Latest topics 近況報告
たまに18歳未満の人や心臓の弱い人にはお勧めできない情報が含まれることもあるかもしれない、甘くなくて酸っぱくてしょっぱいチラシの裏。RSSによる簡単な更新情報を利用したりすると、ハッピーになるかも知れませんしそうでないかも知れません。
 の動向はもえじら組ブログで。
の動向はもえじら組ブログで。
宣伝。日経LinuxにてLinuxの基礎?を紹介する漫画「シス管系女子」を連載させていただいています。
以下の特設サイトにて、単行本まんがでわかるLinux シス管系女子の試し読みが可能!

ツリー型タブでブックマークにツリー構造を保存できるようにしてみた - Jul 31, 2009
ツリー型タブ 0.8.2009073101/02で、「このツリーをブックマーク」や「すべてタブをブックマーク」した時に、ツリーの構造を含めてブックマークを保存するようにしてみた。だいぶ前から要望を受けてて、「確かにそうするべきだよなあ」とは思ってたんだけど、どうやって実現すればいいかで悩んでた。でもFirefox 2のサポートを切ったことによって、API経由でPlacesデータベースに色んな情報を簡単に保存できるようになったので、思い切って実装してみた。
他のアドオンからもこの機能を使えるように、APIを用意してある。複数のタブからブックマークを作成する場合、以下のように、PlacesUIUtils.showMinimalAddMultiBookmarkUI()でブックマークの追加を行う前後にツリー型タブのAPIを呼んでやると、タブのツリー構造がブックマークに保存される。
var tabs = Array.slice(gBrowser.mTabContainer.childNodes);
var isTSTBookmarksTreeStructureAvailable = (
'TreeStyleTabBookmarksService' in window &&
'beginAddBookmarksFromTabs' in TreeStyleTabBookmarksService &&
'endAddBookmarksFromTabs' in TreeStyleTabBookmarksService
);
if (isTSTBookmarksTreeStructureAvailable)
TreeStyleTabBookmarksService.beginAddBookmarksFromTabs(tabs);
try {
PlacesUIUtils.showMinimalAddMultiBookmarkUI(tabs.map(function(aTab) { return aTab.linkedBrowser.currentURI; }));
}
catch(e) {
}
if (isTSTBookmarksTreeStructureAvailable)
TreeStyleTabBookmarksService.endAddBookmarksFromTabs();このAPIはマルチプルタブハンドラでもさっそく使ってる。
やってることはどういう事かというと……
- まず
TreeStyleTabBookmarksService.beginAddBookmarksFromTabs()の方では、ブックマークされる予定のタブのツリー構造をシリアライズして内部に保持した上で、ブックマークの監視を開始する。 - 次に、
PlacesUIUtils.showMinimalAddMultiBookmarkUI()で複数のブックマーク項目が新たに作成される。この時、TreeStyleTabBookmarksServiceはブックマークの追加を監視していて、新しく作られたブックマークのIDを内部に保持する。 - 最後に、
TreeStyleTabBookmarksService.endAddBookmarksFromTabs()の中で、追加されたブックマークと元になったタブとを対応させ、ツリー構造の情報(親のタブにあたるブックマーク項目はどれか、という情報)を、ブックマークのアノテーションとして保存する。この時、タブの数と作られたブックマークの数とが一致しない場合(ブックマークの追加がキャンセルされたとか、未知の機能によってタブと関係ないブックマークが同時に作成されたとか)は想定外のエラーということで、何もせず終了する。
