Latest topics 近況報告
たまに18歳未満の人や心臓の弱い人にはお勧めできない情報が含まれることもあるかもしれない、甘くなくて酸っぱくてしょっぱいチラシの裏。RSSによる簡単な更新情報を利用したりすると、ハッピーになるかも知れませんしそうでないかも知れません。
 の動向はもえじら組ブログで。
の動向はもえじら組ブログで。
宣伝。日経LinuxにてLinuxの基礎?を紹介する漫画「シス管系女子」を連載させていただいています。
以下の特設サイトにて、単行本まんがでわかるLinux シス管系女子の試し読みが可能!

Page 1/1: 1
Webページのアウトラインを目次風のリストで表示するJetpack feature - Nov 06, 2009
同ネタ既出の予感だけど。
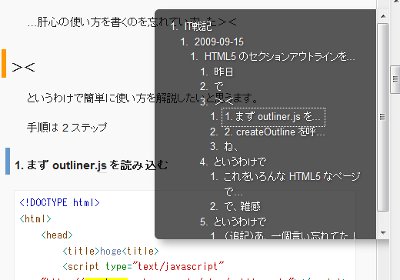
amachangのHTML5のクションアウトライン解析ライブラリを使わせてもらって、HTML5ベースのセクションアウトラインに基づくページ内目次を生成し、ページの右上に貼り付けるJetpack featureを作ってみた。先日のCSS Niteの時にブツクサ言ってたのを形にした。

- ページ内のリスト
- ページ右上に固定表示される黒いタブをクリックすると、リストがするするっと出てくる。
- セクション名をクリックするとその位置までスクロールする。
- リスト上でのダブルクリックか、リストの外でクリックすると、リストがするするっと縮んでタブに戻る。
- ステータスバー上の「Outline」のチェックを外すと、ページ内のタブは出てこなくなる。
- スライドバー内のリスト
- スライドバーに追加されたアイコンをクリックすると、リストがするするっと出てくる。
- セクション名をクリックするとその位置までスクロールする。
- スライドバー上からマウスのポインタを外すと、スライドバーが隠れる。
amachangのライブラリのライセンスが不明だったので、このJetpack featureもライセンスは明示してません。あしからず。ライブラリのライセンスはパブリックドメインとのことなので、これもパブリックドメインに……と言いたいところですが日本ではPDは存在しないので、とりあえず皆さん安心して使えるよう僕はMITライセンスが好きなのでMITライセンスとしておきます。
所感。
rgba()とか-moz-box-shadowとか使いまくってますよ。- jQueryのアニメーション機能を使えたので、楽にアニメーションを実現できた。これはいいわー。
追記。リクエストがあったので、スライドバーへの表示に対応してみた。また、ステータスバー上のチェックボックスで、ページ内のタブの表示・非表示を切り替えられるようにした。チェックボックスの状態はFirefoxを終了した後も保持される(storageのAPIの使い方がやっと分かったので使ってみた)。
左のタブ/右のタブ/他のタブを閉じるボタンを追加するJetpack feature - Nov 06, 2009
今度はJetpack用のスクラッチで。ステータスバー上に「左のタブを閉じる」「右のタブを閉じる」「他のタブを閉じる」ボタンを追加します。そんだけ。
この程度の物ならサクッと作れる。とても楽です。
追記。タブの順番を並べ替えていると期待通りに動かないバグがあったので修正した。
Page 1/1: 1