Latest topics 近況報告
たまに18歳未満の人や心臓の弱い人にはお勧めできない情報が含まれることもあるかもしれない、甘くなくて酸っぱくてしょっぱいチラシの裏。RSSによる簡単な更新情報を利用したりすると、ハッピーになるかも知れませんしそうでないかも知れません。
 の動向はもえじら組ブログで。
の動向はもえじら組ブログで。
宣伝。日経LinuxにてLinuxの基礎?を紹介する漫画「シス管系女子」を連載させていただいています。
以下の特設サイトにて、単行本まんがでわかるLinux シス管系女子の試し読みが可能!

Information disclosure vulnerability of Tree Style Tab and Multiple Tab Handler - May 29, 2019
As already announced at changelogs, an information disclosure vulnerability was found in Tree Style Tab 2.0-3.0.13 and Multiple Tab Handler 2.0-3.0.6.
- The vulnerability was already fixed at TST 3.0.14 and MTH 3.0.7.
- Please be careful if you deactivated auto-update of addons, or using old TST or MTH on old Firefox. I strongly recommend you to update or uninstall them for safety.
Technically detailed description is already published at a GitHub issue. It was a spec bug around APIs for communication with other addons. In short: the API design was not matched to the security model of WebExtensions API itself.
- A WebExtensions based Firefox addon can read privacy data of tabs, only when such a risk was notified on its installation and you intentionally granted that. Title, URL, and "FavIcon" of tabs are such sensitive data.
- TST and MTH are addons providing list-like UI for tabs, so they must require permissions to access such sensitive tab data. You might saw such notification on your initial installation.
- TST and MTH provide API for other addons to notify information of specified tree or multiselected tabs. The data notified via those API were constructed from
tabs.Tabobjects got via WebExtensions API with their own permissions, and they contained full tab data from both regular and private windows, including title, URL, and FavIcon, without any confirmation. To be honest, I forgot that those properties are not accessible withouttabswhich is a non-default permission. - Their API is callable via a general WebExtensions API
browser.runtime.sendMessage(), and any addon can callbrowser.runtime.sendMessage()with no special permission. - As the result, sensitive tab data were accessible from any other addon with no permission and no warning when TST or MTH was installed.
Currently there is no report about actual such an "attacker" addon. This vulnerability was found by a self-check.
However, it existed for a long time (from initial releases of their versions 2.0 at 2017), and might be known axiomatically with public API documents - attackers might find it out when he read the API spec carefully. If you found any actual attacker example, please tell them me.
I already contacted to community managers of Mozilla, so I will update this announcement if any progress.
Why I did such a terrible mistake? I think there are mainly two reasons.
First, TST and MTH were originally developed as XUL addons.
In old days, all XUL addons had same permissions: they were allowed to access any data on Firefox. Old API of these addons were also designed on the policy same to XUL addons themselves - there was no concept like permissions for each client addon.
On the other hand, there are some known concepts of WebExtensions: isolated namespaces and secure permission model based on declarations. So users just need to be careful about safety for each addon simply. And, there is one more self-evident (but I missed that) fact: my addons TST and MTH may be allowed to read sensitive data, but other API client addon may not.
This means that it was required that updating the concept of my APIs following to the security model of WebExtensions API itself. But regrettably I forgot to do that - I concentrated to migration of their features and missed this point. As the result, TST and MTH were became like a bigmouth: they got sensitive information out of Firefox and blabbed to others carelessly.
Second, I misunderstood the power of the tabs permission.
The permission name tabs looks like required to do anything around tabs, for example getting a list of tabs. So, because APIs of TST and MTH require id of tabs as their parameter, I thought that "client" addons must have the tabs permission and there was no problem to return full tab information.
But that was misunderstanding. Actually, many WebExtensions API around tabs are callable regardless the addon has no tabs permission, and the permission just appends extra sensitive properties to tab objects. I added tabs to required permissions on very early days of my WebExtensions addon development experience and it was left there for a long time, thus I had no chance to correct such a misunderstanding. Possibly I might specify tabs permission for other addons even if it is unnecessary.
Please remind my mistake as a lesson, if you plan to design callable API for other addons. You need to be careful to treat any data got via WebExtensions API as sensitive, as:
- You should understand the exact effect of the permission you specified at
permissionsinmanifest.json. Don't put needless permissions, and keep it mind that you should make effort to minimize the list ofpermissionsanytime. - You should build response/notification messages for other addons from scratch, especially without recycling of objects got via WebExtensions API with your own permissions.
