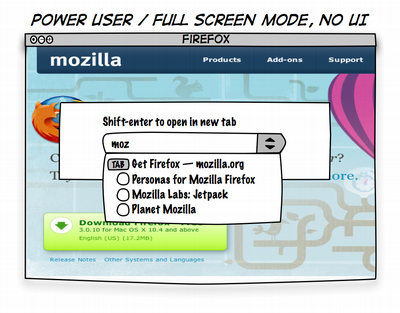
手元にある情報に基づいて、私たちはパワーユーザ向けあるいはフルスクリーン表示用のインターフェースをこのように想像することができます:

- あなたが新しいURLを入力するためにCtrl-Lまたは⌘-Lキーを押すまで、そこには全くUIがありません。タブもボタンもありません。
- Ctrl-Lまたは⌘-Lキーを押すと、アドレスバーが出現します(もちろん、Ctrl-スペースまたは⌘-スペース、あるいはそれに似た別のショートカットを指定する方法も存在するべきです)。
- すでに開かれているページは項目の横にインジケータが表示されており、プルダウンリストからその項目を選択すると、現在のタブにそれを読み込む代わりに、そのタブへジャンプします。
- そこには選択されたページを新しいタブで開くための簡単な方法もあります。
これによってパワーユーザは、何百というページを一度に開いてブラウズするのに素晴らしいUIを手に入れ、同時に私たちはフルスクリーン表示――TVやプロジェクタなど――でWebブラウズするための良いUIを手に入れます。
開かれているタブの間の切り替えは、このように動作するでしょう:
- Ctrl-Lまたは⌘-Lキー(あるいは、自分で定義したショートカット、ウィンドウ上部におけるスライドバーのようなジェスチャなど)を押してアドレスバーを出現させ、
- タブの名前をアドレスバーに入力し始め、
- あなたが入力した内容に該当する開かれているタブがアドレスバーのプルダウンリストの最初の結果として提示され、
- その項目を選択するとそのタブに切り替わる。
- または、普段そうしているように、Ctrl-Tまたは⌘-Tによって新しいタブが開かれる。
どのようにしてパワーユーザ向けのモードを有効にすればよいのでしょうか? そこにはモードの切り替えという概念は無く、単にページ上であなたにとって不要な要素の表示をオフにするだけでよいでしょう。もしあなたがアドレスバーの表示をオフにしたら、ワイヤーフレームで描かれているような形で機能するようになるでしょう。
今すぐパワーユーザ向けのUIを試す
だいたいの所を把握するために、これがどのように機能するのか――「UI無しでのブラウズ」――を実際に試してみるには、Firefox 3.5を使って以下のようにして試してみることをお勧めします:
- すべてのツールバーを「表示」メニューからオフにする。
- ステータスバーを非表示にする。
- 新しいURLを入力するためにCtrl-Lまたは⌘-Lを使い、新しいタブを開くためにCtrl-Tまたは⌘-Tを使う。
現在のバージョンのFirefoxにおいて、私たちがパワーユーザとフルスクリーンモード向けに使いやすくするために修正するべきである、現状において欠けている点は以下の通りです:
- 現状では、あなたはタブバーを隠すことができません。これは可能になっているべきです。
- フルスクリーンモードはMac OS Xでは動きません。これは修正される必要があります。
- (訳注:フルスクリーンモードにおいて)新しいURLを入力するためにCtrl-Lまたは⌘-Lを使った時、アドレスバーはURLの入力が終わった後も残り続けます。つまり、もう一度手動でそれをオフにする必要があるということです。これは、元の状態を覚えておいて、それが隠れていた状態であったのなら自動的に再び隠れるようになっているべきです。追記:これはFirefox 3.5で動きますが、Firefox 3.0では動きません――フル機能のスマートロケーションバーの代わりに小さなダイアログを得るにも関わらず。それでも、さしあたって実験の上では(訳注:その小さなダイアログは)十分よく働き、将来のバージョンでは可能であれば、スマートロケーションバーの全機能をあなたに提供するようになるでしょう。
- アドレスバーはすでに開かれているタブの名前にも反応するべきです。これは大きな問題です。もしこの機能を加えることができればすぐに、あなたはSlashdotを表示したタブがどこにあるのかを気にしなくても良くなり、タブの名前を入力し始めるだけで、Firefoxばブラウザ上であなたが開いている200以上のタブからそれを見つけ出し、それに切り替えるでしょう。
組み合わせ
絶対に明らかなことがあります:あなたは上で述べられている可能性の中であなたのブラウジングスタイルに合う物を任意に選ぶことができます。
