Latest topics 近況報告
たまに18歳未満の人や心臓の弱い人にはお勧めできない情報が含まれることもあるかもしれない、甘くなくて酸っぱくてしょっぱいチラシの裏。RSSによる簡単な更新情報を利用したりすると、ハッピーになるかも知れませんしそうでないかも知れません。
 の動向はもえじら組ブログで。
の動向はもえじら組ブログで。
宣伝。日経LinuxにてLinuxの基礎?を紹介する漫画「シス管系女子」を連載させていただいています。
以下の特設サイトにて、単行本まんがでわかるLinux シス管系女子の試し読みが可能!

FUEL使ったんだ…… - May 16, 2009
FUEL の Window/Tab 周りのハンドラは Firefox 3 では使うな - 8時40分が超えられない - subtech
書籍の中で詳しく解説しといてナンですが、アレをほんとに使う人がいたのか!ということにむしろ驚いてますよってなもんです。
まあ言う人に言わせれば、NSPRやらNeckoやらのよくわからない物が何層も積み重なった上にあるFirefoxを使うということ自体が「しんじらんねー」な感じなんでしょうけども。
ツリー型タブとマルチプルタブハンドラのAPIドキュメントの追加 - May 16, 2009
not enough memory - snj: 最近,Firefoxはもっと拡張間で連携プレーした方が良いんじゃないかって思ってきた....
リンク先に書かれてる話からは少しズレる。どちらかというとこの前書いた互換性の話の方だ。
アドオン同士で連携するには、機能が使いやすくまとまってるということが当然必要だけど、それだけでなく、外部から安心して使えるということも非常に重要だと思う。公開されていて、今後のアップデートでも後方互換性が保証されていないと、安心して使えない。「ソースを掘り返してこういう機能を見つけたから使ってみてるけど、これって知らんうちに削除されてしまったりしないか?」という不安があってはいけない。機能が「今のバージョンにあるかないか」ではなく、「今後もあり続けるのかどうか」が重要だと思う。
ツリー型タブは以前からいくつかAPIを公開してはいたけど、基盤になる処理をもっと公開APIとして表に出すことにした。公開した物は原則として後方互換性を維持していく方針でいる。
マルチプルタブハンドラの方も地味にAPIを整備している。
もう僕は疲れたんで、この辺使ってよろしくやってくれってことで……
他のアドオンと連携しやすくするためのライブラリを作ってみた - May 13, 2009
マルチプルタブハンドラについてRockridge氏ほかから「メニューをカスタマイズできるようにしてくれ」という要望が挙がっていたのだけれども、Menu Editorという素晴らしいアドオンがあるのに自前で同じような機能を再実装するのは徒労感しか無いなあと思ったので、開き直って、マルチプルタブハンドラの設定ダイアログを以下のようにしてみた。
- Menu Editorがインストールされていなければ「Menu Editorをダウンロードする」リンクを表示する。
- Menu Editorがインストールされていれば「Menu Editorの設定を開く」ボタンを表示する。
Menu EditorのAPIをよく分かってないので(ていうかそもそも公開APIなのかどうかも知らない)、タブ選択時のメニューをカスタマイズできるようにするためにちょっと強引な方法を使ってる。
で、同じようなこと(他のアドオンの有無を調べた上で設定を開く)を何度も書きたくなかったので、設定ダイアログに加えた変更の要点を他のアドオンと連携しやすくするためのライブラリとして分離してみた。
if (window['piro.sakura.ne.jp'].extensions.isInstalled('my.extension.id@example.com') &&
window['piro.sakura.ne.jp'].extensions.isEnabled('my.extension.id@example.com'))
window['piro.sakura.ne.jp'].extensions.goToOptions('my.extension.id@example.com');アドオンがインストールされているかどうか・有効か無効かを調べるだけならFUELで事足りるので、あまり使い出がないといえば使い出がない。まあThunderbird 2あたりでだったらニーズがあるかもだけど。
ちなみにFUELで書く場合、アドオンがインストールされているかどうかはApplication.extensions.has('my.extension.id@example.com')、有効か無効かはApplication.extensions.get('my.extension.id@example.com').enabledで分かる。設定ダイアログのChrome URLを調べるAPIはなくて、それでこのライブラリを作ることにした次第です。
swapBrowsersAndCloseOtherの変更への追従と、メソッドの動的な書き換えのメリット・デメリット - Apr 30, 2009
以前書いたtabbrowser要素のswapBrowsersAndCloseOther()メソッドの上書きの話で書いてたサンプルが使えなくなっていたので直した。というか自作アドオンの機能を使おうとして正しく動かなかったのでコードを改めて見てみて、メソッドの書き換えの対象になってる箇所に変更があった事に気付いた(4月16日に変更が行われていたようだ)。
以下は、Shiretoko 3.5b5preに合わせて修正した後のバージョンのサンプルコード。