ツリー型タブとマルチプルタブハンドラに脆弱性がありました - May 29, 2019
既にTwitter等でお知らせしていますが、ツリー型タブのバージョン2.0~3.0.13とマルチプルタブハンドラのバージョン2.0~3.0.6に脆弱性がありました。
- 問題自体はツリー型タブ 3.0.14以降およびマルチプルタブハンドラ 3.0.7以降で修正済みです。
- 自動更新を停止していたり、古いバージョンのFirefox用に古いTST・MTHを使用していたりすると、脆弱性を突かれる恐れがあります。更新またはアンインストールを強くお勧めします。
詳細な説明はGitHubのissueに日本語でも記載していますが、端的に言うと「他のアドオンと連携するために独自に提供していたAPIの仕様がガバガバだった」という事になります。
- 通常、WebExtensionsベースのアドオンでは明示的に宣言されインストール時に許可された範囲の情報しか取得できない。タブの現在のタイトル、URL、アイコンもそのような情報の一種。
- TSTやMTHは動作上どうしてもタブのタイトルやアイコンを知らなくてはいけないので、それらの権限を要求する旨宣言している。インストール時にもそのあたりの事が警告される。
- TSTやMTHは、他のアドオンの求めに応じてツリーの情報や選択されたタブの情報を返したりプッシュ式に通知したりするためのAPIを提供している。このAPIを介して返される情報は、TSTやMTHが自身の権限に基づいてWebExtensions APIから得た
tabs.Tabのオブジェクトに基づいて、それとの互換性を保つようにしていたため、その中に無条件でタブのタイトル、URL、アイコン、およびプライベートウィンドウのタブの情報が含まれていた。これらの情報が、本来は取得するために特別な権限が必要な物であるという事を失念していた。 - このAPIは
browser.runtime.sendMessage()というWebExtensions APIを使って呼び出す物だが、browser.runtime.sendMessage()の呼び出しには特別な権限は要らない。 - よって、TSTやMTHがインストールされている環境では、どんな権限でインストールされたアドオンからでも、全く無警告に、そういった情報を参照できてしまうという状態だった。
一応、この「脆弱性」を使って悪さをするアドオンとしてこういう物が実際にある、というような報告はまだ受けていません。あくまで、作者が自主的に行った仕様の再チェックで脆弱性が見つかったという事になります。
が、「誰も気付かないような所、仕様の穴を突いたイリーガルな使い方をすると情報を盗み出せる」というような物ではなく、技術情報としてドキュメントも公開しているAPIを堂々と使って、WebExtensionsのアドオンごとの制限を突破して情報を取得できる、しかもその情報自体は実は2017年のバージョン2.0リリースの時から1年半以上もの間ずっと公知だったという、我ながら書いていて情けなくなるお粗末な状況なので、この脆弱性を利用した悪意あるアドオンが既に存在していても、全くおかしくはないと思っています。
ということで、もしそのようなアドオンを見つけた方がいらっしゃいましたら、お手数ですがどうかタレコミをお願いします。
折良く(?)、Mozillaのアドオンコミュニティの担当者の方からおすすめアドオンの件について連絡を頂いたので、ついでにこの件についても相談してみました。何か進展があったらまた告知すると思います。
それにしても、何故こんなにお粗末な事をやらかしてしまったのか。理由はいくつか考えられます。
まず1つは、XULアドオン時代の設計思想を引きずってしまっていたこと。
元々、XULアドオン時代にはFirefoxのアドオンはすべての情報にフルアクセスというのが当たり前でした。なので、TSTやMTHのAPIには、呼び出し元ごとに返す情報に差を付けないといけないという考えが全くありませんでした。聞かれた事はなんでも返していい、何故ならどうせ呼び出し元のアドオンだって、それらにアクセスしようと思えばいくらでもできるんだから。これがXULアドオン時代の考え方でした。
他方、WebExtensionsでは、各アドオンは事前に許可された範囲の情報しかアクセスできないので、ユーザーは各アドオンの権限だけを気にすれば良いという事になっています。この事ばかりが強く印象に残っていたことと、とにかくXUL版から機能を移植するという事にばかり気を取られていたために、アドオン同士の間ですらもアクセスできる情報の範囲に差があるという事が、頭の中からすっかり抜け落ちていたのだと思います。
