Latest topics 近況報告
たまに18歳未満の人や心臓の弱い人にはお勧めできない情報が含まれることもあるかもしれない、甘くなくて酸っぱくてしょっぱいチラシの裏。RSSによる簡単な更新情報を利用したりすると、ハッピーになるかも知れませんしそうでないかも知れません。
 の動向はもえじら組ブログで。
の動向はもえじら組ブログで。
宣伝。日経LinuxにてLinuxの基礎?を紹介する漫画「シス管系女子」を連載させていただいています。
以下の特設サイトにて、単行本まんがでわかるLinux シス管系女子の試し読みが可能!

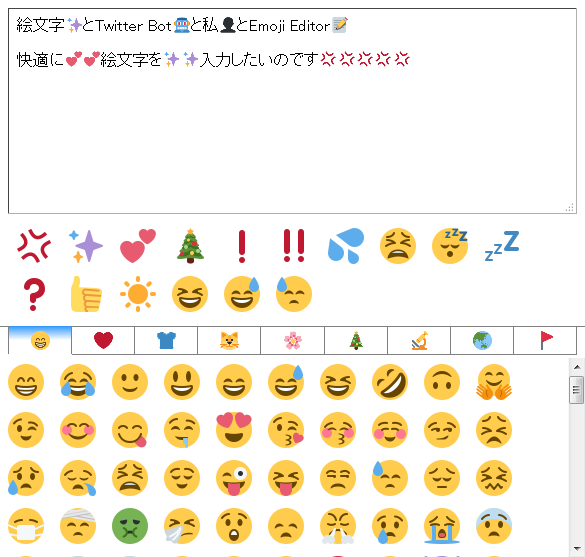
絵文字✨とTwitter Bot🤖と私👤とEmoji Editor📝 - Dec 15, 2016
このエントリは絵文字Advent Calendar 2016とのクロスポストです。(→Qiitaの方の投稿)
この記事では、自分が絵文字込みのテキストを楽に編集するために作ったEmoji Editorという簡単なツールを紹介します。
PCでパレットから絵文字を入力したいんです……😭
唐突ですが皆さん、どうやって絵文字を入力されてますか?
Android版のGoogle日本語のように絵文字のパレットが付いていたり、macOSの日本語入力のように標準辞書に入っていて普通に「すし」と入れて変換すれば「🍣」になったりする環境もあるようなのですが、自分が主に使っているWindows 7+ATOK2016の環境とUbuntu 16.04LTS+ATOK X3の環境では良い方法がなさげです。自分は絵文字はパレットから選択したい派、というか顔文字に対応する読みをいちいち覚えてられない派なので、やるなら一覧の中からぽちぽちクリックして選びたいです。しかしATOKに付属の文字パレットというユーティリティの分類には「顔」みたいなグループ分けが無いため、Unicode絵文字を使おうと思うとUnicodeの表のあっちこっちを行き来しながら探さないといけません。(最新のATOK2017ではこの辺どうなんでしょう?)