if ('swapBrowsersAndCloseOther' in aTabBrowser) {
eval('aTabBrowser.swapBrowsersAndCloseOther = '+
aTabBrowser.swapBrowsersAndCloseOther.toSource().replace(
'{',
'$& MyAddonService.destroyTab(aOurTab);'
).replace(
'if (aOurTab == this.selectedTab) {this.updateCurrentBrowser(',
'MyAddonService.initTab(aOurTab); $&'
)
);
}if (aOurTab == this.selectedTab)を目印にして「タブを入れ換えた後の再初期化処理」を入れてたんだけど、同じif文がこれより前の位置に増えたせいで、コードの挿入位置がずれてしまい、本来期待していた順番とは異なる順番で処理が行われてしまっていた。if文の中まで目印に含めるようにして一応回避したけど、これはこれで、if文の中を書き換えるアドオンがあると破綻してしまう可能性があるわけで……何かいい方法はないものだろうか。
今回の場合に限らず、「メソッドの入れ替えではなく動的な書き換えを行う」やり方には、こういう変更に逐一追従しなくてはならないという弱点がある。メソッドのインターフェース(引数の数や返り値)はそうそう変わらなくても、中身は結構頻繁に変わる。なので、気をつけておかないといけない。
もう1つの弱点として、書き換え対象のメソッドの中で参照されている変数がそのメソッドが定義された変数スコープからしか参照できないものであった場合に、それへの対処も必要となる。その変数の値がグローバルな名前空間からアクセス可能なものであれば、メソッドの書き換え時にその変数を同時に宣言し直してやればいいんだけど……
(function() {
var attrName = 'foo';
window.ExampleAddonService = {
method : function(aNode) {
aNode.setAttribute(attrName, true);
}
};
})();
// メソッドの書き換えには成功するが、attrNameという変数が
// 見つからなくなってしまうので、実行時にエラーになる
eval(
'window.ExampleAddonService.method = '+
window.ExampleAddonService.method.toSource().replace(
'{',
'{ AnotherAddonService.preProcess(aNode);'
)
);この例のような場合になると、もうお手上げ。
それでも動的なメソッドの書き換えの方を僕が積極的に使う最大の理由は、同じやり方でメソッドを書き換える他のアドオンとの互換性を維持するためだ。別名で元のメソッドを保持しておくやり方の場合、他のアドオンが元のメソッドの名前で関数オブジェクトを取得しても、その関数の内容は元のメソッドとは全然違うから、書き換えられなくて動かなくなる、という事態が起こり得る。それを避けるためには、上の例のようなお手上げな事例を除き、可能な限り元のメソッドを動的に書き換えた方が良いということになる。
アドオン用のミニマルなアニメーション実行用マネージャ - Apr 08, 2009
トゥイーンの話を受けてごろたんがさらに発展的な話を書いてくれた。で、「ほうほう、こういうのをeasingと言うのか……」と自分の無知っぷり&何も知らんくせに偉そうなことを語る厚顔さに恥じ入りながら先のエントリを少し手直しした。
で、JSTweener という Tweener (as3 のモーショントィーンライブラリ) 互換のライブラリを使うと、標準で様々な easing 関数が利用できたり、タイマーが一つなので、数百, 数千オブジェクトをモーションさせるときにはだいぶ高速になる。
というのを読んで、確かに先のエントリに書いた物はいっこいっこのタブごとにタイマー走らせるから効率悪いよなあ、と思い、1個のタイマーだけで複数のアニメーションを走らせるための簡単なライブラリを作ってみた。ツリー型タブの開発版にも早速組み込んでる。
window['piro.sakura.ne.jp'].animationManager.addTask( )にアニメーション用の関数その他の引数を渡してやると、それを共通のタイマーで処理する、というごく単純なもの。- easing関数を使いやすいように、アニメーション用関数にはeasing関数が受け取るのと同じ形式の引数が渡る。
- アニメーションを途中で止めたい時は
window['piro.sakura.ne.jp'].animationManager.removeTask( )で関数の登録を解除してやる。
クロージャ使って書くこと前提の不親切なAPIですんません……
今更聞けない可変フレームレートなトゥイーンの基本 - Apr 08, 2009
1つ前のエントリに書いた、可変フレームなトゥイーン効果の実装の話。
今時は便利なJavaScriptのアニメーション用ライブラリが色々あるからわざわざ自分で書くような必要はないんだろうけど、自分はほんの一箇所だけのためにライブラリ全部突っ込むというのは気が引けるタイプなので、ピンポイントな実装とその理屈を(雑学として)書いておこう。
先に、タブのインデント幅変更の処理の完成したものを貼っておく。説明を簡単にするためにちょっと省略してる。
indentDuration : 200,
updateTabIndent : function(aTab, aProp, aIndent)
{