とりあえず一番簡単なやり方で実装してみたので、保存した後のブックマークの順番や親子関係をいじくり回すとちょっと変なことになる。一応、そんなに大きな問題は起こらないで見た目上は何となく自然な形に収まるように、と工夫はしてみたんだけど……どうだろう。
保存された「どのタブが親か?」という情報は、ブックマークのプロパティから編集できるようにしてある。親を付け替えられるようにしてみたけど、横着してるのでちょっと制限が厳しい。そのうち、親を付け替えたらそれに応じてブックマーク項目自体の親フォルダ内での位置も自動的に入れ替えるようにでもしてみようかなー。
ブラウザのタブの改革 - Firefox.nextへの道:タブをより良くする。 - Jul 30, 2009
Mozilla Corporationの中の人であるAlexander Limi氏が次世代のFirefoxのタブインターフェースをどのように改善するかについての議論の叩き台となるエントリを6月に公開されている。その中にツリー型タブへの言及もあった。だからというわけでもないけど、英辞郎とExcite翻訳に頼りながらどうにかこうにか日本語に訳してみた。誤訳があったらごめん。
なお、翻訳を公開することについてはご本人の許諾を得ております。
ブラウザのタブの改革 - Firefox.nextへの道:タブをより良くする。
よく知られた技術ニュースサイトのスクリーンショットから話を始めましょう。「Digg」ボタンを押したくなる気持ちはよく分かりますが、押さないように。何も起こりませんからね。

さて、ここで何が起こっているか? 以下のようなことが言えます:
- ブラウザ上で複数のページを扱うための現在の手法は、十分であるとは言えません。少なくとも、先進的なユーザ以外にとっては。
- 複数のページを一度に開いて操作するのに「これさえあれば十分」と言えるアドオンは無いようで、タブの挙動を変えるために途方もない数のアドオンが存在しています。
タブがブラウザの中に登場した時――OperaとFirefoxがその急先鋒だったわけですが――、Web(とコンピュータも)は今とは非常に異なった状態にありました。人々は1つのウィンドウの中だけで6つか7つほどのページを同時に扱えるというだけでも、ことのほか幸せでした。
2009年に時計の針を進めると、多くのユーザが、一度にいくつのページを開けるかという点でブラウザの限界を打破しようとしています。この新たな試みは大量のメモリ容量とCPUパワーを必要とします――しかし、ユーザーインターフェースにおいて、これよりも明らかな課題はありません。大量のタブを扱う方法については、複数行表示(Opera)から現在開かれているタブのプルダウンリスト(FirefoxやSafari)まで、ブラウザごとに色々な方法がとられています。これらのアプローチのいずれも、いまいち上手く機能していません。これが、今Mozillaが複数のページを管理するための別のアプローチを探している理由です。
目次
長大な投稿ですので、あなたが興味がある所から読めるように、節ごとのリンクを用意しました:
- 壊れていないのなら、直さない
- 現存しているアプローチ
- 測定についての覚え書き
- 提案:Firefoxのためのいくつかの調査のステップ
- 初心者/中級者向け:サムネイルの見直し
- 上級者向け:QuicksilverとFirefoxの出会い
- 今すぐパワーユーザ向けのUIを試す
- 組み合わせ
- 議論に参加する方法
壊れていないのなら、直さない
私たちはタブ機能こそが、多くの人々がFirefoxに乗り換えた最大の理由であることを認識しています。私たちが別のアプローチを探しているということを明らかにした時、人々が最初に言うのはだいたいこういう事です。「でも、私はタブが好きだ。タブ機能をなくさないでくれ!」
ですので、はっきりとこう言っておきましょう。私たちは、タブは未だ健在だと思っており、タブをなくそうとは考えていません。タブは現在の物と似た形で残り続けるでしょう。なぜなら、ほとんどの人にとってタブは大変有効に働いているからです。ユーザの大多数はタブについて特に問題意識を持ってはおらず、あなたがタブの限界に挑もうとしない限り、タブは複数のページを扱うための非常に自然且つエレガントな解決策と言えます。
