Latest topics 近況報告
たまに18歳未満の人や心臓の弱い人にはお勧めできない情報が含まれることもあるかもしれない、甘くなくて酸っぱくてしょっぱいチラシの裏。RSSによる簡単な更新情報を利用したりすると、ハッピーになるかも知れませんしそうでないかも知れません。
 の動向はもえじら組ブログで。
の動向はもえじら組ブログで。
宣伝。日経LinuxにてLinuxの基礎?を紹介する漫画「シス管系女子」を連載させていただいています。
以下の特設サイトにて、単行本まんがでわかるLinux シス管系女子の試し読みが可能!

Tab Catalogをさらに改造した - Oct 25, 2006
Tab Catalog更新しまくり。今度はマウスの左右ボタン同時押しでサムネイル一覧を出せるようにしたり、サムネイルを選択してからまとめて閉じる機能を加えたり、そんな感じ。昨日から通算5回も。おまい少しもちつけと。でもこういう勢いだけで何かなってる時の方が楽しいんだよなあ。
現実逃避は開発の母ですね(ぉぃ)。
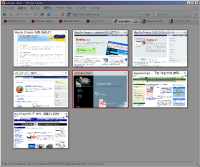
Tab Catalogを大改造した - Oct 24, 2006
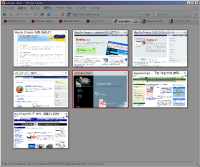
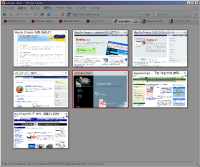
何となく思い立って、Tab Catalogを大改造してみた。最初は単に、サムネイル生成のタイミングを変えてレスポンスをよくしようかなというだけのつもりだったんだけど、どういうわけか、サムネイル表示の仕組みを全部作り替えるところまでいってしまった(ついでに細かいバグ修正もした)。
興に乗って、上下左右のカーソルキーでフォーカスを動かせるようにしてみたりもした。二次元の動きでタブを選択できるので、もしかしたら便利かも知れない。これはF8キー(キーはカスタマイズ可能)でサムネイル一覧の表示をトグルできるようにしようと思ったついでに加えた挙動。なぜF8かというと、Viamatic foXposeがそうだったからです。特に深い理由はありません。
新しいサムネイルの表示方法 は、似たような拡張機能の比較でとりあげたTab Exposeを参考にした……というか丸パクリですね。しかもあっちの方がコードが圧倒的にシンプルだし。ああ無駄無駄無駄……一応、なるべく大きなサムネイルを画面内に上手く収められるようにと、無い知恵絞ってアルゴリズムを考えてみたりはしてるんですが、スマートじゃないから効率悪くて却って速度低下を招いてたりしそうでイヤンです。
は、似たような拡張機能の比較でとりあげたTab Exposeを参考にした……というか丸パクリですね。しかもあっちの方がコードが圧倒的にシンプルだし。ああ無駄無駄無駄……一応、なるべく大きなサムネイルを画面内に上手く収められるようにと、無い知恵絞ってアルゴリズムを考えてみたりはしてるんですが、スマートじゃないから効率悪くて却って速度低下を招いてたりしそうでイヤンです。
一応技術的なことを解説しとくと、XUL要素の中に置いたHTMLの要素にposition:fixedを適用して、その中にXULの要素を入れると、XULウィンドウの中の好きな位置にポジショニングで要素を配置できるということのよーです。どうやってサムネイルを画面内のあちこちに置いてるのか中を覗くまで知らなかったんで、糞真面目にpopupを複数個同時に開くとかそういう遠回りな事をやってしまった。
ほんとは半透明の黒いスクリーンの下に通常のウィンドウの内容がそのまま見えるようにしたかったんだけど、Win2kで試してみる分にはどういうわけか、半透明の要素を重ねるとブラウザの内容領域が灰色で塗りつぶされてしまうようで。トホホホホ……期待はずれだなあ。
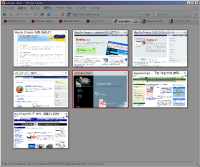
Tab Catalogを大改造した - Jan 01, 1970