「アドオン同士の権限に差がある」というWebExtensionsの世界に合わせるには、TSTやMTHのAPIにもその考え方を反映しないといけなかったんですね。自分のアドオンが正当な手順でWebExtensions APIから入手した情報は、相手のアドオンにとっても同様に正当な手順で入手できる情報だ、とは限らないのです。それを忘れて呼び出し元の求めに応じてなんでも返してしまっていたというのは、「内緒にするから教えて」と言って教えてもらった情報を、他人にホイホイ言いふらすようなものです。実に嘆かわしいです。
2つ目の理由は、permissionsで宣言する権限の影響範囲を正しく把握しきっていなかったこと。
tabsという権限の名前からはいかにも、タブに関する事なら何をするのにも、例えばタブの一覧を取得するのにすらも必須であるような印象を受けます。TSTやMTHのAPIを呼ぶには呼び出し側のアドオンがタブのIDを知っている必要があり、タブのIDを知っているなら当然tabsの権限も持っているはず、ならタブのプロパティ全部渡しても問題無いはず(どうせ呼び出し側のアドオンが自分でも同じ情報を取得できるんだから)。というのが、これらのAPIを作った時点での自分の認識だったのだと思います。
しかし実際には、tabs.query()などのWebExtensions APIはtabsの権限無しでも呼ぶ事ができます。tabs/activeTabの権限の有無は、タブの一覧を取得できるかどうかではなく、返されるタブの情報にタイトルやURLなどのセンシティブな情報が含まれるかどうかという点にだけ影響します。TSTやMTHをWebExtensionsで実装するにあたって、まだWebExtensionsの仕様への理解が浅かったかなり初期の時点でtabsの権限を設定したきりだったために、この勘違いがずっと正されないまま今に至ってしまっていたのでしょう。他のアドオンを作る時にも、自分はひょっとしたらtabsの権限が不要なのに要求してしまっているという例があるかもしれません。
今回のことから得られた教訓は、以下のようにまとめることができると思います。
- それぞれの権限が何を可能にするのか、その権限が無いと何ができなくなるのかを、ちゃんと理解しておく。不要な権限は要求しないようにして、常に必要最小限の権限だけを
permissionsには列挙する。 - WebExtensions APIから自分の権限で取得したオブジェクトをそのまま使い回して、他のアドオン向けのメッセージに含めてはいけない。必ず、センシティブでない事が分かっている情報だけをホワイトリスト形式で抽出して、スクラッチでメッセージを組み立てること。
僕のように「他のアドオン向けのAPI」を提供するアドオンを作ろうと思っている方は、どうか僕と同じ過ちを犯さないように、他山の石として下さい……
ツリー型タブ以外のタブ縦置き・ツリー表示アドオン - May 05, 2019
(2019年7月10日追記:fttを追加)
現時点で把握してる、Tree Style Tab(ツリー型タブ)以外の物をまとめた。ボタンでポップアップが表示されるタイプの物を除外した、サイドバー常時表示型の物だけです。
ツリー表示できる物
グループ化できる物
縦置きだけ
じっくり使い込んだわけではないけど、これらの中ではSideberyがぱっと見の出来がいいように見えた。
(2019年7月10日追記)また、新顔のfttも興味深い。TSTと同様に他のアドオンとの互換性を維持することを目標に置きつつ、WebExtensionsのタブ関係のAPIをもう一層ラップするライブラリを用いて、安定性を損ねる原因となっている複雑な非同期処理を排除しているらしい。多機能ではないシンプル路線での有望株だと思う。
TSTをWebExtensionsに移行したときは、その時点でも既に結構な数の縦型タブバーアドオンがあったので、「縦型タブバーとしては後発だ」と認識してたんだけど、その後もまだまだ新しい物が作られてるというのは興味深いです。というのも、これらのアドオンが依存するサイドバーAPIはGoogle Chromeには存在せずFirefoxやOperaなどでしか使えないため、ブラウザのシェア的にはそこで頑張っても社会的にはあまり報われませんので。以前、アドオンの勉強会でFirefoxのWebExtensionsに固有のAPIを紹介した時に「Chromeで使えないなら使わない」という反応をもらった事を考えると、まだまだ自分の他にもへそ曲がりがいるものなんだなあ、とちょっと嬉しくなってしまいます。
