Latest topics > 技術解説マンガをやるならこんなふうに(書き手と編み手の Advent Calendar 2019)
宣伝。日経LinuxにてLinuxの基礎?を紹介する漫画「シス管系女子」を連載させていただいています。
以下の特設サイトにて、単行本まんがでわかるLinux シス管系女子の試し読みが可能!

技術解説マンガをやるならこんなふうに(書き手と編み手の Advent Calendar 2019) - Dec 05, 2019
タイトルは服を着るならこんなふうにのパクリです。
書き手と編み手の Advent Calendar 2019をご覧の皆様、初めまして。ライターとしてプログラミングやなんかのIT解説記事を執筆する事がある、Piroと申します。ライター・編集者向けのアドベントカレンダーなのに、何故マンガ?と思った方向けに、最初にちょっと背景を説明したいと思います。
自分はUnix系環境のシェルのコマンド操作やシェルスクリプトをマンガで解説するという連載記事を、シス管系女子というタイトルで日経Linux誌にて2011年から描いています。導入の1~2ページだけマンガという形式ではなく、毎回6ページのマンガだけで解説するという形式で、原作から作画まで1人での制作です。実際の内容は日経xTECHでより抜きエピソードが公開されていますので、そちらを見て頂くと「ああ、こういうやつね」とお分かり頂けるかと思います。
このエントリでは、こういうガッツリ系解説マンガを作るにあたっての
- 普通の文字原稿の技術解説記事とどう違うか?
- 普通の(技術解説ではない)マンガとどう違うか?
を語ってみます。というか、そういう点を深く意識しないままに描き始めて後から「ああ、あのときこうしておけば良かったのに」と後悔したことが色々あり、それを振り返ってまとめてみたという感じです。
「自媒体にマンガ形式の記事を載せたい・マンガ形式の解説書を出したいが、マンガのことはよく分からない」という編集者の方や、「マンガで解説を書くことになったがどう書けばいいか分からない」という原作・作画の方の参考になれば幸いです。
編集さんはライターにDTP的な事も知らせて!
文字原稿の場合、ライターは原稿と図(指示書やスクリーンショットなど)だけ納品するため、DTP的な事は特に知らないままということが多い気がします。しかしマンガ形式の記事の場合、ライター側で用意する物がDTPの領域にもかなり食い込むため、以下のような情報も共有しておく必要があります。
