Latest topics 近況報告
たまに18歳未満の人や心臓の弱い人にはお勧めできない情報が含まれることもあるかもしれない、甘くなくて酸っぱくてしょっぱいチラシの裏。RSSによる簡単な更新情報を利用したりすると、ハッピーになるかも知れませんしそうでないかも知れません。
 の動向はもえじら組ブログで。
の動向はもえじら組ブログで。
宣伝。日経LinuxにてLinuxの基礎?を紹介する漫画「シス管系女子」を連載させていただいています。
以下の特設サイトにて、単行本まんがでわかるLinux シス管系女子の試し読みが可能!

オープンソースなライセンスやコピーレフトなライセンス、クリエイティブコモンズについて、他のライセンスとどう組み合わせられるのかを図にしてみた - Apr 02, 2008
オープンソースなライセンスとかコピーレフトなライセンスとかたくさんありすぎて違いがよく分かってなかった(自分で使ってるのに……)。特に、それぞれどう組み合わせることができてどういう組み合わせはアウトになるのか、どういう使い方は許されててどういう使い方は許されないのか、というあたりがボンヤリとしか分かってなかった(詳しい人にツッコまれたらその時対処しよう……という考え)。なので、可知さんの書かれた記事とかを読んで改めて調べてみた。
とりあえず大前提として、以下の説明はあくまでソフトウェアを作る側が開発から頒布までの過程でコードを使う、著作権法上の「利用」にあたる範囲の話で、そのソフトウェアで商売したり作品を作ったりという、著作権法上の「使用」の範囲には言及していません。つまり完全に開発者向けの文章。以下、混乱を招きそうなので「利用」の文脈の時は全て「利用」と書くことにします。
あと、この理解が間違ってる場合はブクマコメントとかでこっそり書くんじゃなくてこのエントリのコメントで指摘しておいてもらえると、このエントリをウッカリ見てしまった人がこのエントリの内容を信用しないで済むので、そうしてもらえるとうれしいです。
外部のスクリプトを読み込む - Mar 19, 2008
各地既報ですが、セキュリティ上の仕様変更によってmozIJSSubScriptLoaderで読み込めるスクリプトの置き場所がChrome内に限定されるようになった(File URLなどの読み込みは拒否されるようになった)そうで。まあ自分が作ってる拡張機能には外部のスクリプトを動的に読み込んでどうこうするものがあんまり無いのでそれほど影響は無いんですが、せっかくなので手持ちの情報を晒しときます。
実は僕、割と最近まで、mozIJSSuScriptLoaderで実行コンテキストを指定できるってことに気付いてなかったんですよね。だから、外部スクリプトは実行できてもその実行結果を取り出すとかはできないと思い込んでまして。Firefox 1.5以前から作ってたやつでデフォルト設定をdefault.jsとしてcontent内に置いてた物で、default.jsの内容を読み込ませるために、わざわざmozIJSSubScriptLoaderと同じ働きをするコードを書いてたんです。ああ車輪の再発明。そんなわけで以下の情報がもしかしたら参考になるかもしれません。
- テキストファイルの入出力:任意のURIで示されたファイルの内容をテキストとして読み込む方法。httpとかftpとかだと、うまくやらないとファイルの頭の方だけしか取れてないのに処理が先に進んでしまうとかそんなことになりかねないので、要注意。面倒な事を考えたくなければnsIXMLHttpRequestでやった方が早いかも。
- nsIXMLHttpRequestの利用例(Rewind/Fastforward Buttons)
- 実行コンテキストを指定して任意のスクリプトを実行する方法:Firefox 3の仕様変更を乗り越えるための試行錯誤の痕跡。実際のコード
……あ。今気付いたけど(ぉぃ)、Chrome URL限定ってことはdata: URLもダメになったってことか。んじゃUXUもやっぱ影響受けるなぁ。さてどうしたものか。
とりあえずスクリプトを実行するだけだったら上記の方法で読み込んだファイルの内容をeval()するだけでいいので、その点では話は簡単なんですけどね。
20日追記。最終的に、格好悪いやっつけの方法ではあるんだけど、こういう風な所に落ち着いた。UxU 0.2.6で採用した方法は以下の通り。
- 上記の方法でJavaScriptファイルの内容を文字列として取得。
- それをmozIJSSubScriptLoaderに渡すコンテキストオブジェクトのプロパティとして格納。