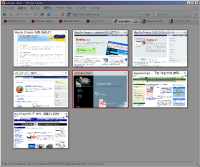
何となく思い立って、Tab Catalogを大改造してみた。最初は単に、サムネイル生成のタイミングを変えてレスポンスをよくしようかなというだけのつもりだったんだけど、どういうわけか、サムネイル表示の仕組みを全部作り替えるところまでいってしまった(ついでに細かいバグ修正もした)。
興に乗って、上下左右のカーソルキーでフォーカスを動かせるようにしてみたりもした。二次元の動きでタブを選択できるので、もしかしたら便利かも知れない。これはF8キー(キーはカスタマイズ可能)でサムネイル一覧の表示をトグルできるようにしようと思ったついでに加えた挙動。なぜF8かというと、Viamatic foXposeがそうだったからです。特に深い理由はありません。
新しいサムネイルの表示方法 は、似たような拡張機能の比較でとりあげたTab Exposeを参考にした……というか丸パクリですね。しかもあっちの方がコードが圧倒的にシンプルだし。ああ無駄無駄無駄……一応、なるべく大きなサムネイルを画面内に上手く収められるようにと、無い知恵絞ってアルゴリズムを考えてみたりはしてるんですが、スマートじゃないから効率悪くて却って速度低下を招いてたりしそうでイヤンです。
は、似たような拡張機能の比較でとりあげたTab Exposeを参考にした……というか丸パクリですね。しかもあっちの方がコードが圧倒的にシンプルだし。ああ無駄無駄無駄……一応、なるべく大きなサムネイルを画面内に上手く収められるようにと、無い知恵絞ってアルゴリズムを考えてみたりはしてるんですが、スマートじゃないから効率悪くて却って速度低下を招いてたりしそうでイヤンです。
一応技術的なことを解説しとくと、XUL要素の中に置いたHTMLの要素にposition:fixedを適用して、その中にXULの要素を入れると、XULウィンドウの中の好きな位置にポジショニングで要素を配置できるということのよーです。どうやってサムネイルを画面内のあちこちに置いてるのか中を覗くまで知らなかったんで、糞真面目にpopupを複数個同時に開くとかそういう遠回りな事をやってしまった。
ほんとは半透明の黒いスクリーンの下に通常のウィンドウの内容がそのまま見えるようにしたかったんだけど、Win2kで試してみる分にはどういうわけか、半透明の要素を重ねるとブラウザの内容領域が灰色で塗りつぶされてしまうようで。トホホホホ……期待はずれだなあ。
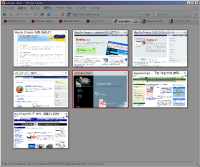
Tab Catalogを大改造した - Jan 01, 1970
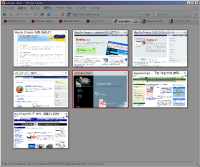
何となく思い立って、Tab Catalogを大改造してみた。最初は単に、サムネイル生成のタイミングを変えてレスポンスをよくしようかなというだけのつもりだったんだけど、どういうわけか、サムネイル表示の仕組みを全部作り替えるところまでいってしまった(ついでに細かいバグ修正もした)。
興に乗って、上下左右のカーソルキーでフォーカスを動かせるようにしてみたりもした。二次元の動きでタブを選択できるので、もしかしたら便利かも知れない。これはF8キー(キーはカスタマイズ可能)でサムネイル一覧の表示をトグルできるようにしようと思ったついでに加えた挙動。なぜF8かというと、Viamatic foXposeがそうだったからです。特に深い理由はありません。
新しいサムネイルの表示方法 は、似たような拡張機能の比較でとりあげたTab Exposeを参考にした……というか丸パクリですね。しかもあっちの方がコードが圧倒的にシンプルだし。ああ無駄無駄無駄……一応、なるべく大きなサムネイルを画面内に上手く収められるようにと、無い知恵絞ってアルゴリズムを考えてみたりはしてるんですが、スマートじゃないから効率悪くて却って速度低下を招いてたりしそうでイヤンです。