this.stopTabIndentAnimation(aTab);
var startIndent = this.getPropertyPixelValue(aTab, aProp);
var delta = aIndent - startIndent;
var duration = this.indentDuration;
var startTime = Date.now();
aTab.__treestyletab__updateTabIndentTimer = window.setInterval(function(aSelf) {
var progress = Math.min(1, (Date.now() - startTime) / duration);
var powerForStyle = Math.sin(90 * power * Math.PI / 180);
var indent = (progress == 1) ?
aIndent :
startIndent + (delta * powerForStyle);
aTab.setAttribute(
'style',
aTab.getAttribute('style')+';'+
aProp+':'+indent+'px !important;'
);
if (progress == 1) aSelf.stopTabIndentAnimation(aTab);
}, 10, this);
},
stopTabIndentAnimation : function(aTab)
{
if (!aTab.__treestyletab__updateTabIndentTimer) return;
window.clearInterval(aTab.__treestyletab__updateTabIndentTimer);
aTab.__treestyletab__updateTabIndentTimer = null;
},
getPropertyPixelValue : function(aElement, aProp)
{
var style = window.getComputedStyle(aElement, null);
return Number(style.getPropertyValue(aProp).replace(/px$/, ''));
},
なんでCSSOM使ってないの、って所にはツッコまないように。
アニメーションというと、つまりはちょっとずつ値を変えて再描画するということで、単純に考えたら多分こうなる。
function doAnimation(aElement, aStart, aEnd)
{
for (var i = aStart; i < aEnd; i++)
{
aElement.style.marginLeft = i+'px';
}
}でもこれはダメ。CSSのプロパティを変更しても、その状態が描画されるより前に次の値がセットされてしまうので、間のアニメーションがアニメーションにならない。(CSSのプロパティが変更された瞬間に再描画する実装だったらこれでもいいかもだけど、少なくともGeckoではダメ。)
もうちょっと改良すると、こう。
function doAnimation(aElement, aStart, aEnd)
{
var margin = aStart;
var timer = window.setInterval(function() {
aElement.style.marginLeft = (margin++)+'px';
if (margin == aEnd) {
window.clearInterval(timer);
}
}, 10);
}こういう風にタイマーを使ってやれば、きちんと各コマが描画されるようになる。
しかしこのやり方だと、最初の値から最後の値までの全コマが必ず描画される(=フレームレート固定)ので、貧弱な環境だとものすごい遅いアニメーションになってしまう。上の例だと、10ミリ秒ごとに1ピクセルずらして、というのを移動距離の分だけ繰り返すことになってしまう。
「高速な環境ではたくさん描画していいけど、低速な環境だと再描画を減らしてほしい。とにかく、1回のアニメーションは決まった時間の中できちんと終わらせたい。」これが可変フレームレートの基本的な考え方。
可変フレームレートにする場合、描画と描画の間にどれだけ時間がかかったか、というのが鍵になる。
JavaScriptのsetIntervalのタイマーは、(少なくともGecko/SpiderMonkeyでは、)仮に実行間隔を10ミリ秒にした場合、実際には「1回目の処理の時間」+「10ミリ秒のインターバル」+「2回目の処理の時間」+「10ミリ秒のインターバル」……という風な感じで時間が過ぎていく。アニメーションにかける全体の時間が分かっているなら、「n回目の描画開始時の時点で、アニメーションにかける時間全体の何%が過ぎたか」をまず計算して、移動量をそのパーセンテージから求めてやればいい。
function doAnimation(aElement, aStart, aEnd)
{
var delta = aEnd - aStart;
var duration = 200; // アニメーション効果全体を200ミリ秒で終わらせる
var startTime = Date.now(); // (new Date()).getTime() と同等
var timer = window.setInterval(function() {
var progress = Math.min(
1,
(Date.now() - startTime) / duration
);
var margin = (progress == 1) ?
