Latest topics 近況報告
たまに18歳未満の人や心臓の弱い人にはお勧めできない情報が含まれることもあるかもしれない、甘くなくて酸っぱくてしょっぱいチラシの裏。RSSによる簡単な更新情報を利用したりすると、ハッピーになるかも知れませんしそうでないかも知れません。
 の動向はもえじら組ブログで。
の動向はもえじら組ブログで。
宣伝。日経LinuxにてLinuxの基礎?を紹介する漫画「シス管系女子」を連載させていただいています。
以下の特設サイトにて、単行本まんがでわかるLinux シス管系女子の試し読みが可能!

ウィンドウにフォーカスするとタブの色が変わる(Colors of tabs is changed when the window is focused/unfocused!) - Jul 07, 2009
- Q
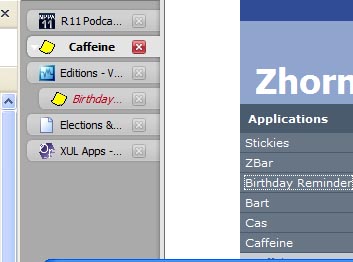
The minor bug is the changing of the background color of the tree bar. In the screen shot included you can see that it is light grey. But when I change focus to Firefox the tab becomes dark grey and all the tabs darken too.
(他のバグ報告と併せて)もう1つ些細な問題として、ツリー表示されたタブバーの色が上げられます。
 このスクリーンショットではタブは明るいグレーで表示されています。しかしFirefoxのウィンドウにフォーカスすると、タブが暗いグレーで表示されるようになり、他のタブの色も暗くなります。
このスクリーンショットではタブは明るいグレーで表示されています。しかしFirefoxのウィンドウにフォーカスすると、タブが暗いグレーで表示されるようになり、他のタブの色も暗くなります。- A
Do you talk about the changing of tab colors caused by focusing/unfocusing of Firefox window? Then, it is not a bug, but a design. The "Metal" theme (one of built-in theme of TST) is designed for Mac OS X. In the platform, any window which have no focus is shown with paled colors.
Firefoxのウィンドウにフォーカスしたりフォーカスを外したりした時の色の変化についての指摘であれば、それはバグではなく仕様です。ツリー型タブの組み込みテーマの1つである「Metal」はMac OS X用にデザインされており、Mac OS Xではフォーカスを持たないすべてのウィンドウは薄い色で描画されます。(つまり、その挙動に併せてタブの色が変わるというわけ。)
WindowsやLinuxだと確かに違和感あるか……
バイナリをBase64エンコードする - Jul 07, 2009
var file = Cc['@mozilla.org/file/local;1']
.createInstance(Ci.nsILocalFile);
file.initWithPath('C:\\temp\\target.jpg');
var fileStream = Cc['@mozilla.org/network/file-input-stream;1']
.createInstance(Ci.nsIFileInputStream);
fileStream.init(file, 1, 0, false);
var binaryStream = Cc['@mozilla.org/binaryinputstream;1']
.createInstance(Ci.nsIBinaryInputStream);
binaryStream.setInputStream(fileStream);
var bytes = binaryStream.readBytes(fileStream.available());
binaryStream.close();
fileStream.close();
var base64 = btoa(bytes);Bug 364586 - nsXmlRpcCLient.js conversion to base64 is slowで「JavaScriptでBase64エンコードするの遅いから組み込みの関数使えやゴラァ」と提出されていたパッチを見て知った。バイナリファイルの内容をバイト列の配列として読んでゴニョゴニョしなくても、単純に、バイナリのインプットストリームからreadBytes()でバイト列を文字列として取得してbtoa()にかければOK、だそうだ。試してみたら確かにちゃんといけた。
Vista-aeroとツリー型タブの共存(Vista-aero theme with Tree Style Tab) - Jul 06, 2009
- Q
It seems to collide with a Firefox Theme: Vista-aero. Is there a chance to fix this?
(ツリー型タブは)Vista-aeroというテーマと衝突するようです。この問題は解決されますか?
- A
Vista-aero modifies internal structure of Firefox too much, so, it is too hard to make Tree Style Tab compatible with the theme. I cannot take much time for the task. Instead, I recommend you to choose another theme which provides only appearance, not other features including buttons beside tabs.
Vista-aeroはFirefoxの内部構造を激しく変更するので、ツリー型タブをそのテーマと同時に動くように修正するのは非常に困難です。そのための時間を割く事が私にはできません。代わりに、タブの横のボタンなどの余計な機能を提供しない、単に見た目だけを変更するテーマと組み合わせて使う事をお勧めします。
テーマへの特別な対応は、あっさり解決できる場合を除いて、なるべくしない方向です。
タブのフォーカスをホイールスクロールで切り替える(A new option to move focus of tabs by wheel scrolling is required.) - Jul 06, 2009
- Q
One of the simplest features that I miss however is the possibility to scroll through the tabs using the mouse wheel. This is soooo convenient, try it out :-) TabKit, for example, includes this one and it adds so much to the browsing experience that I would never want to surf the web without it.
