Latest topics 近況報告
たまに18歳未満の人や心臓の弱い人にはお勧めできない情報が含まれることもあるかもしれない、甘くなくて酸っぱくてしょっぱいチラシの裏。RSSによる簡単な更新情報を利用したりすると、ハッピーになるかも知れませんしそうでないかも知れません。
 の動向はもえじら組ブログで。
の動向はもえじら組ブログで。
宣伝。日経LinuxにてLinuxの基礎?を紹介する漫画「シス管系女子」を連載させていただいています。
以下の特設サイトにて、単行本まんがでわかるLinux シス管系女子の試し読みが可能!

Firefox 57とかWebExtensions移行後のツリー型タブとかがクソとかゴミとか言われているのを見て思う事 - Dec 07, 2017
Firefox 57がリリースされた前後から、アドオンが使えなくなってクソだとか改悪だとかの感想を目にする機会があって、気分が滅入る事が度々ありました。
自分自身は、これは必要な事だったと思っていますし、絶望は1年ほど前に嫌というほどし尽くして、今はもう「で、どうやって乗り越えるか」というフェーズに気持ちがすっかり移ってしまっているため、それらの後ろ向きなコメントには正直な所「えっまだそんなこと言ってるの……」という感想を抱いています。そんな後ろ向きな事を言っていないでもっと生産的な事をしましょうよ、と思わずにはおれません。
しかし同時に、自分自身も他の分野ではエンドユーザーとして後ろ向きな選択をしている場面は多々あり、同意する部分が無いとも言えません。というか今絶望している人達と同じような事をつい1年から2年ほど前には自分も言っていた訳で、それを思い起こす度に、し尽くして乗り越えたはずの絶望が何度も蘇ってきて、「何故自分がこんな理不尽な思いをせねばならん(かった)のだ?」と憤りの感情が頭をもたげてくるのは否めません。
そういう自分の中での混乱を鎮めるために、エンプティ・チェアを2~3個置いて自分の思う所と結論に至るまでの経緯を各立場から辿り直し、考えを整理してみる事にしました。
ツリー型タブ 0.11.2010112601で機能を足したり引いたりした - Nov 26, 2010
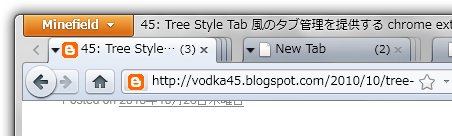
今まではTree Style Tabでタブバーを横置き(上または下にタブバーを配置するモード)にした時特有の機能というのは特に設けていなかった、というか横置きで階層化されたグループ化なんて全然使いにくいし誰も使わないだろと思って割となおざりにしてたら、案外使われてるみたいで時々このモード特有のバグ報告を貰ってたわけですが、Opera 11でタブスタッキングとかいう機能が加わるとかで「そんなんXULでもできるわい!!! つうかもっと前からやっとるわい!!!」とカッとなって、タブが重なってるっぽく表示するようにしてみた。

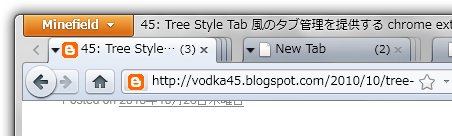
種を明かしてしまうと、元々「折り畳まれたタブ」はvisibility: collapseで見えないようにしてたのを、collapseにせずにvisibleのままで親のタブの下にz-indexを調整して重ねるようにしたというだけ。諸々の事情でMinefieldでしかこの表示にはならないようになってる(Firefox 3.6だと今まで通り)。
このようにしたおかげで、
- ツリーの折り畳み状態(子タブがあるかどうか)について、今までは見分ける術がタブのラベルに表示される「(3)」のような文字列と小さなtwistyだけだったので、縦置きタブバーではすぐ分かるけど横置きタブバーだと識別が困難だった。しかし今回の変更によって、タブの外形の変化で状態を簡単に識別できるようになった。
- 折り畳まれた状態のタブをクリックできるようになった(元々、背後にあるタブにフォーカスが来ても大丈夫なように設計していたので、そのための変更というのは特にはしていない)。
というメリットを図らずも得られてしまった。
しかしIDEA*IDEAの記事の小さいスクリーンショットと動画だけ見てこういう表示にしたんだけど、もっと大きなスクリーンショットだと、実際は全然違う形だった。まあ、今更だからこのままいくけどさ……