- 本の仕上がり寸法ではなく、絵に使える部分の寸法。(僕は頂いた見本誌を実測しました)
- 裁ち切り処理が許されるかどうか。(日経Linux誌ではNG)
- ファイル形式をどうするか。解像度は何dpiか。カラーか、白黒2値か、グレースケールか。(僕は600dpiのグレースケールPNGで納品してます)
- 綴じ方向。縦書きで右開きか、横書きで左開きか。(次項参照)
- 開始ページの位置。右始まりか、左始まりか。(次項参照)
- 台詞などのテキストの処理はどうすればよいか。
- タイトル画像は誰が作るか。
テキストの処理というのは、文字を抜いた状態で納品して編集側で文字を入れ直すのか、文字まで含めた画像を納品するのかという話です。編集側で文字を入れ直す場合、フォントのライセンスを気にしないで済みますが、抜けや漏れ・位置ズレ・フキダシから文字がはみ出てしまうなどの事が起こりうるので、校正の段階で入念なチェックが必要です。僕の場合は、言葉で指示出しするとうまく伝わらなさそうなので、「文字抜き版」と同時に「文字入り版(同人誌を作るならそのまま印刷に使える状態)」もセットで納品して、文字入り版の画像を詳しい説明の代わりとしています。とはいえ、厳密にピクセル単位で文字の位置を指示どおりに入れ直すのはあまり現実的でないので、位置合わせがシビアな箇所はM+フォントやVLゴシックのように商用利用可のフォントを使ってライター側で画像に入れた状態にしておくのがよいでしょう。
テキストといえば、技術解説だとスクリーンショットを入れる場面も多いと思いますが、端末の画面を入れる時はスクリーンショットにせずに等幅フォントでそれっぽく作るのがいいです(僕はVLゴシックで作ってます)。細かい直しを入れやすいですし、何よりスクリーンショットの拡大よりその方が読みやすいです。
タイトル画像は、文字原稿だと編集側でデザイナーさんに作ってもらうのが普通だと思いますが、僕の場合は特に用意して頂けてなかったという事を〆切直前に知らされたため、慌てて自作する事になってしまいました……これもどうか早めにライター側に伝えてあげてください。
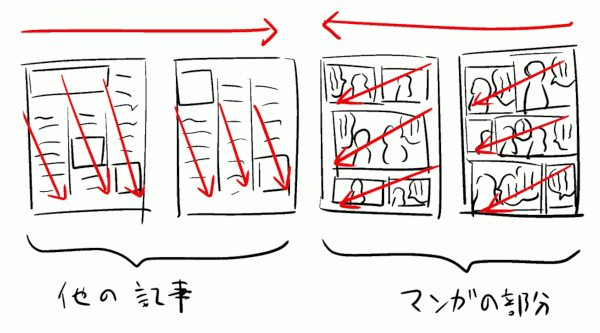
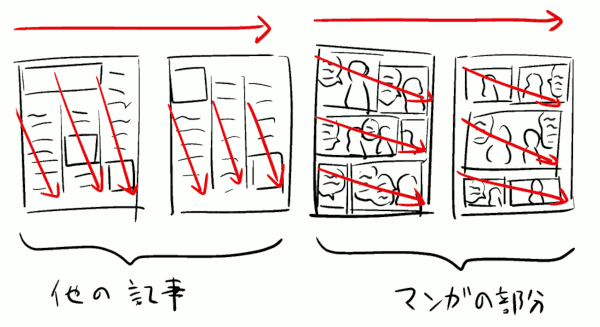
綴じ方向、縦書き・横書きの違い
