Latest topics 近況報告
たまに18歳未満の人や心臓の弱い人にはお勧めできない情報が含まれることもあるかもしれない、甘くなくて酸っぱくてしょっぱいチラシの裏。RSSによる簡単な更新情報を利用したりすると、ハッピーになるかも知れませんしそうでないかも知れません。
 の動向はもえじら組ブログで。
の動向はもえじら組ブログで。
宣伝。日経LinuxにてLinuxの基礎?を紹介する漫画「シス管系女子」を連載させていただいています。
以下の特設サイトにて、単行本まんがでわかるLinux シス管系女子の試し読みが可能!

system-admin-girl.comのこと - Dec 04, 2015
シス管系女子の特設サイトができました、というか例によって自分で作りました。 3日ほど夜なべして。
どうしてこうなった
電子書籍はいわゆる印税契約だけど紙の方は原稿料買い切り(書籍じゃなくムックだから)なので、プロモーションに工数かけてもあまり得にならないんですよね。なのに何故やったのかというと……要するに、欲しかったんですよ!!! 僕が!!!!!
いやね、連載5年目に入ろうとしてるのにWeb上では相変わらず知名度が低くて、知ってる人は知ってる的な立ち位置がいいかげん辛くなってきたというか、この間なんて「たまたま日経Linuxを見たらこんなの(#!シス管系女子Season3 Petitまとめ読み)あったんだけど、これってもしかしてシェルスクリプトマガジンのシェル女子の便乗企画……?」みたいに思われてしまった、というのは被害妄想もいいとこなんですが、「それもこれもみんな、ここ見れば大体分かるっていう位置付けの公式サイトが無いせいなんや!」と大人げなく嫉妬に狂いまして、手元にあった素材と原稿データをイラレの上で切り貼りしていわゆる1枚ペラのページのこんな妄想画像
 を作って「こういうのがほしいんだよこういうのがああああああ!! 日経Linuxのサイトの中に特設ページ作ってもらえませんかね!?」と日経BPサイドに提案してみたものの、会社の方針とかであんまり他のページと違う物は載せられないのでPDF置いとくだけならまぁなんとか……と言われてしまって「そういうことじゃないんだよおおおおお!!!」と血の涙流しながらHTMLとCSSをゴリゴリ書いてさくらのレンタルサーバの一番安いプラン借りてお名前.comでドメイン取って(独自ドメイン取るのこれが初めてですよ! なんと!)突貫工事で作った、というのが真相ですハイ。
説明文が「Piro氏」とか微妙に客観なのは、元が日経BPへの提案用だったからで。
を作って「こういうのがほしいんだよこういうのがああああああ!! 日経Linuxのサイトの中に特設ページ作ってもらえませんかね!?」と日経BPサイドに提案してみたものの、会社の方針とかであんまり他のページと違う物は載せられないのでPDF置いとくだけならまぁなんとか……と言われてしまって「そういうことじゃないんだよおおおおお!!!」と血の涙流しながらHTMLとCSSをゴリゴリ書いてさくらのレンタルサーバの一番安いプラン借りてお名前.comでドメイン取って(独自ドメイン取るのこれが初めてですよ! なんと!)突貫工事で作った、というのが真相ですハイ。
説明文が「Piro氏」とか微妙に客観なのは、元が日経BPへの提案用だったからで。
3日でできたのは十数年越しのイメトレのおかげや……
思い返せばかれこれ14~5年は前ですかね?