あと、このリリースから「リンクをクリックした時にそれを自動的にタブで開く」系の機能と「ロケーションバーからの入力で常にタブを開く」系の機能を別のアドオンに分割することにした。
既にあったOpen Bookmarks in New Tabと並べて「新しくタブを開く系3兄弟」的な。
- ちょっと探してみた限り、ほんとにこの機能だけを提供してくれるというアドオンを見つけられなくて、こういうものはTab Mix Plusとかの統合型のタブ拡張の一機能としてしか提供されていないようだった。
- 統合型のタブ拡張はどれもこれもこの機能を持ってるせいでツリー型タブと衝突してそうだった。
- これらの機能があるせいで、ツリー型タブは便利機能全部入りの統合型のタブ拡張を指向してると思われて、あれが欲しいこれが欲しいという機能追加の要望を受けてしまっていたのではないか? 僕はツリー型タブをそういう物として作りたくはない。
といった理由があっての決定です。多機能なのがいい人はツリー型タブを捨ててTab Kitあたりに乗り換えるといいと思います。
ツリー型タブ 0.11.2010112601で機能を足したり引いたりした - Jan 01, 1970
今まではTree Style Tabでタブバーを横置き(上または下にタブバーを配置するモード)にした時特有の機能というのは特に設けていなかった、というか横置きで階層化されたグループ化なんて全然使いにくいし誰も使わないだろと思って割となおざりにしてたら、案外使われてるみたいで時々このモード特有のバグ報告を貰ってたわけですが、Opera 11でタブスタッキングとかいう機能が加わるとかで「そんなんXULでもできるわい!!! つうかもっと前からやっとるわい!!!」とカッとなって、タブが重なってるっぽく表示するようにしてみた。

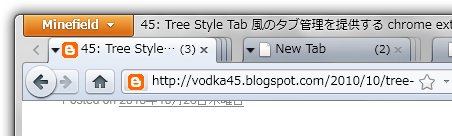
種を明かしてしまうと、元々「折り畳まれたタブ」はvisibility: collapseで見えないようにしてたのを、collapseにせずにvisibleのままで親のタブの下にz-indexを調整して重ねるようにしたというだけ。諸々の事情でMinefieldでしかこの表示にはならないようになってる(Firefox 3.6だと今まで通り)。
このようにしたおかげで、
- ツリーの折り畳み状態(子タブがあるかどうか)について、今までは見分ける術がタブのラベルに表示される「(3)」のような文字列と小さなtwistyだけだったので、縦置きタブバーではすぐ分かるけど横置きタブバーだと識別が困難だった。しかし今回の変更によって、タブの外形の変化で状態を簡単に識別できるようになった。
- 折り畳まれた状態のタブをクリックできるようになった(元々、背後にあるタブにフォーカスが来ても大丈夫なように設計していたので、そのための変更というのは特にはしていない)。
というメリットを図らずも得られてしまった。
しかしIDEA*IDEAの記事の小さいスクリーンショットと動画だけ見てこういう表示にしたんだけど、もっと大きなスクリーンショットだと、実際は全然違う形だった。まあ、今更だからこのままいくけどさ……
あと、このリリースから「リンクをクリックした時にそれを自動的にタブで開く」系の機能と「ロケーションバーからの入力で常にタブを開く」系の機能を別のアドオンに分割することにした。
既にあったOpen Bookmarks in New Tabと並べて「新しくタブを開く系3兄弟」的な。
- ちょっと探してみた限り、ほんとにこの機能だけを提供してくれるというアドオンを見つけられなくて、こういうものはTab Mix Plusとかの統合型のタブ拡張の一機能としてしか提供されていないようだった。
- 統合型のタブ拡張はどれもこれもこの機能を持ってるせいでツリー型タブと衝突してそうだった。
- これらの機能があるせいで、ツリー型タブは便利機能全部入りの統合型のタブ拡張を指向してると思われて、あれが欲しいこれが欲しいという機能追加の要望を受けてしまっていたのではないか? 僕はツリー型タブをそういう物として作りたくはない。
といった理由があっての決定です。多機能なのがいい人はツリー型タブを捨ててTab Kitあたりに乗り換えるといいと思います。
ツリー型タブ 0.11.2010112601で機能を足したり引いたりした - Jan 01, 1970