また、これはカラー絵文字のフォントが無いという古い環境だからのようですが、文字パレット上だけでなくテキストエディタ上でも絵文字は白黒表示です。自分が絵文字を使いたいのは主にTwitterでの投稿なので、見るならTwitter上でどう見えるかが分からないと安心して使えません。
元々絵文字を使う習慣が無かった自分が絵文字に触れる機会が増えたのは、「シス管系女子」の広報用Twitterアカウント(みんとちゃんbot)がきっかけです。いつもの自分のノリでやると堅すぎると思ったので、みんとちゃんbotの発言についてはあえて絵文字を入れて柔らかい印象を持ってもらえるようにしたい、という下心ドリブンです。
当初はAndroidのGoogle日本語入力から絵文字を入れていましたが、運用のためのbotスクリプトを作成して、発言データにするためのテキストを大量に用意する段階になってPC上で作業に入ろうとしたときに、前述のような状況に気が付きました。
そこでとりあえずTwitter絵文字が使えるパレットを探してみた所、テスト用にちょっと投稿するだけならTwitterの絵文字をデスクトップPCから使おう! Ver2というサービスで絵文字の入力自体はできる事が分かりました。が、このページは既に作成済みのデータの編集には使えません。やはりここは、Twitter絵文字を含んだプレーンテキストをWYSIWYGで編集できるツールが欲しくなるところです。
探し方が悪かったのかもしれませんが、自分はその時「まさにこれだ!」と思える物を見つけられなかったため、無いなら作るか……という事で作りました。その名もEmoji Editor(名前が安直すぎる)。HTMLファイル1つだけで完結する、フレームワークも何も使ってないSPAとも呼べないような代物です。

このエントリの公開を機に、GitHubにリポジトリを作りましたので、forkしたりプルリクしたりして頂ければ幸いです。
アニメーション効果を有効にしたツリー型タブの新版とデモ動画を公開したよ - Apr 09, 2009
Tree Style Tab 0.7.2009040901公開した。アニメーション効果の実装の他に、細かいバグ修正も色々。
あと、実際どんな感じかというのをわかりやすく示せるかなと思って、デモ動画も作ってみた。CamStudioもNiVEも使うの久しぶり(っていうかVistaにしてからは初)だから、やり方思い出すのに苦労したよ……
<object width="425" height="344"><param name="movie" value="http://www.youtube.com/v/M9dUfyoHz3E&hl=ja&fs=1"></param><param name="allowFullScreen" value="true"></param><param name="allowscriptaccess" value="always"></param><embed src="http://www.youtube.com/v/M9dUfyoHz3E&hl=ja&fs=1" type="application/x-shockwave-flash" allowscriptaccess="always" allowfullscreen="true" width="425" height="344"></embed></object>
ヌルヌル動いてるのは倍速再生してるわけではなく、これで等倍速です(一応)。タブの影はbox-shadowで描画してるので、Firefox 3.0.xだと影無しになります。
しかしYouTubeはアップロードが簡単になってるわ画質が上がってるわで、いつの間にかすんげーパワーアップしてますね。Stage6とかあった頃とは隔世の感があります。
以下余談。
実装の最後の段階になって困った点として、画面外にタブが開かれた時にそこまで自動スクロールしてくれないという問題が起こってた。スクロールしても、新しく開かれたタブの一個前のタブの位置にスクロールしちゃったりして。上の動画で言うと、0:57あたりで画面下の方でサブツリーを展開した時に、子タブが画面内におさまるように自動でスクロールしてるけど、これがちゃんと動かなくなってた。
なんでこんな問題が起こってたかというと、「そのタブが画面外にあるのかどうかを判定する」「そのタブの位置までスクロールする」といった処理が全部「タブの座標」を基準にしてたせいで、アニメーション開始時点やアニメーション中の中途半端な座標を元に処理を行ってしまい、もうシッチャカメッチャカになってた、という……
上記の処理を行う時に、アニメーション中の座標とアニメーション終了後の座標とのズレをきちんと考慮して計算してやればいいってだけの話なんだけど、普通に考えるとこれがめんどくさい。それぞれのタブがちょっとずつズレて表示されてるわけだから、座標を調べたいタブだけじゃなくてそれより前(上)にあるタブ全部について、そのタブはアニメーション中か?とか、そのタブは非表示か?とかを判別しながらオフセット値を調べないといけないわけで……いちいちそんな計算するのはめんどくさすぎる。メンテナンスし辛そうだし、コードの量が多くなりそうだし、真面目に書く気しないです(大学生の頃だったらやってたかもだけどね……時間は有り余ってたから)。