タブの上でホイールをスクロールしてタブのフォーカスを切り替える機能が欲しいです。
- A
Sorry, I have no plan adding the feature, because I hope to keep Tree Style Tab as simple as possible. This policy is based on reflection on my past mistakes about a too fat addon, Tabbrowser Extensions. I recommend you to use TST with other tiny addons providing the feature...
ツリー型タブを可能な限りシンプルに保ちたいので、そのような機能を加える予定はありません。このポリシーは、過去の肥大化したアドオン「タブブラウザ拡張」の開発における失敗についての反省に基づいています。私は、そのような機能を提供する他の小さなアドオンと一緒にTSTを使う事をお勧めします。
ツリーに関係ない機能の追加要望には基本的にこう回答してます。
「このツリーを閉じる」(A new button "Close This Tree" is required.) - Jul 06, 2009
- Q
One improvement I would like to see is an icon on the tab to close the entire tree, instead of having to right click and select "Close this tree".
メニューから「このツリーを閉じる」を選ぶ代わりに、ツリー全体を閉じるためのボタンが欲しいです。
- A
Did you try the action, clicking on "close" button when the tree is collapsed? Closing of the parent tab with collapsed children will close the entire tree by one action.
ツリーを閉じた状態でタブの「閉じる」ボタンをクリックしてみましたか? この操作でツリー全体を閉じる事ができます。
- Q
I have the options set to always have my tabs always expanded. It saves a few clicks... and I have plenty of screen real estate. So my tabs are never collapsed.
私はすべてのツリーを常に展開した状態にする設定にしています。なので、ツリーを閉じる事ができません。
- A
Hmm, OK, I realized what you are suffered from. However, I think I shouldn't add new buttons anymore into each tab because there are too less spaces...
If you told about a new toolbar button, then, this will help you:
TreeStyleTabService.removeTabSubTree(gBrowser.selectedTab);By another addon which provides customizable toolbar buttons or customizable shortcuts, you can do "close this tree" by the code.
タブの中があまりに狭いので、これ以上ボタンを追加するべきではないと私は思います。代わりに、カスタマイズ可能なツールバーボタンやキーボードショートカットを提供する他のアドオンでこのコードを使うと、現在のツリーを閉じる事ができます。
読み返してみるとなんともチンプンカンプンで的外れな回答だと思った。
WindowsとUbuntuのデュアルブートにしてた状態でWindowsを再インストールしたらWindowsでしか起動できなくなってしまった、という状態から復帰する手順 - Jun 23, 2009
MBRに書き込まれていたGRUBがNTLRDに上書きされてしまった状態からの、GRUBの修復手順。Ubuntu日本語チームのフォーラムに答えが書かれてた。
- UbuntuのLive CDで起動する。
- GNOME端末で sudo grub と入力、Enter。GRUBの対話インターフェースを起動する。
- find /boot/grub/stage2 と入力してEnter。すると(hd0,*) という感じの結果が表示される。
- 先程表示された結果を元に、root (hd0,*)と入力、Enter。
- setup (hd0) と入力、Enter。
- Ubuntu Live CDを抜いてマシンを再起動する。
あっさり直って良かった……
SAIで別のマシンで使ってたパレットを引き継ぐ - Jun 20, 2009
新PCにしてから一度もSAIを起動してなかったというかインストールすらしてなかったので、インストールした上で旧PCから救出した設定ファイルっぽいファイルを上書きして起動してみたところ、カラーパレットの中身がカラッポになってしまった。
他の部分はせいぜいペン先の太さ程度しかカスタマイズしてなかったのでまあ諦めてもいいんだけど、カラーパレットは……「これだ!」と思ったふぉくす子&さんだば子の色を控えてあったので、なくなるのはとても痛い。なのでどうにかしてインポートできないか試行錯誤してみた。
- SSTというツールを使えばSAIのカラーパレットをファイルとしてエクスポートしたり逆にインポートしたりすることができるらしいんだけど、現行最新版のSAI 1.1には対応してないらしい。