aEnd :
aStart + (delta * progress) ;
aElement.style.marginLeft = margin+'px';
if (progress == 1) {
window.clearInterval(timer);
}
}, 10);
}これで、可変フレームレートのアニメーションになった。progressはアニメーションの進行状況を示していて、0(開始時点=0%)から1(終了時点=100%)の間の値を取る。開始時の値と終了時の値の差にこれをかけてやれば、「今の時点ではこれだけ移動してるはず(その位置に描画すればよい)」ということが分かるワケ。(ちなみにこの時点で、値が増加していくのか減少していくのかどっちなんだ、ということも気にせずに済むようになっている。)
この時点では、値の変化率は一定なので、理科の時間に習う「等速直線運動」ってやつになっている。実際のUIでこれをそのまま使うとちょっと味気ないので、もうちょっとかっこよくしてやりたくなるところだ。可変フレームレートならそれも簡単にできる。
よくあるのは、「最初はすごい速度で飛んできて、最後はフワッと着地する」みたいな効果だろう。これは三角関数のsin()やcos()を使えば簡単に計算できる。
円と複素数平面の勉強をしたことがあれば、0°から90°の間を1°ずつ動く間に、Xの値は「最初はゆっくりと、最後は急速に」Yの値は「最初は速く、最後はゆっくり」増加していくことが分かるだろう。sin(θ)やcos(θ)を使えば、この「XやYの値の変化率」を取り出して利用できる。
例えば「最初は速く、最後はゆっくり」のアニメーションなら、上の例の(delta * progress)の所を(delta * Math.sin( (progress * 90) * Math.PI / 180 ))にすればいい。これで、0°から90°までの間のYの値の変化率に応じた移動量になる。(Math.sin()やMath.cos()は角度をラジアンで指定しないといけないので、θ×π÷180で度数をラジアンに変換している。)
以上、中学や高校で勉強する数学って案外無駄にならないんだよ、というお話でした。
ちなみに、aStart + (delta * progress)の所あたりを任意の式に置き換えれば、動き方を等速直線運動や等加速度運動やはね回る等の色んな形に変えることができる。これを、「<ruby><rb>最初の値</rb><rp>(</rp><rt>Start</rt><rp>)</rp></ruby>・<ruby><rb>値の最終的な変化量</rb><rp>(</rp><rt>total Change</rt><rp>)</rp></ruby>・<ruby><rb>アニメーションにかけたい時間</rb><rp>(</rp><rt>Duration</rt><rp>)</rp></ruby>・<ruby><rb>現在までに過ぎた時間</rb><rp>(</rp><rt>Time</rt><rp>)</rp></ruby>(最後の2つから現在の進度が分かる)という4つのパラメータを受け取り現在の値を返す関数」として定義した物をeasing関数と呼ぶそうで、世にある多くのアニメーションライブラリは、このeasing関数を入れ替えることで色んなエフェクトを得られるようにしたもの、と言うことができる。
……という風に読み解いてみると、普段使ってるライブラリが一体何をどのように処理しているのか分かっておもしろいんじゃないでしょうか。僕はライブラリ使ってませんが。
追記。Norahさんのこれって yield 使ったらダメなんだろうか?