今まではTree Style Tabでタブバーを横置き(上または下にタブバーを配置するモード)にした時特有の機能というのは特に設けていなかった、というか横置きで階層化されたグループ化なんて全然使いにくいし誰も使わないだろと思って割となおざりにしてたら、案外使われてるみたいで時々このモード特有のバグ報告を貰ってたわけですが、Opera 11でタブスタッキングとかいう機能が加わるとかで「そんなんXULでもできるわい!!! つうかもっと前からやっとるわい!!!」とカッとなって、タブが重なってるっぽく表示するようにしてみた。

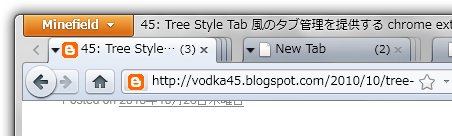
種を明かしてしまうと、元々「折り畳まれたタブ」はvisibility: collapseで見えないようにしてたのを、collapseにせずにvisibleのままで親のタブの下にz-indexを調整して重ねるようにしたというだけ。諸々の事情でMinefieldでしかこの表示にはならないようになってる(Firefox 3.6だと今まで通り)。
このようにしたおかげで、
- ツリーの折り畳み状態(子タブがあるかどうか)について、今までは見分ける術がタブのラベルに表示される「(3)」のような文字列と小さなtwistyだけだったので、縦置きタブバーではすぐ分かるけど横置きタブバーだと識別が困難だった。しかし今回の変更によって、タブの外形の変化で状態を簡単に識別できるようになった。
- 折り畳まれた状態のタブをクリックできるようになった(元々、背後にあるタブにフォーカスが来ても大丈夫なように設計していたので、そのための変更というのは特にはしていない)。
というメリットを図らずも得られてしまった。
しかしIDEA*IDEAの記事の小さいスクリーンショットと動画だけ見てこういう表示にしたんだけど、もっと大きなスクリーンショットだと、実際は全然違う形だった。まあ、今更だからこのままいくけどさ……
あと、このリリースから「リンクをクリックした時にそれを自動的にタブで開く」系の機能と「ロケーションバーからの入力で常にタブを開く」系の機能を別のアドオンに分割することにした。
既にあったOpen Bookmarks in New Tabと並べて「新しくタブを開く系3兄弟」的な。
- ちょっと探してみた限り、ほんとにこの機能だけを提供してくれるというアドオンを見つけられなくて、こういうものはTab Mix Plusとかの統合型のタブ拡張の一機能としてしか提供されていないようだった。
- 統合型のタブ拡張はどれもこれもこの機能を持ってるせいでツリー型タブと衝突してそうだった。
- これらの機能があるせいで、ツリー型タブは便利機能全部入りの統合型のタブ拡張を指向してると思われて、あれが欲しいこれが欲しいという機能追加の要望を受けてしまっていたのではないか? 僕はツリー型タブをそういう物として作りたくはない。
といった理由があっての決定です。多機能なのがいい人はツリー型タブを捨ててTab Kitあたりに乗り換えるといいと思います。
ツリー型タブ 0.11.2010112601で機能を足したり引いたりした - Jan 01, 1970
今まではTree Style Tabでタブバーを横置き(上または下にタブバーを配置するモード)にした時特有の機能というのは特に設けていなかった、というか横置きで階層化されたグループ化なんて全然使いにくいし誰も使わないだろと思って割となおざりにしてたら、案外使われてるみたいで時々このモード特有のバグ報告を貰ってたわけですが、Opera 11でタブスタッキングとかいう機能が加わるとかで「そんなんXULでもできるわい!!! つうかもっと前からやっとるわい!!!」とカッとなって、タブが重なってるっぽく表示するようにしてみた。

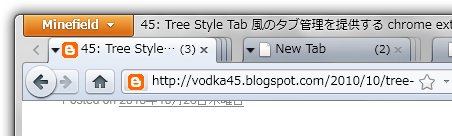
種を明かしてしまうと、元々「折り畳まれたタブ」はvisibility: collapseで見えないようにしてたのを、collapseにせずにvisibleのままで親のタブの下にz-indexを調整して重ねるようにしたというだけ。諸々の事情でMinefieldでしかこの表示にはならないようになってる(Firefox 3.6だと今まで通り)。
このようにしたおかげで、