で、代わりに以下のようなやり方を思いついた。
- アニメーション開始時点やアニメーション実行中は、個々のタブの属性値として本来の座標からのオフセット値を持たせておく。
- タブの座標が必要になった時には、「特定の条件にマッチするタブの当該属性値を収集して合計した値」をXPathで取得して、それを現在の座標に足してやる。
コードにするとこんな感じ。
getYOffsetOfTab : function(aTab)
{
return document.evaluate(
'sum((self::* | preceding-sibling::*[not(@tab-collapsed="true")])'+
'/attribute::tab-y-offset)',
aTab,
null,
XPathResult.NUMBER_TYPE,
null
).numberValue;
},sum()は、渡されたノードセットの値を数値として合計したものを返すXPathの関数。受け取る結果の型をXPathResult.NUMBER_TYPEと指定すれば、計算結果の数値を直接得られる。XPathはうまく使えばこんな風に、処理対象のノードの絞り込みだけじゃなくその後の処理(ここでは計算)まで一発で済ませられるので面白い。
CSS3セレクタとXPathでの表現の対応表 - Sep 13, 2007
拡張機能勉強会の時に焚き付けられた、Text Shadowのコード(textshadow.js)を教材にして拡張機能開発のノウハウを解説していくシリーズ。
XPathをノードの検索に活用する方法を紹介したけど、肝心のXPathが書けなきゃ意味がないわけで。でもXPathって、ノードセットがどうとかノードテストがどうとか軸がどうとか修飾がどうとか、いざ勉強しようとしてもこれ専用の用語がやたらたくさん登場してきてものすごく萎える。CSSのセレクタの方が、機能は限られてるけどまだ分かりやすい。CSSのセレクタとXPath式の対応表があればいいのになあ、ということを、だいぶ前から僕は思ってた。
実は何年か前、哀さんのサイト(Black Box)でそういうコンテンツがあったんだけど、移転のゴタゴタか何かで消滅したままになってる。しかも、今「CSS XPath」みたいなキーワードでGoogleで検索してみて上位にくるエントリは、情報が不十分だったり間違いが含まれてたりする。
というわけで、CSS3セレクタ(このエントリを書いた時点ではワーキングドラフト)とXPath式の対応表で、詳細な物を作ってみた。
getElementsByなんちゃら の代わりにXPathを使う - Sep 09, 2007
拡張機能勉強会の時に焚き付けられた、Text Shadowのコード(textshadow.js)を教材にして拡張機能開発のノウハウを解説していくシリーズ。
W3CのDOMでは、要素ノード(およびそのリスト)を得る方法として以下の方法がある。
getElementById(aName)- IDをキーにして単一の要素ノードを得る。
getElementsByTagName(aTagName)- タグ名、要素名をキーにして要素ノードのリストを得る。
childNodes- 子ノードのリスト。
本当はネームスペースを指定して検索する物もあるんだけど、ここでは割愛。
これら以外に、W3C DOMではないがこういうのもある。
getElementsByClassName(aClassName)- クラス名をキーにして要素ノードのリストを得る。WHATWGのWeb Applications 1.0で定義されており、Firefox 3で利用可能。
getElementsByAttribute(aName, aValue)- 属性名と属性値をキーにして要素ノードのリストを得る。属性値として「*」を渡すとその属性を指定された要素全てを得る。FirefoxでXULドキュメントにおいて利用可能。
ただ、探したい要素ノードの条件が複雑な時は、これらを使って取得したノードリストをループ回して条件判断しないといけないし、そもそもこれらでは要素ノード以外は取得できない。そこで最近のJS界隈でよく使われているのが、XPathだ。
XPathとは、/html/descendant::li[@class="navigation"]という風な「式」でXMLノードを特定する技術だ。XPathの書き方を新たに憶える必要はあるが、これを使えば、複雑な条件に合致するノードのリストを一発で取得することができる。コードが簡潔になるのはいいことだし、FirefoxでもSafari 3でもOperaでも、普通にDOMとJavaScriptでごりごりやるのに比べて20倍以上高速に動作するという話もある。
XUL Tipsのページに書いてるけど、FirefoxではDOM3 XPathで提案されているXPath関係の機能が利用できる。詳しい解説はHawk's W3 Laboratoryの「DOMとXPathの連携」(サイトが消えてるので、インターネットアーカイブからどうぞ)を見て欲しい。リンク先では「Gecko用」と書かれてるけど、現在ではOperaとSafari 3でも利用できるようになっている。