というコメントを見た。べつに使っちゃダメってことはないし、むしろ自分も一瞬「あれ、これyieldで書けるんじゃね?」と思ったんだけど、どっちにしろタイマーでループ回すという事には変わりないし、そうなるとここで書いてるくらいの規模だとコードの量が無駄に増えるだけって気がしたので、そのままタイマーだけで書いた次第です。
追記。easing関数の説明を間違えてたので修正しました……
getBoundingClientRect()とgetBoxObjectFor()で取れる座標の違い - Mar 31, 2009
trunkでとうとうgetBoxObjectForがエラーを吐くようになってしまった - alice0775のファイル置き場 - Yahoo!ジオシティーズ
これを見て焦って今頃になってやっと調べた。
パッチによると、nsIDOMNSDocumentからgetBoxObjectFor()が消えて、nsIXULDocument専用のメソッドになった。ということなので、HTMLDocumentでgetBoxObjectFor()を使っているコードは全滅だ。何とかして代わりの方法を見つけないといけない。
document.getBoxObjectFor(element)で取れるのはnsIBoxObject、element.getBoundingClientRect()で取れるのはnsIDOMClientRectで、インターフェースが違う。
| 取りたい値 | nsIBoxObject | nsIDOMClientRect |
|---|---|---|
| ボックスの幅 | box.width | rect.right-rect.leftまたはrect.width |
| ボックスの高さ | box.height | rect.bottom-rect.topまたはrect.height |
| ボックスの左上の点のX座標(ドキュメントの原点基準) | box.x+左ボーダー幅 | rect.left+window.scrollX |
| ボックスの左上の点のY座標(ドキュメントの原点基準) | box.y+上ボーダー幅 | rect.top+window.scrollY |
| ボックスの右下の点のX座標(ドキュメントの原点基準) | box.x-左ボーダー幅+box.width | rect.right+window.scrollX |
| ボックスの右下の点のY座標(ドキュメントの原点基準) | box.y-上ボーダー幅+box.height | rect.bottom+window.scrollY |
| ボックスの左上の点のX座標(ビューポートの原点基準) | box.x+左ボーダー幅-window.scrollX | rect.left |
| ボックスの左上の点のY座標(ビューポートの原点基準) | box.y+上ボーダー幅-window.scrollY | rect.top |
| ボックスの右下の点のX座標(ビューポートの原点基準) | box.x-左ボーダー幅+box.width-window.scrollX | rect.top |
| ボックスの右下の点のY座標(ビューポートの原点基準) | box.y-上ボーダー幅+box.height-window.scrollY | rect.bottom |
nsIDOMClientRectのwidthとheightはどうもGecko 1.9.1以降でしか使えないっぽい。
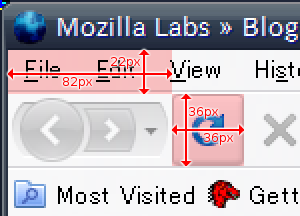
例えば今使ってる環境のdocument.getElementById('reload-button')の場合はこんな感じ。 この時の値は以下の通り。
この時の値は以下の通り。
| nsIBoxObject | nsIDOMClientRect |
|---|---|
| box.width==36 | rect.width==36 |
| box.height==36 | rect.height==36 |
| box.x==83 | rect.left==82 |
| box.y==23 | rect.top==22 |
| rect.right==118 | |
| rect.bottom==58 |
xとleft、yとtopの間にずれがあるのは、nsIBoxObjectのxとyがいわゆるborder-box(border + padding + contentのボックス)ではなくpadding-box(padding + contentのボックス)基準であるからということらしい。nsIBoxObjectからborder辺の座標を取るには、getComputedStyle()でborderの幅を取って計算してやらないといけない。nsIBoxObjectもnsIDOMClientRectも、これら以外のプロパティはborder-box基準のようだ。
で、上の表には書いてないけど、nsIBoxObjectにはscreenXとscreenYというプロパティがあって、こちらで取れる画面上の座標もborder-box基準。そして、nsIDOMClientRectにはこれらプロパティが無いので、画面上の座標を取ることができない。
大まかに言って、nsIBoxObjectのxはnsIDOMClientRectのleft、nsIBoxObjectのyはnsIDOMClientRectのtopに読み替えて差し支えない。となると、残る問題は、screenXとscreenYに相当する値をどう取るかだ。