CSSコミューンで偉そうなこと言ってて「Web業界に進みたいな」とか一瞬思ってたあの頃。
CSS2の仕様通りに書いた物をInternet Explorerが微妙にまともにレンダリングしてくれなくて、それでもNetscape Communicator 4での悲惨な対応具合に比べればまだマシというネスケ派の自分にとっては「ギギギ……!」と歯ぎしりせずにはおれない状況で、NC4でもIEでもきちんと表示できてW3C的にも(というかAnother HTML-lint的に?)Validで且つそこそこ凝った見た目を実現して「W3Cの理想は非現実的な絵空事なんかとちゃうんやで!!!」と世界の片隅でアピールしたい!という思いからこんなスタイルシートやあんなスタイルシートやそんなスタイルシートといったいろんな実験作を書いて粋がってた日々。
当時最もCSS2の実装が進んでたGeckoエンジンでさえできることは全然限られていて、「あぁ……この仕様にある:nth-child(2n-1)ってのが使えれば装飾の左右振り分けも簡単なのに……!」と思いながらclass="even"とかclass="odd"とか書いて騙し騙しやってましたとも。
ドロップシャドウひとつ作るのにも画像を作ってスライスして……よくあんなめんどくさいことやってたもんだ。
しかも人力で。
(素人でお金も無いのでDream WeaverだのFireworksだのは手が出なかった)
素人の僕でこんなんだった訳だけど、当時から業務として手がけておられた方々は僕なんかよりはるかに切実な思いでこういう事と向き合っていたのであろう。 CSS昔話 Advent Calendar 2015 - Adventarにはそういう時期の苦労話がたくさん集まってきそうな気配を感じている。
それが、今じゃどうですか。
<ruby><rb>文字の影</rb><rp>(</rp><rt>text-shadow</rt><rp>)</rp></ruby>も<ruby><rb>ボックスの影</rb><rp>(</rp><rt>box-shadow</rt><rp>)</rp></ruby>も<ruby><rb>角丸</rb><rp>(</rp><rt>border-radius</rt><rp>)</rp></ruby>も背景色の半透明もグラデーションも<ruby><rb>奇数番目と偶数番目での振り分け</rb><rp>(</rp><rt>:nth-child(2n-1)</rt><rp>)</rp></ruby>も、テキストでちょちょいっと書けば即反映ですよ。
当時は想像もしてなかった、CSSメディアクエリーなんて物もできてるし。
あの頃「こういう風に作れればいいのになあああ!!!」とイメージトレーニングしていた理想のCSS世界がまさに目の前にあるという感慨深さよ。
document.querySelectorAll()で要素をガッと集めてきて制御したり、今画面内にある画像をdocument.elementFromPoint()でダイレクトに取得して位置合わせしたり、Firefoxのアドオン開発でも苦労してた部分があっさりクロスブラウザで動いてくれちゃってて。
FirefoxとChromeのWindows版とAndroid版でだけ検証してリリースしちゃいましたが、後でIE11で見たら全く支障なく完璧に表示されてたし。
あまりのあっけなさに目がテンになり、その後感涙でむせび泣きかねない勢いでした。
SNSでシェアしやすく
……とまあ、昔取った杵柄で一枚ペラ&試し読み簡易マンガビューワーを作るところまではよかったんですが、宣伝のためのサイトなのにSNS連携のシェア用ボタンを入れてなかったり、FacebookやTwitterでシェアされたときにいい感じに画像を出す工夫をしてなかったり、「それやらないの今時あり得ないでしょ……」な手落ちだらけで、「エッなにそれいつの間にそんな事になってたの」と完全に浦島太郎でした。 かろうじてGoogleアナリティクスは存在を知っていたので、それだけは入れてましたが。
- ページ内に埋め込む「シェア」「Tweet」などのボタン群は、いいねボタン ツイートボタン ソーシャルボタン まとめて設置で作成しました。
- シェアされた時に狙った画像を出すogp:imageはさかどんに教えてもらいました。 メタ情報の設定後にデバッガーで強制再Fetchしないと変更が反映されないというのをいわいさんに教えてもらわなかったら、いまだに「なんでやーーー!!」と頭を抱えていたことでしょう。
- Twitterでの投稿時に狙った画像を出すTwiter Cardはちょまどさんに教えて頂きました。 ogp:imageを設定済みなら重複する情報は書かなくてもいいというのはこたろっくさんに指摘されるまで気付いてませんでした。
皆さんの助けが無ければ、作ったはいいものの結局やっぱり誰にも見られない廃墟サイト化一直線……という末路を辿っていたところでした。 大変お世話になりました。
良い物作ってるつもりでもプロモーションできてなきゃ存在しないのと同じ
思い出話8割に実用情報2割くらいでこんなエントリを書き記して何やってんのって自分でも思いますが、今僕が主たる仕事の場にしてるフリーソフトウェアの世界でも、プロモーションはやっぱ大事だなって思うんですよね。 先行実装があってそれなりに頑張って丁寧に作ってたのに、その存在を知らなかった人が後から作った荒い出来の物が「これ新しい!!! こんなの欲しかった!!!!」って人気をかっさらってって、先達の頑張りが全く誰からも評価されないまま消えていってしまう……俺達は、あと何回そんな悲劇を目にすればいい? 俺はあと何回、顧みられることの無い先駆者を目にすればいいんだ?
