Latest topics 近況報告
たまに18歳未満の人や心臓の弱い人にはお勧めできない情報が含まれることもあるかもしれない、甘くなくて酸っぱくてしょっぱいチラシの裏。RSSによる簡単な更新情報を利用したりすると、ハッピーになるかも知れませんしそうでないかも知れません。
 の動向はもえじら組ブログで。
の動向はもえじら組ブログで。
宣伝。日経LinuxにてLinuxの基礎?を紹介する漫画「シス管系女子」を連載させていただいています。
以下の特設サイトにて、単行本まんがでわかるLinux シス管系女子の試し読みが可能!

XHTMLルビサポートで文字の均等割り付けに対応したよ - Mar 13, 2008
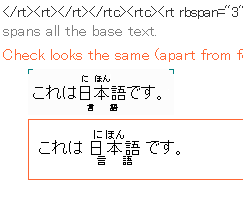
XHTML Ruby Supportで、ルビベースよりルビテキストが短い時や、ルビテキストよりルビベースが短い時などに、均等割り付けを行うようにしました。
 このスクリーンショットはW3Cのテストケースの物ですが、下のルビの「言語」が今までなら中央寄せになっていたところ、ちゃんとルビベースに合わせて字間が広がってます。すぐ上にある「こうあるべき」という表示結果の例と比べても遜色ないことが分かってもらえるかと思います。このテストケースは複雑ルビも使っているので、ルビ実装の本家本元のIEでも表示できないですよ(多分)。
このスクリーンショットはW3Cのテストケースの物ですが、下のルビの「言語」が今までなら中央寄せになっていたところ、ちゃんとルビベースに合わせて字間が広がってます。すぐ上にある「こうあるべき」という表示結果の例と比べても遜色ないことが分かってもらえるかと思います。このテストケースは複雑ルビも使っているので、ルビ実装の本家本元のIEでも表示できないですよ(多分)。
てか、W3Cのテストケースのテスト結果のページ見たら、このアドオンを使った場合の結果が妙に優秀でワロタ(テスト自体は昨年9月の物のようで、注釈で文字の均等割り付けに非対応であると指摘されてる)。
「均等割り付けなんてtext-align:justifyでやりゃいいじゃん、何を今更……」と思う人もいるかもですが、text-justifyのような均等割り付けのアルゴリズム変更の手段がないGeckoでは、段落の最終行は常に左寄せになってしまうので、こういう場面では使えないんですよ。なので、今回は自前で地道に字間を計算して調整してます。計算の仕方は、ずっと昔に中野さんがブログで書いてた本物のtext-align:justifyの実装の解説を参考にしてるつもりです。詳しく知りたい人はjustifyTextメソッドのコードを見てください。
 @JOJOとかも、これで心おきなく楽しめます。
@JOJOとかも、これで心おきなく楽しめます。
あー、しかし北村さんがCSSでルビを擬似的に表示する方法を発表されてから、もう7年も経つのか……その頃生まれた子が今じゃ小学生ですよ? 僕は相変わらず独りでこんな事ばっかやってるというのにねぇ。
タブバーを自動で隠す時の透過の様子のデモ - Mar 11, 2008
ツリー型タブでタブバーを自動で隠す設定の時に、うそっこ透過タブバーで下の物が見えるようにした、と書いたけど、その様子のデモを作ってみた。
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="300" height="283" codebase="http://active.macromedia.com/flash5/cabs/swflash.cab#version=5,0,0,0"> <param name="movie" value="/xul/_video/treestyletab_autohide.swf"></param> <param name="roop" value="false"></param> <param name="quality" value="low"></param> <embed src="/xul/_video/treestyletab_autohide.swf" width="300" height="283" quality="low" loop="false" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash"> </embed> </object>
こうして見てみるとスタック型タブとあんま変わらんように見えるな……