その上で私たちがしたいのは、多数のページを管理するのに現在タブを使っていて不満を感じていたり不幸せになっていたりする人々のための、より良い解決策を見つけ出すことです。タブに関して、この議論のために、ユーザをいくつかの大まかなグループに分類しましょう:
- 初心者
- このグループはタブを全く使っていません。これらの人々は、私の祖母に似ています。技術に精通したおばあちゃんでも、彼女は4つか5つほどのWebサイトしか訪れておらず、タブは全く使っていません。
- 中級者
- このグループの人達は、現状のタブに満足しているユーザです。彼らはたいてい5~10個前後のタブを開いています。
- 上級者/パワーユーザ
- このグループのユーザは多数のタブを開いています。ブラウザの中で100を超えるタブを開いており、ページを全く閉じないで、代わりに新しいタブを開いていく、というタイプの友人を誰もが持っています。あるいはあなたがまさにその人かもしれません。
これらの分類のためにありがちな名前を使っていることについてはご容赦下さい。みんな十人十色で、人によっては「うちのおばあちゃんは……」と言いたくなるかもしれませんが――これらは単に議論を分かりやすくするための分類です。
現存しているアプローチ
当然ながら――先ほどのスクリーンショットが示しているように――タブ周りの状況を改善するための試みについては、様々な努力がすでにあります。Mozilla LabsでもSummer 2009 Design Challengeという企画を主催しており(Reinventing Tabs in the Browser)、1つ前のSpring 2009 Design Challengeでは、可能な限りの最小のユーザーインターフェースでどのようにWebブラウズを行うかを思い描いてもらいました。
最近パワーユーザの間で評価されているFirefox用アドオンの1つが、ツリー型タブアドオンです。

人気の理由は分かりやすく、このアドオンはパワーユーザの要求によく合っています:
- このアドオンはタブを、水平表示の代わりにサイドバー風の縦長表示で表示します。その結果、見えるタブの数が最大化されます。
- ワイドスクリーンのモニタが新製品の主流になってきているために、より多くのユーザが水平方向の画面スペースを利用できるようになってきていますが、このアドオンはその水平方向のスペースを活用します。(例えば、2006年第1四半期のノート機向け出荷台数では、ワイドスクリーンモニタの出荷台数は普通のモニタを超えました。)
- このアドオンは、そのタブがどこから開かれたかに基づいてタブを自動的にグループ化します。例えばあなたがGoogleの検索結果から別れる形で新しいタブを開いたのなら、そのタブは上のスクリーンショット内の「Apple」タブのように、入れ子の形で表示されます。現在、他のブラウザを使っている人々は、関連するタブをグループ化するために異なるウィンドウや色分けされたタブを使っています――そして、望んだとおりのグループ分けを行うためにウィンドウの間でタブをドラッグ&ドロップしています。この解決策は、それよりもエレガントです。
- このアドオンは、ホイールスクロールというほとんど労力のいらない操作によって、画面に収まりきらないタブをより簡単に操作できるようにします。
もう1つの注目に値するアプローチは、Safariでタブを操作するためのSafariStandアドオンが取っている道です。
 SafariStandが提供する機能の一部は以下のようなものです:
SafariStandが提供する機能の一部は以下のようなものです:
- ツリー型タブと同じように、このアドオンは画面の中に収まりきらないほどのタブがある時に、ホイールスクロールによって多数のタブを簡単に扱えるようにします。
- タブは非常に視覚的で、簡単に識別できます。
- タブはクリックに反応する大きな領域を持っています。
- 最も重要な事として、SafariStandは、私たちがMozillaにおいて部分的サムネイルと読んでいる機能を含んでいます。