- パワーユーザだが、開いているページの一覧を常に表示させておきたい、という場合には? LOLcat(訳注:lolcat翻訳機などを参照のこと)の200個のタブを一覧表示するための「閉」モードのサイドバーを除いて、他の物を非表示にするといいでしょう。
- 4つのサイトしか見ないおばあちゃんのようなユーザのために設定をしたい時は? URLバーを隠して4つのサイトをサイドバーに置いておけば、おばあちゃんはそれをテレビのように使えるでしょう。
……などなど。ここに見られるように、これらの改善はあなたのWebブラウズ用ツールに対して強力な新しい機能と能力を加えます。
議論に参加する方法
Mozillaプロジェクトは、あなたの参加を歓迎します。私たちはその向こうに多くの素晴らしいアイデアが生まれてくると確信しています。私はAlex Payneの彼のブログにおける方針と同じ理由で、個人的にこのブログ(訳注:原文が掲載されているAlexander Limiのブログ)のコメント機能を有効にしていませんが、議論に参加するための最良の方法としては以下の物があります:
- Firefoxのタブがどのように働くべきとあなたが考えているかについての記事を書いて、あなた自身のWebサイトに載せて下さい。あなたが私のサイト(訳注:原文が掲載されているAlexander Limiのサイト)へリンクし、私宛に言及していれば、私はそれを見つけて読むでしょう。いや、本当に。私の前の雇用主はGoogleで、物事を探すことは私たちがしていたことです。
- Mozilla LabsのSummer 2009 Design Challenge(Reinventing Tabs in the Browser)に参加して下さい。
- コメントが短いのであれば、あるいは書かれたことに対して単に何かを付け加えたい場合は、dev.apps.firefox Google Groupでそれらを投稿したいと思うかもしれません――Usenetのニュースグループや古典的なメーリングリストの形でも。
- もしあなたが何らかのモックアップやワイヤーフレーム、あるいはこの議論に関連する図を作成したなら、FlickrやTwitter、あるいはその他のサービスにおいて
mozconceptタグを付けてください。私たちはそれを見るでしょう。 - もしあなたが誰もが見ることのできる場所で意見を公開することを望まないのなら――もしくは単に、Firefox User Experience Teamから私が新しいウェルカムパッケージとして受け取った新しい難燃性スーツを試してみたいなら――limi@mozilla.com宛にメールを送って下さい。
聞いて下さってありがとうございます! 次世代のFirefoxのタブをより良い物とするために皆さんがどんなアイデアを思いつくのか、楽しみにしています。
Comments/Trackbacks
あれ
これ、原文が出たのって6月なんだ...もっと前かと思ってた(汗
翻訳おつです。
QuickSilverについて言及があるけど、MacのパワーユーザにとってはDockよりも重要な位置付けにあるようなツールで、
その概念を取り込もうというのにはすごく賛成だなぁと原文を見て思った。
ちょっとアレかなぁって思ったのが、すごく記事が良すぎて、これでいいじゃんって思っちゃった事。
もうちょっとユーザとしていいものはないかなぁと考えるんだけど、これ以上のものはないなぁ、まいったなぁって思ってしまう。
ヒューメインインターフェイスとかソフトウェアの要求「発明」学でも読みなおさないといけないかなぁと、つくづくこの分野で取り残されていったなぁと痛感してしまいました。
no title
あれ?! Juneって6月だよね!?!?! と一瞬焦ってしまいましたがな……
ユーザの経験アップや使い方に応じて自動的に姿を変えるインターフェース、というのは面白いと思うんですけど、僕は素直には賛同し辛いんですよね。
自動的に姿を変えるインターフェースは、自分の頭の中にあるメンタルモデルと一致してる時は実に気持ちよく使えるんですが、ちょっとでも外れると途端に違和感が吹き出してしまうので。
MicrosoftがOffice 2000だかそのくらいで導入して、Windows 2000にも確か標準で組み込んで、あとで結局なくなってしまった「あまり使わないメニュー項目が勝手に隠されるメニューバー」なんかがそのいい例だと僕は思ってます。