は、似たような拡張機能の比較でとりあげたTab Exposeを参考にした……というか丸パクリですね。しかもあっちの方がコードが圧倒的にシンプルだし。ああ無駄無駄無駄……一応、なるべく大きなサムネイルを画面内に上手く収められるようにと、無い知恵絞ってアルゴリズムを考えてみたりはしてるんですが、スマートじゃないから効率悪くて却って速度低下を招いてたりしそうでイヤンです。
一応技術的なことを解説しとくと、XUL要素の中に置いたHTMLの要素にposition:fixedを適用して、その中にXULの要素を入れると、XULウィンドウの中の好きな位置にポジショニングで要素を配置できるということのよーです。どうやってサムネイルを画面内のあちこちに置いてるのか中を覗くまで知らなかったんで、糞真面目にpopupを複数個同時に開くとかそういう遠回りな事をやってしまった。
ほんとは半透明の黒いスクリーンの下に通常のウィンドウの内容がそのまま見えるようにしたかったんだけど、Win2kで試してみる分にはどういうわけか、半透明の要素を重ねるとブラウザの内容領域が灰色で塗りつぶされてしまうようで。トホホホホ……期待はずれだなあ。
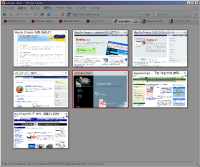
Tab Catalogを大改造した - Jan 01, 1970
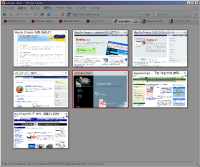
何となく思い立って、Tab Catalogを大改造してみた。最初は単に、サムネイル生成のタイミングを変えてレスポンスをよくしようかなというだけのつもりだったんだけど、どういうわけか、サムネイル表示の仕組みを全部作り替えるところまでいってしまった(ついでに細かいバグ修正もした)。
興に乗って、上下左右のカーソルキーでフォーカスを動かせるようにしてみたりもした。二次元の動きでタブを選択できるので、もしかしたら便利かも知れない。これはF8キー(キーはカスタマイズ可能)でサムネイル一覧の表示をトグルできるようにしようと思ったついでに加えた挙動。なぜF8かというと、Viamatic foXposeがそうだったからです。特に深い理由はありません。
新しいサムネイルの表示方法 は、似たような拡張機能の比較でとりあげたTab Exposeを参考にした……というか丸パクリですね。しかもあっちの方がコードが圧倒的にシンプルだし。ああ無駄無駄無駄……一応、なるべく大きなサムネイルを画面内に上手く収められるようにと、無い知恵絞ってアルゴリズムを考えてみたりはしてるんですが、スマートじゃないから効率悪くて却って速度低下を招いてたりしそうでイヤンです。
は、似たような拡張機能の比較でとりあげたTab Exposeを参考にした……というか丸パクリですね。しかもあっちの方がコードが圧倒的にシンプルだし。ああ無駄無駄無駄……一応、なるべく大きなサムネイルを画面内に上手く収められるようにと、無い知恵絞ってアルゴリズムを考えてみたりはしてるんですが、スマートじゃないから効率悪くて却って速度低下を招いてたりしそうでイヤンです。
一応技術的なことを解説しとくと、XUL要素の中に置いたHTMLの要素にposition:fixedを適用して、その中にXULの要素を入れると、XULウィンドウの中の好きな位置にポジショニングで要素を配置できるということのよーです。どうやってサムネイルを画面内のあちこちに置いてるのか中を覗くまで知らなかったんで、糞真面目にpopupを複数個同時に開くとかそういう遠回りな事をやってしまった。
ほんとは半透明の黒いスクリーンの下に通常のウィンドウの内容がそのまま見えるようにしたかったんだけど、Win2kで試してみる分にはどういうわけか、半透明の要素を重ねるとブラウザの内容領域が灰色で塗りつぶされてしまうようで。トホホホホ……期待はずれだなあ。
Tab Catalogを大改造した - Jan 01, 1970
何となく思い立って、Tab Catalogを大改造してみた。最初は単に、サムネイル生成のタイミングを変えてレスポンスをよくしようかなというだけのつもりだったんだけど、どういうわけか、サムネイル表示の仕組みを全部作り替えるところまでいってしまった(ついでに細かいバグ修正もした)。