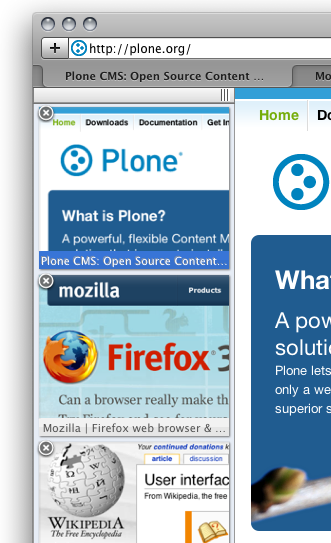
ページのほとんどがテキストである場合には特に、ページ全体のスクリーンショットのサムネイルはページを識別するためにはそれほど便利ではありません。ページの左上の角(ロゴとページのタイトルの一部を含むのに十分な大きさの領域)のスクリーンショットを取ることによって、部分的サムネイルはあなたがページを探すために識別する上で、飛躍的により便利になります。上のスクリーンショットでは、もしあなたが他に3つほどWikipediaのページを開いていたとしても、「User Interface」のWikipediaのページを識別することができます。
先のアプローチが正しいことを検証するために、Opera 10ベータ版の場合を見てみましょう。このブラウザはタブを表示する方法として似たアプローチを取っていますが、しかし他の物に比べて、この実装には色々と問題があります:

- あなたはここで、ページ全体のサムネイルが何故使いにくいのかを示すいい例を見ることができます。このスクリーンショットでは、サムネイルにおいて、あるWikipediaのページは他の異なるWikipediaのページと見分けることができません。
- サムネイルを横ではなく上に置くことによって、タブがコンテンツ領域からより多くのスペースを奪っています。Chromeや――最近までの――Safari 4がウィンドウ枠自体をタブを表示するための追加のスペースとして使っている(それによってWebページのためにより多くのスペースを確保している)ように、あなたはすでに、ウィンドウの上の部分を可能な限り細くしたいと望んでいるでしょう。
- ここでは見えてこない問題が1つあります。もしあなたが多数のタブを追加すると、サムネイルはタブの幅に合わせて縮んでしまい、あなたが探しているタブを見つけ出す上での視覚的な材料としては役に立たなくなってしまいます。
- この実装があなたに対して、マウスのホイールを使うことで横方向にスクロールできる機能を――あなたが40個のタブを開いた時に、サムネイルが2ピクセルの幅になってしまう代わりに――提供していたとしても、多くの人はそれを試しすらしないでしょう。縦方向のホイールスクロールを横方向のスクロールのために使うでしょうか?
あなたが見たとおり、Operaは既存のいくつかのアドオンが取っているアプローチに似た試みをしていますが、残念ながら、それらのアドオンの便利さの元となっている多くの細かいポイントを見落としています。
念のために言っておきますが、私はOperaの長年の大ファンです。私の近しい友人の一人はつい最近までリードUIデザイナーとしてOperaで働いてすらいました。私はここでOperaのあら探しをしているのではなく、単にこの議論の実によい例示だったから挙げただけなのです。
測定についての覚え書き
私たちが検討したいと思っているいくつかの話題に移る前に、調査と統計の側面から以下のことについて手短に述べておきます:
タブについて考えるためには、タブの利用のされ方のデータが多ければ多いほど助かります。幸いなことに、Mozilla LabsのTest Pilot測定プロジェクトが、実際にどれだけの数の人がFirefoxを使っているのかを計測するためにブラウザに測定ツールを取り付けるという目標において先行しています。
このツールを使って、私たちは有益な数字――どれだけの人々が2~5個/10~20個/50個以上のタブを使っているのかという風な、Test Pilotのユーザの間でのタブの使われ方の分布などのような――を得ることができます。私は、5~10個よりも多くのタブを開いているユーザはそう多くないと確信していますが――しかしもちろん、50個以上のタブを開いている人達が本当にFirefoxに最初の段階で乗り換えてきたパワーユーザであって、私たちは彼らの生産性が高まるようにするべきとも考えています。
あなたは実際に、Jetpack用のアドオンであるTab Grapherを使うことによって、利用時間の経過に応じてあなた自身のタブの利用状況をグラフ表示することができます。あなたがタブの利用頻度の上記の尺度の中のどの位置にいるのかを知りたければ、この拡張機能を使うことは、それを明らかにする面白い方法となるかもしれません。