それにしても、これらの中で最もユーザー数が多いTab Center Reduxでも1万2千人で、TSTの約13万人とは10倍の開きがあって、なんでこんなにTSTのユーザー数が多いのか?と我ながら不思議に思ってしまう。単純に歴史が古いから(XUL時代を含めると12年)だけでしょうか。先行者利益というか残存者利益というか。
古くからあるから出来が良いのかっていうと別にそんな事ないんですけどね。実際、1000とかメチャクチャ大量のタブがある状態で試してみると、ここに挙げたアドオンはどれもTSTに比べると圧倒的に起動が速かったし。というかTSTが桁外れにクソ遅かった(これは僕が動作速度や処理効率に比較的無頓着なせいだと思ってる)。TST 3.0でだいぶ高速化はしたつもりだけど。
(と、情報提供のフリして数字を出してせこい自慢をするだけのエントリなのでした)
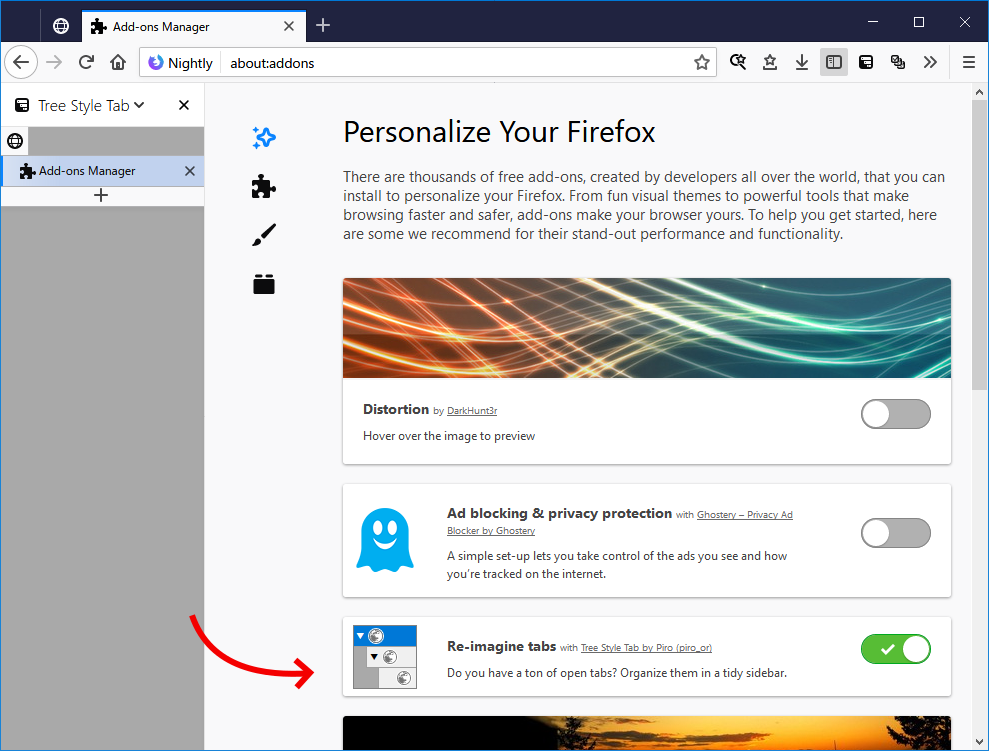
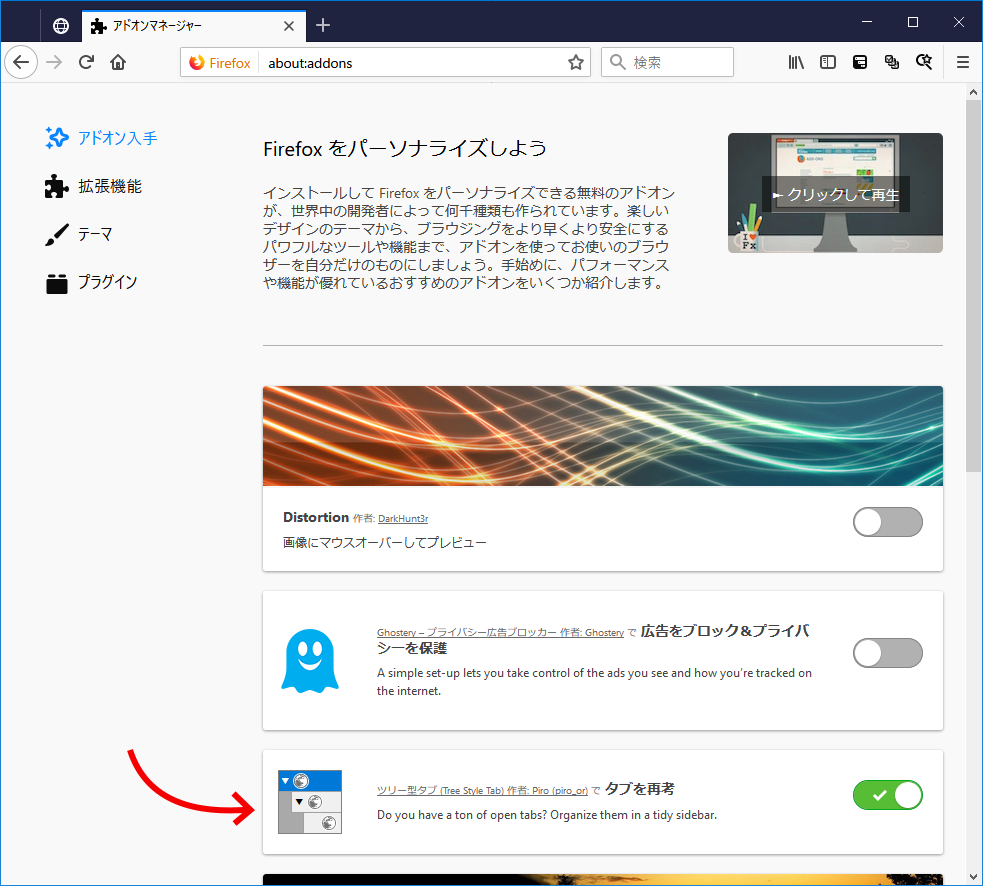
「ツリー型タブ」が、Firefoxのアドオン管理画面にオススメとして表示されるようになりました - Jun 04, 2018
標題の通り、ツリー型タブが、Firefoxのアドオン管理画面にオススメとして表示されるようになりました(メールインタビューでやり取りしたScottさんが教えてくれた)。一定期間で入れ替わるやつなのでそのうちまたどっか行くと思うけど、記念に記録を残しておきます。


最初に書いておくと、このエントリはただの自慢です。こういう所に注目してくれる人はどこにもいないので、自分で解説して「僕TUEEEEEE」とアピるという物です。
統計データ上ではFirefoxの全ユーザーの中でアドオンを使っている人は意外と多くなくて、せっかくアドオンがいろいろあるのだから認知を向上させたい、というのがMozilla的には一つの課題のようです。2016年のAllHandsで既に、「アドオンをインストールするまでのハードルを下げたり、アドオンのインストールというよりも機能のON/OFFのように見えるようにしたりするといいのでは?」という方向でリニューアルを進めているということが通達されていて、現在のMozilla Add-onsやアドオン管理画面はその時見たモックほぼそのままのデザインが踏襲されています。
その時見た「機能のON/OFF」の選択肢の中に自分が作ったアドオン、特に「ツリー型タブ」が登場しているというのが、何とも感慨深いです。
というのも、WebExtensions版を作った時の苦労話の冒頭に名前が出てくるTBEより若干マシになってはいたものの、ツリー型タブもアドオンとしての「お行儀の悪さ」はなかなかのものでした。Firefox本体の関数をガンガン置き換えるわ、eval()で関数の行単位でモンキーパッチを当てまくるわ……なのでMozilla Add-onsのレビューポリシー的に「一般向けのアドオン」としては認められず、サイト上の検索結果等には表れない「開発者向けアドオン」の地位に長く留まっていました。TBEやツリー型タブのせいで(互換性を壊すとクレームがMozillaの方に来るから)Firefox本体の大規模な改修が阻害されていた、という部分ももしかしたらあったかもしれず、恨まれたり疎まれたりしていてもおかしくないくらいです。
そういう背景を持つツリー型タブが今、Mozilla Add-onsのバリデーションでエラーも警告も一切無く、Firefoxを使っている人がアドオン管理画面を開いたら目に入る位置に、広告ブロック等の桁違いのメジャーな選択肢に紛れて表れている現状を見ると、「ずいぶん立派になったもんだ……」と思うわけです。
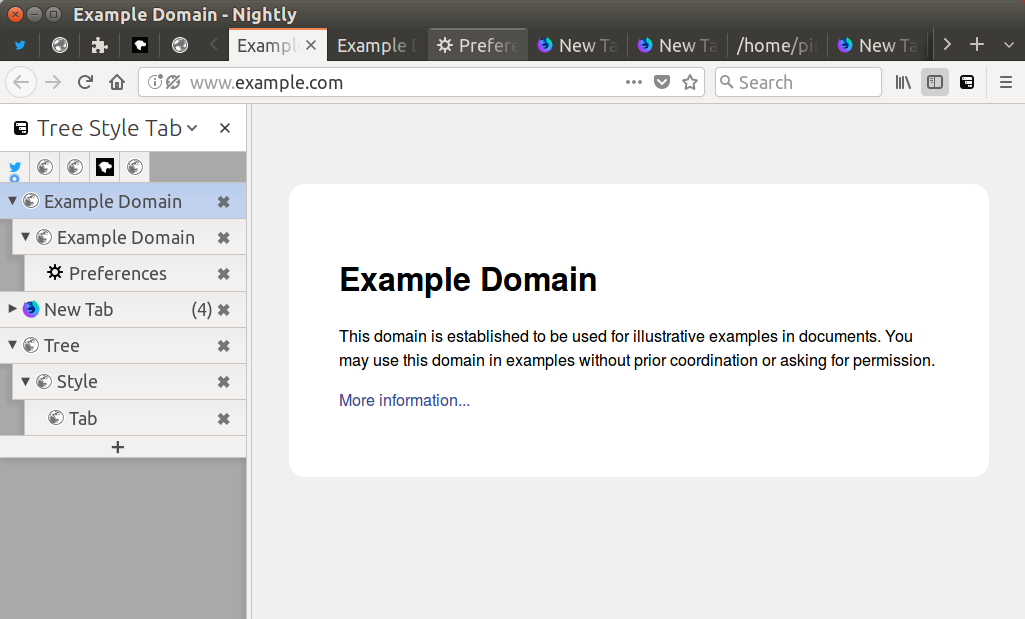
ところで、苦労話に書いた通り、ツリー型タブのWebExtensions版は同様のWebExtensionsベースの縦長タブバー型アドオンとしては最後発と言っていいくらいに遅れて登場しました。いま自分が把握してるだけでも、サイドバー内に縦型のタブバー風UIを表示するアドオンは他にもこれだけあります。