IT系の掲載媒体は横書き(左上から右下へ流れる)が多いですが、一般的なマンガは縦書き(右上から左下へ流れる)です。なので、横書きメディアの中にマンガを入れる時は
のどちらかになります。が、巻末収録のオマケでもない限りは媒体に合わせるのがいいでしょう。つまりIT系なら横書きということです。全編横書きのマンガなんてアリなの?と思われるかもしれませんが、いわゆるアメコミはそうですし、読む側にとっては単に慣れの問題です。
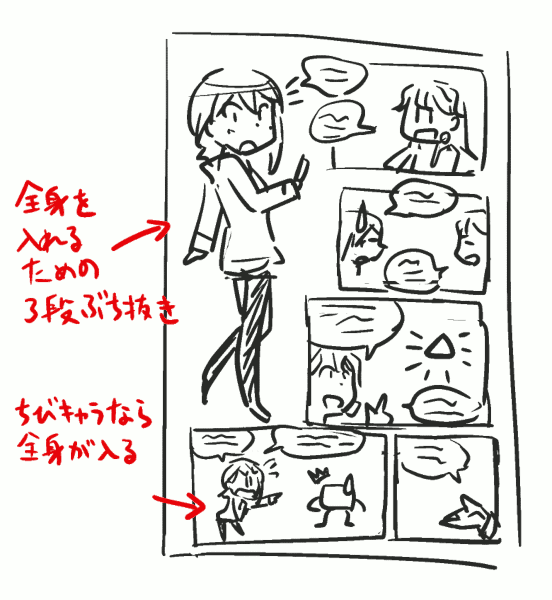
ただ、日本のマンガの形式に慣れた描き手にとっては、
- 横長のコマが多くなりがち
- フキダシも横長になりがち
- フキダシを普通に配置すると、コマ内の余白がどんどん横に細長くなっていきがち
ということで、バストアップや立ち姿を描きにくいという性質はあります。どうしても全身の立ち姿を入れたい場合は、いわゆる「n段ぶち抜き」にするか、ディフォルメした頭身にするか、といった工夫が必要になります。

横書きにはデメリットだけでなくメリットもあります。IT解説ではコマンド名などで長い英数字文字列が頻出しますが、横書きならセリフの中にそれを入れるのに縦中横にしたり90°回転させたりといった事をしないで済みます。
「後からの調整」は難しい
文字の原稿だと今時は、まずはページ数を気にせずガッと書いて、レイアウト後のゲラを見ながらキリのいいページ数になるように文章を調整していく、というやり方を取れます。僕の場合、文章の順番を派手に入れ換えるような推敲を最終段階近くでやる事もあります。こんな事ができるのはDTPが発展した時代ならではで、それ以前の物理的な組版の時代では考えられなかった事でしょう。
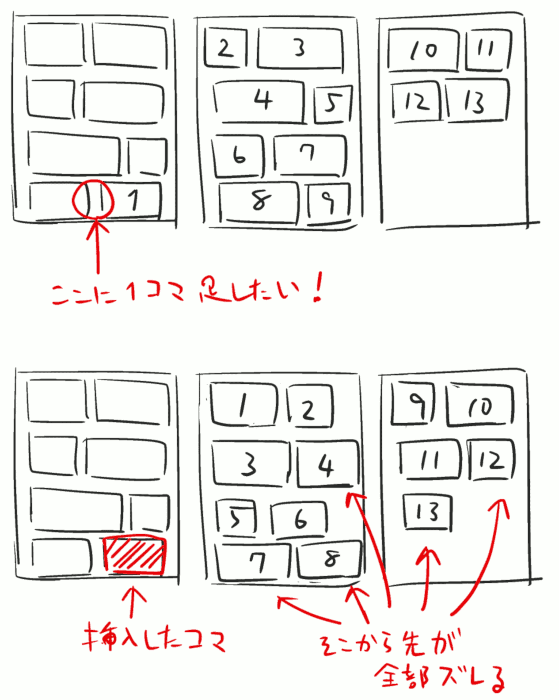
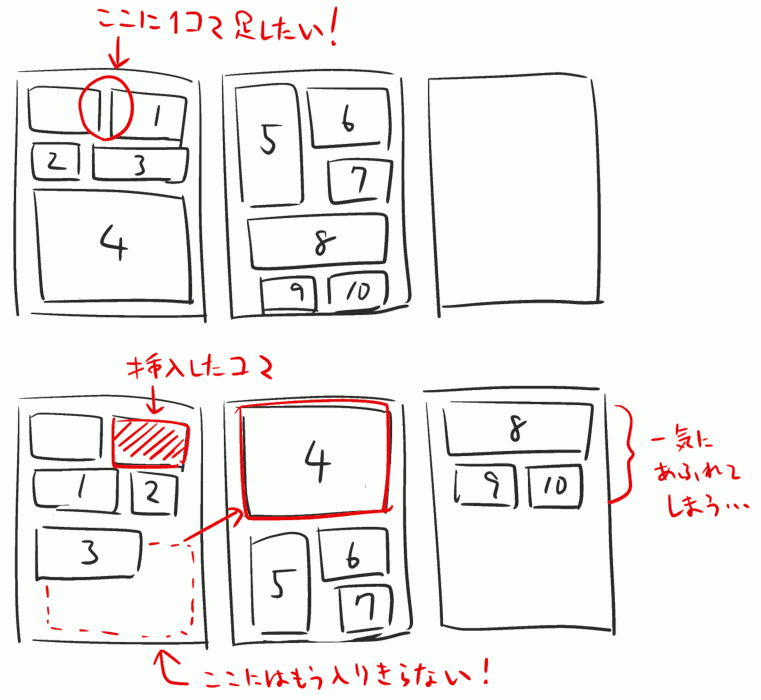
その物理的な組版の時代の感覚にまだまだ近いのがマンガの世界で、マンガでは後からの調整のコストが非常に大きいです。1コマ削る・1コマ増やした場合の影響は当然その後のページ全てに影響しますが、その調整は自動的には行われず手作業で切り貼りしないといけません。ズレた先のコマの大きさや形が元のコマと違えば、それまで描かれていなかった部分の絵を描き足す必要も生じます。

また、(これは描く人にもよりますが)マンガのコマ割りは不規則なので、そもそも「1コマだけ削る・増やす」のが難しい場面も多々あります。