- そのコンテキストのプロパティとして格納されているスクリプトを
eval()するだけのスクリプトをパッケージに含めておき、mozIJSSubScriptLoaderで読み込んで実行。
実際のコードはこんな感じ。
var loader = Components
.classes['@mozilla.org/moz/jssubscript-loader;1']
.getService(Components.interfaces.mozIJSSubScriptLoader);
this.include = function(aSource, aEnvironment, aEncoding) {
var encoding = aEncoding || this.getPref('extensions.uxu.defaultEncoding')
var script = this.readFrom(aSource, encoding) || '';
var env = aEnvironment || this.environment;
env._subScript = script;
loader.loadSubScript(
'chrome://uxu/content/test/helper/subScriptRunner.js?includeSource='+
encodeURIComponent(aSource)+
';encoding='+encoding,
env
);
};
subScriptRunner.jsというファイルの内容は、たったこれだけ。
if (_subScript) eval(_subScript);これで、mozIJSSubScriptLoaderで普通にスクリプトを読み込ませるのと同じような結果になる。
さらに追記。仕様が変更されて、file:とresource:は使えるようになったそうだ。でもdata:は相変わらずダメなので、今までdata:でやってたものはここに書いたような何らかの方法で代替するしかないと思う。
さらにさらに追記。evalInSandboxを使う方法もあるそうだ。
さらにさらにさらに追記。evalの機能についてFirefox 3.1でまた変更があったようだ。
XHTMLルビサポートで文字の均等割り付けに対応したよ - Mar 13, 2008
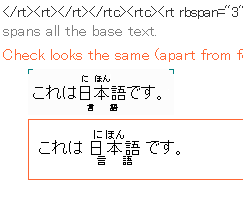
XHTML Ruby Supportで、ルビベースよりルビテキストが短い時や、ルビテキストよりルビベースが短い時などに、均等割り付けを行うようにしました。
 このスクリーンショットはW3Cのテストケースの物ですが、下のルビの「言語」が今までなら中央寄せになっていたところ、ちゃんとルビベースに合わせて字間が広がってます。すぐ上にある「こうあるべき」という表示結果の例と比べても遜色ないことが分かってもらえるかと思います。このテストケースは複雑ルビも使っているので、ルビ実装の本家本元のIEでも表示できないですよ(多分)。
このスクリーンショットはW3Cのテストケースの物ですが、下のルビの「言語」が今までなら中央寄せになっていたところ、ちゃんとルビベースに合わせて字間が広がってます。すぐ上にある「こうあるべき」という表示結果の例と比べても遜色ないことが分かってもらえるかと思います。このテストケースは複雑ルビも使っているので、ルビ実装の本家本元のIEでも表示できないですよ(多分)。
てか、W3Cのテストケースのテスト結果のページ見たら、このアドオンを使った場合の結果が妙に優秀でワロタ(テスト自体は昨年9月の物のようで、注釈で文字の均等割り付けに非対応であると指摘されてる)。
「均等割り付けなんてtext-align:justifyでやりゃいいじゃん、何を今更……」と思う人もいるかもですが、text-justifyのような均等割り付けのアルゴリズム変更の手段がないGeckoでは、段落の最終行は常に左寄せになってしまうので、こういう場面では使えないんですよ。なので、今回は自前で地道に字間を計算して調整してます。計算の仕方は、ずっと昔に中野さんがブログで書いてた本物のtext-align:justifyの実装の解説を参考にしてるつもりです。詳しく知りたい人はjustifyTextメソッドのコードを見てください。
 @JOJOとかも、これで心おきなく楽しめます。
@JOJOとかも、これで心おきなく楽しめます。
