Latest topics 近況報告
たまに18歳未満の人や心臓の弱い人にはお勧めできない情報が含まれることもあるかもしれない、甘くなくて酸っぱくてしょっぱいチラシの裏。RSSによる簡単な更新情報を利用したりすると、ハッピーになるかも知れませんしそうでないかも知れません。
 の動向はもえじら組ブログで。
の動向はもえじら組ブログで。
宣伝。日経LinuxにてLinuxの基礎?を紹介する漫画「シス管系女子」を連載させていただいています。
以下の特設サイトにて、単行本まんがでわかるLinux シス管系女子の試し読みが可能!

Split Browser開発のよもやま話(6):分割されたブラウザの作り込み - Jan 21, 2007
1日目でとりあえず必要最低限の機能は揃ったので、2日目は作り込みのフェーズに入った。
最初の方で作った分割後の領域用のsubbrowserウィジェットは、ブラウザとしてまともな機能が全然無い状態だった。「戻る」や「進む」などのボタンは一応あったけど履歴が何もないときでも常時押せる状態だったし、faviconもページのタイトルも何も表示されないような物。これではさすがに話にならない。
subbrowserの中に何を入れるかなんだけど、今後のことはともかくとして、最初に公開するバージョンでは、「戻る」「進む」「更新」「中止」の4つのボタンと「ロケーションバー」+「移動」ボタン、「Webサイトのアイコン(favicon)」、読み込み状況を示す「プログレスバー」、それから前のエントリでもチラッと出てきたけど「閉じる」ボタン。これだけ設けておくことにした。
ただ、これだけの要素をあの狭いスペースにそのまま置くとだいぶアレなことになるので、Safariを参考に、「更新」と「中止」のボタン、それから「プログレスバー」と「ロケーションバー」はそれぞれ一つにまとめたんだけど。前者はCSSでの指定、後者はXULのスタックによって実現できた。
Split Browser開発のよもやま話(5):分割されたブラウザの削除 - Jan 20, 2007
いつまで続くんだこの話。やっと開発一日目最後のところだよ。コード書くのは手っ取り早いけど文章書くのってだりい。ドキュメント整備が遅れるのは世の常ですね。
ええと。とりあえず「分割」する、ブラウザをどんどん増やす方向については前回までのところでできたんで、次は追加したブラウザを削除する方向の処理の話です。
例として、「一回右に分割して、さらにその分割されたブラウザを下に分割する」という場合を想定してみよう。

これはDOM操作的には、hboxにsubbrowser-containerを入れて、さらにその中のvboxにsubbrowser-containerを入れる、という感じになる。タグで書いたらこんな感じだ。
<subbrowser-container>
<vbox>
<hbox>
<box anonid="wrapper">
<tabbrowser/> <!-- 左 -->
</box>
<splitter/>
<subbrowser-container>
<vbox>
<hbox>
<box anonid="wrapper">
<subbrowser/> <!-- 右上 -->
</box>
</hbox>
<splitter/>
<subbrowser-container>
<vbox>
<hbox>
<box anonid="wrapper">
<subbrowser/> <!-- 右下 -->
</box>
</hbox>
</vbox>
</subbrowser-container>
</vbox>
</subbrowser-container>
</hbox>
</vbox>
</subbrowser-container>
右下のブラウザを削除する場合はどうするか? これは分かりやすい。subbrowserの親の親の親の親にあたるsubbrowser-container要素を削除すればOKだ。また、左の部分、つまり最初からFirefoxにあるブラウザは削除できないので、ここも問題無いといえば問題無い。
難しいのは、右上の位置にあるブラウザ……何らかの子ブラウザを抱えている、中間の階層のブラウザを削除する場合だ。
Split Browser開発のよもやま話(4):構造が決まるまでの試行錯誤 - Jan 18, 2007
前のエントリではさらっと最終的な設計だけ示したけど、これは実は、この後の段階の作業で分かったことやなんかをフィードバックした結果たどり着いた、(少なくとも自分的には)一番洗練された状態だ。ここに至るまでにはだいぶ無駄に寄り道してた。