というわけで、今後仕事絡みで何か作って公開する時にまた参照したいので自分用のメモとして今回参照した情報をまとめたというのがこのエントリの趣旨なのでした。
まぁ、このsystem-admin-girl.comが実際どれだけ成果が出るかというのは分からない、ともすれば結局やっぱり廃墟になっちゃったねというオチもあり得そうではありますが、「だからこういう風にして欲しかったんだよぉぉおおおお!!」と地団駄踏んで不満溜め込んでるよりは、「思ってたやりたかったとおりの事やったけど駄目でしたわハハハ……」となる方がまだ精神衛生上良さそうなので、これで安心して眠れます。 おやすみなさい。
CSS3のborder-imageを先行実装した-moz-border-imageの仕様変更とその対策 - Jan 14, 2012
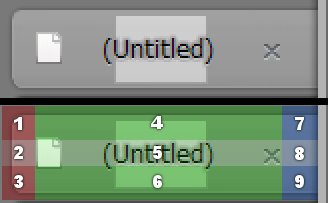
ツリー型タブの組み込みのテーマで主にMac OS X向けに用意してある「Metal」の表示が、Nightly 12.0a1で盛大にぶっ壊れてた。原因は、CSS3のborder-imageの先行実装である-moz-border-imageの仕様が変わったせいだった。
当初の実装では、-moz-border-imageはこんな風に書くようになってた。
-moz-border-image: url("tab.png") 10 5 10 10 / 10px 5px 10px 10px stretch stretch;
 「Metal」の場合、右の辺だけ5ピクセル幅でそれ以外の辺は10ピクセル幅という事にしていた。しかし、単にこう書くと、「タブの内容」の周囲に「10ピクセル幅の枠線」が付くことになるので、タブの高さが上下合わせて20ピクセル広がってしまう。なので、「タブの内容」の方に
「Metal」の場合、右の辺だけ5ピクセル幅でそれ以外の辺は10ピクセル幅という事にしていた。しかし、単にこう書くと、「タブの内容」の周囲に「10ピクセル幅の枠線」が付くことになるので、タブの高さが上下合わせて20ピクセル広がってしまう。なので、「タブの内容」の方に
margin: -10px -5px -10px -10px;
padding: 10px 5px 10px 10px;
という感じでネガティブマージンとそれを相殺するパディングを指定して、枠線とタブの内容を重ねることでタブの大きさをそれほど大きく変えないようにしていた。
それが、Nightlyではこんな事になってしまってた。
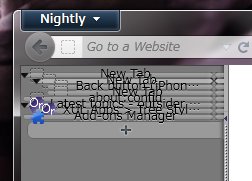
 新しいborder-imageの仕様に合わせて実装が変わったということなのか、「タブの内容の周囲に10ピクセル幅の枠線が付」いても、その分ボックスの大きさが広がるという事が無くなったようだ。にもかかわらずネガティブマージンを適用していたがために、今度は逆にタブの高さが上下合計で20ピクセルも小さくなってしまって、このスクリーンショットのように極細なタブになってしまっていた……という事だった。
新しいborder-imageの仕様に合わせて実装が変わったということなのか、「タブの内容の周囲に10ピクセル幅の枠線が付」いても、その分ボックスの大きさが広がるという事が無くなったようだ。にもかかわらずネガティブマージンを適用していたがために、今度は逆にタブの高さが上下合計で20ピクセルも小さくなってしまって、このスクリーンショットのように極細なタブになってしまっていた……という事だった。
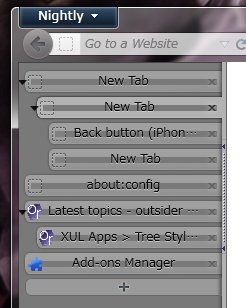
そこで、とりあえずネガティブマージンの指定を外してみたところ、タブの高さが変になる現象は改善された。が、今度はborder-imageに指定した画像の真ん中が抜けてしまう(今までは画像の中央部分が拡大されて背景画像代わりになっていた)という、また別の現象が起こっていた。

最初は「バグか?」と思ったんだけど、Firefox自身の既定のスタイルシートでどう使われてるのかソースコードを調べてみたら、理由が分かった。以下の例のように、「fill」というキーワードを明示的に書かないと真ん中の部分は埋められないようになったということのようだった。
-moz-border-image: url("tab.png") 10 5 10 10 fill / 10px 5px 10px 10px stretch stretch;この変更はBug 497995で行われたもので、提案されてる最新の仕様が変わったので書き方も変えましょう、という話なんだけど、アドオンで古いバージョンのFirefoxにも対応させてる場合はそうもいかないんだよね。この仕様変更はFirefox 12から反映されることになるようなんだけど、もうすぐ出るというESR(主に企業向けの長期サポート版)はFirefox 10ベースで、そっちは古い仕様に基づいた実装のまま出回っちゃうわけです。Firefox 3.6の後を引き継ぐ形のFirefox 10はやっぱり一応サポートしといた方がいいと思うわけで、でもFirefox 12のためにCSSの記述を変えたらFirefox 10では枠線用の画像が全く表示されない(fillなんて未知のキーワードは文法違反!ということで-moz-border-imageの指定自体が無視される)し、かといってFirefox 10用の記述にしておくとFirefox 12でタブの真ん中が透明になってしまうし……あちらを立てればこちらが立たずの典型だ。