それらを差し置いて何故ツリー型タブがおすすめになっているのでしょうか。選考過程は関知していないのであくまで憶測ですが、「これらの中ではツリー型タブが一番クソ真面目にFirefoxのタブバーを真似てるから」ではないだろうか、と自分は考えています。
実際に自分自身で上記の縦型タブバーアドオンをいくつかを試してみると、「みんな意外と適当だな……?」という印象を受けました。例えば以下のような具合です。
- 見た目・配色がまずFirefoxのタブと大きくかけ離れている。
- リンクをサイドバー内にドラッグ&ドロップしても、タブとして開かれない。
- リンクをサイドバー内にドロップすると、ドロップ位置ではなく常にタブバー末尾に開かれる。
- コンテキストメニューが無い。
- コンテキストメニューがあるが、項目の並び順がFirefoxのタブバーの物と違う。
- 音声をミュートしたタブの表現の仕方が独特。
- Firefoxのタブバー上のタブの並びとサイドバー内での並びが一致しない。
ツリー型タブはどうかというと、基本的に見た目も挙動も全部Firefoxのタブに合わせるようにしています。技術的に不可能な事以外は、Firefoxのタブバーでできることは全部ツリー型タブでも同じようにできるようにする、という方針です。何故かというと、平たく言えば「そうじゃないと自分が使えないから・使う気にならないから」です。だってイヤじゃないですか、たかが個人開発のアドオンごときのために今まで覚えた物全部捨てて一から順応しなきゃいけないなんて。
もう少し格好を付けて言うと、度々述べていますが、UIの実装時には既存の何かに合わせるのが鉄則で、必要のない中途半端な自己主張はユーザーにとっては邪魔でしかない、と僕は考えています。コンテキストメニュー項目の並び順にせよミュート状態の表示の仕方にせよ、「Firefoxのタブと違う」という事それ自体が学習コストを引き上げ、使い勝手を悪くします。メニュー項目の並び順などはその典型で、人は普段よく使うメニュー項目を「だいたいここら辺」というような視覚的な位置で記憶しているようで、並び順が違うとそれだけでもう目当ての項目を見つけられなくなります。まったく違うならそれはそれで覚え直せばいいのですが、中途半端に似ていると、両方の記憶が混ざって余計に悲惨な事になります。似せるなら半端に似せないで完コピする、「俺の考えた最強のUI」を披露したいというエゴは捨てる、というのが、既存の何かに対する「改良版」と言える物を作る時に必要な心がけだ、と僕は思っています。
こういう所って、頑張れば頑張るほど違和感が無くなって既存の物に溶け込んでいってマジで誰にも気付いてもらえなくて報われなくて、それだけならまだしも、こういう事を頑張る事の価値自体が認識されなくなって誰もこういう所を頑張ろうとしなくなるんじゃないかということを心配してるので、ダサいとは思いつつ折に触れてアピっておく次第です。
また話は変わりますが、Google Chrome向けにもツリー型タブの代替になりそうな拡張機能はいくつかあるものの、どちらも自分にとっては「コレジャナイ」感が強くて、Chromeへの移行を考える材料にはなりませんでした。
どのあたりが「コレジャナイ」なのかは上手く言語化できないのですが、上記のような点が理由なんじゃないかなあとなんとなく思っています。Chrome全然使ってないから憶測ですが。
今見てみたところ、これを書いている現時点でのTabs Outlinerのユーザー数は13~14万人くらい、ツリー型タブのユーザー数は12万人くらいらしいです。Firefoxより圧倒的にユーザー数が多いはずのChrome用拡張機能ですから、ユーザー数に何倍も差があってもおかしくなさそうですが、実際にはこのように案外健闘しているようだというのが興味深いです。元々こういうタイプのUIに順応できる人やこういうUIを求めている人の絶対数がそのくらいという事なんでしょうか? とりあえず今のところは、「Chromeユーザーの中でこれらの拡張機能を使ってる人の割合より、Firefoxユーザーの中でツリー型タブを使ってる人の割合の方が多いという事は、ツリー型タブの方がユーザーに選ばれているという事に違いない!」と勝手に自慢しておこうと思います。
という、最初から最後まで自慢でしかないエントリなのでした。
マルチプルタブハンドラもWebExtensionsに移行しました - Oct 13, 2017