第6回拡張機能勉強会 - Sep 03, 2007
目が覚めたら14時でした。
勉強会本体の感想。
Firemacs作者の山本さんの話を聞いてると、以前の自分を思い出した。XPCOMにどんな機能があるのか知らなかった頃に、知ってる範囲の知識でどうにかして解決しようとあれこれ工夫を試みていた。そういう「工夫」を思い付くかどうか、というのが、もしかしたらある種の「分れ道」なのかもしれないなと思った。
marさんによるXUL preLoaderの話。
- XULオーバーレイでボタンを追加したいのに、その要素にidが指定されていない、という場合、JavaScriptとDOMを使ってXUL要素を生成して埋め込むという方法をとらざるを得ない。
- オーバーレイで読み込むXUL文書を間に一つ増やして、その「間に挟まれた」XUL文書においてid属性をスクリプトで設定してオーバーレイを適用できるようにしてから、改めて、本来オーバーレイで読み込ませたかったXUL文書を
document.loadOverlay()で動的に読み込む。……というのが、preLoaderの発想。
preLoaderのような発想が僕に無かったのは、loadOverlayというメソッドを知らなかった・存在を忘れてたからというのも大きいんだけど、それ以前に、他の拡張機能で同じ方法を使われて異なるIDを指定されてしまったらこのテクニックは破綻してしまう、ということに気づいていたからだ。僕は以前から、拡張機能を作るときは他の拡張機能となるべく衝突しないようにということに気を付けるようにしている(TBEの時はそれで散々叩かれたし)ので、preLoaderのテクニックはあまり推奨しづらい。
ところで、今ふと思ったんだけど。E4X使ったらJavaScriptの中に普通にXUL文書片を書けるから、preLoaderあんまりいらなくね?(ぉ
誕生日を祝ってもらえて、フォクすけは幸せ者ですね。僕もこれくらい愛されてみたいです。どうでもいいですが、ケーキの周りのフィルムについたクリームを舐め取っている様子をばっちり撮られてしまっていました。
Mozilla 24のための各プログラムの番宣ビデオ?の撮影があって、Shibuya.jsのビデオに僕まで出ることになってしまった、というかほとんど僕が喋ってた。幽霊部員なのに。あとで映像見てみても、ほんとキモイなーと思った。また叩かれるんだろうなあ。いやだなあ。
selector.js改 - Jul 31, 2007
にゃるら、さんのselector.jsをベースに色々やってたらそれっぽい物ができたので、氏に敬意を表しselector.js相当の部分をMITライセンスで公開しときます。冒頭のコメントを見ての通りですが、元のselector.jsで対応されていなかったCSS3のセレクタをだいぶサポートしてます。正しく動かない事があるかもしれないのでその時はフィードバックください。
改造版の一番の特徴は、document.convertSelectorToXPath()ですね。CSSのセレクタを文字列で渡すと、対応するXPath式を生成できる場合はそれを返します。ダイナミック疑似クラス等、XPath式では表現できない内容の時は空文字を返します。
var nodes = document.getElementsBySelector('li:nth-child(even)');
for (var i in nodes)
{
nodes[i].style.backgroundColor = 'gray';
}
var expression = document.convertSelectorToXPath('p:not(li > *)');
// → /descendant::*[local-name() = "p" or local-name() = "P"][not(self::*/parent::*[local-name() = "li" or local-name() = "LI"])]
- メソッド内の変数の
silhouettePseudElementsAndClassesがtrueの時は、:first-line疑似要素や:first-letter疑似要素など、無茶すればどうにか再現可能な物については、勝手に要素を生成したりclassを設定したりしてそれを使ったXPath式を返します。 - 上記の例を見ても分かるとおり、まあ、無駄が多いです。XPathの勉強用か、内部処理用と割り切って使う事をお勧めします。
- 内部で
document.evaluate()を多用してるので、DOM3 XPathを実装したブラウザでしか動かんです。というか多分Gecko専用? 他のブラウザでも動いたら教えてください。 - Geckoの仕様上、スタイルシートに記述してあっても、内部のテーブルに存在しないセレクタは無視されるようです。
:nth-child()とかは、カンマ区切りのセレクタのリストにそれがあるだけで、その宣言ブロックが丸ごと無視される模様です。(豆知識)