Split Browser開発のよもやま話(3):縦横に「分割」するための入れ子構造 - Jan 17, 2007
Split Browserの話の続き。間が空いてしまったけど。
そもそも何故「分割」なのか? いわゆるMDIアプリケーションのように普通にブラウザをたくさん置けないのか? という疑問は結構多くの人が思うものだと思う。
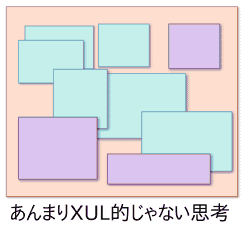
これはXULの仕様上の制約による部分が大きい。XULの場合は基本的に「内容が横に並ぶボックス(hbox:horizontal box)」と「内容が縦に並ぶボックス(vbox:vertical box)」という縦横の箱の集まりとしてGUIの構造を定義するようになっていて、要素の重ね合わせというのはイレギュラーな事態だからだ。

 まあ、この制限を乗り越えてボックスを好きな位置に表示するテクニックというのはいくつかあって、タブのドラッグ&ドロップの時に出てくる矢印や、フィッシング詐欺警告とかのように、Firefox本体でもそんなテクニックが使われていたりはする。しかし現状では、タブの切り替えやbrowser要素等と重なったときに色々と予期しない結果になってしまうこともあって、あくまで補助的にしか使えないかなーというのが僕の印象です。Split Browserでもこのテクニックを使っている部分があるけど、これはまた後述します。
まあ、この制限を乗り越えてボックスを好きな位置に表示するテクニックというのはいくつかあって、タブのドラッグ&ドロップの時に出てくる矢印や、フィッシング詐欺警告とかのように、Firefox本体でもそんなテクニックが使われていたりはする。しかし現状では、タブの切り替えやbrowser要素等と重なったときに色々と予期しない結果になってしまうこともあって、あくまで補助的にしか使えないかなーというのが僕の印象です。Split Browserでもこのテクニックを使っている部分があるけど、これはまた後述します。
あと、さらに余談だけど、Firefox 3だか4だかではSVGのサポートが改善されてSVGのforeignObject要素の中にインラインフレームを置けるようになるそうで、これを使うともっと自由にブラウザを表示できるようになるのかもしれない。
Subversionによるバージョン管理はじめますた - Jan 16, 2007
Rabbitの須藤さんの協力により、このサイトで公開してる拡張機能をSubversionでバージョン管理できるようになりました。まるっとうぷったので今後は自宅でも会社でも旅行先でも支障なく開発が進むようになるかもしれませんし、そうでないかもしれません。
チェックアウトだけだったら誰でもできるんでしたっけ?
サーバの領域を貸していただいただけでなく、Subversionの使い方も教わりました。Windowsだとシェル拡張として機能するTortoiseSVNが色々便利っぽいです。Ubuntuだとさすがにシェル拡張というわけにはいかないようですが、RapidSVNを使えばGUIで操作できてイイ感じでした。Ubuntuならapt-get install rapidsvnで一発ですし。
RapidSVN用の日本語ロケールはパッケージに含まれてないみたいだけど、0.9.0用、0.9.3用、0.9.4用などが独自に作成されているのでこれを導入しておくとよい。rapidsvn.moを/usr/share/locale/ja/に置けば勝手に読み込んでくれる。
あとついでにXPIパッケージを作るのに使ってるバッチファイルのリポジトリなんかも作ってみました。おもっきしパスがうちの環境に依存してますが、まあ、もしよければ参考にしてください(誰ともなく)。ちなみにCygwinのchmodとzipコマンド、それからLZH形式のファイルの作成用にunlha.exeを使ってます。
Split Browser開発のよもやま話(2):小型ブラウザの制作 - Jan 13, 2007
前のエントリの続き。
「ブラウザを分割する」という機能を考えた時、構成要素として、一通りの機能を持ったブラウザのサブセット的なパーツは絶対に必要になる。
幸い、XULにはbrowser要素というインラインフレームの一種があって、このタグをいっこ書くだけで「戻る」「進む」などの機能を含めたWebブラウザの基本的な機能を持ったブラウザを簡単に作れるようになっている。
var browser = document.createElement('browser');
document.documentElement.appendChild(browser);
browser.goBack();