- ツリーの折り畳み状態(子タブがあるかどうか)について、今までは見分ける術がタブのラベルに表示される「(3)」のような文字列と小さなtwistyだけだったので、縦置きタブバーではすぐ分かるけど横置きタブバーだと識別が困難だった。しかし今回の変更によって、タブの外形の変化で状態を簡単に識別できるようになった。
- 折り畳まれた状態のタブをクリックできるようになった(元々、背後にあるタブにフォーカスが来ても大丈夫なように設計していたので、そのための変更というのは特にはしていない)。
というメリットを図らずも得られてしまった。
しかしIDEA*IDEAの記事の小さいスクリーンショットと動画だけ見てこういう表示にしたんだけど、もっと大きなスクリーンショットだと、実際は全然違う形だった。まあ、今更だからこのままいくけどさ……
あと、このリリースから「リンクをクリックした時にそれを自動的にタブで開く」系の機能と「ロケーションバーからの入力で常にタブを開く」系の機能を別のアドオンに分割することにした。
既にあったOpen Bookmarks in New Tabと並べて「新しくタブを開く系3兄弟」的な。
- ちょっと探してみた限り、ほんとにこの機能だけを提供してくれるというアドオンを見つけられなくて、こういうものはTab Mix Plusとかの統合型のタブ拡張の一機能としてしか提供されていないようだった。
- 統合型のタブ拡張はどれもこれもこの機能を持ってるせいでツリー型タブと衝突してそうだった。
- これらの機能があるせいで、ツリー型タブは便利機能全部入りの統合型のタブ拡張を指向してると思われて、あれが欲しいこれが欲しいという機能追加の要望を受けてしまっていたのではないか? 僕はツリー型タブをそういう物として作りたくはない。
といった理由があっての決定です。多機能なのがいい人はツリー型タブを捨ててTab Kitあたりに乗り換えるといいと思います。
ツリー型タブ 0.11.2010112601で機能を足したり引いたりした - Jan 01, 1970
今まではTree Style Tabでタブバーを横置き(上または下にタブバーを配置するモード)にした時特有の機能というのは特に設けていなかった、というか横置きで階層化されたグループ化なんて全然使いにくいし誰も使わないだろと思って割となおざりにしてたら、案外使われてるみたいで時々このモード特有のバグ報告を貰ってたわけですが、Opera 11でタブスタッキングとかいう機能が加わるとかで「そんなんXULでもできるわい!!! つうかもっと前からやっとるわい!!!」とカッとなって、タブが重なってるっぽく表示するようにしてみた。

種を明かしてしまうと、元々「折り畳まれたタブ」はvisibility: collapseで見えないようにしてたのを、collapseにせずにvisibleのままで親のタブの下にz-indexを調整して重ねるようにしたというだけ。諸々の事情でMinefieldでしかこの表示にはならないようになってる(Firefox 3.6だと今まで通り)。
このようにしたおかげで、
- ツリーの折り畳み状態(子タブがあるかどうか)について、今までは見分ける術がタブのラベルに表示される「(3)」のような文字列と小さなtwistyだけだったので、縦置きタブバーではすぐ分かるけど横置きタブバーだと識別が困難だった。しかし今回の変更によって、タブの外形の変化で状態を簡単に識別できるようになった。
- 折り畳まれた状態のタブをクリックできるようになった(元々、背後にあるタブにフォーカスが来ても大丈夫なように設計していたので、そのための変更というのは特にはしていない)。
というメリットを図らずも得られてしまった。
しかしIDEA*IDEAの記事の小さいスクリーンショットと動画だけ見てこういう表示にしたんだけど、もっと大きなスクリーンショットだと、実際は全然違う形だった。まあ、今更だからこのままいくけどさ……
あと、このリリースから「リンクをクリックした時にそれを自動的にタブで開く」系の機能と「ロケーションバーからの入力で常にタブを開く」系の機能を別のアドオンに分割することにした。
既にあったOpen Bookmarks in New Tabと並べて「新しくタブを開く系3兄弟」的な。