- そもそも、これを使おうと思ったら旧バージョンのSAIが正常に機能しており且つカラーパレットの中身が見えている環境が必要。それは僕の場合はつまり、HDDがイカレ気味な上に使えるビデオカードがないせいで死亡状態で放置しているWindows 2000マシンをどうにかして動く状態にしなきゃいけないってことだ。それは無理。
- カラーパレットの内容等はsai.ssdというファイルに保存されているそうなので、解析してみるか?と思ったけど、中身はバイナリでとても手に負えそうになかったので諦めた。
だいぶ諦めモードになったところで、「Windowsのユーザ名が同じだったら、別のマシンで使ってたsai.ssdを引き継げる」という情報に辿り着いた。実は以前のWindows 2000では主に「SHIMODA Hiroshi」というスペース混じりの長いアカウント名で使ってて、そういうアカウント名を考慮してないツールで時々苦労してたので、Vistaの新マシンではメインのアカウント名は「piro」にしていた。なので、SHIMODA Hiroshiという名前のアカウントを作ってそっちで旧環境から吸い出したSAIのインストールフォルダのsai.exeを起動してみたところ、ツール類の配置は初期化されてたけどパレットの中身は引き継がれた状態で起動できた。
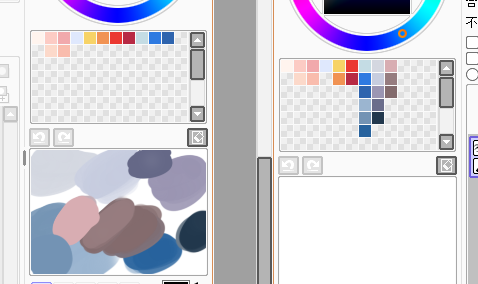
この状態のスクリーンショットを撮って「ペイント」で保存し、ユーザを切り替えて今のメイン環境の方でSAIを起動し直して、スポイトでちまちま色を拾い直すことで、パレットをどうにか引き継げた。
 画像の左側がスクリーンショットで、右側が今の環境のSAIのパレット。スクラッチパッドの中身は引き継ぎようがなかったので、ここの色もパレットに拾っておくことにした。
画像の左側がスクリーンショットで、右側が今の環境のSAIのパレット。スクラッチパッドの中身は引き継ぎようがなかったので、ここの色もパレットに拾っておくことにした。
UIに関して言えば、SAIのオレオレ設計は絵を描く時にはストレスなく使えていいんだけど、こういう設定まわりとかはオレオレ設計になってると非常に困る。Illust Studioに乗り換えてしまおうかとちょっと本気で思ったよ。
Fennecの構造 - Jun 19, 2009
Fennecのどんなところがマズいわけ?という話の中で、canvasがどうしてそこででてくるのか、Fennecって実際どんな作りになってるんだ、というツッコミを受けた。なので簡単に解説してみる。
しばらくソースを見るとだんだん分かってくるんだけど、要約するとこんな風になってる。
<window>
<html:canvas id="browser-canvas"/>
<box id="browsers" hidden="true">
<browser/>
<browser/>
...
</box>
</window>
Firefoxのtabbrowser要素に相当する物は主にJavaScriptで実装されている。canvasは現在フォーカスされているタブに対応するbrowser要素の内容を描画するための物で、1つだけしか存在しない。パンスクロールやズームは全てこのcanvasの再描画でまかなわれてる。ユーザの目に見えているのはこのcanvas要素で、実際のページの内容は画面外の非表示のbrowser要素の中に置かれている。
- ページの読み込みが完了した時→browser要素の内容を
drawWindow()でcanvasに描画する。 - パンスクロールする時→canvasを制御するコントローラにあたるJavaScriptオブジェクトが保持している座標情報を変更して、canvasに描画する範囲を変更する。
- ズームする時→canvasに描画する内容のズーム率を変える。
- ユーザがリンクをクリックした時→canvas上の座標、パンスクロールの位置、ズーム率の3つから、browser要素内の実際のページにおけるクリック位置を算出して、nsIDOMWindowUtilsの機能でマウスイベントを実際のページに送出する。
- アニメーション等で再描画が発生した時→browser要素の中にあるページ上で、再描画された箇所の座標情報を持ったMozAfterPaintイベントが発行される。それをFennecのイベントハンドラが検知して、パンスクロールの位置とズーム率を元に「再描画された箇所に対応するcanvas上の座標」を計算し、必要最低限の領域だけ再描画を行う。
何故こうなっているかというと、ズームとスクロールのパフォーマンスの問題かららしい。具体的には、Firefox 3以降のフルズームを使った場合、ズーム率を変えるごとにreflow(ボックスの位置等の計算)が発生してしまうなどのせいでパフォーマンスが落ちてしまうため、使い物にならない。そこで、高速な再描画ができるcanvasが使われることになったということのようだ。
だから現状では、FirefoxでcanvasとdrawWindow()を使った時に起こる問題が全部未解決のまま積み上がってる。例えばFlashなどのプラグインによって描画される箇所はスッポリ抜けるし、select要素のように独自の「ウィンドウ」を形成する物は見当違いの場所にポップアップが出る。そういった問題は当然解決されるべきだ(そして実際、Gecko 1.9.2以降で修正することを目指しているらしい)けれども、それって却って遠回りなんじゃないの? というのが、自分の率直な感想。
喧嘩の売り買い - Jun 17, 2009
Fennecは真のフルブラウザになれるか - Mozilla Fluxあたりを見ていて思った事。
喧嘩は売った方が負けとか、買った方が負けとか、色々考え方はあると思うけれども、性善説的な立場で安全側に倒した考え方として、僕は「喧嘩は買った方が負け」という結論の方を支持したい。
- 相手がなんだか気にくわない。この相手に喧嘩を売るべきかどうか?