ツリー型タブのWebExtensions移行の後半作業と並行して進めてたマルチプルタブハンドラのWE移行ですが、こちらも一区切りとしてバージョン2.0をリリースしました。こちらはTSTほどには語る内容が無いので手短に。
マルチプルタブハンドラ(以下、MTH)は元々、「そこにあるFirefoxのタブを雑にドラッグして選択したらメニューが出てきて『で、この選択したタブをどうしたい?』と次のアクションを訊ねてくる」という、操作対象を起点とした操作、本来の意味での「オブジェクト指向」らしい操作というコンセプトに基づくアドオンでした。そのコンセプトを具現化するために、レガシー版ではタブの上でのクリックやドラッグどいった操作をハンドルし、時にFirefox本体の挙動をキャンセルして、「タブをドラッグして選択」という挙動を実現していました。
ところが、WebExtensionsではFirefoxのタブの上での生のイベントをハンドルすることが許されていません。そういうAPIが欲しいという要望は挙がっていましたが、WebExtensions APIのコンセプトに反するということでWONTFIXになっています。よって今後もそういう事ができるようにはならないでしょう。
ただ、WE版TSTは専用のサイドバーを提供していて、その中で発生するイベントを扱う事に関してであれば自分の裁量で好きなようにAPIを提供できます。 なので、WE版MTHは当初は「TSTに完全に依存したアドオン」として開発を始め、TSTにAPIを実装してはMTHでそれを使ってみるという形で両者の開発を並行して進めていたのでした(TSTのAPI整備とその動作検証のための体のいい実験台になってもらったとも言えます)。 その過程で、ツールバーボタンから開いたパネル内であればドラッグ操作でのタブの選択もできなくはないと思い立ったため、TST完全依存のアドオンではなく一応単体でもそれなりに機能するアドオンとしてリリースする方針に切り替えて不足部分を整備し、この度ようやくリリースに至った次第です。
そういう経緯なので、本来意図していたMTHのユーザー体験は、WE版においてはTSTとの併用時においてのみ実現されています。単体のWE版MTHはあくまで仮の姿で、TSTと併用した時にのみ真価が発揮されるとは、なんとも中二病くさい仕様ですね。
ところで、Firefoxにはずいぶん前から(具体的には8年前から)タブを複数選択する機能の実装提案がなされています。 この機能がいつまで経っても実装される様子がないので、渋々MTHを今までメンテナンスしてきた、という部分も実を言うとあるのですが、なんとここに来てそれなりの優先度で解決(実装)に向けて動き始めてきたようです。 もっと早くやってくれていれば、MTHはWE版を開発せずそのまま開発終了にできたかもしれなかったのに……
ともあれ、将来のどこかの時点でMTHがお役御免となるのなら、それに越したことはありません。 その日が来るまでの間は、できる限りメンテナンスを続けていこうと思っています。
以上、MTHのWE版リリースの裏事情でした。
ツリー型タブのWebExtensionsへの移行のおはなし - Oct 03, 2017
Here is the English version of this article. このエントリはQiitaとのクロスポストです。
2017年の8月下旬に思い立って、ツリー型タブのWebExtensions版を作り始め、去る9月26日にバージョン2.0としてリリースしました。

重い腰を上げて取り組む気になれたのは、必須と目していたAPIが一通り実装されてきて、Firefox 57でようやく技術的に作れる目処が立ってきたからでした。 関係者の皆さんの尽力に改めて感謝の意を表明します。
やっている事自体はそう難しい話ではなく、技術的に目新しいトピックは無いのですが、主に歴史的資料としてレガシーなアドオンの移行の一事例の記録を残しておこうと思います。
WebExtensions Migration Story of Tree Style Tab - Oct 03, 2017
I started to develop WebExtensions-based version of the Tree Style Tab at late August 2017, and released as the version 2.0 at 26th November.