そういや昨日これのためのコード書いてたら、Minefieldでタブバーの幅が300ピクセル以下にならなくて、おっかしーなーと思って色々詳しく調べてみたら、HTML Canvasの幅を0にしようとすると問答無用で300ピクセル幅(canvasの初期状態の幅)になってしまうようだった。さらに検証してみたらFirefox 2ではその逆に高さを0にできないという現象も……Bugzillaを検索してみてもクエリが「canvas width」だとやたらたくさん引っかかって同じバグがすでにあるかどうか分からなかったので、とりあえずバグを立ててみた。ガイシュツだったらすんません。ちなみに幅も高さも、最小値は1ピクセルまでだったらちゃんと指定通りに動くようです。というバッドノウハウ。
追記。しばらく使ってみたら、タブの下の何もないスペースを、タブバーがあることを忘れてうっかりクリックしてしまうということが頻発したので、タブバー部分はそうと分かるように色を変えるようにした。
ウィンドウ全体を覆い隠してゴニョゴニョするためのライブラリを作った - Mar 10, 2008
ツリー型タブでタブバーの表示・非表示を切り替える時の画面のちらつきがUZEEEEEEEEEE!!というのは前々から把握してたんだけど、一時的に画面描画を止めるとかそういうのはJavaScriptのレイヤからは手が出せないっぽいので放置してた。AutoHideではC++あたりでXPCOMコンポーネントを作ってどうにかしてるようだけど、そんなん僕には作れないし。
でもよく考えたらHTML Canvas使って解決できるんじゃね? と思って、そういう物を作ってライブラリ化してみた。fullScreenCanvas.show()を呼ぶと、今のウィンドウの表示内容のスクリーンショットを貼り付けたような状態のCanvasがウィンドウ内の要素の最前面に表示されます。画面がチラつくような処理をその下でやって、終わったらfullScreenCanvas.hide()でCanvasを消す、という風にすると、ユーザにイヤンな思いをさせないでいろんな事ができるかも知れない。ブラウズ領域のスクロールバーの部分が描画されないのはどうにもならなかった。
以下、工夫した所。
- Minefield 3.0b5preではposition:fixedにしてもCanvasがブラウズ領域の描画内用の下に潜り込んでしまう。フレーム(iframe, browser, tabbrowser)があるとそっちの方が上に描画されてしまうようだ。というわけでGecko 1.9の時だけbrowser要素を動的に生成してその中にcanvasを置くようにした。
- Firefox 2でも、position:fixedを指定したcanvasがブラウズ領域の下に潜り込んでしまう。これは毎回positionプロパティの値を指定し直してやる事でうまく動くようになった。
- drawWindowは、フレームを含むwindowを指定した場合はサブフレームの中身まで描画するけど、Chrome Windowを指定した場合はbrowser要素やtabbrowser要素で形成されるサブフレームの中身が描画されない。しょうがないので、browser要素やtabbrowser要素を全部収集してループで一つずつ描画するようにした。
XULとCSSのポジショニングの組み合わせは、Gecko 1.9でもバッドノウハウの塊ですね。
Firefox 3のタブにFirefox 2と同じプレースホルダーを復元するライブラリと併せて、MITライセンスでの公開とします。
追記。canvasついでに(意味不明)、タブバーの後ろにcanvasを置いてうそっこ透過タブバーを実現してみた(描画内容が微妙にズレることがあるのは勘弁してください)。これで、ページの閲覧を邪魔されずにタブバーを使えるようになるだろうか?
予知 - Mar 06, 2008
こないだのcbeardを放置する会囲む会で「Betaは4で最終だって言うけど、Minefield追っかけてたらバージョンのb4preがいつの間にかb5preになってたりするんじゃね(=Beta5が出る)」と言ってたら、ほんとに決定しちゃいましたねBeta5。
今度から僕の事を予知能力者と思っていただいて問題ないかもしれません。
ちなみにMozilla界隈のウォッチャーには、リリース時期とかロードマップとかついてこういう予知ができる人が異常に多いので、あんまり珍しくない能力と言えます。キミにもできる未来予知、みんなでレッツチャレンジ。
フォクすけぬいぐるみとCCライセンス - Feb 29, 2008
フォクすけぬいぐるみをゲットした人のエントリを見てて思ったんだけど。
ぬいぐるみのタグにコモンズ章が付いてるってことは、クリエイティブ・コモンズライセンスの適用対象はこのぬいぐるみ自体ってことですよねぇやっぱり。絵や写真や音声素材や映像素材でCCってのは分かるけど、立体物でCCって前例あるのかしらん? NC-BYってことは、権利者名を表示して無償であればこのぬいぐるみを使った写真や映像を作品として公開できると考えたらいいんか?