selector.js改 - Jan 01, 1970
にゃるら、さんのselector.jsをベースに色々やってたらそれっぽい物ができたので、氏に敬意を表しselector.js相当の部分をMITライセンスで公開しときます。冒頭のコメントを見ての通りですが、元のselector.jsで対応されていなかったCSS3のセレクタをだいぶサポートしてます。正しく動かない事があるかもしれないのでその時はフィードバックください。
改造版の一番の特徴は、document.convertSelectorToXPath()ですね。CSSのセレクタを文字列で渡すと、対応するXPath式を生成できる場合はそれを返します。ダイナミック疑似クラス等、XPath式では表現できない内容の時は空文字を返します。
var nodes = document.getElementsBySelector('li:nth-child(even)');
for (var i in nodes)
{
nodes[i].style.backgroundColor = 'gray';
}
var expression = document.convertSelectorToXPath('p:not(li > *)');
// → /descendant::*[local-name() = "p" or local-name() = "P"][not(self::*/parent::*[local-name() = "li" or local-name() = "LI"])]
- メソッド内の変数の
silhouettePseudElementsAndClassesがtrueの時は、:first-line疑似要素や:first-letter疑似要素など、無茶すればどうにか再現可能な物については、勝手に要素を生成したりclassを設定したりしてそれを使ったXPath式を返します。 - 上記の例を見ても分かるとおり、まあ、無駄が多いです。XPathの勉強用か、内部処理用と割り切って使う事をお勧めします。
- 内部で
document.evaluate()を多用してるので、DOM3 XPathを実装したブラウザでしか動かんです。というか多分Gecko専用? 他のブラウザでも動いたら教えてください。 - Geckoの仕様上、スタイルシートに記述してあっても、内部のテーブルに存在しないセレクタは無視されるようです。
:nth-child()とかは、カンマ区切りのセレクタのリストにそれがあるだけで、その宣言ブロックが丸ごと無視される模様です。(豆知識)
selector.js改 - Jan 01, 1970
にゃるら、さんのselector.jsをベースに色々やってたらそれっぽい物ができたので、氏に敬意を表しselector.js相当の部分をMITライセンスで公開しときます。冒頭のコメントを見ての通りですが、元のselector.jsで対応されていなかったCSS3のセレクタをだいぶサポートしてます。正しく動かない事があるかもしれないのでその時はフィードバックください。
改造版の一番の特徴は、document.convertSelectorToXPath()ですね。CSSのセレクタを文字列で渡すと、対応するXPath式を生成できる場合はそれを返します。ダイナミック疑似クラス等、XPath式では表現できない内容の時は空文字を返します。
var nodes = document.getElementsBySelector('li:nth-child(even)');
for (var i in nodes)
{
nodes[i].style.backgroundColor = 'gray';
}
var expression = document.convertSelectorToXPath('p:not(li > *)');
// → /descendant::*[local-name() = "p" or local-name() = "P"][not(self::*/parent::*[local-name() = "li" or local-name() = "LI"])]
- メソッド内の変数の
silhouettePseudElementsAndClassesがtrueの時は、:first-line疑似要素や:first-letter疑似要素など、無茶すればどうにか再現可能な物については、勝手に要素を生成したりclassを設定したりしてそれを使ったXPath式を返します。 - 上記の例を見ても分かるとおり、まあ、無駄が多いです。XPathの勉強用か、内部処理用と割り切って使う事をお勧めします。
- 内部で
document.evaluate()を多用してるので、DOM3 XPathを実装したブラウザでしか動かんです。というか多分Gecko専用? 他のブラウザでも動いたら教えてください。 - Geckoの仕様上、スタイルシートに記述してあっても、内部のテーブルに存在しないセレクタは無視されるようです。
:nth-child()とかは、カンマ区切りのセレクタのリストにそれがあるだけで、その宣言ブロックが丸ごと無視される模様です。(豆知識)
