Latest topics > Webページのアウトラインを目次風のリストで表示するJetpack feature
宣伝。日経LinuxにてLinuxの基礎?を紹介する漫画「シス管系女子」を連載させていただいています。
以下の特設サイトにて、単行本まんがでわかるLinux シス管系女子の試し読みが可能!

Webページのアウトラインを目次風のリストで表示するJetpack feature - Nov 06, 2009
同ネタ既出の予感だけど。
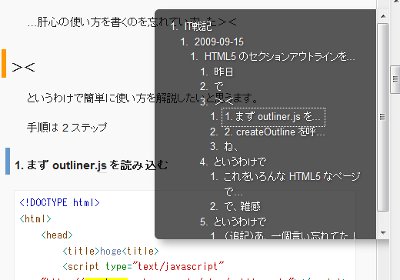
amachangのHTML5のクションアウトライン解析ライブラリを使わせてもらって、HTML5ベースのセクションアウトラインに基づくページ内目次を生成し、ページの右上に貼り付けるJetpack featureを作ってみた。先日のCSS Niteの時にブツクサ言ってたのを形にした。

- ページ内のリスト
- ページ右上に固定表示される黒いタブをクリックすると、リストがするするっと出てくる。
- セクション名をクリックするとその位置までスクロールする。
- リスト上でのダブルクリックか、リストの外でクリックすると、リストがするするっと縮んでタブに戻る。
- ステータスバー上の「Outline」のチェックを外すと、ページ内のタブは出てこなくなる。
- スライドバー内のリスト
- スライドバーに追加されたアイコンをクリックすると、リストがするするっと出てくる。
- セクション名をクリックするとその位置までスクロールする。
- スライドバー上からマウスのポインタを外すと、スライドバーが隠れる。
amachangのライブラリのライセンスが不明だったので、このJetpack featureもライセンスは明示してません。あしからず。ライブラリのライセンスはパブリックドメインとのことなので、これもパブリックドメインに……と言いたいところですが日本ではPDは存在しないので、とりあえず皆さん安心して使えるよう僕はMITライセンスが好きなのでMITライセンスとしておきます。
所感。
rgba()とか-moz-box-shadowとか使いまくってますよ。- jQueryのアニメーション機能を使えたので、楽にアニメーションを実現できた。これはいいわー。
追記。リクエストがあったので、スライドバーへの表示に対応してみた。また、ステータスバー上のチェックボックスで、ページ内のタブの表示・非表示を切り替えられるようにした。チェックボックスの状態はFirefoxを終了した後も保持される(storageのAPIの使い方がやっと分かったので使ってみた)。
- « 左のタブ/右のタブ/他のタブを閉じるボタンを追加するJetpack feature
- Main
- HYPER-ANCHORの「選択範囲のRangeからXPath式を求める」処理を追いかけたらLine Markerに再会 »
このカテゴリ以下の他のエントリ
Comments/Trackbacks
著作者の意には反しないけど俺様の意に反する
> 日本ではPDは存在しないので、
そんな議論は1990年代に絶滅したかと思っていたのですがまだ生き残っていたのですか。「日本ではPDは存在しない」とか言い出す人がわいたとき対応するコストが無駄だという話なら、NYSL[1]とかWTFPL[2]とかCC0[3]を宣言しておくといいかもしれません。
> とりあえず皆さん安心して使えるようMITライセンスとしておきます。
MITライセンスだと、今度はライセンス違反だと言い出す人がわいたので採用をあきらめたでござるという事例[4]もあるようでいまいち安心できません。もちろん著作権表示等の義務を満たせばいいだけの話ですがそれが目的ではなくパブリックドメインでもいいのであれば、NYSLとかWTFPLとかCC0の採用を検討していただけるとこれ幸い。
とかいう人がわいてうざいですかすみません。
[1] http://www.kmonos.net/nysl/
[2] http://sam.zoy.org/wtfpl/
[3] http://creativecommons.org/publicdomain/zero/1.0/
[4] http://piro.sakura.ne.jp/latest/blosxom/mozilla/extension/textlink/2009-03-31_jQuery.htm
no title
> > 日本ではPDは存在しないので、
> そんな議論は1990年代に絶滅したかと思っていたのですがまだ生き残っていたのですか。
という人が↑のようにわきましたので、個人的な好みでMITライセンスを選択した事にして(実際、元作者の名前がどこにも残らない可能性があるPDよりもMITライセンスの方が僕は好きで、僕はこのライブラリを作ったamachangの名を残したいと思っていますので)本文を訂正致しました。
>MITライセンスだと、今度はライセンス違反だと言い出す人がわいたので採用をあきらめたでござる
popIn開発者の人がjQueryを使わない決定を下した理由はそのせいだ、とする根拠は何でしょうか?
TrackBack ping me at
の末尾に2020年11月30日時点の日本の首相のファミリーネーム(ローマ字で回答)を繋げて下さい。例えば「noda」なら、「2009-11-06_outline.trackbacknoda」です。これは機械的なトラックバックスパムを防止するための措置です。
Post a comment
writeback message: Ready to post a comment.