Latest topics 近況報告
たまに18歳未満の人や心臓の弱い人にはお勧めできない情報が含まれることもあるかもしれない、甘くなくて酸っぱくてしょっぱいチラシの裏。RSSによる簡単な更新情報を利用したりすると、ハッピーになるかも知れませんしそうでないかも知れません。
 の動向はもえじら組ブログで。
の動向はもえじら組ブログで。
宣伝。日経LinuxにてLinuxの基礎?を紹介する漫画「シス管系女子」を連載させていただいています。
以下の特設サイトにて、単行本まんがでわかるLinux シス管系女子の試し読みが可能!

Page 1/1: 1
CSS3 Ruby Module - Mar 16, 2008
ruby-align、ruby-overhang、line-stacking-ruby(これはRuby ModuleではなくてLine Module)の仕様書を読みながらこれらを実装してみている。line-stacking-rubyはruby要素上下のマージンの動的設定でも使わないと再現できないので、display:inline-tableが使えるGecko 1.9(Minefield)でなければline-stacking-ruby:include-rubyで固定になる。
まぁ、どれだけ意味があるかは甚だしく疑問で、ほとんど意地(と現実逃避)ですね。
ということでその成果をXHTMLルビサポート 2.1.2008031701として公開した。設定項目とその効果は基本的に上記の仕様通り(各設定項目の初期値も仕様の初期値)なので、何がどう変わるのか分からんという人はそちらを見てください。
XHTMLルビサポートで文字の均等割り付けに対応したよ - Mar 13, 2008
XHTML Ruby Supportで、ルビベースよりルビテキストが短い時や、ルビテキストよりルビベースが短い時などに、均等割り付けを行うようにしました。
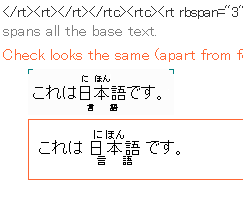
 このスクリーンショットはW3Cのテストケースの物ですが、下のルビの「言語」が今までなら中央寄せになっていたところ、ちゃんとルビベースに合わせて字間が広がってます。すぐ上にある「こうあるべき」という表示結果の例と比べても遜色ないことが分かってもらえるかと思います。このテストケースは複雑ルビも使っているので、ルビ実装の本家本元のIEでも表示できないですよ(多分)。
このスクリーンショットはW3Cのテストケースの物ですが、下のルビの「言語」が今までなら中央寄せになっていたところ、ちゃんとルビベースに合わせて字間が広がってます。すぐ上にある「こうあるべき」という表示結果の例と比べても遜色ないことが分かってもらえるかと思います。このテストケースは複雑ルビも使っているので、ルビ実装の本家本元のIEでも表示できないですよ(多分)。
てか、W3Cのテストケースのテスト結果のページ見たら、このアドオンを使った場合の結果が妙に優秀でワロタ(テスト自体は昨年9月の物のようで、注釈で文字の均等割り付けに非対応であると指摘されてる)。
「均等割り付けなんてtext-align:justifyでやりゃいいじゃん、何を今更……」と思う人もいるかもですが、text-justifyのような均等割り付けのアルゴリズム変更の手段がないGeckoでは、段落の最終行は常に左寄せになってしまうので、こういう場面では使えないんですよ。なので、今回は自前で地道に字間を計算して調整してます。計算の仕方は、ずっと昔に中野さんがブログで書いてた本物のtext-align:justifyの実装の解説を参考にしてるつもりです。詳しく知りたい人はjustifyTextメソッドのコードを見てください。
 @JOJOとかも、これで心おきなく楽しめます。
@JOJOとかも、これで心おきなく楽しめます。
あー、しかし北村さんがCSSでルビを擬似的に表示する方法を発表されてから、もう7年も経つのか……その頃生まれた子が今じゃ小学生ですよ? 僕は相変わらず独りでこんな事ばっかやってるというのにねぇ。
Page 1/1: 1