selector.js改 - Jan 01, 1970
にゃるら、さんのselector.jsをベースに色々やってたらそれっぽい物ができたので、氏に敬意を表しselector.js相当の部分をMITライセンスで公開しときます。冒頭のコメントを見ての通りですが、元のselector.jsで対応されていなかったCSS3のセレクタをだいぶサポートしてます。正しく動かない事があるかもしれないのでその時はフィードバックください。
改造版の一番の特徴は、document.convertSelectorToXPath()ですね。CSSのセレクタを文字列で渡すと、対応するXPath式を生成できる場合はそれを返します。ダイナミック疑似クラス等、XPath式では表現できない内容の時は空文字を返します。
var nodes = document.getElementsBySelector('li:nth-child(even)');
for (var i in nodes)
{
nodes[i].style.backgroundColor = 'gray';
}
var expression = document.convertSelectorToXPath('p:not(li > *)');
// → /descendant::*[local-name() = "p" or local-name() = "P"][not(self::*/parent::*[local-name() = "li" or local-name() = "LI"])]
- メソッド内の変数の
silhouettePseudElementsAndClassesがtrueの時は、:first-line疑似要素や:first-letter疑似要素など、無茶すればどうにか再現可能な物については、勝手に要素を生成したりclassを設定したりしてそれを使ったXPath式を返します。 - 上記の例を見ても分かるとおり、まあ、無駄が多いです。XPathの勉強用か、内部処理用と割り切って使う事をお勧めします。
- 内部で
document.evaluate()を多用してるので、DOM3 XPathを実装したブラウザでしか動かんです。というか多分Gecko専用? 他のブラウザでも動いたら教えてください。 - Geckoの仕様上、スタイルシートに記述してあっても、内部のテーブルに存在しないセレクタは無視されるようです。
:nth-child()とかは、カンマ区切りのセレクタのリストにそれがあるだけで、その宣言ブロックが丸ごと無視される模様です。(豆知識)
selector.js改 - Jan 01, 1970
にゃるら、さんのselector.jsをベースに色々やってたらそれっぽい物ができたので、氏に敬意を表しselector.js相当の部分をMITライセンスで公開しときます。冒頭のコメントを見ての通りですが、元のselector.jsで対応されていなかったCSS3のセレクタをだいぶサポートしてます。正しく動かない事があるかもしれないのでその時はフィードバックください。
改造版の一番の特徴は、document.convertSelectorToXPath()ですね。CSSのセレクタを文字列で渡すと、対応するXPath式を生成できる場合はそれを返します。ダイナミック疑似クラス等、XPath式では表現できない内容の時は空文字を返します。
var nodes = document.getElementsBySelector('li:nth-child(even)');
for (var i in nodes)
{
nodes[i].style.backgroundColor = 'gray';
}
var expression = document.convertSelectorToXPath('p:not(li > *)');
// → /descendant::*[local-name() = "p" or local-name() = "P"][not(self::*/parent::*[local-name() = "li" or local-name() = "LI"])]
- メソッド内の変数の
silhouettePseudElementsAndClassesがtrueの時は、:first-line疑似要素や:first-letter疑似要素など、無茶すればどうにか再現可能な物については、勝手に要素を生成したりclassを設定したりしてそれを使ったXPath式を返します。 - 上記の例を見ても分かるとおり、まあ、無駄が多いです。XPathの勉強用か、内部処理用と割り切って使う事をお勧めします。
- 内部で
document.evaluate()を多用してるので、DOM3 XPathを実装したブラウザでしか動かんです。というか多分Gecko専用? 他のブラウザでも動いたら教えてください。 - Geckoの仕様上、スタイルシートに記述してあっても、内部のテーブルに存在しないセレクタは無視されるようです。
:nth-child()とかは、カンマ区切りのセレクタのリストにそれがあるだけで、その宣言ブロックが丸ごと無視される模様です。(豆知識)