で、試行錯誤の結果、以下のようなコードができあがった。
function getBoxObjectFor(aNode)
{
// getBoxObjectFor() がある時はそれを使う。
if ('getBoxObjectFor' in aNode.ownerDocument)
return aNode.ownerDocument.getBoxObjectFor(aNode);
var box = {
x : 0,
y : 0,
width : 0,
height : 0,
screenX : 0,
screenY : 0
};
try {
var rect = aNode.getBoundingClientRect();
var frame = aNode.ownerDocument.defaultView;
box.x = rect.left + frame.scrollX;
box.y = rect.top + frame.scrollY;
box.width = rect.right-rect.left;
box.height = rect.bottom-rect.top;
// 親フレームの要素を辿っていく。
box.screenX = rect.left;
box.screenY = rect.top;
var owner = aNode;
while (true)
{
frame = owner.ownerDocument.defaultView;
owner = getFrameOwnerFromFrame(frame);
if (!owner) {
// 最上位のフレームまで来てしまったら、仕方ないのでwindowのプロパティを使う。
// でもウィンドウの枠の外側の座標なので、激しくずれる。
box.screenX += frame.screenX;
box.screenY += frame.screenY;
break;
}
if (owner.ownerDocument instanceof Ci.nsIDOMXULDocument) {
// XULのドキュメント中の要素なら画面上の正確な位置を取れる。
let ownerBox = owner.ownerDocument.getBoxObjectFor(owner);
box.screenX += ownerBox.screenX;
box.screenY += ownerBox.screenY;
break;
}
let ownerRect = owner.getBoundingClientRect();
box.screenX += ownerRect.left;
box.screenY += ownerRect.top;
}
}
catch(e) {
}
return box;
}
function getFrameOwnerFromFrame(aFrame)
{
// window.parentでは、<browser type="content"/> の内容の
// フレームからは親を辿れない。
// nsIDocShellTreeItemを経由すれば可能。
var parentItem = aFrame
.QueryInterface(Ci.nsIInterfaceRequestor)
.getInterface(Ci.nsIWebNavigation)
.QueryInterface(Ci.nsIDocShell)
.QueryInterface(Ci.nsIDocShellTreeNode)
.QueryInterface(Ci.nsIDocShellTreeItem)
.parent;
var isChrome = parentItem.itemType == parentItem.typeChrome;
var parentDocument = parentItem
.QueryInterface(Ci.nsIWebNavigation)
.document;
// フレームに結びついてるiframe要素を直接取る方法が分からないので、
// 泥臭い方法を……
var nodes = parentDocument.evaluate(
'/descendant::*[contains(" frame FRAME iframe IFRAME browser tabbrowser ",'+
'concat(" ", local-name(), " "))]',
parentDocument,
null,
XPathResult.ORDERED_NODE_SNAPSHOT_TYPE,
null
);
for (let i = 0, maxi = nodes.snapshotLength; i < maxi; i++)
{
let owner = nodes.snapshotItem(i);
if (isChrome && owner.wrappedJSObject) owner = owner.wrappedJSObject;
if (owner.localName == 'tabbrowser') {
let tabs = owner.mTabContainer.childNodes;
for (let i = 0, maxi = tabs.length; i < maxi; i++)
{
let browser = tabs[i].linkedBrowser;
if (browser.contentWindow == aFrame)
return browser;
}
}