興に乗って、上下左右のカーソルキーでフォーカスを動かせるようにしてみたりもした。二次元の動きでタブを選択できるので、もしかしたら便利かも知れない。これはF8キー(キーはカスタマイズ可能)でサムネイル一覧の表示をトグルできるようにしようと思ったついでに加えた挙動。なぜF8かというと、Viamatic foXposeがそうだったからです。特に深い理由はありません。
新しいサムネイルの表示方法 は、似たような拡張機能の比較でとりあげたTab Exposeを参考にした……というか丸パクリですね。しかもあっちの方がコードが圧倒的にシンプルだし。ああ無駄無駄無駄……一応、なるべく大きなサムネイルを画面内に上手く収められるようにと、無い知恵絞ってアルゴリズムを考えてみたりはしてるんですが、スマートじゃないから効率悪くて却って速度低下を招いてたりしそうでイヤンです。
は、似たような拡張機能の比較でとりあげたTab Exposeを参考にした……というか丸パクリですね。しかもあっちの方がコードが圧倒的にシンプルだし。ああ無駄無駄無駄……一応、なるべく大きなサムネイルを画面内に上手く収められるようにと、無い知恵絞ってアルゴリズムを考えてみたりはしてるんですが、スマートじゃないから効率悪くて却って速度低下を招いてたりしそうでイヤンです。
一応技術的なことを解説しとくと、XUL要素の中に置いたHTMLの要素にposition:fixedを適用して、その中にXULの要素を入れると、XULウィンドウの中の好きな位置にポジショニングで要素を配置できるということのよーです。どうやってサムネイルを画面内のあちこちに置いてるのか中を覗くまで知らなかったんで、糞真面目にpopupを複数個同時に開くとかそういう遠回りな事をやってしまった。
ほんとは半透明の黒いスクリーンの下に通常のウィンドウの内容がそのまま見えるようにしたかったんだけど、Win2kで試してみる分にはどういうわけか、半透明の要素を重ねるとブラウザの内容領域が灰色で塗りつぶされてしまうようで。トホホホホ……期待はずれだなあ。
Tab Catalogを大改造した - Jan 01, 1970
何となく思い立って、Tab Catalogを大改造してみた。最初は単に、サムネイル生成のタイミングを変えてレスポンスをよくしようかなというだけのつもりだったんだけど、どういうわけか、サムネイル表示の仕組みを全部作り替えるところまでいってしまった(ついでに細かいバグ修正もした)。
興に乗って、上下左右のカーソルキーでフォーカスを動かせるようにしてみたりもした。二次元の動きでタブを選択できるので、もしかしたら便利かも知れない。これはF8キー(キーはカスタマイズ可能)でサムネイル一覧の表示をトグルできるようにしようと思ったついでに加えた挙動。なぜF8かというと、Viamatic foXposeがそうだったからです。特に深い理由はありません。
新しいサムネイルの表示方法 は、似たような拡張機能の比較でとりあげたTab Exposeを参考にした……というか丸パクリですね。しかもあっちの方がコードが圧倒的にシンプルだし。ああ無駄無駄無駄……一応、なるべく大きなサムネイルを画面内に上手く収められるようにと、無い知恵絞ってアルゴリズムを考えてみたりはしてるんですが、スマートじゃないから効率悪くて却って速度低下を招いてたりしそうでイヤンです。
は、似たような拡張機能の比較でとりあげたTab Exposeを参考にした……というか丸パクリですね。しかもあっちの方がコードが圧倒的にシンプルだし。ああ無駄無駄無駄……一応、なるべく大きなサムネイルを画面内に上手く収められるようにと、無い知恵絞ってアルゴリズムを考えてみたりはしてるんですが、スマートじゃないから効率悪くて却って速度低下を招いてたりしそうでイヤンです。