The largest reason why I did it is: many numbers of new WebExteisons APIs I required are landed to Firefox 57. Thank you developers for their great effort.
There is no technical novelty topics, but I wrote this as a historical document: a migration story of a very legacy addon.
Tree structure and tab icons are always lost after restart / 再起動すると必ずツリー構造やタブのアイコンが失われる - Mar 12, 2017
- Q
When I start Firefox, tree of tabs and favicons are always lost. Even if I reorganize tree of tabs again, they are flattened after every restart.
Firefoxを起動すると、必ずタブのツリーとタブのアイコンが失われます。ツリーを作り直しても、再起動する度にツリーが失われてすべてのタブが同階層に表示されてしまいます。
- A
Please press Ctrl(Command)-Shift-J to open the "Browser Console" - one of developer tools of Firefox. Is any error message like this reported?: NS_ERROR_ILLEGAL_VALUE: Component returned failure code: 0x80070057 (NS_ERROR_ILLEGAL_VALUE)
[nsISerializationHelper.deserializeObject] Utils.jsm:94Screenshot:

Then, the problem may be caused by invalid information stored in your session data. Try following steps to cleanup your session data:
- Close the browser console.
- Input "about:config" into the location bar and hit the Enter key.
- Skip the confirmation message by clicking the button in the page.
- Input "devtools.chrome.enabled" into the "Search:" field.
- Then you'll see just one entry. Double click it to turn the value to "true", if it is "false".
- Open the browser console again by Ctrl(Command)-Shift-J. Then you'll see an input field at the bottom of the console.
- Copy this script and paste it into the bottom field of the console:
var TabStateCache = Components.utils.import('resource:///modules/sessionstore/SessionStore.jsm',{}).TabStateCache; Array.forEach( gBrowser.browsers, (browser)=> TabStateCache.update(browser, { iconLoadingPrincipal : null }) ); "OK" - And hit the Enter key in the field. Then you'll see a new message "OK" in the console.
- Restart Firefox.
Ctrl(Command)-Shit-Jを押して、Firefoxの開発ツールの1つである「ブラウザコンソール」を開いて下さい。以下のようなエラーメッセージが出力されていませんか?:NS_ERROR_ILLEGAL_VALUE: Component returned failure code: 0x80070057 (NS_ERROR_ILLEGAL_VALUE)
[nsISerializationHelper.deserializeObject] Utils.jsm:94スクリーンショット:

もしこのエラーが出ているなら、問題はセッション情報の中に混入してしまった不正なデータが原因で引き起こされている可能性があります。以下の手順でセッション情報をクリーンアップしてみて下さい。
- ブラウザコンソールを閉じる。
- ロケーションバーに「about:config」と入力し、Enterキーを押す。
- 確認のメッセージが表示されるので、ページ内に表示されるボタンをクリックして先に進む。
- 「検索:」欄に「devtools.chrome.enabled」と入力する。
- 項目が1つだけ見つかるはずなので、値が「false」になっている場合は項目をダブルクリックして値を「true」に変更する。
- Ctrl(Command)-Shit-Jを押してブラウザコンソールを開き直す。すると、コンソール株に入力欄が表示されるようになっている。
- 以下のスクリプトをコピーして、その入力欄に貼り付ける。
var TabStateCache = Components.utils.import('resource:///modules/sessionstore/SessionStore.jsm',{}).TabStateCache; Array.forEach( gBrowser.browsers, (browser)=> TabStateCache.update(browser, { iconLoadingPrincipal : null }) ); "OK" - そのまま入力欄でEnterキーを押す。コンソールに「OK」というメッセージが出力される。
- Firefoxを再起動する。
How can I drag tabs with Multiple Tab Handler? / マルチプルタブハンドラがある時はどうやればタブをドラッグできるの? - Jun 03, 2014
- Q
When the Multiple Tab Handler addon is installed, I cannot drag a tab to move it. Even if I start dragging on a tab, mouseover-ed tabs are selected (highlighted) instead of moving the dragged one tab.
マルチプルタブハンドラがインストールされているとタブをドラッグで移動できません。タブをドラッグしようとしても、そのタブが移動する代わりに、ポインタが上に載ったタブが選択(ハイライト表示)されるだけという結果になってしまいます。
- A
The addon provides ability to select multiple tabs and do some actions for them. Long-press of your left mouse button on a tab starts the selection, moving mouse cursor selects mouseover-ed tabs, and releasing the button shows the menu for selected tabs.