else if (owner.contentWindow == aFrame) {
return owner;
}
}
return null;
}これにさらにborder幅によるズレとかposition:fixed;の場合への対応とかも盛り込んだ物を、ライブラリにしてみた。見ての通りchrome特権をバリバリに使ってるので、このコードはアドオンの中でしか動かない。画面上の絶対位置が必要になる場面なんてのはアドオンの場合くらいだろうから、別に問題ないと思うけど。
screenXとscreenYに相当する値を取るためにけっこう面倒なことをしているので、オーバーヘッドがきっと半端ない。nsIDOMClientRectの持ってる情報だけで済む場合はそれだけ使った方がいいと思う。
ちなみに、安直な発想でXULDocument.getBoxObjectFor.call(HTMLDocument, HTMLElement)というのも考えてみたけど、これは実際には使えない。残念。
Firefox 3.5 on Mac OS Xのタイトルバーまわりの新機能 - Mar 24, 2009
以前、Mac OS X上でタイトルバーとツールバーがくっついた様な見た目を実現するためにFirefox 3から導入されたactivetitlebarcolor属性とinactivetitlebarcolor属性について調べたけど、このあたりの仕組みがFirefox 3.5ではまた変わった。Firefox本体に同梱されるテーマでは上記の仕組みは使われなくなって、代わりに-moz-appearanceプロパティの-moz-mac-unified-toolbarという値が指定されている。
-moz-appearance: -moz-mac-unified-toolbarと指定されたtoolbar要素は、外観が自動的にUnified Toolbarになる。- と同時に、そのtoolbar要素が含まれているウィンドウのタイトルバーも自動的にUnified Toolbarスタイルになる。
- Unified Toolbarスタイルになったタイトルバーの色は、ウィンドウがアクティブな時は
-moz-mac-chrome-active、ウィンドウがアクティブでない時は-moz-mac-chrome-inactiveになる。 - 一旦Unified Toolbarスタイルが適用されたウィンドウは、後から当該toolbar要素に
-moz-appearance: none等を指定してUnified Toolbarでなくした後も、タイトルバーはUnified Toolbarスタイルのままになる。
最後の項の挙動はひょっとしたら今後変わるかもしれない。スタイル指定の意味合い的には、Unified Toolbarが存在しなくなったらタイトルバーの表示も元に戻すべきだろうし。とりあえず2009年3月24日時点のビルドではこうだった、ということで。
ちなみに、activetitlebarcolor属性とinactivetitlebarcolor属性は、今の所はFirefox 3.5でもまだ使えるみたい。
XPCOMのRubyバインディング - Mar 15, 2009
僕をRubyの人にさせるんだったらRXPCOMでも作ってくんないと無理ですよ!(←Ruby覚えてもアドオン開発以外やる気なしなのか!) とかなんとかこないだ会社で言ってたけど、調べてみたらもうありました、rbXPCOM。
Firefox拡張機能開発チュートリアルが世界に羽ばたいたようです - Mar 12, 2009
Mozilla Fluxで取り上げられてて知ったけど、いつかのチュートリアルがMDCに掲載されたようです。英訳して使いたいというオファーがあったところまでは把握してたけど、その後どうなったかまでは知らなかった。
2、3、4章の頭にクレジットが入ってるから会社の宣伝になってくれるかも?と思ったけど、これ英語ですから! 日本の人は見ませんから!(しょぼーん)
可知さんのライセンスの話もちゃんと英訳されてる。この付録のパートは外した方がいいんじゃないの的な話もあるみたいだけど、個人的には、ライセンスのことがよく分からなくて手を出さないという人がいるんじゃないかとか、よく知らないままライセンス違反してしまう人が出てきやしないかとか、ライセンスがついてないコードが世に出ても自分のアドオンの中に取り込めないからできればみんなライセンスをきちんと設定しといてほしいなあとか、そういう事を考えて付録にしてもらってたので、できれば今後も残しておいて欲しいところだ。
ざっと見て2カ所誤記を見つけた(もしかして元の日本語版にあったミスだろうか……)ので直しておいた。
ディスカッション用のページを見るに、現状の「Firefox拡張機能開発チュートリアル」の英訳版はあくまでスタートラインで、これを叩き台にしてもっと内容を拡充したいという意向があるようだ。でもこれにはちょっと複雑な思いがある。元はといえばSoftware Design誌に掲載するために書かれた記事なので、紙面の都合上だいぶコンパクトに内容をまとめてあって、物足りない部分は多々あると思うんだけど、逆に言うと、「最低限これだけ押さえておかないと」っていう点に厳選して書いてなおこれだけの分量があるので、無闇に内容を書き足すと「こんな長いの読んでらんないよ!」と初学者をウンザリさせてしまうんじゃないかと僕は危惧してる。(という風なことをコメントに書き足してみた)
ともあれ、非英語圏発のコンテンツが大きく取り上げられる事ってあまり多くないと思うので、感慨深いです。