- ちょっと探してみた限り、ほんとにこの機能だけを提供してくれるというアドオンを見つけられなくて、こういうものはTab Mix Plusとかの統合型のタブ拡張の一機能としてしか提供されていないようだった。
- 統合型のタブ拡張はどれもこれもこの機能を持ってるせいでツリー型タブと衝突してそうだった。
- これらの機能があるせいで、ツリー型タブは便利機能全部入りの統合型のタブ拡張を指向してると思われて、あれが欲しいこれが欲しいという機能追加の要望を受けてしまっていたのではないか? 僕はツリー型タブをそういう物として作りたくはない。
といった理由があっての決定です。多機能なのがいい人はツリー型タブを捨ててTab Kitあたりに乗り換えるといいと思います。
ツリー型タブ 0.11.2010112601で機能を足したり引いたりした - Jan 01, 1970
今まではTree Style Tabでタブバーを横置き(上または下にタブバーを配置するモード)にした時特有の機能というのは特に設けていなかった、というか横置きで階層化されたグループ化なんて全然使いにくいし誰も使わないだろと思って割となおざりにしてたら、案外使われてるみたいで時々このモード特有のバグ報告を貰ってたわけですが、Opera 11でタブスタッキングとかいう機能が加わるとかで「そんなんXULでもできるわい!!! つうかもっと前からやっとるわい!!!」とカッとなって、タブが重なってるっぽく表示するようにしてみた。

種を明かしてしまうと、元々「折り畳まれたタブ」はvisibility: collapseで見えないようにしてたのを、collapseにせずにvisibleのままで親のタブの下にz-indexを調整して重ねるようにしたというだけ。諸々の事情でMinefieldでしかこの表示にはならないようになってる(Firefox 3.6だと今まで通り)。
このようにしたおかげで、
- ツリーの折り畳み状態(子タブがあるかどうか)について、今までは見分ける術がタブのラベルに表示される「(3)」のような文字列と小さなtwistyだけだったので、縦置きタブバーではすぐ分かるけど横置きタブバーだと識別が困難だった。しかし今回の変更によって、タブの外形の変化で状態を簡単に識別できるようになった。
- 折り畳まれた状態のタブをクリックできるようになった(元々、背後にあるタブにフォーカスが来ても大丈夫なように設計していたので、そのための変更というのは特にはしていない)。
というメリットを図らずも得られてしまった。
しかしIDEA*IDEAの記事の小さいスクリーンショットと動画だけ見てこういう表示にしたんだけど、もっと大きなスクリーンショットだと、実際は全然違う形だった。まあ、今更だからこのままいくけどさ……
あと、このリリースから「リンクをクリックした時にそれを自動的にタブで開く」系の機能と「ロケーションバーからの入力で常にタブを開く」系の機能を別のアドオンに分割することにした。
既にあったOpen Bookmarks in New Tabと並べて「新しくタブを開く系3兄弟」的な。
- ちょっと探してみた限り、ほんとにこの機能だけを提供してくれるというアドオンを見つけられなくて、こういうものはTab Mix Plusとかの統合型のタブ拡張の一機能としてしか提供されていないようだった。
- 統合型のタブ拡張はどれもこれもこの機能を持ってるせいでツリー型タブと衝突してそうだった。
- これらの機能があるせいで、ツリー型タブは便利機能全部入りの統合型のタブ拡張を指向してると思われて、あれが欲しいこれが欲しいという機能追加の要望を受けてしまっていたのではないか? 僕はツリー型タブをそういう物として作りたくはない。
といった理由があっての決定です。多機能なのがいい人はツリー型タブを捨ててTab Kitあたりに乗り換えるといいと思います。
ツリー型タブ 0.11.2010112601で機能を足したり引いたりした - Jan 01, 1970
今まではTree Style Tabでタブバーを横置き(上または下にタブバーを配置するモード)にした時特有の機能というのは特に設けていなかった、というか横置きで階層化されたグループ化なんて全然使いにくいし誰も使わないだろと思って割となおざりにしてたら、案外使われてるみたいで時々このモード特有のバグ報告を貰ってたわけですが、Opera 11でタブスタッキングとかいう機能が加わるとかで「そんなんXULでもできるわい!!! つうかもっと前からやっとるわい!!!」とカッとなって、タブが重なってるっぽく表示するようにしてみた。