ネガティブマージンを使ってる部分はいかにもハック的だから、別のファイルに分けてchrome.manifestで条件付きのディレクティブで読み込ませるのもいいと思うんだけど、fillキーワードの方はそれはちょっと気が進まなかった。たった4文字のためにファイル分けるなんて、メンテナンスコストの増え方と得られる効果が割に合わない気がした。
それで少し悩んだんだけど、おそらくこの変更によって-moz-border-imageの扱いが「いろんな機能を持ってる単一のプロパティ」から「複数のプロパティの値を一括して指定するためのプロパティ」に変わった(DOM Inspectorで見てみたら見慣れない「-moz-border-image-なんちゃら」系のプロパティがいくつも表示されてた)ということが、解決の糸口になった。fillキーワードはそれらの個別プロパティの中の「-moz-border-image-slice」というプロパティに指定する物らしかったので、以下のように並べれば、1行目でFirefox 10とFirefox 12の両方に対して基本的な指定を適用して、2行目でFirefox 12用に正しい値を個別に上書きする(Firefox 10にとっては-moz-border-image-sliceは未知のプロパティなので、古い環境では2行目は無視される)ということだ。これなら、メンテナンスコストをそれほどかけずにFirefox 10にもFirefox 12にも対応できる。
-moz-border-image: url("tab.png") 10 5 10 10 / 10px 5px 10px 10px stretch stretch;
-moz-border-image-slice: 10 5 10 10 fill;いつの間にかインラインフレームを透過できるようになっていた - Jan 25, 2011
Bug 591652 – Make the tab view (Panorama) background transparent to reveal glass (if enabled) on Windowsというバグがfixされて、Panoramaの背景が透過されるようになった。Windows Vista以降でAero Glassを有効にしてれば、見事なスケスケになる。
で、ほうほうと思ってチェックインされたパッチを見てみたんだけど、「Aero Glassじゃない時だけ背景を指定する」というコードしかない。ひょっとしてフレームを透過するバックエンドってもうずっと前から入ってたの? そういえばPanorama用のiframeには transparent="true" という指定がずいぶん前からあったような気がするけど、特に透過されてる様子もなかったから、まだ実装されてないのかと思ってた。
それでMinefield 4.0b10preを起動してDOM InspectorでFirefoxのDOMツリーをいじって試してみたら、browser要素とかiframe要素とかに transparent="true" という属性の指定を加えて、そのフレーム要素・祖先要素すべて・フレームの中に含まれるドキュメントのbodyを background: transparent !important; にするだけで、普通のWebページでもデスクトップの壁紙が透けて見えるようになった。これは面白い。
最小構成だとこう。
parent.xul:
<?xml version="1.0"?>
<window xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"
style="-moz-appearance: -moz-win-glass; background: transparent;"
width="200" height="200">
<iframe transparent="true"
flex="1"
style="background: transparent;"
src="child.xul"/>
</window>
child.xul:
<?xml version="1.0"?>
<page xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul"
style="-moz-appearance: none; background: transparent;">
<label value="Hellom, transparent world!"/>
</page>
この2つのファイルをテキスト形式でデスクトップに保存して、エラーコンソールから window.openDialog('file:///c:/Users/username/Desktop/parent.xul'); とやれば試せる。
Aero Glassじゃない時は普通の背景を表示させたいなら、CSSの方にこう書いておけばいい。
window:-moz-system-metric(windows-compositor) {
background: -moz-field;
}
夢が広がりまくりですね!
