Latest topics 近況報告
たまに18歳未満の人や心臓の弱い人にはお勧めできない情報が含まれることもあるかもしれない、甘くなくて酸っぱくてしょっぱいチラシの裏。RSSによる簡単な更新情報を利用したりすると、ハッピーになるかも知れませんしそうでないかも知れません。
 の動向はもえじら組ブログで。
の動向はもえじら組ブログで。
宣伝。日経LinuxにてLinuxの基礎?を紹介する漫画「シス管系女子」を連載させていただいています。
以下の特設サイトにて、単行本まんがでわかるLinux シス管系女子の試し読みが可能!

ネットの(技術)情報の思わぬ島宇宙化から、知的に真摯に生きる事や、そのように生きやすくする手助けの事を考えた - Nov 13, 2018
自分にとって非常に興味深く感じる事例に遭遇したので、Twitterだけでなくこちらにも記録しておきます。
事の発端は、「topコマンドの日本語の検索結果がデタラメばかりだった。原典にあたらず間違いを拡散している人が多い」という趣旨のツイートを見かけた事でした。
自分も過去にシス管系女子の本編でtopの簡単な説明を書いていたので、これは他人事ではありません。 「もしかして嘘を書いていたか?!」と真っ青になって、詳しくお話を伺ってみました。 その結果分かったのは、自分の心配は杞憂だった(自分が書いた解説の範囲についての話ではなかった)という事と、その人は不幸にも検索キーワードの選び方のせいで誤った情報の海に飲まれてしまった、「検索の仕方」によってネットの技術情報が島宇宙化している、という事でした。
(島宇宙化というのは元々は、宮台真司氏が「社会全体で共通の価値観という物が薄れ、同じ価値観を持つ者同士で小さな社会を作っている様子」を指していった言葉だそうです。自分はその言葉が登場した原典を読んでいませんが、物理的な距離によって隔てられた小集団ごとの社会があるだけだったのが、マスメディア等によって大きな社会が形成され、しかし価値観の多様化により再び小集団に分かれていっている、という事から出てきた表現なのかなあと思っています。)
WebExtensionsのコンテキストメニューの新常識 on Firefox 64 - Nov 06, 2018
Here is the English version of this article.
- このエントリはQiitaとのクロスポストです。
- この記事はFirefox 64での改善についての話で、Firefox ESR60は対象外です。
朗報があります。2016年6月にWebExtensionsへ一本化の方針が示された時に出した要望であるBug 1280347 - Add ability to provide custom HTML elements working as alias of existing Firefox UI items, especially tabsが、最近ようやく解決されました。
何故これが朗報なのでしょうか? アドオンのXULからWebExtensionsへの移行の話をおさらいしてみましょう。
WebExtensionsベースのアドオンが他のアドオンと連携するにはどうするのが良いか? - Nov 06, 2018
Here is the English version of this article. 7月に英語で書いた物の日本語版です。Qiitaにもクロスポストしています。
ツリー型タブをXULからWebExtensionsに移植した時の話で、アドオン同士の連携が取りづらくなる事への懸念について書きました。この点について現時点での知見をまとめておきます。
WebExtensionsでのタブの複数選択APIのつかいかた - Nov 01, 2018
Tokyo WebExtensions Meetup #3で、標題の通りの発表をしました。スライドはQiitaにありますが、こちらにもクロスポストしておきます。
タブの「選択」状態とは?
