Latest topics 近況報告
たまに18歳未満の人や心臓の弱い人にはお勧めできない情報が含まれることもあるかもしれない、甘くなくて酸っぱくてしょっぱいチラシの裏。RSSによる簡単な更新情報を利用したりすると、ハッピーになるかも知れませんしそうでないかも知れません。
 の動向はもえじら組ブログで。
の動向はもえじら組ブログで。
宣伝。日経LinuxにてLinuxの基礎?を紹介する漫画「シス管系女子」を連載させていただいています。
以下の特設サイトにて、単行本まんがでわかるLinux シス管系女子の試し読みが可能!

unstableとかtrunkとかsidとか - Mar 18, 2009
アドオンのテキストリンクは他のアドオンに比べて異常に更新頻度が高いように思えますがなぜでしょうか?
いちんちに5回も6回も更新してた頃があったって信じられるかい?
テキストリンクがFirefox 3で速くなった - Mar 17, 2009
テキストリンク 3.0.2009031701で、Firefox 3上では部分的に処理が高速になった。具体的には、Rangeを文字列にする処理がそう。Venkmanでプロファイルを取ってみたらここが滅茶苦茶頻繁に呼ばれてて、ここが遅いと全部が遅くなるという感じで他の部分に影響してたんだけど、nsIDocumentEncoderで代用できる事にやっと気がついた。
nsIDocumentEncoderについては、以前に選択範囲からHTMLのソースを取得する方法を調べてて行き着いたnsISelectionPrivateの実装を見て、存在は知ってた。これを使うことができれば、HTMLを選択してコピー&テキストエディタにペーストした時のように、BR要素の位置で改行されたりP要素の位置で空行が入ったりSCRIPT要素の内容を除外したりといった、よくある処理が行われた後の整形済みテキストを取得できるんじゃないか、と思って色々試してみたんだけど、その時は、JavaScriptからコンポーネントの機能にアクセスできないようだったので結局諦めてた。でも今日になってふと試してみたら、いつの間にかJavaScriptからもCi.nsIDocumentEncoderが見えるようになってて、これ幸いと使ってみたところかなり期待通りの結果が得られたので、そのまま採用した。
使い方はこんな感じ。
// インスタンスを取得
var encoder = Cc['@mozilla.org/layout/documentEncoder;1?type=text/plain']
.createInstance(Ci.nsIDocumentEncoder);
// 変換対象のドキュメント、変換先の形式、変換ロジックのフラグを渡して初期化
encoder.init(content.document,
'text/plain',
encoder.OutputBodyOnly | encoder.OutputLFLineBreak);
// DOMRangeをセットして……
encoder.setRange(range);
// 文字列に変換する
var result = encoder.encodeToString();前述した通り、HTML的に非表示になる事が期待されてる要素が除外されたり、画面上の改行位置で文字列の方にも改行文字が入ってくれたりと、単純にDOMRangeのtoString()で文字列化するだけだと問題になる点がこれで一挙に解決される。
JavaScriptから使えるのはGecko 1.9以降のみのようなので、Firefoxの場合は3以降に限定ということになる。Firefoxは2のサポートが切れてるからまあいいんだけど、ThunderbirdはまだGecko 1.8系のままなので、恩恵にあずかれないのが残念だ。
nsIDocumentEncoderを使うようにした副次的なメリットとして、<td>URI1</td><td>URI2</td>のようにセルの間にホワイトスペース文字が無いテーブルでも、nsIDocumentEncoderで文字列化する時はセルの間にタブ文字が入ってくれるため、それぞれ別々のURI文字列として検出できるようになった(最初の段階の「Rangeを文字列化してURIっぽい文字列を正規表現で探す」処理において、それぞれのセルに書かれたURI文字列がちゃんと別々の物としてヒットするようになった)。
追記。3.0.2009031801でさらに高速化した。高速化っていうか、なんていうか……今まで「URIっぽい文字列をマッチング→マッチングしたURIっぽい文字列をページ内検索→ちゃんとしたURIかどうか絞り込み」とやってて、ページ内検索が大量に発生すれば発生する程スピードが遅くなってたんだけど、これを「URIっぽい文字列をマッチング→ちゃんとしたURIかどうか絞り込み→ページ内検索」となるように(ある程度)処理の順番を入れ換えたところ、ページによってはアホかってぐらい速くなった。なんでここに気付かなかったんだろう。マヌケすぎる。