transitionendイベントが発火されないことがあるというバグが修正されそう - Jan 10, 2011
CSS Transitionsではアニメーションの終了時にtransitionendというイベント(webkitではwebkitTransitionEnd)が発行される事になってて、Minefieldに既に入ってる「タブを開く時にアニメーションする」「タブを閉じる時にアニメーションする」という機能でもこれが使われてる。具体的には、max-widthをアニメーションさせることでタブがぬるっと生えてきたりぬるっと縮んでいったりという効果を与えて、アニメーションが終わった後で実際にタブの要素を削除するという風な事が行われている。
このtransitionendイベントがたまに発行されない事があって、そのせいで「閉じたはずなのにタブがそのまま残ってしまう」「タブが開かれた後に行われるはずの処理が行われない」といった問題が発生していた。特に、ツリー型タブではタブバーの向きを横長ではなく縦長に変更していて、その絡みでmax-widthのアニメーションの代わりにmax-heightとかmargin-topとかopacityとかをアニメーションさせるようにしてるんだけど、そのように複数のプロパティについて異なるdurationでアニメーションを行うようにしてる時にこの問題が顕著に発生するようで、しかし確実に問題を再現させる条件がはっきりと分かっておらず、Bugzillaに報告しようにも報告できない状態が長く続いてた。
それが今回、ひょんな事から確実に問題が再現する条件を特定できたので、Bugzillaに既に存在していたBug 613888 – Sometimes transitionend doesn't fireに再現性100%のテストケースを投稿してみた。
そしたら、そこからの動きが早かった。タイトルが示すように「時々しか起こらない」ということで割と優先度低めの扱いだったっぽいのが、hardblockerになってblocking2.0になって(つまりこのバグが直らなきゃFirefox 4はリリースされないという致命的なバグと認識された)、David Baronさんがパッチを書いてくれて、ついでに僕の投稿したテストケースを元にした自動テストもパッチに含めてくれて、あとはレビューとチェックイン待ちという状態になっている。
べつに僕が最初に問題を見つけた訳ではないし、僕が実際にパッチを書いたわけでもないけれども、自分のやったことがきっかけになって厄介なバグが修正に至ったと思うと、率直に言って「やったぜ!!!」と自分の事のように嬉しく感じてる。
このエントリで何を言いたかったのかというと、要するにその「やったぜ」の自慢話ということなんだけど、それと同時に、再現性100%のテストケースや再現手順を特定することは大事なんだよ、それを自動化することも大事なんだよという事も伝えたかったのです。
再現性100%の手順が判明していればすぐに開発者の環境でデバッグできるし、自動テストがあればそれをそのままリポジトリに取り込むこともできる(=今後のregressionの発生を予防できる)。パッチを書けない人でも書けないなりの協力はできるのです。単に「動かないよ」と言うだけの場合よりも、原因特定のための検証を開発者がやる手間が省けるから、効率がいいしバグも早く直る訳です。
- Mozillaの自動テストには、Mozillaのリポジトリに含まれているテストで実際に使われてるフレームワークが列挙されている。
- 今回のテストケースではその中の1つのMochitestを使った。
- Mochitestは基本的にはMozillaのビルド環境を整えた上で使う物だけど、MochiTest makerと最新のナイトリービルドを使えば、Mozillaのビルド無しにテストケースを書いて試すことができる。
- 実際にどんなテストがあるかは、MXRで「bug_」を名前に含むファイルを検索してみると色々な例を見れる。
- FirefoxのUIの上で操作した時に起こるバグの再現だったら、MozmillやUxUが使えるはず。
というわけで、バグ報告には確実に問題を再現できる手順(できれば自動テスト)を添えて下さいね、という話なのでした。
16日追記。パッチがチェックインされた後のナイトリービルドで、自分の環境では上記の問題が解消されていることを確認できた。よかった……これで安心してFirefox 4を迎えられるよ。