コマ単位でなくページ単位でのズレというのもあります。見開きの画面で見た時のバランスが良くなるように描かれたマンガの場合、「左ページから始まる」「右ページから始まる」という所が変わってしまうと、本来左右ペアで見せたかったページが泣き別れになってしまって狙い通りの効果を得られません。文字原稿メインの編集者の方はあまりこの点を気にされないようなのですが、マンガを描く側からはかなり気になる所なので、台割がどうなるかは描き手との間で事前にきちんと情報を共有しておくといいと思います。
デジタル作画では、コマ割りの最中のコマのサイズ変更とか、ペン入れ中のペンの入れ方とか、各工程の中での細かいやり直しについてはさすがに容易にできるようになっています。無限アンドゥなんかはその最たる物でしょう。しかし、工程間をまたいでの行き来は困難と言わざるを得ません。マンガ形式の記事では「ページ数の枠を決める」→「台割を決める」→「下描きあるいはネームの段階で内容をきっちり推敲する」→「ペン入れから先の工程」と、可能な限り手戻りが発生しないようにするという古式ゆかしい作業の進め方が求められます。
フキダシの配置は工夫できる
「フキダシなんてどう配置しても読めるでしょ」「説明しないといけない事が多いから、テキストは余白の所にてきとうに入れるしかないでしょ」僕は当初そういう風に考えていました。が、それで作った物を後から自分で見返してみたら、頭が疲れてクラクラするという感覚に襲われました。日経xTECHで公開中の初期エピソードは再録時に結構直しを入れたので多少改善されてはいますが、それでもまだぎこちない部分が残っていると思います。
解説マンガは説明の情報量が多いので、ただでさえ読んでいて疲れます。その疲れを軽減して、説明がより無理なく頭に入ってくるようにするためにも、少しでも「読みやすいマンガ」にしておくことが大事だ……というのが僕の得た教訓です。
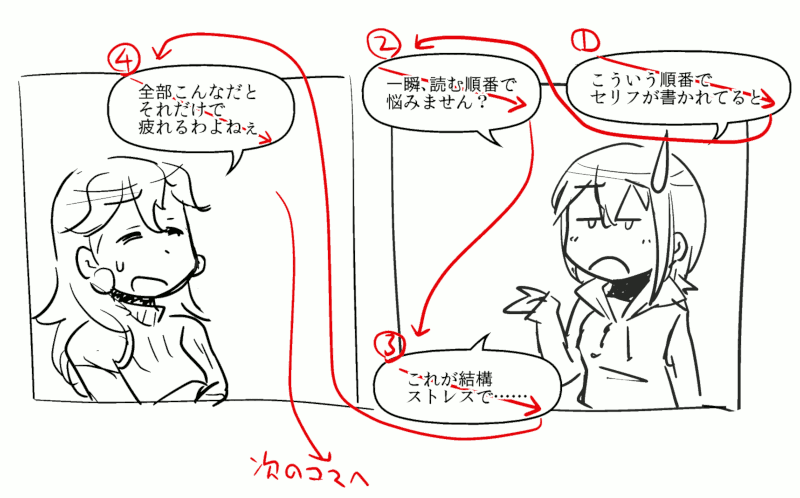
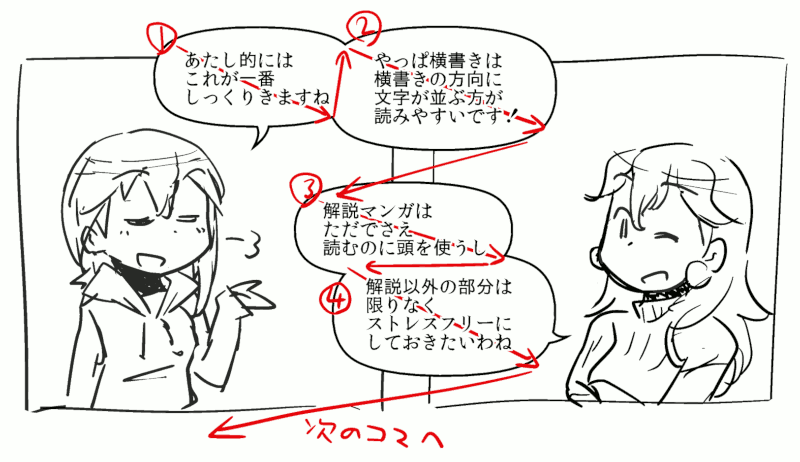
読みやすさという意味では、「縦書きマンガのコマ配置で、右上から左下に話が流れていく」構成+「フキダシの中の台詞だけ横書き」は読む時に混乱が生じて最も疲れるパターンだと思います。
 この例だけでも、以下のような問題が見て取れます。
この例だけでも、以下のような問題が見て取れます。
- ①と②のどっちを先に読めばいいか迷う。もしかしたら④が先に目に入ってしまう