データは多ければ多いほどよいです。近い将来により多くのデータを収集するために、Firefoxをより良くするためにすべての人が私たちの助けになってくれることを願っています。
提案:Firefoxのためのいくつかの調査のステップ
上記の通り、あらゆる種類のユーザのためにタブの欠点を解消するたった1つのアプローチというものはありません。私たちがするべき事は、あなたが好みのタイプの操作方法を選べるようにして、それらの間をシームレスに移行できるようにすること、そして、以下に詳しく述べるような自然な移行のポイントを提供することです。
また、今はバージョン3.5の出荷を間近に控えている(訳注:元文書が書かれた日付はFirefox 3.5正式版リリースの直前にあたる2009年6月16日)状況なので、これは私たちがこれからFirefox.nextに向けて今後の数ヶ月の間により詳細に描き出していく予定の非常に大きな絵のうちの、小さな一部分に過ぎないということを心に留めておいてください。その時には、この最初の投稿よりもはっきりとした提案が世に出ていることでしょう。
初心者/中級者向け:サムネイルの見直し
既存のタブインターフェースが中級者のユーザに適しているのであれば、何故それにも関わらずインターフェースを変える必要があるのでしょうか? 主な理由は、この中間層のグループに分類される人々は、ユーザとしてどんどん注文が厳しくなってくるからです。彼らはより多くのタブを使い始め、そして彼らのうちの半数以上はすぐに、私たちが数年前にパワーユーザと定義した領域に突入します。
これは、タブのUIを自動的に移行するより良い方法、もしくは、最低でもせめて人々に対して以下のようなインターフェースの間を可能な限りシームレスに移行できるようにするオプションを、私たちは必要としているということです。
初心者⟷中級者の理想的なインターフェースは、以下の特徴を持つことでしょう:
- ごくわずかなWebサイトとほんの2~3のタブだけを使うユーザのために、良い体験を提供する。
- 1つのタブだけを使っている状態を卒業して複数のタブを使うようになるのが、現在のそのステップよりももっと容易である。
- 最近のワイドスクリーンのディスプレイを効率的に利用しつつ、低解像度のディスプレイのためのオプションも有している。
- そのインターフェースで扱うことのできるタブの数を超えようとした時、次のレベルのUIに切り替える手段を提供する。
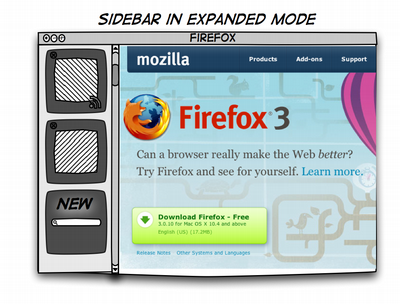
今までの所私たちが検討してきた解決策の中では、サイドバーベースの解決策が新しいオプションとその可能性を示しています。
固定されたサイドバーというアプローチが有効でない人もいる――画面上のあまりに多くの領域を占めてしまうために――ということには気をつける必要があります。これに対する1つの解決策となり得るのが、Mozilla Labsでプロジェクトの1つであるJetpackの一部として検討されており、また現在FennecモバイルブラウザのUIとして利用されている、スライドバーというコンセプトです(「サイド(side)」ではなく「スライド(slide)」であることに注意してください)。基本的なコンセプトは通常のサイドバーと同じですが、スライドバーの場合は常時表示されるのではなく、画面の端を使って、パネル自体を内容と一緒に横にずらして見えなくすることができます。これはあなたが低解像度の環境を利用している場合には良い解決策となり得ます。他の似た解決策がOperaのサイドバーに見られ、こちらはクリックされた時に展開されます。いずれにしても、サイドバーを一時的に隠すための方法には様々な可能性があります。
 これらのワイヤーフレームは様々な機能について検討しています:
これらのワイヤーフレームは様々な機能について検討しています:
- 開いている複数のページの間を切り替えるための主な方法として、サイドバー内に表示される部分的サムネイルによるSafariStand風のインターフェースを取っかかりとしています。
- TVの「チャンネル選択」とコンセプト上の類似点があります――初心者はおそらく、彼らの好みのサイトをサイドバーに常時表示させておくだけの使い方をするでしょう。そのページがまだ開かれていない場合はそのページを開き、すでに開かれている場合はタブを切り替える、という物になるでしょう。