CSS Transitions(CSSだけで簡単なアニメーション)の使い方・覚え方のまとめ - May 02, 2010
いろんな人がいろんな解説を既に書いてるみたいだけど、ツリー型タブでタブのインデントや折り畳みのアニメーションをCSS Transitionsで書き直してみるにあたり、自分で書いてみるまでよく分からんかったので、理解している内容をまとめてみることにした。
CSS Transitionsのフルスペックの説明でもないし、「こんなことができるぜすげーだろ!」というデモでもない。現実的にどういう場面でどういう風に使う事ができるのか、という事を淡々と述べます。いろんな機能を詰め込んだよく分からんデモやスクリプトと組み合わせること前提の変なデモを見たせいで混乱してる僕みたいな人が、CSS Transitionsを理解するための手助けになれれば幸いです。
主な用途
マージンや色などの値を数値で表せるプロパティや、画像を表示する系のプロパティなどについて、スクリプトあるいは:hoverなどの疑似クラスによって動的に値が変化するようにしている場面で、元の状態と新しい状態の間をなめらかに変化させるようにする。
例えば、こんな風に。
ul.menu li {
transition: margin-left 0.25s ease-out;
}
ul.menu li:not(:hover) {
margin-left: 0;
}
ul.menu li:hover {
margin-left: 50px;
}この例では、分かりやすくするために敢えて指定を分けて書いている。ここでは以下のようなことが起こっている。
- 何もしていない状態だと、
margin-left: 0;が適用されている。 :hoverの状態になると、margin-leftが50pxになるようにアニメーションが始まる。:hoverの状態が解除されると、margin-leftが0になるようにアニメーションが始まる。
何ができる?
- CSSだけでやれる範囲でいうと、上記のサンプルのように「:hoverになった時にぽわーんとなめらかに出てきて、
:hoverが解除されたらぽわーんとなめらかに引っ込む」ようなGUI要素をスクリプト無しで書けるようになる、という所に意義がある。例を挙げると、以下のような物が該当するだろう。:hoverの時だけ出っ張るメニュー項目が、なめらかに出っ張る/引っ込むようになる、とか。:hoverすると色が変わるボタンが、「じわっ……」と色が変わるようになる、とか。:hoverで影が付く時に、「じわっ……」と影が濃くなる、とか。- メニューが透明な状態から「じわっ……」と表示されていく、とか。
- アイコンが90°回転する時に回転がなめらかになる、とか。
- スクリプトと組み合わせて使う場合、トゥイーンのための実装が要らなくなる(ネイティブ実装に任せてしまえる)というのが多分最大のメリット。
- ポジショニングやマージンの調整で要素の表示位置を変える時、単に新しい値(=アニメーションの終了時点の値)を設定するだけでトゥイーンしてくれる。
- CSSで初期値とdurationとイージング関数を指定しておいて、スクリプトで終了値だけを動的に指定する、という使い方。
- CSSのクラスセレクタであらかじめいくつかの終了値のセットを定義しておいて、スクリプトで
classNameを書き換えて終了値を間接的に指定する、という使い方。 - タイマーの管理が不要になるので、複数のアニメーションを同時に走らせる場合、アニメーションが全体的に軽くなると思われる。
- 既に前のアニメーションが行われている間にまた値を変更した場合、現在の時点の値からの変化になる。
- アニメーションの中断と再開のための面倒なコードは不要。
- 例えば、
margin-leftが0であったのを、20pxを設定してアニメーションが始まり、20pxに向けて変化していっている最中の10pxの時点でmargin-leftを0に再設定した場合、前のアニメーションが中断されて、新たに10pxから0に向けて変化するアニメーションが始まる事になる。 - スクリプトでも動的疑似クラスでも。
「Windows Vista以降のAero Glass有効時のネイティブアプリのボタンみたいな物をWebに簡単に持ち込めるようにする」「GUIの端々にほんのちょっとだけ小粋なアニメーション効果を加えたい時に、スクリプトを書かなくてもよくなる」という話ですね。それ以上でもそれ以下でもないと思っておくと、CSS Transitionsを理解しやすいと思います。
何ができない?