あー、しかし北村さんがCSSでルビを擬似的に表示する方法を発表されてから、もう7年も経つのか……その頃生まれた子が今じゃ小学生ですよ? 僕は相変わらず独りでこんな事ばっかやってるというのにねぇ。
ウィンドウ全体を覆い隠してゴニョゴニョするためのライブラリを作った - Mar 10, 2008
ツリー型タブでタブバーの表示・非表示を切り替える時の画面のちらつきがUZEEEEEEEEEE!!というのは前々から把握してたんだけど、一時的に画面描画を止めるとかそういうのはJavaScriptのレイヤからは手が出せないっぽいので放置してた。AutoHideではC++あたりでXPCOMコンポーネントを作ってどうにかしてるようだけど、そんなん僕には作れないし。
でもよく考えたらHTML Canvas使って解決できるんじゃね? と思って、そういう物を作ってライブラリ化してみた。fullScreenCanvas.show()を呼ぶと、今のウィンドウの表示内容のスクリーンショットを貼り付けたような状態のCanvasがウィンドウ内の要素の最前面に表示されます。画面がチラつくような処理をその下でやって、終わったらfullScreenCanvas.hide()でCanvasを消す、という風にすると、ユーザにイヤンな思いをさせないでいろんな事ができるかも知れない。ブラウズ領域のスクロールバーの部分が描画されないのはどうにもならなかった。
以下、工夫した所。
- Minefield 3.0b5preではposition:fixedにしてもCanvasがブラウズ領域の描画内用の下に潜り込んでしまう。フレーム(iframe, browser, tabbrowser)があるとそっちの方が上に描画されてしまうようだ。というわけでGecko 1.9の時だけbrowser要素を動的に生成してその中にcanvasを置くようにした。
- Firefox 2でも、position:fixedを指定したcanvasがブラウズ領域の下に潜り込んでしまう。これは毎回positionプロパティの値を指定し直してやる事でうまく動くようになった。
- drawWindowは、フレームを含むwindowを指定した場合はサブフレームの中身まで描画するけど、Chrome Windowを指定した場合はbrowser要素やtabbrowser要素で形成されるサブフレームの中身が描画されない。しょうがないので、browser要素やtabbrowser要素を全部収集してループで一つずつ描画するようにした。
XULとCSSのポジショニングの組み合わせは、Gecko 1.9でもバッドノウハウの塊ですね。
Firefox 3のタブにFirefox 2と同じプレースホルダーを復元するライブラリと併せて、MITライセンスでの公開とします。
追記。canvasついでに(意味不明)、タブバーの後ろにcanvasを置いてうそっこ透過タブバーを実現してみた(描画内容が微妙にズレることがあるのは勘弁してください)。これで、ページの閲覧を邪魔されずにタブバーを使えるようになるだろうか?
複数のタブのドラッグ&ドロップを受け付けるAPI - Feb 27, 2008
マルチプルタブハンドラによる複数タブのドラッグ&ドロップに対応するためのAPIの説明を書いた。拡張機能作者の人は、なんかおもしろい使い方を考えてください。
なお、このAPIはバージョン0.2.2008022701以降で利用可能です。
マルチプルタブハンドラで複数タブのドラッグ&ドロップを実現する仕組み - Feb 26, 2008
まーこんな記事誰も読みたがらんだろうとは思いますが。ここ数日取り組んでたマルチプルタブハンドラでの複数タブの同時ドラッグ&ドロップ処理について一段落付いたので、やったことのまとめを文章で残しておこうかなと。
さて。タブのドラッグ&ドロップの処理になんかの機能や処理を加えようと思ったら、まず思いつくのは、gBrowser(tabbrowser要素)をnsDragAndDropのオブザーバとして利用するために定義されているonDragStart、onDragOver、onDragExit、canDrop、onDrop、getSupportedFlavoursあたりのメソッドを上書きするというやり方。実際、ツリー型タブではそうしてる。Tab Mix Plusの場合はもいっこ上のレベル、ondraggestureなどのイベントハンドラを書き換えてnsDragAndDropに渡すオブザーバそのものを入れ換えるという事をやってるけど、まあ、これも要するに同じことですね。