- RSSアイコンやスターなど、いくつかのインジケータやボタンがサムネイルの中に追加され得ます――とはいえ私たちはそれを最小限にとどめるべきでしょう。
- そこには大きな空のタブがあり、それによって、新しいタブをどうやって開けばよいかに気付きやすくします。
- また、新しいタブには、タブから直接検索を実行して、タブが有効化される時に検索結果のページに切り替わるというオプションもあります。
 一旦、開かれているページの数が、部分的サムネイルを表示するのにもはや適切でないという閾値に達した時には、ツリー型タブのファビコン+タイトルというアプローチに遷移します。これにより、次のレベルのタブの管理の仕組みに気付きやすくなります。
一旦、開かれているページの数が、部分的サムネイルを表示するのにもはや適切でないという閾値に達した時には、ツリー型タブのファビコン+タイトルというアプローチに遷移します。これにより、次のレベルのタブの管理の仕組みに気付きやすくなります。- もちろん、最上部に表示されるモード切り替えのUIによって、明示的にモードを切り替えることもできます。
- 表示されるタブのリストをページのタイトルや内容によって絞り込むことができる、検索ボックス状の「タブを絞り込む」UIが備わっています。
- 同様に、あなたの環境が低解像度であるなら、サイドバーの挙動をスライドバーへ任意に変更することができます。画面の横端をポインタでタップすることによって、ページ全体の表示がスライドアウトするでしょう。Fennecがそうしているように、これは小さな画面のデバイス向けの既定の挙動となると考えられます。
おっと、私たちはこのワイヤーフレームの中に戻る/進むボタンやアドレスバーなどを敢えて描きませんでしたが、もちろんそれらは引き続き存在し続けるでしょう。私たちはこれらの部分についていくらか変更を加えるつもりで、それについては今後の記事の中で詳細を語っていく予定なので、問題をややこしくしないためにこのワイヤーフレームからは除外しました。
このことから1つの素晴らしい結論を導き出せます。それは、開いている複数のページ――「タブ」――とブックマークは、シンプルな利用のされ方においては同じ物となり得るということです。Mac OS XのDockはアプリケーションが現在起動しているかどうかを気にせずに利用できますが、それに似ています。この話題も私たちが今後の記事の中でさらに語っていくであろう話題の中の1つですが、議論に集中するために、今はテーブルの上に載せたままにしておきます。
私たちは、私の祖母のような人達のためにほぼ確実に、既存のインターフェースよりもより良い形へと切り詰められており、また、タブの数が8~10個ほどという限界を超えようとした時には次の段階へシームレスに移行することができる、というインターフェースを持っています。
上級者向け:QuicksilverとFirefoxの出会い
私たちがパワーユーザを観察していて気がついたパターンとして、彼らはブラウズ用のインターフェースを可能な限り多く取り除く傾向があります。彼らはしばしば、すべてのツールバーやボタンを隠します――それらはすべて、ページの内容を表示するためにより広い領域を確保し、邪魔な物を最小限にするためです。なぜなら、彼らはほとんどすべてのことをキーボードショートカットを使って行うからです。彼らはブラウザの機能を示す物理的なリマインダ(ツールバーのボタンやタブなど)が全く無くても困らず、ただページの内容を表示するためのスペースを可能な限り広く取ることを望んでいます。
あなたがアプリケーションランチャ(※Mac用のQuicksilverやLaunchBarのようなツール、OS X(のSpotlight)やWindows Vistaの物のようなアプリケーションの起動と検索が一体化したインターフェース、あるいはLinuxにおける様々なアプリケーションランチャ)を使ったことがあれば目にしたことがあるかもしれませんが、もう1つの興味深いパターンとして、パワーユーザは彼らのファイルやアプリケーションがコンピュータ内のどこかにあるということだけを覚えていて、それらが実際にはどこに置かれているかについては気にしないでいても不満を感じない、ということをあなたはおそらく知っているでしょう。