タブの複数選択機能が入った事で「選択」という言葉が多義的になってしまったので、まずその点を整理します。 WebExtensions APIにおいては、「選択」という言葉で表されうる状態に以下の2つがあります。
- アクティブ なタブの事
- active tab というのがWebExtensions APIの語彙上の言い方
- current tab という言い方も古くからある
- foreground tab という言い方もある(background tabとの対比)
- 選択(複数選択) 状態にあるタブの事
- highlighted tab というのがWebExtensions APIの語彙上の言い方
- multiselected tab という言い方もされる
「selected tab」という表現は紛らわしいので、このエントリでは使いません。
Firefox本体に入ったタブの複数選択機能
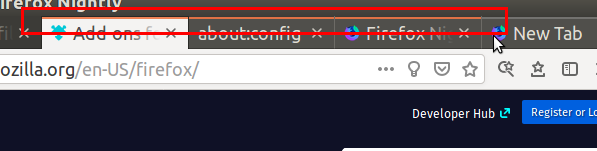
Firefox 63でabout:configでbrowser.tabs.multiselectをtrueにすると試せます。Chromeでも同じ操作ができます。
- タブの上でShift/Ctrl(Command)-クリックでタブを選択できます。
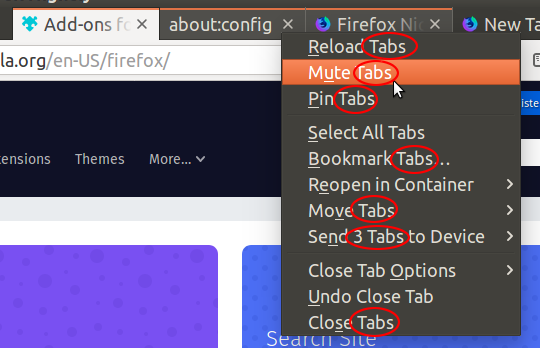
- タブが選択されていると、コンテキストメニューほか一部の機能が「選択中のタブすべてについてそれをする」ようになります。

- まだ一部の機能はそのようになっていない。Firefox 64で一通りの機能がすべてタブの複数選択に対応するという事だと予想される。
アドオンからの2つの利用局面
WebExtensionsベースのアドオンにとっては、このタブの複数選択機能に対して2つの関わり方があります。
- 選択されたタブに何かする
- タブを処理対象にした便利な機能を提供するアドオンの場合
- タブを選択する
- タブを管理する、タブバーの代替となるアドオンの場合
それぞれ順番に紹介します。 なお、基本的にはChromeの拡張機能でも同様のAPIが使えます。
Various "custom context menu" usages in Firefox 64 - Oct 26, 2018
As I described at the previous article, you can provide more useful and usable context menu for your addon on Firefox 64 and later, if it is focused to control tabs or bookmarks. The previous article described basics of new APIs, but it looked too complex because there are various usecases. So this article aims to describe how to provide context menu simply for different cases:
- Extra context menu items for custom commands, when your addon has no sidebar/popup panel
- Extra context menu items for custom commands, grouped under a submenu with a custom label
- Context menu dedicated to custom commands on your sidebar/popup panel, and expose them as a submenu on other situations
- Context menu dedicated to custom commands only on your sidebar/popup panel
- Context menu dedicated to custom commands on your sidebar/popup panel, and expose them as a submenu on other situations, with a custom label
- Imitated context menu compatible to Firefox's one on tabs or bookmarks, only on your sidebar/popup panel
All following examples assume that your addon named "Bucket" provides ability to send tabs to an online bucket, like the "Pocket".
An improvement of WebExtensions on Firefox 64 about implicit collaboration of addons - Oct 14, 2018
(Note that this article describes about an improvement on Firefox 64, and Firefox ESR60 is out of target.)
Good news! An old feature proposal filed at the time Mozilla announced that XUL become deprecated and WebExtensions become the next main line has became fixed: Bug 1280347 - Add ability to provide custom HTML elements working as alias of existing Firefox UI items, especially tabs.
Why it is a news for me? Let's look around the short history of addon migration from XUL to WebExtensions.