- ①→②、③→④、④→次のコマ の視線移動がいちいち大きくて疲れる
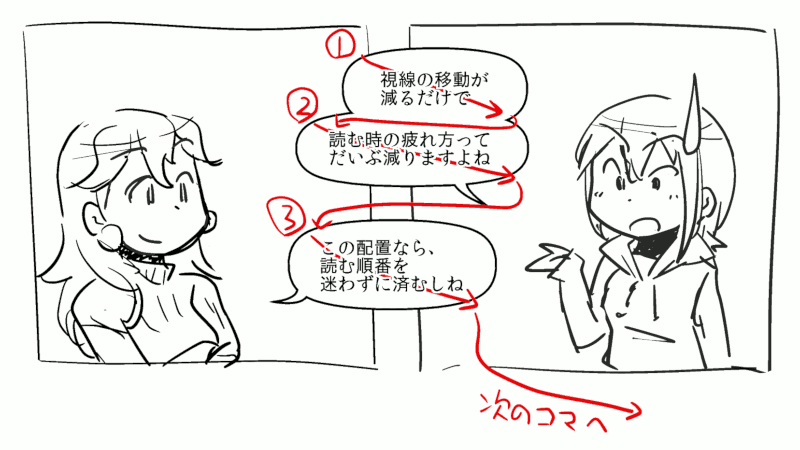
この問題を解消するようにテキストの配置を工夫するという対策はあり得て、
 こうすればだいぶ読みやすくはなります。ただ、絵の入れ方にもテキストの入れ方にも制約が発生してしまうので、全編でこれでやると単調になりかねないでしょう。
こうすればだいぶ読みやすくはなります。ただ、絵の入れ方にもテキストの入れ方にも制約が発生してしまうので、全編でこれでやると単調になりかねないでしょう。
そもそも、コマの配置も台詞も横書きで統一してあればここまで悩まずに済みます。
 こうなっていれば、
こうなっていれば、
- コマの四隅全てにはフキダシを置かずに、横書きなら右上か左下を必ず空けておく(そうすれば読み順は「左上→左下→右下」か「左上→右上→右下」に固定される)
- 続けて読んでもらいたいセリフはフキダシをくっつける
- 読む順番を後にして欲しいフキダシは、(横書きなら)少し右や下にずらす
といった、マンガの描き方指南書でよく見かけるセオリーも容易に反映できます。
「説明が大事だ」と思って文字を詰め込む事にばかり意識がいっていると、こういう点を見落としてしまいます。文字量のコントロールと併せて気をつけておきたい所です。
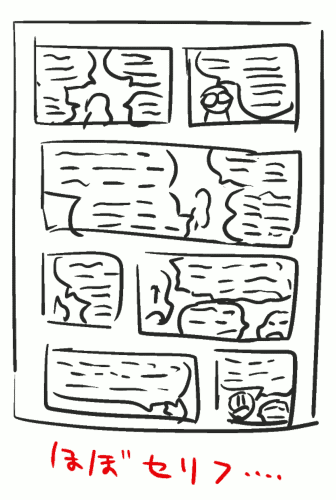
思ったほどには(文字)情報が入らない
文字原稿メインで書かれているライターの人がそのままの感覚でマンガ解説の原作を書くと、まず間違い無く溢れます。情報は同じページ数の文字原稿の半分以下、もしかすると2~3割くらいまでしか入りません。無理に文字原稿の内容を全部入れると、全ページがどっかの蝶ネクタイの少年探偵マンガみたいな事になってしまいます。
マンガらしく見えるラインを維持しようとすると、元の文字原稿から比べると「えっ、たったこれだけ!?」と驚いてしまうくらいの文字量になってしまいます。
「それじゃあ解説マンガなんて、うっすい内容をちょろっとイントロだけ紹介する程度の事しかできないじゃないか!」と思った方、よく考えて下さい。マンガは漢字で書けば漫画、「画」とは絵の事。解説マンガは文字の代わりに絵で解説する、もっと言えば、絵でなければ伝えられない事を伝える表現形態なのです。
しかし、「絵で解説」って一体どういう事なのでしょうか?