ちなみにサンライズ的には、ガンプラを撮った写真は公開しちゃダメらしい。そういう二次利用(?)の制限が無いことが明示されてる立体物の製品・作品ってどのくらいあるんだろう。
なぜOperaはオープンソースでないのか - Feb 29, 2008
OperaのTetzchner CEOへのインタビュー記事(英語)について、冒頭の Opera をオープンソースにしない理由などだけでも目を通すと良いかもとあったので、頑張って読んでみたよ。誤読してたらすんません。
(質問)Operaをオープンソースでリリースするのに何が必要ですか? 私はあなたが過去すでに、オープンソース化はあなたに何の利益ももたらさないと述べたことを知っていますが、その考えに変化があったかどうかに関係なく、私はただ確認をしたいのです。私は、オープンソース化がLinuxとBSDでのすべてのユーザを幸せにするだろうと確信しています。
(回答)本当の質問は、なぜそう考えるのか、そして、それは本当に重要なのかということです。私たちの世界観では、オープンスタンダードこそが重要な物と考えます。オープンスタンダードとオープンソースとを選べるのなら、私達は必ずオープンスタンダードの方を選びます。幸いにも、多くの場合オープンソースの企業は実際にはオープンスタンダードによってうまくいっていますので、それ自体は問題ではありませんが、しかし、私達が重要だと信じているのはあくまでオープンスタンダードです。なぜなら、その時あなたは選択肢を持てるからです。あなた自身の考える優先順位に基づいて、使う製品を切り替えることができるという事ですね。
そして、オープンなコミュニティの問題があります。私達はとてもオープンなコミュニティを持っていて、非常に多くの人達と働いています。私達が企業として歩む道は色々な意味で、オープンソースの企業のそれに似ていると、私は考えています。今現在、コミュニティの人達は私達の製品のソースコードにアクセスする事ができませんが、しかし、彼らは私達とコミュニケーションを取り、フィードバックをしてくれて、私達の製品を試してくれています。私達はとてもオープンな仕事のやり方を、コミュニティの人達としているのです。そこでの疑問は、なぜ私達がその上でさらにオープンソースの活動をやらないといけないのか、それが私達にどんな利益をもたらすのか、という事です。
ちなみに、私は自分自身でオープンソースの活動をしたことがあり、Telenor Researchであるプロジェクトを作りました。私はFrameMakerのコンテンツを読み込んでHTMLに完全に変換するプログラムを作りました。そして、私はそれをオープンソースでやりました。また、それは実に見事に動作しました。しかし、同時に、私がそのプロジェクトの仕事をやめた(関わらなくなった)途端、プロジェクトは死んでしまいました。みんながそれを使っていたのにも関わらずです。それはFrameMakerの文書をHTMLに変換するための、最もポピュラーな方法でした。それは非常に強力なツールで、FrameMakerブックの全体を、章や複数の文書を、画像、文書間のリンク、索引も含めて、何もかもを完全にHTMLに変換することができました。しかし、私がそのプロジェクトに関わらなくなった途端に、状況は変わってしまいました。
私の考えでは、もし私達がOperaをオープンソース化していたら、ある種の人たちは私達のソースコードを見ることができて、私達をもしかしたら助けることができたかもしれませんが、依然として大部分の作業は私達自身がやることになっていただろうと思います。これは実際の所、他の有名なオープンソースプロジェクトと全く同じです。もしあなたがオープンソースプロジェクトの一つに参加しようとしても、実際にはそれはそんなに簡単な話ではありません。なぜなら、そこにはプロジェクトの主導権を握っている門番のような誰かがいるからです。ですから私は、オープンソース化していたらそれによって多くの物を得られただろうという考えには確信を持てませんし、人々が私達のコードを見るだけ見ておいしい所だけ持っていってしまう危険性もあっただろうと思っています。
まあOperaはプロダクトや技術それ自体を売ることでお金を得るビジネスモデルだから、Operaがそういう営利企業である以上は、オープンソース化しても大して嬉しい結果にはならないだろうなあ。Mozilla Corporationなんて、非営利団体が唯一の株主で、営利目的では活動しませんって明言しちゃってるし。あそこの目的は金を稼ぐことではなく社会貢献することの方が優先順位が高いと見て間違いは無かろう。そんな所とOperaを一緒くたにして語られても、テッちゃん困っちゃうよね(←なぜ馴れ馴れしい)
差出人(送信者)情報を自動的に切り替えてほしい - Feb 29, 2008
Thunderbirdでは、複数のメールアカウントを設定している場合、メールを返信しようとすると、そのメールを受信したアカウントの差出人設定が自動的に選択されるそうだ。
しかし残念ながら僕は仕事用のアカウント一つだけしか作っていなくて、プライベートのアドレスで受信したメールを仕事用アドレスにも転送するという使い方をしている。差出人設定は仕事用とプライベート用の2つを設定してあるけど、返信する時は受信アカウントのデフォルトの差出人(=仕事用アドレス)が選択されてしまうので、手動で差出人を選択し直してやらなくてはならない。うっかりそれを忘れると、プライベートで受信したメールに仕事用アドレスで返信することになってしまう。(仕事中にプライベートでメール書くなよって? いや、仕事の時以外でもこのマシン使うんで……例えば出先とかね)