ツリー型タブがおすすめされた結果がご覧の有り様だよ! - Mar 17, 2009
Mozilla Fluxでとりあげてくれてるけど、ツリー型タブがAMOのスタッフおすすめリストに載った模様です。
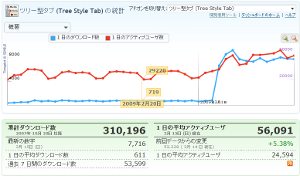
ちょっと前にメール来てたけどよく分かんなくて放置してたけど、Mozilla Fluxの記事に色々詳しい情報があったんで「へーそういうことなのかー」と思って統計を見てみたら、ダウンロード数爆増してて吹いた。
 前述のメールが来てたのが3月頭で、グラフが飛んでる所がそれ。それまで一日数百件のダウンロードだったのが、10倍くらいに跳ね上がってる。
前述のメールが来てたのが3月頭で、グラフが飛んでる所がそれ。それまで一日数百件のダウンロードだったのが、10倍くらいに跳ね上がってる。
だからというわけでもないわけでもないんだけど、昨日更新した。久しぶりにAMOの方のレビューを見てみたら「これに対応してくれ」というアドオンの名前がいくつか挙がってたので、それへの対応。あと前回エンバグしてた部分の修正。
FirefoxとSQLとXUL/Migemo - Mar 15, 2009
Firefox 3 Hacks にあるSQLがあまりに長い件 - hogehogeでツッコミを入れられてしまいました……SQLむずい><わけわかんない><
SQLといえば、Firefox 3.5でも機能に影響を与えない範囲で内部的なSQL文がいくつか修正されたそうでるかもしれないそうだ。
- Bug 478097 – Make location bar autocomplete faster
- Bug 479739 – Make location bar autocomplete even faster
でもTrunkにチェックインされたパッチを見ても、どうしてこれで速くなるのか、何が良くなかったのかが、さっぱりわかんない。
XUL/Migemoのロケーションバー周りの機能でもSQLをがんがん使いまくってるけど、Firefox 3 Hacksの件で明らかなように僕のSQL知識不足は深刻なので、きっと物凄いオーバーヘッドがあると思う。誰か改善してくれないかなあー。
Operaの歴史 - Mar 15, 2009
OperaのオフィシャルサイトでOperaの過去のバージョンの歴史が公開されているということを、Opera の歴史 - A blog? with Σαιτωを見て知った。
フォクすけのFirefoxの歴史ポスターもアップデートの必要アリかしらん?
リアル世界でMozilla - Mar 15, 2009
Mozillaにまつわるグッズを見かけた人に「あれ、これってMozillaじゃね?」と反応されてそこから話が広がった経験というと、もえじら組のスペースを訪れた外国人旅行客に「ワオ! Firefox?!」みたいな反応をされた事くらいしかないです。
いやもえじら組はMozillaともFirefoxとも一切関係ありませんけどね! 関係ないったらないんですからね!
XPCOMのRubyバインディング - Mar 15, 2009
僕をRubyの人にさせるんだったらRXPCOMでも作ってくんないと無理ですよ!(←Ruby覚えてもアドオン開発以外やる気なしなのか!) とかなんとかこないだ会社で言ってたけど、調べてみたらもうありました、rbXPCOM。
Firefox拡張機能開発チュートリアルが世界に羽ばたいたようです - Mar 12, 2009
Mozilla Fluxで取り上げられてて知ったけど、いつかのチュートリアルがMDCに掲載されたようです。英訳して使いたいというオファーがあったところまでは把握してたけど、その後どうなったかまでは知らなかった。
2、3、4章の頭にクレジットが入ってるから会社の宣伝になってくれるかも?と思ったけど、これ英語ですから! 日本の人は見ませんから!(しょぼーん)
可知さんのライセンスの話もちゃんと英訳されてる。この付録のパートは外した方がいいんじゃないの的な話もあるみたいだけど、個人的には、ライセンスのことがよく分からなくて手を出さないという人がいるんじゃないかとか、よく知らないままライセンス違反してしまう人が出てきやしないかとか、ライセンスがついてないコードが世に出ても自分のアドオンの中に取り込めないからできればみんなライセンスをきちんと設定しといてほしいなあとか、そういう事を考えて付録にしてもらってたので、できれば今後も残しておいて欲しいところだ。
ざっと見て2カ所誤記を見つけた(もしかして元の日本語版にあったミスだろうか……)ので直しておいた。