- テレビアニメのような、長くて複雑なアニメーションは無理。滅茶苦茶頑張ればできるかもしれないけど、CSS Transitionsの仕事ではない。
- アニメーションと連動したスクリプトの複雑な制御。
- アニメーション終了時にはDOM Level2 Eventsのイベントリスナで捕捉可能な
transitionendイベント(WebKitではwebKitTransitionEnd)が発行されるので、アニメーションの終了だけは検知できる。 - それ以外のタイミングではイベントは発行されない(アニメーションが始まったかどうかも分からない)。
- アニメーション終了時にはDOM Level2 Eventsのイベントリスナで捕捉可能な
- 無限に繰り返すアニメーション。
- ループするアニメーションのデモではスクリプトと組み合わせていて、
transitionendイベントを使ってその都度新しい「アニメーション終了時点の値」を設定し直してやることで、アニメーションを繰り返している。CSS Transitionsだけではループはできない。
- ループするアニメーションのデモではスクリプトと組み合わせていて、
- どんなプロパティでもアニメーションできるわけではない。仕様書(のWorking Draft)にアニメーションできるプロパティの一覧がある。
書き方
transition:
アニメーションさせたいプロパティの名前
アニメーション終了までにかける時間(省略すると0)
イージングの種類(省略するとease)
アニメーションが始まるまでの遅延(省略すると0);これで1セットと考えると分かりやすい。複数のプロパティをアニメーションさせたい時は、
transition: margin-left 1s ease;
transition: margin-top 1s ease;とは書けないので、カンマ区切りにして
transition: margin-left 1s ease,
margin-top 1s ease;と書く。
アニメーション終了までにかける時間はCSS3 Values and Unitsの時間の値で指定する。例えば250ミリ秒で完了させたい時は250ms(ミリ秒単位)または0.25s(秒単位)と書く。アニメーションが始まるまでの遅延も同様。
イージング関数(値の変化の仕方)には、以下のいずれかを指定できる。
linear- 等速直線運動的な変化
ease-in- 最初はゆっくり、最後にいくにつれて激しく変化
ease-out- 最初は激しく、最後にいくにつれてゆっくり変化
ease- ゆっくり始まって、途中で最高速になり、最後はまたゆっくり変化
ease-in-outeaseをもう少しきびきびさせたような感じcubic-bezier()- ベジェ曲線でアニメーションの変化の仕方を指定
現状ではまだ仕様が固まっていなくてどのベンダも先行実装の段階なので、ベンダープレフィクス付きの指定を書いてやらないといけない。
-webkit-transition: SafariとGoogle Chrome用の指定;
-moz-transition: Firefox用の指定;
-o-transition: Opera用の指定;
transition: 仕様通りの指定;CSS TransitionsがRecommendationになったら、ベンダープレフィクス無しの記述だけでいけるようになるはず。
Firefox 3.5 + Glasser + Aeroの環境でやっておきたい設定 for Glasser 3.5 - Nov 27, 2009
Firefox 3.5 + Glasser 1.1.1 + Aeroの環境向けのスタイル指定がGlasser 3.5で期待通りに表示されなくなったので、手直しした。以下のスタイル指定をuserChrome.cssに加えれば、ロケーションバーの左端が丸くなります。
#urlbar {
-moz-border-radius: 11px 0 0 11px !important;
}
#urlbar > .autocomplete-textbox-container {
-moz-border-radius: 8px 0 0 8px !important;
}
#identity-box {
-moz-border-radius: 7px 0 0 7px !important;
}銀座アップルストアのCSS Niteに行ってきた - Oct 30, 2009
こたせんせがHTML5の話をされると聞いて、全然追いかけてないからそろそろ情報仕入れとかなきゃなーと思って、お説教を聴きに行って参りました。
どちらかというとAPIの面に期待してたので、そっちは話さないよと冒頭でバッサリ切られちゃってとても残念でした……
聞いた中で「ほう」と思ったのはこの辺。
- 昔のW3Cは、仕様が勧告されてから実装しろよ! 勧告になるまで実装すんなよ! というスタンスだったらしいけど、CSS2.1とかその辺の頃から方針が変わって、実装が出揃わないと勧告にしないよ! というスタンスになったらしい。(だからHTML5が勧告になるのはまだまだずっと先)
- section, article, aside, nav あたりは、セクション系要素ということで、派生クラスとか同じインターフェースを備えたモジュールとか、そういう風な扱いなのだそうだ。アウトライン解析の時にはこれらを同一視してアウトラインを生成するのだと。