一応技術的なことを解説しとくと、XUL要素の中に置いたHTMLの要素にposition:fixedを適用して、その中にXULの要素を入れると、XULウィンドウの中の好きな位置にポジショニングで要素を配置できるということのよーです。どうやってサムネイルを画面内のあちこちに置いてるのか中を覗くまで知らなかったんで、糞真面目にpopupを複数個同時に開くとかそういう遠回りな事をやってしまった。
ほんとは半透明の黒いスクリーンの下に通常のウィンドウの内容がそのまま見えるようにしたかったんだけど、Win2kで試してみる分にはどういうわけか、半透明の要素を重ねるとブラウザの内容領域が灰色で塗りつぶされてしまうようで。トホホホホ……期待はずれだなあ。
Tab Catalogを大改造した - Jan 01, 1970
何となく思い立って、Tab Catalogを大改造してみた。最初は単に、サムネイル生成のタイミングを変えてレスポンスをよくしようかなというだけのつもりだったんだけど、どういうわけか、サムネイル表示の仕組みを全部作り替えるところまでいってしまった(ついでに細かいバグ修正もした)。
興に乗って、上下左右のカーソルキーでフォーカスを動かせるようにしてみたりもした。二次元の動きでタブを選択できるので、もしかしたら便利かも知れない。これはF8キー(キーはカスタマイズ可能)でサムネイル一覧の表示をトグルできるようにしようと思ったついでに加えた挙動。なぜF8かというと、Viamatic foXposeがそうだったからです。特に深い理由はありません。
新しいサムネイルの表示方法 は、似たような拡張機能の比較でとりあげたTab Exposeを参考にした……というか丸パクリですね。しかもあっちの方がコードが圧倒的にシンプルだし。ああ無駄無駄無駄……一応、なるべく大きなサムネイルを画面内に上手く収められるようにと、無い知恵絞ってアルゴリズムを考えてみたりはしてるんですが、スマートじゃないから効率悪くて却って速度低下を招いてたりしそうでイヤンです。
は、似たような拡張機能の比較でとりあげたTab Exposeを参考にした……というか丸パクリですね。しかもあっちの方がコードが圧倒的にシンプルだし。ああ無駄無駄無駄……一応、なるべく大きなサムネイルを画面内に上手く収められるようにと、無い知恵絞ってアルゴリズムを考えてみたりはしてるんですが、スマートじゃないから効率悪くて却って速度低下を招いてたりしそうでイヤンです。
一応技術的なことを解説しとくと、XUL要素の中に置いたHTMLの要素にposition:fixedを適用して、その中にXULの要素を入れると、XULウィンドウの中の好きな位置にポジショニングで要素を配置できるということのよーです。どうやってサムネイルを画面内のあちこちに置いてるのか中を覗くまで知らなかったんで、糞真面目にpopupを複数個同時に開くとかそういう遠回りな事をやってしまった。
ほんとは半透明の黒いスクリーンの下に通常のウィンドウの内容がそのまま見えるようにしたかったんだけど、Win2kで試してみる分にはどういうわけか、半透明の要素を重ねるとブラウザの内容領域が灰色で塗りつぶされてしまうようで。トホホホホ……期待はずれだなあ。
Tab Catalogを大改造した - Jan 01, 1970
何となく思い立って、Tab Catalogを大改造してみた。最初は単に、サムネイル生成のタイミングを変えてレスポンスをよくしようかなというだけのつもりだったんだけど、どういうわけか、サムネイル表示の仕組みを全部作り替えるところまでいってしまった(ついでに細かいバグ修正もした)。
興に乗って、上下左右のカーソルキーでフォーカスを動かせるようにしてみたりもした。二次元の動きでタブを選択できるので、もしかしたら便利かも知れない。これはF8キー(キーはカスタマイズ可能)でサムネイル一覧の表示をトグルできるようにしようと思ったついでに加えた挙動。なぜF8かというと、Viamatic foXposeがそうだったからです。特に深い理由はありません。