ディスカッション用のページを見るに、現状の「Firefox拡張機能開発チュートリアル」の英訳版はあくまでスタートラインで、これを叩き台にしてもっと内容を拡充したいという意向があるようだ。でもこれにはちょっと複雑な思いがある。元はといえばSoftware Design誌に掲載するために書かれた記事なので、紙面の都合上だいぶコンパクトに内容をまとめてあって、物足りない部分は多々あると思うんだけど、逆に言うと、「最低限これだけ押さえておかないと」っていう点に厳選して書いてなおこれだけの分量があるので、無闇に内容を書き足すと「こんな長いの読んでらんないよ!」と初学者をウンザリさせてしまうんじゃないかと僕は危惧してる。(という風なことをコメントに書き足してみた)
ともあれ、非英語圏発のコンテンツが大きく取り上げられる事ってあまり多くないと思うので、感慨深いです。
テキストリンク 3.0.2009030901 - Mar 11, 2009
エントリ書きかけの状態でうっかりタブ閉じたか何だったかで書きかけの文がどっか行っちゃって、書くの忘れてた。
コンテキストメニューの展開が場合によってはとんでもなく遅くなる問題については、一応の解決を見たというかこれ以上は自分の頭では速くできないなあという所まで行き着いた感じ。やったことはというと、メニュー展開時には最初と最後のURI文字列だけ検出して、それ以外は実際に操作を確定するまで検索しないようにしたっていう、実に単純なアレですハイ。すぐに処理を打ち切るようになったから選択範囲の大きさはもう影響しなくて、選択範囲の始点(終点)からその中に含まれる最初(最後)のURI文字列までの間にあるURIっぽい文字列の数によって、遅くなるかどうかが決まるという感じになりました。
その関係で、メニュー項目をポイントした時に選択範囲に含まれてるURI文字列をツールチップで列挙するにあたって、ツールチップの内容をちょっとずつ更新するようにした。これにはJavaScript 1.7以降のyieldを使っていて、yieldがあったからこれができたと言っても過言ではない……と思う(Firefox 2未満を切り捨ててなかったらこの決定はできなかった)。とにかくみんなyieldをもっと活用するべきだよ! と今更ながらに推してみたりして。
細かい事だけど、「一部だけ選択されてるURI文字列」というのを考慮するにあたって、選択範囲の境界がURIに含まれうる文字である場合は、URI文字列らしき文字が出現し続ける間Rangeを前後に拡張する、という風に考え方を変えてみた。今までみたいに固定の文字数で前後にRangeを拡張するのと違って、ある意味では無駄なくURIを検出できるようになったんじゃなかろうか。オーバーヘッドの大きさで相殺されちゃってる気もするけど。
某スレで僕がtextLink.uc.jsの普及を阻害している!これは陰謀だ!的な書き込みがあって吹いた。どっからそんな発想が出てくんだ。……と思ったけど、よく考えてみたら確かに前々からuserChrome.jsスクリプトにはどちらかというと否定的というか批判的な発言をしてきてるから、そういうことをやりかねないと思われるのも無理はないのか。(ちなみに、改めて言っとくと、本来userChrome.jsを使うのに相応しくない知識レベルの人がホイホイ使ってドツボに嵌る事とか、自動アップデートのできないスクリプトをそういう人のために作ったり配ったりする事とかに対して僕は否定的なのであって、全部織り込み済みで使う人や、技術者レベルの人向けにしれっと公開する事とかについては、僕がとやかく言う筋合いではないと思ってますよ。)
で、そういえばちゃんと中を見てなかったなと思ってtextLink.uc.jsを見てみたんだけど、networl.enableIDNがtrueだったらフツーに全角英数字で書かれたURIを読み込めるってマジすか! ってか試したら確かにいけてビビった。これって国際化ドメインの仕様? 無い知恵絞って一生懸命変換ルーチン書いたのは全くの無駄だったのか……今更だけど激しい徒労感に襲われました。あと、もしかしたら前にも書いたかもしれんけど、nsIFindを使わないというアプローチに自分は気付いてなかったので、こういうやり方があったのか……と唸ってしまった。まぁ、選択範囲の複数のURI文字列を収集するという風な事をやろうとするとこのままではうまく行かなさそうなので、今の方法を全面的に捨てた方がいいとまでは言えないみたいなんだけど。
ツリー型タブ on Vista - Mar 05, 2009
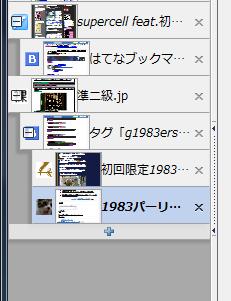
そういえばbox-shadow(-moz-box-shadow)が使えるんだったなと思って、Firefox 3.1……じゃなくて3.5以降ではツリー表示したタブに影を付けるようにしてみた。

「新しいタブ」ボタンの影だけは背景画像です。