種を明かしてしまうと、元々「折り畳まれたタブ」はvisibility: collapseで見えないようにしてたのを、collapseにせずにvisibleのままで親のタブの下にz-indexを調整して重ねるようにしたというだけ。諸々の事情でMinefieldでしかこの表示にはならないようになってる(Firefox 3.6だと今まで通り)。
このようにしたおかげで、
- ツリーの折り畳み状態(子タブがあるかどうか)について、今までは見分ける術がタブのラベルに表示される「(3)」のような文字列と小さなtwistyだけだったので、縦置きタブバーではすぐ分かるけど横置きタブバーだと識別が困難だった。しかし今回の変更によって、タブの外形の変化で状態を簡単に識別できるようになった。
- 折り畳まれた状態のタブをクリックできるようになった(元々、背後にあるタブにフォーカスが来ても大丈夫なように設計していたので、そのための変更というのは特にはしていない)。
というメリットを図らずも得られてしまった。
しかしIDEA*IDEAの記事の小さいスクリーンショットと動画だけ見てこういう表示にしたんだけど、もっと大きなスクリーンショットだと、実際は全然違う形だった。まあ、今更だからこのままいくけどさ……
あと、このリリースから「リンクをクリックした時にそれを自動的にタブで開く」系の機能と「ロケーションバーからの入力で常にタブを開く」系の機能を別のアドオンに分割することにした。
既にあったOpen Bookmarks in New Tabと並べて「新しくタブを開く系3兄弟」的な。
- ちょっと探してみた限り、ほんとにこの機能だけを提供してくれるというアドオンを見つけられなくて、こういうものはTab Mix Plusとかの統合型のタブ拡張の一機能としてしか提供されていないようだった。
- 統合型のタブ拡張はどれもこれもこの機能を持ってるせいでツリー型タブと衝突してそうだった。
- これらの機能があるせいで、ツリー型タブは便利機能全部入りの統合型のタブ拡張を指向してると思われて、あれが欲しいこれが欲しいという機能追加の要望を受けてしまっていたのではないか? 僕はツリー型タブをそういう物として作りたくはない。
といった理由があっての決定です。多機能なのがいい人はツリー型タブを捨ててTab Kitあたりに乗り換えるといいと思います。
ツリー型タブ 0.11.2010112601で機能を足したり引いたりした - Jan 01, 1970
今まではTree Style Tabでタブバーを横置き(上または下にタブバーを配置するモード)にした時特有の機能というのは特に設けていなかった、というか横置きで階層化されたグループ化なんて全然使いにくいし誰も使わないだろと思って割となおざりにしてたら、案外使われてるみたいで時々このモード特有のバグ報告を貰ってたわけですが、Opera 11でタブスタッキングとかいう機能が加わるとかで「そんなんXULでもできるわい!!! つうかもっと前からやっとるわい!!!」とカッとなって、タブが重なってるっぽく表示するようにしてみた。

種を明かしてしまうと、元々「折り畳まれたタブ」はvisibility: collapseで見えないようにしてたのを、collapseにせずにvisibleのままで親のタブの下にz-indexを調整して重ねるようにしたというだけ。諸々の事情でMinefieldでしかこの表示にはならないようになってる(Firefox 3.6だと今まで通り)。
このようにしたおかげで、
- ツリーの折り畳み状態(子タブがあるかどうか)について、今までは見分ける術がタブのラベルに表示される「(3)」のような文字列と小さなtwistyだけだったので、縦置きタブバーではすぐ分かるけど横置きタブバーだと識別が困難だった。しかし今回の変更によって、タブの外形の変化で状態を簡単に識別できるようになった。
- 折り畳まれた状態のタブをクリックできるようになった(元々、背後にあるタブにフォーカスが来ても大丈夫なように設計していたので、そのための変更というのは特にはしていない)。
というメリットを図らずも得られてしまった。