シス管系女子とハイヒール - Aug 24, 2018
彼氏と東京旅行をするので沢山歩くことを想定しスニーカーで行ったら、ヒールを履いてほしかった彼氏がブーブー…そこで彼女の取った行動とは?という話題がバズってたのと近いタイミングでみんとちゃんの靴をイメージした靴を作ったので、シス管系女子作中でのヒールの話を書きます。

みんとちゃんは作中で何種類かの靴を履いていますが、一番登場回数が多いであろうこの靴は、ウェッジソールでヒール部分は6~7cmの高さがあるだろうという想定です。モチーフにした靴はパンプス風のスニーカーで、みんとちゃんの靴もそれに倣っている(踵の所にプルストラップが付いているのはそのせい)のですが、絵の質感が完全にパンプスのそれになってしまっているので、再現靴として改めて作った物はウェッジソールのパンプスをベースにしています。
これは実用ではなく完全にコスプレ・撮影用と割り切っていて、ヒールの高さは11cmあります。ただしつま先側(フォーム)も4cmある厚底なので、踵がつま先よりどれだけ高くなるかという点で言えば実質ヒール高は7cmです。
こちらは上記の靴に次いで登場回数の多いサンダルの再現ですが、これもウェッジソールでヒールは7cmほどです。元々のモチーフになっていたサンダル(手放してしまった)も確か同じくらいだったと思います。
設定上は、みんとちゃんは脚が綺麗に見える靴が好きなのでヒールの高い靴を好んで履いており、ただしある程度安定感があって歩きやすい事からウェッジソールを選んでいる、という事にしています。
実際の所は、元々自分はハイヒールの形はピンヒールやチャンキーヒールくらいしか知らなくて、というかそういう様々な分類がある事すらも知らなかったのですが、妻がかつて普段履いていた靴が「かわいいデザインの、ヒールが高めの、でも歩きやすい(本人談)ウェッジソールのスニーカー」で、「そんなのがあるんだ!」「かわいいのに歩きやすいなんて一挙両得じゃないか!」「見た目のかわいさと実用性って排他じゃないんだ!」と強く衝撃を受けた事から、自分の中で「実用性を諦めない、したたかな『カワイイ』の象徴」として刷り込まれているという部分が大きいのだと思います。
一方の大野先輩については特にこういったこだわりは設定しておらず、それこそテンプレ的な「オシャレなOLが日常的にはいていそうなイメージの、4cmくらいのヒールのパンプス」をはいてもらっているつもりの事が多いです(それより高いヒールに見える絵は単なる作画崩壊です……)。

4cmは一般的にはぎりぎりローヒールに分類される高さだと聞いたので、まあこんなもんじゃないのかなあ、みたいな。
とはいえ、彼女らはメタな発言をしがちなので、先輩ももしかしたら「今日はシス管系女子の連載回の撮影があるからちょっとヒールのある靴でオシャレしていこう」と考えてこの靴を履いてきているだけで、普段はもっと低いヒールのぺたんこ靴や普通のスニーカーを履いているのかもしれませんね。
バズッた話題の方では女性が男性からハイヒールを強制される事への恨み辛みが多く語られていますが、シス管系女子の作中世界に関しては、少なくとも服装規定でそうなっているとか、周囲からの圧力があってというようなことは無いです。
ところで、冒頭の靴とサンダルで丸一日写真撮影をこなしたモデルさんは翌日激しい筋肉痛に襲われたそうだという事をここにご報告しておきます。普段からこれを履いて過ごしているみんとちゃんは相当足腰が鍛えられているのでしょう……
What's the best way to collaborate an WebExtension-based addon with others? - Jul 28, 2018
When I migrated my addon Tree Style Tab from XUL to WebExtensions, I wrote some concerns about communication between addons. Let's share my knowledge around the topic.