browser.loadURI('http://piro.sakura.ne.jp/');
ただ、実際に使うにあたっては、そういった機能を呼び出すためのツールバーボタンやメニューなどは自前でちまちま用意しないといけない。
コンテントホルダーでは、メインのブラウズ領域とコンテントホルダーの提供するブラウザとの間の仕切り(splitter要素)そのものをツールバー代わりにして、そこにボタンを配置してみた。ただ、このやり方にはいくつか問題がある。
Split Browser開発のよもやま話(1):コンセプト確定まで - Jan 13, 2007
Split Browserを作るに至った経緯とかその辺の話。拡張機能勉強会なんてのも開催されるので、まあ、もしかしたら誰かの何かの役に立つかもなあ、と。のべ時間にして24時間くらいでできたんで、割と細かいところまで覚えてるからというのも理由の一つではあるんだけど。
- コンセプト確定まで(このエントリ)
- 小型ブラウザの制作
- 入れ子構造の制作
- 入れ子構造の試行錯誤
- 小型ブラウザの削除の仕組みの制作
- 小型ブラウザの作り込み
- 状態の保存と復元の仕組みの制作
- 「上/下/左/右に分割」ボタンの実装
- ポップアップボタン上へのドラッグ&ドロップの検知
Second Search 0.2 - Dec 21, 2006
Second Searchをさらに更新した。
今回の大きな変更は、スマートキーワードを検索エンジンとして認識する機能の追加。スマートキーワードと検索バーとで機能が別れてる意味が分からない、という憤りと、Firefox 1.5ではOpenSearchが使えないからOpenSearchFoxで何でも検索バーに追加という事ができない、という不満から、ついカッとなってやってしまいました。反省はしていません。
今の所、Placesビルドではこの機能は使えません。getElementsByAttribute('value', '*')で「値は何でもいいからvalue属性が設定されているもの」を収集できますが、そんな感じでキーワードを持ってる項目だけを抽出するやり方がさっぱり分からんので。
通常ビルドでは馬鹿正直に全部のブックマークリソースを見てます。これもどうにかしたいところなんだけど。苦肉の策として、せめて収集結果はキャッシュするようにしましたが……
珍しく新しい拡張機能作った(Second Search) - Dec 15, 2006
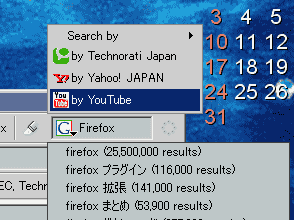
何となく勢いで新しい拡張機能作ってみました。Web検索バーで文字を入力したり「↑」キーを押したりするとポップアップが出て、入力中の文字列を、好きな検索エンジンでダイレクトに検索できるようになります。
 使い方としては、普段はGoogleだけ使ってるんだけど、たまーにYahoo!も使うことがあって、でも利用頻度はGoogleの方が圧倒的に高くて、時々使うYahooのためだけにいちいちGoogleからYahooに切り替えてまたGoogleに戻す、という風な切り替えをするのは面倒だ、という場合に、普通にEnterしたらGoogle検索、上キーで「Yahoo!で検索」を選んでEnterしたらYahooで検索、という風に検索エンジンを使い分ける、てな感じの用途を想定しております。検索バーの検索エンジン設定自体はGoogleのままでYahooの検索結果が開かれる、というところがミソです。
使い方としては、普段はGoogleだけ使ってるんだけど、たまーにYahoo!も使うことがあって、でも利用頻度はGoogleの方が圧倒的に高くて、時々使うYahooのためだけにいちいちGoogleからYahooに切り替えてまたGoogleに戻す、という風な切り替えをするのは面倒だ、という場合に、普通にEnterしたらGoogle検索、上キーで「Yahoo!で検索」を選んでEnterしたらYahooで検索、という風に検索エンジンを使い分ける、てな感じの用途を想定しております。検索バーの検索エンジン設定自体はGoogleのままでYahooの検索結果が開かれる、というところがミソです。
ダウンロードはSecond Searchのページからどうぞ。
GSuggest改造版 0.1.6 - Dec 15, 2006
Firefox 2じゃなくても検索バーで普通にGoogleサジェストを使えるようにする拡張機能、GSuggest改造版の更新。リファクタリングのような、そうでないような……一応、細かい問題をいくつか直したつもりではあるんですが。
Download and Install GSuggest 0.1.6