そこで参考になるのが教育番組の動画です。例えば「水に溶ける」という事の説明の動画(NHKのビデオクリップ)の内容は、文字にしてみれば「食塩を水に溶かしても全体の重さは変わりません。なくなった訳ではなく、目に見えないほど小さくバラバラになっただけだからです」で終わってしまう話です。しかし、ここでは3分をかけて各段階の様子を映し、動画に映らないミクロの世界の出来事に至っては模式図のアニメーションまで使って描写しています。「食塩を水に溶かすと何が起こるか?」と問われてこの動画のような映像を思い浮かべられるようにする事が、この動画の役割と言えます。
同じ事が解説マンガにも言えます。
- 文字で表現できない事、文字で表現されていない事を絵で表現する
- 「何が起こってるか分かるか?」と問われた人が、その「起こっている事」を想像する時に思い浮かべるであろう映像を描く
マンガは、コマ割りがあって、コマとコマの間で時間が流れたり、1つのコマの中でも時間が流れたりするメディアです。1つの絵の中で全てを説明しきるのは難しくても、コマを割って1段階ずつ説明していくという方法を採れます。これは「イラスト」には無いマンガというメディア特有の強みです。

そういうメディアの性質上、解説のスタイルとしては「10個の事を広く浅く説明する」よりも「1つの事を深く説明する」のが適しています。たくさんの事を広く浅く扱おうとすると、漫画にする意味が無くなってしまいます(普通にイラストをたくさん用意するのと変わらない)。
絵の割合を増やして文字の割合を減らせば、文字のレイアウトを工夫できる余地が生まれてきます。前項で述べた「読みやすいフキダシの配置の工夫」ができそうにないというのは、まだまだ文字が多いことの表れなので、そういうときは絵での説明にもっと置き換えられないかネームを再検討した方がいいでしょう。
「専門家」と「マンガの人」での分担はできない
以上の通り、ちゃんとした「解説マンガ」にしようと思うと
- 解説動画相当の事をイメージできる程度には、解説する対象の事をきちんと理解する
- それをコマに割り振って、言葉でもイラストでもなくマンガ形式で描く
- 1つの話として違和感なく読めるように、それぞれの説明が繋がるように構成する
という複数の事が要求されます。そのため、「マンガの事が全く分からない原作者」と「解説対象の事が全く分からない作画担当者」では作業を分担できません。少なくとも、コマ割りを決める段階では解説対象の事を理解できていないといけないので、「原作者がマンガのコマ割りをできる」か「作画者が解説対象の事を分かる」かのどちらかの状態である必要があります。
個人技の性質が強く、個人の内面がダイレクトに反映される「マンガ」という表現形態では、「理解できてない物を理解できてるようにマンガで描く」のは非常に難しい……というか無理なんじゃないでしょうか。「理解できてるものを理解できてないようにマンガで描く」のはまだできなくもないと思うんですが。
そこを見誤ると、「読んでても頭に入ってこない解説」や「娯楽としては面白いけど間違った解説」が生まれてしまうのだと思います。ネームバリューだけで売れるレベルの人なら、信用を切り売りする形で煙に巻いて売り抜けるのも可能かもしれませんが、そういう商売の仕方が望めないケースでは、真面目にコツコツやるのが結局は一番手っ取り早いんじゃないかと自分は思います。
一般的に職業マンガやスポーツマンガなどでも、作者の人が取材したり体験したりするというステップは重要です。解説マンガの場合は「面白ければそれでいい、多少の脚色はアリ」という訳にはいかず、事実でない事を書いたときの害が大きいので、より一層正確な理解が求められます。
時間も手間もかかる
前述した通り、マンガでは後工程からの手戻りのコストが非常に大きいので、「調査・検証が終わっていないが、とりあえず見込みで作業を先に進める」「途中までネームができたから、とりあえずそこから作画に入る」というような進め方はかなりリスキーです。僕自身も、
- 誤解したまま未検証で描き始めた後、ふと試してみたら冒頭に書いた内容の前提が全然間違っていた