Tech系Podcast「しがないラジオ」ゲスト出演しました - Jul 03, 2018
「SIerのSEからWeb系エンジニアに転職したんだが楽しくて仕方がないラジオ」略して「しがないラジオ」というネットラジオ(Podcast)があり、マンガでわかるGit等で知られる湊川さんが出演されていたことで僕はその存在を知った(というか「Tech系Podcast」という物の存在自体この時知った)のですが、その後「インフラガール」で知られるナツヨさんも出演されたと知って、(マンガのペン入れなどの言語野を使わない)作業の時にBGM代わりに聞くようになり、いいなあ自分もこういう所に出てみたいなあと思いながらチラチラと感想ツイートを繰り返すなどの小賢しい消極的アピールを続けていた所に、シス管系女子3の発売というタイミングが重なりまして、「それで今日は何かお知らせがあるということで?」「はい、実は最近こういう本を出しまして……」みたいな定番のアレをやるなら今しかないと思って「出たい!」と自己申告し、押しかけでゲスト出演させていただきました。
- sp.31a【ゲスト: piro_or】『シス管系女子』著者が語る楽しいMozillaコミュニティの歴史と、趣味と仕事がつながるキャリア | しがないラジオ
- sp.31b【ゲスト: piro_or】楽しい解説漫画執筆やOSSへのフィードバックから学ぶ、「わかる!」を生む技術 | しがないラジオ
自分はFirefoxやThunderbirdの法人サポートを業務でやっていますが、エンドユーザーからの問い合わせを直接受けるのではなく、SIerの方やBtoB/BtoC企業のシステム管理部門の社内SEの方がエンドユーザーから受けた問い合わせのエスカレーション先として回答する立場で、Podcastのタイトルからすると脱出を図られる方の分野に近しい所にいると言えます。IT業界への就職や転職を考えている方でSIerかウェブ系かという二者択一で考える人は結構多い印象がありますが、その二者択一に含まれない選択肢もあるんですよ、そんなにキラキラしてないIT業界でも命を磨り減らさずに自分にできる事で生きていく例はあるんですよ、という事を前半では話してみたつもりです。
(Show Noteの注記にあるとおり、クリアコードの立ち上げ時のメンバーは、Podcast中で言っている「3人」ではなく「4人」です。よりにもよって社長をカウントし忘れておりました。直前のタイミングで実施した社内ミーティング(社長欠席)の様子を思い浮かべながら話していたので……事前に準備していない話題をふられると弱いという事が露呈していますね。)
後半では、OSSにコントリビュートするってそんな難しい事じゃないし、やると得られる物がいろいろありますよ、OSS Gateに来て挑戦してみてね、という話や、シス管系女子を制作する時に心がけている事、分かりやすく説明するためのコツやその逆の「べからず」について、あと、自分が(技術のコミュニティ等で)老害にならないためにはどういう事に気をつけたらいいんだろうね、というような事を話しています。とりとめのない話を思いつくままにしているようで、それらの話題が根底では繋がっている、という事が最後まで聞くと明らかになる構成に図らずもなっていて、結構面白い話になっているのではないかと思います。
パーソナリティのgamiさんとzuckeyさんは僕より10歳くらい若くて、過去の出演者陣の中でも僕(35)は最高齢一歩手前なのだそうです。クリアコードは全員合わせても10人しかいないという零細なので特に「昇進」のような概念が無く、「上司」然として部下を率いるような立場になった事が無いので、いつまでも下っ端気分で若いつもりでいてしまいがちなのですが、こうしてはっきり数字で見えてしまうとドキッとしますね。自分が26とかの頃を思うと、10歳とか離れてる上の人は「大先輩のおじさん」みたいな感覚で、緊張して思うように喋れなかったものです。後編では「老害にならないためには」みたいな話をしていますが、いつまでも若いつもりでコミュニティに居座り続けて(経験の差から)俺TUEEEEEして悦に浸るというのもまた老害の別の形ではあると思うので、重々気をつけねばいけないという思いを新たにしました……