On the other hand, if you move your mouse immediately after you press the left mouse button on a tab, then the tab is just dragged and moved as you expected. Remember, long-press selects tabs but short-press starts dragging of the tab. To change the threshold, see the configuration dialog of the Multiple Tab Handler.
By the way, you can select tabs without dragging. When you do ctrl-left-click on a tab, it toggles the selection state of the tab. Shift-left-click on a tab selects tabs between the clicked tab and the current tab. This behaviour is same to the one of Microsoft Excel, Windows Explorer, and others. After that, you can open the menu for selected tabs with right-click on a selected tab. If you do short-press of the left mouse button on a selected tab and start dragging immediately, then selected tabs are dragged and moved together.
このアドオンは、選択された複数のタブにまとめて同じ操作を行う機能を提供します。タブの上でマウスの左ボタンを長押しするとタブの選択が始まり、マウスカーソルと動かすとカーソルが上に載ったタブが選択され、ボタンを放すと選択されたタブのためのメニューが開かれます。
他方で、タブの上でマウスの左ボタンを押下してすぐにマウスを動かすと、タブの選択ではなく、通常通りのタブのドラッグ(移動)操作となります。憶えておいてください、長押しすると選択が始まって、長押ししないですぐにマウスを動かすとタブのドラッグです。長押しと判定する時間の閾値はマルチプルタブハンドラの設定ダイアログで変更できます。
ちなみに、長押しからのドラッグ以外の方法でもタブは選択できます。タブの上でCtrl-左クリックすると、タブの選択状態が反転されます。また、Shift-左クリックすると、クリックされたタブと現在のタブまでの間がまとめて選択されます。これはMicrosoft ExcelやWindows Explorerなどの他のアプリケーションと同じ挙動です。そうしてタブを選択した後に、選択されたタブの上でマウスの右ボタンを押すと、選択されたタブのための操作のメニューが表示されます。選択済みのタブの上でマウスの左ボタンを押下してすぐにマウスを動かすと、選択されたタブをまとめてドラッグ(移動)する事もできます。
Tree Style Tab prevents Firefox from hiding title bar / ツリー型タブをインストールするとタイトルバーを非表示にできなくなる? - May 06, 2014
- Q
On Firefox 29 and later, I cannot hide the title bar anymore if Tree Style Tab addon is installed. Is this a bug? How can I hide the title bar?
Firefox 29以降のバージョンでTree Style Tabを使うとタイトルバーを非表示にできません。これはバグではないのですか? どうすればタイトルバーを非表示にできますか?
- A
Install Tree Style Tab 0.14.2014050601 (or later) and another addon Tabs on Bottom 0.5 (or later) together. If both addons are installed, the title bar becomes hidden.
This is not a bug but a designed behavior of TST, because that affects ability hiding the title bar: "is the tab bar on top of the window or not?" Old Firefox (Firefox 28 or older) had the "Tabs on Bottom" mode, and the navigation toolbar worked like the title bar - draggable to move the window itself. Because TST moves the tab bar away from the top of the window, TST always chose the mode automatically, for the usability. However, the "Tabs on Bottom" mode has been removed on Firefox 29. If TST moves the tab bar away, you cannot move the window by dragging of the navigation toolbar anymore. To avoid such an inconvenience, now TST forces to Firefox to show its title bar.
On the other hand, Tabs on Bottom addon re-introduce the "tabs on bottom" mode to Firefox 29 and later. Because it is not a "tree" feature, and there may be some people who just want to use "tabs on bottom" mode without "tree" features, I decided to keep it as an independent addon. See also another FAQ.
ツリー型タブ 0.14.2014050601(またはそれ以降)と、別のアドオンであるTabs on Bottom 0.5(またはそれ以降)をインストールしてください。両方のアドオンが同時に有効になっていれば、タブバーが非表示になります。
これはバグではなくツリー型タブの設計上意図された挙動です。何故なら、タイトルバーを隠せるかどうかは、タブバーがウィンドウの最上部にあるかどうかに依存するからです。Firefox 28またはそれ以前の古いFirefoxには「タブを下部に表示」というモードがあり、そのモードではナビゲーションツールバーがタイトルバーのように働くようになっていました(例えば、ドラッグするとウィンドウ自体を移動できるなど)。ツリー型タブはタブバーをウィンドウの最上部から取り除いてしまうので、利便性のために、自動的に「タブを下部に表示」モードを有効にするようになっていました。しかしながら、Firefox 29ではそのモード自体が削除されてしまったため、単にタブバーをウィンドウの最上部から取り除いてしまうと、ナビゲーションツールバーのドラッグ操作ではウィンドウを移動できなくなってしまいました。このような不便を回避するために、現在、TSTはFirefoxに対して常にタイトルバーを表示するように強制する設計となっています。
他方で、Tabs on BottomアドオンはFirefox 29以降のバージョンに対し再び「タブを下部に表示」機能を提供します。その機能は「ツリー」と全く関係がなく、また、単にその機能だけを使いたい(ツリー機能は必要ない)という人がいるであろうという事から、その機能はTSTに統合せずに別のアドオンとしてリリースしています。別のFAQも参照してください。