no title
http://digg.com/software/Firefox_4_0_Early_Screenshots_Released?t=27241236#c27241236
こっちのコメントも訳してみた。
----
やあ、Firefox User ExperienceチームのAlexander Limiがちょっと通りますよ。
ここで上がっているいくつかの共通している疑問点について明らかにさせてもらえますか。また、質問があれば気楽に言って下さい。私はこのコメントへの返信に目を通すよう努力します。これらのうちいくつかはRedditのスレッドからの転載ですが、それはそっちの方が少し早く出てきていたからです。私が同じ回答を使い回していることはご容赦下さい。
「私はこれを本当に気に入っている。しかし、カスタマイズ性が依然として保たれていて欲しい。」――これは私たちが重要視している目標の1つです。あなたは、それがどんな形であれ、今現在あなたが使っている状態に非常に近い状態のUIを、カスタマイズによって取り戻せるべきです。
「私は上にあるタブが好きだ!/私は上にあるタブが嫌いだ!」――できることなら、両方の要求をサポートしたいと思っています。どの状態をデフォルト設定としてリリースするかについてはまだ決定していませんが、この両方の選択肢が利用可能であるようにしないといけない切実な理由がそこにあることは、明らかです。
「これはChromeそっくりだ! どこにイノベーションがあるんだ?」――Chromeはタブをウィンドウの一番上に置いた最初のブラウザではありませんし、アイコンの代わりにボタンに文字を使った最初のブラウザでもありません。あなたが(訳註:ここで話題に挙がっている、次期FirefoxのUIのデザインについての)提案を読んだのなら、ここでは隠されている多くの新しい興味深い事柄(ホームタブ、プログレスバー、停止/更新/移動ボタンの融合)がありますが、そのすべてを一度には説明できません。他のブラウザがその機能を持っているからというのは、私たちが無理に違いを*作らなければならない*ということを意味しません。今日(こんにち)のメジャーなブラウザには多くの素晴らしい機能があります。
「なぜ、速度やメモリ消費の改善に焦点を当てる代わりに、こんな事をしているのか?」――それは、それらの作業が他の人達によって既に進められていて、他のことと排他的というわけではないからです。私たちは(訳註:性能の改善とUIの改善の)両方を行うことができ、こうしている間にも、Firefox 3.6における起動速度の大幅な改善などのような、これらの点で注がれた多大な努力があります。プロジェクト内部のスクープ記事を読みたい場合は、planet.mozilla.orgでMozillaのブログを購読して下さい。
「一体誰が、メニューバーを取り除くことを良いアイデアだと考えたんだ?」――他のかなりの数のブラウザがそうしているからです。もう少しきちんと答えると、皆さんが日常的に使うブラウザの機能の数はそれほど多くはないため、メニューのための専用のバーを持たせる必然性が薄いからです。ただしMacでは事情が異なり、OS Xのユーザインターフェースがメニューに関して異なるアプローチを取っていることから、メニューバーは高い確率で現状と同じ場所にあり続けるでしょう。
また、私たちはこの点について、これらのモックアップ上にはまだ列挙されていない素晴らしいs—tを持っています。
「私は画面の横に置かれたタブや、タブが全くないインターフェースの方が望ましいアプローチだと思う」――私たちはこれらについてもサポートしたいと考えています。こちらの記事を参照して下さい:(このエントリの原文へのリンク)
他に疑問があれば教えて下さい! 私はできる限り多くの質問に目を通すつもりです。
----
s—tってなんだ。s**t、って事?
TrackBack ping me at
の末尾に2020年11月30日時点の日本の首相のファミリーネーム(ローマ字で回答)を繋げて下さい。例えば「noda」なら、「2009-07-30_tab.trackbacknoda」です。これは機械的なトラックバックスパムを防止するための措置です。
Post a comment
writeback message: Ready to post a comment.