Latest topics 近況報告
たまに18歳未満の人や心臓の弱い人にはお勧めできない情報が含まれることもあるかもしれない、甘くなくて酸っぱくてしょっぱいチラシの裏。RSSによる簡単な更新情報を利用したりすると、ハッピーになるかも知れませんしそうでないかも知れません。
 の動向はもえじら組ブログで。
の動向はもえじら組ブログで。
宣伝。日経LinuxにてLinuxの基礎?を紹介する漫画「シス管系女子」を連載させていただいています。
以下の特設サイトにて、単行本まんがでわかるLinux シス管系女子の試し読みが可能!

TBEでタブグループの親になっているタブを閉じられないことがある問題 - Sep 25, 2005
調べていて気付いたけど、これは、子タブについての扱いが、コードを書いた時期によって変わってしまっていることが原因だった。ある時期には「タブの要素ノードの配列」、またある時期には「タブのID文字列の配列」、またあるときは「タブのID文字列の配列をパイプ("|")で連結したもの」と、もー、バラバラ。
JavaScriptは型チェックのない言語なので、こういうことがよく起こる。コーディング時に意識を高く保つ必要があるのが、JavaScriptの欠点といえば欠点ですな。
TBEでリンクをクリックしたときの挙動を制御できなくなっている問題 - Sep 24, 2005
タブのロックやなんかの機能が全然働かなくなっていたことに今頃気付いて原因を調べていた。どうも、これも案の定Split Windowの影響らしい。
TBEでは、要素ノードにonclickとかoncommandとかのイベントハンドラがあった場合にはそれを一旦フックして、イベントハンドラの返り値を取得し、falseが帰ってきたときにはリンクを読み込む処理をキャンセルする、ということをやってるんだけど……どうもSplit Windowの変更が入ってからこっち、onclickその他のプロパティにアクセスしようとしただけでNS_ERROR_NOT_AVAILABLEのエラーが発生するようになってしまったようだ。これは痛い。返り値を取得できなくなってしまったことも痛いんだけど。
かといって、 xpcnativewrappers=noにしつつ完璧なセキュリティ対策を施せるだけの自信もないんだよなあ。
どうしたものか……
ていうか、もう、TBE捨ててイイっすか? 投げ出したくてたまらんのだけど。更新すればするほど糞糞言われるしさ(自分でも言ってるけど)。なんでこんな拷問みたいな事続けてるんだろ……
GSuggest 0.1.3 - Sep 21, 2005
GSuggest改造版を更新した。Firefox 1.5beta1で動かなくなってた問題を修正。
Download and Install GSuggest 0.1.3
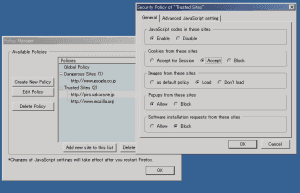
ポリシーマネージャ2.0 - Sep 18, 2005
やっと形になった。
 もーめんどくさいからSuiteはサポート対象外です。使いたい人は自分で改造してください。まあメニューへの組み込みだけ補えば結構なんとかなりそうな気がします。
もーめんどくさいからSuiteはサポート対象外です。使いたい人は自分で改造してください。まあメニューへの組み込みだけ補えば結構なんとかなりそうな気がします。
treeのドラッグ&ドロップ処理は色々めんどい……XULでの普通のやり方がもうバッドノウハウなのに、それすらも通用しない、バッドノウハウ中のバッドノウハウだ。英語圏では資料が豊富なんかも知れんけど、日本語の資料は皆無だ。折を見て、今回学んだことを文書化していきたい。
ていうか1年以上放置してたんだよねコレ。Firefox 1.0ですらまともに動かんようになってたし。今更こんなの使ってる人おるんかね? メジャーアップデートの意味あったんかね?
ポリシーマネージャいじり中2 - Sep 17, 2005
結局、treeをW3C DOMで生成することにした。とりあえず動くようにすること優先で、効率とかあんまり考えてない。
ポリシーの追加、削除、サイトの追加、削除、まではできた。あとはポリシーの編集画面だ。これがまたややこしいんだよなあ……(´Д`;)
ポリシーマネージャいじり中 - Sep 17, 2005
悩みどころはやはり、ポリシーとサイトとの対応関係をどのようなGUIで表示するかだなあ。やっぱツリーが妥当? でもそうなるとドラッグ&ドロップとかも実装しなきゃいかん気がするし……どうしたもんだろう。
TBEでタブを並べ替えるとおかしくなる問題4 - Sep 16, 2005
普通にドラドロするだけでもタブのドロップ位置がズレたりしてたのでついでに直した。今の今まで放置してた辺り、いかに自分が普段この機能を使っていないかが窺い知れるというものですね。
TBEでタブを並べ替えるとおかしくなる問題3 - Sep 16, 2005
なんかまた違う問題がポロポロと出てきましたよ?
タブを並べ替えたり消したりしてあれこれしてたらエラーが出るようになって、原因を探っているうちに、どうもタブの配列?がおかしくなってるらしいということに気がついた。gBrowser.mTabsはアクセスするとgBrowser.mTabContainer.childNodesを返すgetterになっていて、まあ、この二つは詰まるところ同じ物のように扱ってるんだけど、この、gBrowser.mTabContainer.childNodesが時々おかしくなるようだ。インデックスの範囲を超えた範囲の要素にアクセスしても、undefinedにならずに、要素ノードを返すことがある。
例えば見た目上は4つのタブが開かれていて、gBrowser.mTabContainer.childNodes.lengthを見ても要素の数は4と返ってくるんだけど、gBrowser.mTabContainer.childNodes[4]にアクセスしたら何故か要素ノードが返ってくる(本当はgBrowser.mTabContainer.childNodes[3]までにしかアクセスできないはず)。これ、JavaScript 1.6の仕様変更に伴う挙動の変化ですか?
とにかくこのせいで、nodelist[index]にアクセスしてundefinedが返ってくるかどうかで添え字がインデックスの範囲を超えてるか超えてないかを判別していた部分が誤判定を起こすようになってしまっていた。
こんなの、他にどれだけあるか分からんよ……よう探しきれませんorz
TBEでタブを並べ替えるとおかしくなる問題2 - Sep 15, 2005
全然違う原因だったぽ(´・ω・`)
並べ替え処理の前後でプロパティがどう変化しているのか……を調べようと思ってalert()でちまちまやってたら、なんか突然問題が起こらなくなっちゃったんすよね。なんで? ただプロパティの値を見ただけなのに?
よくよく調べてみると、どうやら、getterになっているとあるプロパティに一度もアクセスしないままにタブを閉じると、そのgetterから正しい値を取得できなくて、エラーになっていたということのようだ
こんなのわかんねーよ!!
ということで、タブを並べ替えた直後に一度だけgetterを参照してプロパティで正しい値を取得できるようにしたところ、問題の現象は起こらなくなった。
こんなことで僕はまた何日もムダにしたのか……orz