どがんせんといかんと思って検索してみたら、Correct Identityという拡張機能が見つかった。これを入れておくと、メールに返信する時、受信アカウントに関係なく、メールの宛先(CCでも可)に設定されたアドレスに対応する差出人が自動的に選択されるようになる。
ただ、転送メールを使っていて受信アドレスと返信アドレスが異なる、という僕のような人は注意が必要だ。
僕は公開してるアドレスはずっと piro@p.club.ne.jp で通してるけど、これは転送専用のアドレスで、昔はCC-Netのアドレスに、今はさくらのレンタルサーバ付属のアドレスに転送されるようになっている(それをさらにGMailで受信して、仕事用アドレス宛に自動転送する、ということをしている)。しかし、さくらのレンタルサーバのアドレスはFrom:フィールドのアドレスが上記転送アドレスになっているとメールを送れないので、差出人情報はそっちのアドレスで作ってある。このままだと、piro@p.club.ne.jpで受信したメールに対応する差出人が見つからないということになってしまう。
幸い、Correct Identityにはエイリアスの設定機能があった。ここに自分宛のメールの宛先に設定されることがあるアドレスを改行区切りで列挙しておく(これに気付かずスペース区切りやカンマ区切りで書いてしまって「なんで動かないんだ」としばらく詰まった)と、受信したメールの「宛先」がpiro@p.club.ne.jpになっていても、対応する差出人としてさくらのレンタルサーバのアドレスが設定された差出人が選択されるようになる。
ほんとに何でもあるね……なんか本気でThunderbirdから離れられなくなりそうだ。
ここまでのカスタマイズまとめは以前書いたエントリにある。
ツリー型タブの最近 - Feb 28, 2008
ここ最近のツリー型タブの状況まとめ。
先週末くらいから現実逃避度合いが加速して、それがそのまま頻繁なバージョンアップに繋がっています。この1週間くらいでやったことのうち大きなトピックは以下のような感じか。
- 公開申請が通って、晴れてサンドボックスから出た。
- Firefox 3 Beta3(正確にはb4pre)対応。
- タブバーの固定、表示位置変更をコンテキストメニューから可能にした。
- マルチプルタブハンドラでの複数タブドラッグに対応。
- Highlander、PermaTabs、ColorfulTabs、Super DragAndGo、Drag de Goとの競合の解消・連携を強化。
他、細々とした改善が多数。だいたいAMOの配布ページのディスカッションに寄せられてた障害報告や要望への対応が多い。
以前TBEをやってた頃は、あまりに規模がでかかったこともあって、とてもじゃないけど他の拡張機能のために配慮するなんて事はできなかった。その点ツリー型タブとかの最近作った物は、なるべく機能を絞り込むように・見通しがよくなるように気をつけている(つもり)ので、あの頃よりもずっと楽にコードを書けてると思う。具体的に名前が挙がったアドオンについて、わりと片っ端から対応用のコードを書いていけてるのも、そういう事情があってこそだ。
しかしいくらサンドボックスから出られたからとはいえやたらたくさんコメントが付いて、正直追いかけるのだけで大変だ。何でだ?と思ってたら、数日前にlifehackerで紹介されてた。コメント欄を見てみると、おおむね好評なようで嬉しい。Firefoxのユーザ全体のうちこの拡張機能を使ってくれてる人の割合は物凄く小さいものだとは思うけど、英語圏はなにぶん人の数が桁違いに多い。英語でリリースしておくと日本語だけでリリースするより多くの人に誉めて貰える&喜んで貰えるので、僕のような構ってちゃんで誉めてもらえないとロクに動けない人間にとっては、その点では都合がいいと言えるかもしれない。
Thunderbirdでスレッド表示のインデント幅を小さくする - Feb 28, 2008
Thunderbirdで受信メールをスレッド表示してると、スレッドのネストが深くなりすぎて後の方のメールが見えない状況になってきてしまったので、インデント幅を小さくした。以下の内容をThunderbirdのプロファイルフォルダ内のchromeフォルダ(無ければ新規作成)の中のuserChrome.css(これも無ければ新規作成)に以下の内容を書く。
@-moz-document url(chrome://messenger/content/messenger.xul) {
treechildren::-moz-tree-indentation {
width: 9px !important;
}
treechildren::-moz-tree-twisty {
padding-right: 0px !important;
}
treechildren::-moz-tree-cell-text(colNodeName) {
margin-left: 1px !important;
}
}DOM Inspectorのインデント幅を減らすやつそのまんまですな。
ちなみに上記のままだとフォルダペインのインデント幅も小さくなってしまいます(僕はその方が都合がいい)が、スレッドペインだけに反映させたい場合はtreechildrenという箇所を#threadTree treechildrenとかなんとか書き換えてください。
複数のタブのドラッグ&ドロップを受け付けるAPI - Feb 27, 2008
マルチプルタブハンドラによる複数タブのドラッグ&ドロップに対応するためのAPIの説明を書いた。拡張機能作者の人は、なんかおもしろい使い方を考えてください。
なお、このAPIはバージョン0.2.2008022701以降で利用可能です。