新しいサムネイルの表示方法 は、似たような拡張機能の比較でとりあげたTab Exposeを参考にした……というか丸パクリですね。しかもあっちの方がコードが圧倒的にシンプルだし。ああ無駄無駄無駄……一応、なるべく大きなサムネイルを画面内に上手く収められるようにと、無い知恵絞ってアルゴリズムを考えてみたりはしてるんですが、スマートじゃないから効率悪くて却って速度低下を招いてたりしそうでイヤンです。
は、似たような拡張機能の比較でとりあげたTab Exposeを参考にした……というか丸パクリですね。しかもあっちの方がコードが圧倒的にシンプルだし。ああ無駄無駄無駄……一応、なるべく大きなサムネイルを画面内に上手く収められるようにと、無い知恵絞ってアルゴリズムを考えてみたりはしてるんですが、スマートじゃないから効率悪くて却って速度低下を招いてたりしそうでイヤンです。
一応技術的なことを解説しとくと、XUL要素の中に置いたHTMLの要素にposition:fixedを適用して、その中にXULの要素を入れると、XULウィンドウの中の好きな位置にポジショニングで要素を配置できるということのよーです。どうやってサムネイルを画面内のあちこちに置いてるのか中を覗くまで知らなかったんで、糞真面目にpopupを複数個同時に開くとかそういう遠回りな事をやってしまった。
ほんとは半透明の黒いスクリーンの下に通常のウィンドウの内容がそのまま見えるようにしたかったんだけど、Win2kで試してみる分にはどういうわけか、半透明の要素を重ねるとブラウザの内容領域が灰色で塗りつぶされてしまうようで。トホホホホ……期待はずれだなあ。
Tab Catalogを大改造した - Jan 01, 1970
何となく思い立って、Tab Catalogを大改造してみた。最初は単に、サムネイル生成のタイミングを変えてレスポンスをよくしようかなというだけのつもりだったんだけど、どういうわけか、サムネイル表示の仕組みを全部作り替えるところまでいってしまった(ついでに細かいバグ修正もした)。
興に乗って、上下左右のカーソルキーでフォーカスを動かせるようにしてみたりもした。二次元の動きでタブを選択できるので、もしかしたら便利かも知れない。これはF8キー(キーはカスタマイズ可能)でサムネイル一覧の表示をトグルできるようにしようと思ったついでに加えた挙動。なぜF8かというと、Viamatic foXposeがそうだったからです。特に深い理由はありません。
新しいサムネイルの表示方法 は、似たような拡張機能の比較でとりあげたTab Exposeを参考にした……というか丸パクリですね。しかもあっちの方がコードが圧倒的にシンプルだし。ああ無駄無駄無駄……一応、なるべく大きなサムネイルを画面内に上手く収められるようにと、無い知恵絞ってアルゴリズムを考えてみたりはしてるんですが、スマートじゃないから効率悪くて却って速度低下を招いてたりしそうでイヤンです。
は、似たような拡張機能の比較でとりあげたTab Exposeを参考にした……というか丸パクリですね。しかもあっちの方がコードが圧倒的にシンプルだし。ああ無駄無駄無駄……一応、なるべく大きなサムネイルを画面内に上手く収められるようにと、無い知恵絞ってアルゴリズムを考えてみたりはしてるんですが、スマートじゃないから効率悪くて却って速度低下を招いてたりしそうでイヤンです。
一応技術的なことを解説しとくと、XUL要素の中に置いたHTMLの要素にposition:fixedを適用して、その中にXULの要素を入れると、XULウィンドウの中の好きな位置にポジショニングで要素を配置できるということのよーです。どうやってサムネイルを画面内のあちこちに置いてるのか中を覗くまで知らなかったんで、糞真面目にpopupを複数個同時に開くとかそういう遠回りな事をやってしまった。
ほんとは半透明の黒いスクリーンの下に通常のウィンドウの内容がそのまま見えるようにしたかったんだけど、Win2kで試してみる分にはどういうわけか、半透明の要素を重ねるとブラウザの内容領域が灰色で塗りつぶされてしまうようで。トホホホホ……期待はずれだなあ。