- 相手に喧嘩を売られているように見える。この喧嘩を買うべきかどうか?
1のように考える人というのも世の中にはいると思う。いわゆる喧嘩っ早い人というのがこれなんだろう。でもどっちかというと、2の方が多いんじゃないかなと思う。「相手が喧嘩売ってきてんじゃん。じゃあ正当防衛みたいなもんで、こっちにだってやり返す権利があるでしょ?」と、自分の行動(喧嘩を買う)を正当化しやすいから、そうなるんじゃないかなあと思う。
しかし、1のように考える人が少なくて2のように考える人が多いのであれば、世の中に起こる諍いの数は1の人の人数よりは多くならないはずなのに、実際にはどうももっと沢山の喧嘩が起こっているように見える。なんだか、2の人同士が相手の言葉に過剰反応して「こいつ俺に喧嘩売ってんのか?」とヒートアップして、お互い「あいつの方が先に喧嘩売ってきたんだから、俺は悪くない」って言い合ってるケースが多いんじゃないかという気が、僕にはする。
2の人が喧嘩を始めるケースの多くは実は、売られた喧嘩を2の人が買ってるんじゃなく、2の人が自分から喧嘩を売ってしまってるんじゃないだろうか、ってこと。
2のタイプの人に「喧嘩売ってんのか?」と誤解されやすいような言葉遣いを敢えてしている・誤解を避けるための努力を無駄と考えて放棄しているWebモヒカンを、僕は上記リンク先のコメントに書いた程度以上には擁護できない。という話は本題から外れるので、さておく。
とにかく言いたいのは、自分としては売られた喧嘩を買っただけだと思っていても、傍目から見たら自分から喧嘩を売っているようにしか見えない、「喧嘩を買う」とは客観的には「喧嘩を売る」のと変わりない事なんじゃないの、ってことだ。そして、被害者意識に基づいて自分の行動を正当化しやすい分、自分自身の主観では「喧嘩を自分から売る」よりも「売られた喧嘩を買う」場合の方が、実行してしまう可能性は高いだろうと僕は思う。だから、「喧嘩は買わない」というのが結論になる。というわけ。
僕としてはよりお勧めなのは、3つめの選択肢。「そもそも、それを喧嘩と受け取らない」っていう選択だ。amachangとか「非モテSNS」の江上氏なんかは、善意悪意に関わらずいろんな物を片っ端から糧にして上り詰めているように僕には見える。片っ端から「喧嘩を買って」いたら、彼らはこうはなれなかっただろうなと僕は思う。
部分的なサムネイルって便利なんだろうか - Jun 16, 2009
Reinventing tabs for the browser · Alexander Limiに、A full thumbnail screenshot of a page is not really useful in identifying the page, especially if the page is mostly text.
(ページ全体のスクリーンショットのサムネイルは、ページを判別するのには実際の所便利ではない。特に、そのページのほとんどがテキストである場合は。)とあったので、試しに情報化タブのサムネイル表示機能について、ページの端から一定のピクセル数の部分を切り出してサムネイルにするモードを加えてみた。
理屈の上では、各Webサイトはページの左上にブランドロゴのようなものを置いている場合が多いから、この方が視認性が高まる、って事らしいんだけど……単純に慣れの問題なのか、あんまり視認性が上がったような気がしない。もしかしたらサムネイルがそもそも小さすぎるからなのかもしれない(32×32程度のサムネイルだったら、全体の縮小だろうが一部の縮小だろうが大して変わらない)。
本当のところを言えば、端から固定で何ピクセルなんていう取り方じゃなくて、人の視覚を引き付ける特徴的な要素がある部分を切り取る形にできれば、それが最良なんだろうけど(そうしないと、例えばこのページだったら左上を切り取ると真っ黒なサムネイルになるけど、全体を引いて見た印象はブルー、というちぐはぐなことになる)……そんな事僕の頭じゃできませんわ。