しかしIDEA*IDEAの記事の小さいスクリーンショットと動画だけ見てこういう表示にしたんだけど、もっと大きなスクリーンショットだと、実際は全然違う形だった。まあ、今更だからこのままいくけどさ……
あと、このリリースから「リンクをクリックした時にそれを自動的にタブで開く」系の機能と「ロケーションバーからの入力で常にタブを開く」系の機能を別のアドオンに分割することにした。
既にあったOpen Bookmarks in New Tabと並べて「新しくタブを開く系3兄弟」的な。
- ちょっと探してみた限り、ほんとにこの機能だけを提供してくれるというアドオンを見つけられなくて、こういうものはTab Mix Plusとかの統合型のタブ拡張の一機能としてしか提供されていないようだった。
- 統合型のタブ拡張はどれもこれもこの機能を持ってるせいでツリー型タブと衝突してそうだった。
- これらの機能があるせいで、ツリー型タブは便利機能全部入りの統合型のタブ拡張を指向してると思われて、あれが欲しいこれが欲しいという機能追加の要望を受けてしまっていたのではないか? 僕はツリー型タブをそういう物として作りたくはない。
といった理由があっての決定です。多機能なのがいい人はツリー型タブを捨ててTab Kitあたりに乗り換えるといいと思います。
ツリー型タブ 0.11.2010112601で機能を足したり引いたりした - Jan 01, 1970
今まではTree Style Tabでタブバーを横置き(上または下にタブバーを配置するモード)にした時特有の機能というのは特に設けていなかった、というか横置きで階層化されたグループ化なんて全然使いにくいし誰も使わないだろと思って割となおざりにしてたら、案外使われてるみたいで時々このモード特有のバグ報告を貰ってたわけですが、Opera 11でタブスタッキングとかいう機能が加わるとかで「そんなんXULでもできるわい!!! つうかもっと前からやっとるわい!!!」とカッとなって、タブが重なってるっぽく表示するようにしてみた。

種を明かしてしまうと、元々「折り畳まれたタブ」はvisibility: collapseで見えないようにしてたのを、collapseにせずにvisibleのままで親のタブの下にz-indexを調整して重ねるようにしたというだけ。諸々の事情でMinefieldでしかこの表示にはならないようになってる(Firefox 3.6だと今まで通り)。
このようにしたおかげで、
- ツリーの折り畳み状態(子タブがあるかどうか)について、今までは見分ける術がタブのラベルに表示される「(3)」のような文字列と小さなtwistyだけだったので、縦置きタブバーではすぐ分かるけど横置きタブバーだと識別が困難だった。しかし今回の変更によって、タブの外形の変化で状態を簡単に識別できるようになった。
- 折り畳まれた状態のタブをクリックできるようになった(元々、背後にあるタブにフォーカスが来ても大丈夫なように設計していたので、そのための変更というのは特にはしていない)。
というメリットを図らずも得られてしまった。
しかしIDEA*IDEAの記事の小さいスクリーンショットと動画だけ見てこういう表示にしたんだけど、もっと大きなスクリーンショットだと、実際は全然違う形だった。まあ、今更だからこのままいくけどさ……
あと、このリリースから「リンクをクリックした時にそれを自動的にタブで開く」系の機能と「ロケーションバーからの入力で常にタブを開く」系の機能を別のアドオンに分割することにした。
既にあったOpen Bookmarks in New Tabと並べて「新しくタブを開く系3兄弟」的な。
- ちょっと探してみた限り、ほんとにこの機能だけを提供してくれるというアドオンを見つけられなくて、こういうものはTab Mix Plusとかの統合型のタブ拡張の一機能としてしか提供されていないようだった。
- 統合型のタブ拡張はどれもこれもこの機能を持ってるせいでツリー型タブと衝突してそうだった。
- これらの機能があるせいで、ツリー型タブは便利機能全部入りの統合型のタブ拡張を指向してると思われて、あれが欲しいこれが欲しいという機能追加の要望を受けてしまっていたのではないか? 僕はツリー型タブをそういう物として作りたくはない。
といった理由があっての決定です。多機能なのがいい人はツリー型タブを捨ててTab Kitあたりに乗り換えるといいと思います。