自分の声を聞く事はあまりないので、終始「ドュフフフフwwww」みたいな感じだったらどうしようと戦々恐々としていたのですが、いい録音機材で録っていただいたお陰なのか、音質調整が巧みなのか、そこまで赤面する事も無く安心して「いやーいい事言ってるなあこの人。誰だ。あっ僕だ」と新鮮な気持ちで聞き返す事ができました。パーソナリティのお二人にうまく誘導していただいた事もあり、終始気持ちよく喋らせていただいて、気付けば朝の集合から4時間近く喋り通しでした。調子に乗ってマウンティングじみた俺TUEEEEE話をペラペラ喋るという、これはこれでまた老害っぽさがものすごい事になっていないか心配だったりもしますが、楽しい時間を過ごさせていただき、自分は大いに満足しております。改めて、この機会を頂きありがとうございます。
凍結されても迷惑行為をやめない人にできる事はあるのか問題 - Jun 30, 2018
- 「低能先生」を凶行に駆り立てたネット民の闇 | インターネット | 東洋経済オンライン | 経済ニュースの新基準
- 「本当の引き金は6月10日の"増田"ではないか」Hagexさん殺害事件、親交のあったおおつねまさふみ氏に聞く | AbemaTIMES
この事件に関する報道を見ていた感じでは、限りなく通り魔に近いような物だったという印象だった。迷惑行為を繰り返す→通報される→通報されて凍結とかBANとかの対応を取られる→またアカウントを作り直す→迷惑行為を繰り返す……という事をしていた人が、通報・凍結の頻度が上がって追いつめられてストレスを募らせて、そんな時にまた煽られて、たまたま手の届く距離に来た人がいたから暴発した、という。だから、Hagex氏が公然と通報を煽らなければ良かった、みたいに言う人もいるけど、「人生がうまく行ってる人を見て妬む」みたいなのだってあるわけで、「不用意な発言をしないように気をつけましょう」なんてのは何の役にも立たないアドバイスなんすよね。
それはそうと、東洋経済オンラインの記事は「加害者を追いつめすぎるな」という論調だけど、かといって「迷惑行為をさせるがままにして、他のユーザーは彼の迷惑行為の被害を我慢しなければいけない」というわけにもいかないじゃないすか。ごく少数の迷惑なユーザーのせいで、一般ユーザーが離れてしまっては元も子もないし。
AbemaTIMESの動画では、よく炎上する事で知られるウーマンラッシュアワー村本氏が「昔は罵倒してくる人をブロックしてたが、ブロックされた人が逆上して余計に罵倒してきていた。今はミュートするようになって、相手はその事を知らずにずっと罵倒し続けているから、自分は快適で相手もスッキリしてWin-Win」みたいなことを発言していて(うろ覚えです。詳細は違ったかも)、やっぱり、こういう迷惑行為からフツーの人を守る鍵になるのは「ブロックよりミュート」という考え方だと思うんすよね。
自分がブロックされる側になる事があんまり無いからか、多くの人が気付いてないんじゃないかと思うけど、ブロックって「拒絶・否定した」というメッセージを相手に対して表明する行為なんすよ。普通に生活してて、明確に拒絶の意思を表明される事ってそうそう無いじゃないすか。これは多分断られるだろうなあ、断られても仕方ないよなあ、みたいな心構えができてる時ならともかく、前触れも無しに拒絶されたらイラッとする人多いと思うんすよ(僕はそうです)。それまでニコニコしてた人が、NOを伝えた瞬間に逆上するってよくある光景じゃないすか。「自分は相手から否定された」という事をわざわざ相手に知らしめる事は、リスクなんすよね。
もちろん、やっちゃいけない事をした人に「それはやっちゃいけない事だ」と指摘して、行為を改めさせる事は大事です。でも、言ったからってやめる人ばかりじゃないし。むしろ、自分の中で反省する準備ができてない人は、何を言われても頑なになるだけで、反省なんかできるはずが無いし、行為だって改めないし、余計に攻撃的になる事だってあるわけじゃないすか(こういった話は、実際に刑務所等で犯罪者の更生に関わった人が書いた「反省させると犯罪者になります」という本が面白いのでオススメです)。行動を改めも反省もしない人に対して、「あんたはブロックされたよ」「あんたはBANされたよ」とわざわざ伝える事に意義なんて無いわけですよ。