- どうしても絵を思いつかなかった中盤の部分を1つだけ空白のコマのままにして、最後のページまでとりあえずコマ割りをひねり出したものの、ペン入れに入った後でその空白コマの部分を3コマくらい使って解説しないといけない事に気付いた
というような事を何度となくやらかしていて、その度にそこから先を全部やり直す羽目になっています。僕は一人で作業しているので単に時間がかかるだけで済みますが、原作と作画を分担していると「この手戻り分の工数は誰がお金出してくれるんだ」みたいな所で大いにモメそうです。
自分の場合は6ページの作品に最短2週間、最長3週間くらいはかかっています。うち半分くらいがネーム(解説を絵にしてコマ割りに落とす)の時間で、残りが作画の時間です。作画の手が遅いのと平日日中は普通に会社員をやっているのとでそうなっているだけで、専業で取り組めるなら作業期間はこの半分、作画の手が早い人ならもっと短くなる気がします。絵の綺麗さそのものは解説の分かりやすさに無関係なので、「綺麗な絵を描きたい」というモチベーションがそこまで強くないのであれば、「何を解説してるのかがきちんと分かる」というレベルを満たせる範囲で、キャラデザインを簡単にしたり塗りをシンプルにしたりして作画カロリーをなるべく省くようにする事をお勧めします。
まとめ
以上、書き手と編み手の Advent Calendar 2019の5日目として、ITエンジニアがITのガッツリ解説マンガをライターとして描く中で得た知見を語ってみました。
自分が執筆しているシス管系女子という作品では、この他にも「なるべく主人公に失敗させる」とか「キャラを立てる」とか意識している点はあります。ただ、このあたりの話は「どういう人を対象に描くか」「何を解説するか」にかなり依存する気がするので、このエントリでは省略しました(以前「PHP勉強会@東京」でやらせて頂いた「Linuxコマンド解説まんがのつくりかた」という発表の資料ではその辺の事にも触れています)。
編集側としては、「とりあえず見た目が楽しそうだから」「気楽に読んでもらえそうだから」というライトな理由で解説マンガを依頼される場合が多いのではないかと思います。僕の場合も当初の企画段階ではそういう感じでした。しかし、
- 「解説記事が書ければ解説マンガも描ける」「マンガが描ければ解説マンガも描ける」とはいかず、「解説マンガを描くための技術」が必要になる
- 「マンガならなんでも分かりやすくなる」とはいかず、マンガにするのに適した話題、適した解説のスタイルがある(適していない話題や解説のスタイルでは、分かりやすくはならない)
という事を意識し始めると、工夫のしどころが非常に多い事に気付かされます。自分は、テキストと簡単な図だけでは説明しきれなくてもどかしい思いをする事が度々あったので、伝えたかった事を「自分に見えてる世界はこうなんだよ!」というイメージでそのまま読者に届けられる事には、他では替えられない楽しさがあるとも感じています。そんな僕の試行錯誤の跡を見られるUnix系コマンド操作ガチ解説マンガ「シス管系女子」を、最後にもう1度宣伝して終わりにします。
みんなもっとガッツリ解説マンガ描いていきましょう!!!
- « 言葉が通じない同士で対話するのが面白い「ヘテロゲニア リンギスティコ」、言葉は通じるのに対話ができないのが辛い「魚頭さんと袋さん」
- Main
- 僕がある問題について自分がどう考えるかとその背景を書いているのは、フルブレーキングの副産物に過ぎない、という話 »
Comments/Trackbacks
TrackBack ping me at
の末尾に2020年11月30日時点の日本の首相のファミリーネーム(ローマ字で回答)を繋げて下さい。例えば「noda」なら、「2019-12-05_tech-comic.trackbacknoda」です。これは機械的なトラックバックスパムを防止するための措置です。
Post a comment
writeback message: Ready to post a comment.