- HTML5はHTML4ともXHTML(1.0?)とも互換性を保つよう配慮されてる。
- navとかそういう語彙が出てきてる時点で、なんだよHTML3.2時代に逆戻りかよと思ってたけど、そういうベンダの思いつきのオレオレ拡張ではなくて、今世に溢れてるHTML文書の<div class="section">とかの用例を見て、その中でよく使われている物を逆に仕様に取り込んだような形だ、ということらしい。
質問タイムがなかったけど、あったら訊いてみたかったこと。
- 「誰も使ってないし」という理由でMozillaはせっかく実装していたMNGやSOAPをドロップしたけど、こういう事についてどう思いますか。
- 互換性を大事にといっても、videoのコーデックは結局実装依存なんですよね?(Ogg Theora派とH.264派……まぁ資本力っていうかブランド力っていうか、iPhoneやGoogle Chromeで使えるならってことでH.264の方が主流になるんでしょうけどね)
- 仕様が固まる前の段階の実装が普及してしまった場合どうなるんですか。CSS2.1でrect()の仕様が変わったように、仕様の方をデファクトスタンダードに合わせて書き換えるというのが今後は基本になるんでしょうか。
会場に入って後ろで立って話聞いてたんだけど、前に立ってる人がしきりに「ふんふん」「うんうん」と頷いて、熱心にメモを取っているのを見て、ちょっとなごんだ。
構造化美少女W3C子 マンガ版 - Aug 27, 2009
Twitterのプロフィール画像の由来を聞かれたので、切り出し元となったW3C子のマンガをFlickrにアップロードしてみた。
3話目はネーム考え中で放り投げちゃったので、続きはありません。誰か続き考えてくれたら描くかもね。
で、なんでプロフィールがこのコマかというと、自分をモデルにした絵でなるべくマヌケな奴を使いたかったからです。
追記。Eric Meyer(CSSのえらいひと)が英語に翻訳してくれと言っているようです。なんという展開……
Firefox 3.5 + Glasser + Aeroの環境でやっておきたい設定 - Jul 14, 2009
Glasser 1.1.1はFirefox 3.1ベータ版までの対応となってるけど、Firefox 3.5正式版でも正常に動く。ただし、ロケーションバー左端の丸い部分が変なことになる。以下は、それをuserChrome.cssでそれっぽく整形するルール。
#urlbar {
-moz-border-radius: 11px 0 0 11px !important;
}
#urlbar > hbox {
margin-left: 5px !important;
}
#identity-box {
margin-left: -7px !important;
}みんなもGlasser使うといいよ!
Trunkでデフォルトのテーマから削除されたThrobberの画像の代替 - May 25, 2009
くでんさんが報じておられる通り、Bug 418003 - Firefox is packaging unneeded images and iconsによって、過去に使われていたもののもう使われていない画像がデフォルトのテーマからまとめて削除された。Trunkでは既にそのようになってるけど、Firefox 3.5もそうなるんだろうか。だとしたら例によって「何でこんなギリギリになってからやるわけ?」と愚痴りたくなるわけですが。
削除されたファイルの一覧はMercurialのコミットログを見ると分かる。行の頭に「-」が付いている物が、削除されたファイルという事になる。
自分がアドオンの中で流用していて影響を受けるのは、「読み込み中」の状況を示すためのアイコンとして使っていたThrobber-small.gifだ。Throbber.png、Throbber.gif、Throbber-small.pngも一緒に削除されたので、これらを流用してる人は代わりのアイコンを参照するようにしないといけない。
これらのThrobber画像は、半透明のアニメーション画像に差し替える関係でFirefox 3.0の時点から既に使われなくなっていた。また、これらの新しいThrobber画像は16×16サイズのものしか用意されていないので、大きいサイズの画像が必要な場合は自作するか古いバージョンからぶっこ抜くしかない。
16×16については、以下のChrome URLで参照できる。
- chrome://global/skin/icons/notloading_16.png(アニメーション無し)
- chrome://global/skin/icons/loading_16.png(アニメーションあり)
少なくとも今の時点では、Windows用、Linux用、Mac OS X用のいずれも同じパスで参照できるようだ。
ユーザが別のテーマを選択している場合もこの画像を参照したければ、以下のようにjarファイルの中のパスを直接指定する必要がある。
- jar:resource:///chrome/classic.jar!/skin/classic/global/icons/notloading_16.png
- jar:resource:///chrome/classic.jar!/skin/classic/global/icons/loading_16.png