「ミュート」の面白い所は、ここがデジタルというかネットというか非物理的なサービスの面白い所なんだけど、見る人ごとに違う物を見せる機能だという点なんですよね。ミュートしてる人からは、ミュートされた人がいないかのように見える。ミュートされた人からは、自分がミュートされているとは分からない、今まで通りの物が見えている。なので、僕はこう思ったのです。迷惑行為で通報された荒らしユーザーは、サービスを使用する権利を全面的に剥奪される代わりに、単に隔離されて、自分以外の全員からミュートされるようになってたらいいんじゃないのか? と。そうすれば、迷惑行為をはたらく人は今までと変わらずに迷惑行為(と主観的には感じられる行為)をしてスッキリできるし、他の人は迷惑行為から守られるし、Win-Win。もっと言えば、サービス運営者も「迷惑な人」一人分のPVを失わないで済むのでWin-Win-Winかもしれない。
ただ、相手の反応なんかお構いなしに暴れ回る人ならそれでいいんだけど、反応される事が自分の快楽ループに組み込まれてる人だと、「無視するんじゃねー!!」と逆上してしまいかねないという問題は残る。これをどう解決すればいいか。
スラドのように、他人からの評価がマイナスの人は「デフォルトでは見えない」「わざわざ見ようと思って見る物好きは見れる」というシステムになっていれば、何かしらの反応はある状態を維持できるかもしれない。でも、本人を逆上させないためには「自分の評価がマイナスという事を本人に知らせない」事が大事と考えると(スラドはそうはなっていない)、荒らしを自ら覗きたがるような意地の悪い物好きだもの、「あんた評価マイナスで見えなくなってるよ」とわざわざ告げ口しかねない。告げ口は無粋、黙って観察せよ、というスタンスの「ウォッチャー紳士」ばかりではない。だから「人に見させる」のはやっぱりリスクだと思う。
それで考えたんすけど、ここはひとつ、今流行りの機械学習でもって「荒らしがされたい反応だけを返す人」を演じるbotも用意して、「一般ユーザーが見てる世界」と「荒らし本人(達)と、それに反応するbotだけの世界」とを用意してみるというのはどうでしょうか。実際、自身が隔離されているという事を本人が認知できるという点を除けば、GTAやタイタンフォールといったオンラインゲームにはそれに近い仕組み(違反者とNPCだけがいる、「負け犬サーバー」とか「チータープール」と呼ばれる物)があるそうだし。専用ワールドを維持するコストはかかるけど、Twitterやはてブのように人の悪意が増幅・拡散されやすい仕組みのSNSでは、人の命がかかってるんだから、社会に対する義務を果たすための必要経費として容認してもよいのでは? なんて思っちゃって。
……という事を考えてはみたんですが、自分で言っててすごいディストピア感ありますね。だって、何も言われずに隔離されて、その事に本人で気付けないって、自分で行動を改める機会を奪われるという事だもの。ある意味非常に冷酷で残酷な措置だ。主観的には幸せかもしれないけど、客観的には哀れですよね。というか、そういう物が既に実用化されていて、自分自身も既にそういう世界に隔離されてるんじゃなかろうか? と思うと、背筋が薄ら寒くなってくる。
もっと生産的に考えると、単に荒らしがされたい反応だけを返すbotにするんじゃなくて、カウンセラーのように振る舞うbotにするというやり方もあるかもしれませんね。つい最近、カウンセラーにも当たり外れがある(誰もが人間的にできたカウンセラーばかりでなく、未熟で技能的にも不適格な落第カウンセラーもいる)という話を見かけたけど、botだったら「自身の感情」に流されずにカウンセラー役を淡々と勤め上げられるでしょうから。どうでしょう。まだまだSFの世界の話すぎますかね?