ただ、マルチプルタブハンドラの場合はその方法は使いたくなかった、というか、使えなかった。自分の使い方ではツリー型タブとの組み合わせが必須なんだけど、そうなると、もしマルチプルタブハンドラの実装を同様の方法でやってしまったら、組み合わせて使うと二つの拡張機能が同じ場所(nsDragAndDrop用のメソッド)を互いに上書きしようとするわけで、これはもう衝突すること間違いなしなワケですよ。だから何としても別の方法を考えなきゃならんかった。
Firefox 3のタブにFirefox 2互換のプレースホルダーを復元するライブラリ作った - Feb 22, 2008
Firefox 3でタブまわりの拡張機能の作りやすさが深刻なまでに低下した問題について、バグを立ててみたものの、余裕で放置食らってて、もう気づいてもらえることに期待するのが間違いなんだなとようやく悟ったので、諦めてFirefox 3のタブの中の要素構造をFirefox 2互換にするライブラリを作った。
上記3つのファイルを拡張機能の中に放り込んで、オーバーレイでtabFx2Compatible.xulを読み込ませるだけで使える。ツリー型タブや情報化タブのようにloadイベントのタイミングで初期化をするアドオンであれば、それ以外何も手を加えなくても、Firefox 2のタブを前提にしたコードのままでFirefox 3上で動くようになる。はず。あと、複数のアドオンで異なるバージョンのライブラリが読み込まれた場合は、その中で最新の物を有効にするようにしてある。
Windows用のMinefield Beta3でしか動作確認してない。
というわけでこれを組み込んでツリー型タブと情報化タブを更新した。
Firefox 3の更新情報通知の新機能に対応してみた - Feb 20, 2008
Firefox 3では更新情報の通知で具体的な説明文を配信できるということで、実験というか実践というか練習というかともかくそういう目的もあって、自前で公開してる方でもこの機能を使うようにしてみた。
問題は更新情報をどこに置くかということ。Firefox 3の新機能は、指定されたURLのXHTML文書をXSLTでサニタイズしてから表示するという物なので、既存のHTMLをそのまま参照させることは残念ながらできない。そこで、幸いというかなんというか、Rewind/Fastforward Buttons用に勝手SITEINFOを提供しようと思ってBlosxomで簡単なWikiっぽいものを作ったばかりだったので、これを流用して解決することにした。ここに更新情報を置いてflavourでapplication/xhtml+xmlで出力するようにしたあと、RewriteRuleで日本語版は日本語版・それ以外の言語は全部英語版に飛ばしている。早速戻る/進むサムネイルをアップデートしてみたところ、ちゃんと情報が表示されることが確認できた。
ところで、今までは更新情報のHTMLからupdate.rdfを生成するのに秀丸マクロを使ってたんだけど、このWikiっぽいものに更新情報を載せるというステップが加わるとさすがに秀丸マクロじゃ辛い。ということで、思い切ってMozilla用のJavaScriptに移植してみた。自作の偽DOM風サブルーチンじゃなくて本物のDOM、それもXPathとかバリバリ使いまくれるので、非常に楽だった。こんなだったらもっと早くにやっときゃ良かった。
McCoy用のアドオンにすればMcCoyだけで一連の作業を半自動で行えるようになるけど、今のところはまだそこまでたどり着けてない。そこは今後の課題ということで……
アドオンコンテストの結果がやっと発表された - Feb 13, 2008
昨年11月にエントリーして([1]、[2])たFirefox 2アドオンコンテストの結果がやっと発表されたよ。ずいぶん遅かったなあ……
結論から言うと、かすりもしませんでしたイヤッホー!
というわけでMozillaのえらい人にはやっぱりなれそうもないので今後はもえじらのエロイ人としてアイデンティティを確立していこうかなと思います。迷惑ですかそうですか。
しかしグランプリには選ばれなかったとはいえ、15人中3人は日本人か。国内シェアのわりには健闘してるよね。
Thunderbirdでメールの本文を文字列として取得する - Feb 06, 2008
nsIMsgDBHdrとnsIMsgFolderからメールの本文を文字列として取得する方法をあれこれ試してみてこんな感じのところに辿り着きましたとさ。