この事は、以下のようなことを示しています:
- パワーユーザは、UIが「脇に寄っていて」可能な限り最小限であることを好む。
- パワーユーザは、どのページで何をしていたのかの詳細を彼らの頭の中で記憶しておくことが苦痛でなく、それらを保持しておくためのUIを必要としない。
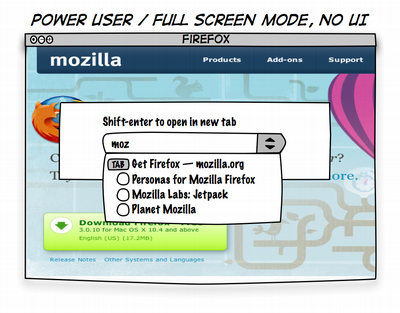
手元にある情報に基づいて、私たちはパワーユーザ向けあるいはフルスクリーン表示用のインターフェースをこのように想像することができます:

- あなたが新しいURLを入力するためにCtrl-Lまたは⌘-Lキーを押すまで、そこには全くUIがありません。タブもボタンもありません。
- Ctrl-Lまたは⌘-Lキーを押すと、アドレスバーが出現します(もちろん、Ctrl-スペースまたは⌘-スペース、あるいはそれに似た別のショートカットを指定する方法も存在するべきです)。
- すでに開かれているページは項目の横にインジケータが表示されており、プルダウンリストからその項目を選択すると、現在のタブにそれを読み込む代わりに、そのタブへジャンプします。
- そこには選択されたページを新しいタブで開くための簡単な方法もあります。
これによってパワーユーザは、何百というページを一度に開いてブラウズするのに素晴らしいUIを手に入れ、同時に私たちはフルスクリーン表示――TVやプロジェクタなど――でWebブラウズするための良いUIを手に入れます。
開かれているタブの間の切り替えは、このように動作するでしょう:
- Ctrl-Lまたは⌘-Lキー(あるいは、自分で定義したショートカット、ウィンドウ上部におけるスライドバーのようなジェスチャなど)を押してアドレスバーを出現させ、
- タブの名前をアドレスバーに入力し始め、
- あなたが入力した内容に該当する開かれているタブがアドレスバーのプルダウンリストの最初の結果として提示され、
- その項目を選択するとそのタブに切り替わる。
- または、普段そうしているように、Ctrl-Tまたは⌘-Tによって新しいタブが開かれる。
どのようにしてパワーユーザ向けのモードを有効にすればよいのでしょうか? そこにはモードの切り替えという概念は無く、単にページ上であなたにとって不要な要素の表示をオフにするだけでよいでしょう。もしあなたがアドレスバーの表示をオフにしたら、ワイヤーフレームで描かれているような形で機能するようになるでしょう。
今すぐパワーユーザ向けのUIを試す
だいたいの所を把握するために、これがどのように機能するのか――「UI無しでのブラウズ」――を実際に試してみるには、Firefox 3.5を使って以下のようにして試してみることをお勧めします:
- すべてのツールバーを「表示」メニューからオフにする。
- ステータスバーを非表示にする。
- 新しいURLを入力するためにCtrl-Lまたは⌘-Lを使い、新しいタブを開くためにCtrl-Tまたは⌘-Tを使う。
現在のバージョンのFirefoxにおいて、私たちがパワーユーザとフルスクリーンモード向けに使いやすくするために修正するべきである、現状において欠けている点は以下の通りです:
- 現状では、あなたはタブバーを隠すことができません。これは可能になっているべきです。
- フルスクリーンモードはMac OS Xでは動きません。これは修正される必要があります。
- (訳注:フルスクリーンモードにおいて)新しいURLを入力するためにCtrl-Lまたは⌘-Lを使った時、アドレスバーはURLの入力が終わった後も残り続けます。つまり、もう一度手動でそれをオフにする必要があるということです。これは、元の状態を覚えておいて、それが隠れていた状態であったのなら自動的に再び隠れるようになっているべきです。追記:これはFirefox 3.5で動きますが、Firefox 3.0では動きません――フル機能のスマートロケーションバーの代わりに小さなダイアログを得るにも関わらず。それでも、さしあたって実験の上では(訳注:その小さなダイアログは)十分よく働き、将来のバージョンでは可能であれば、スマートロケーションバーの全機能をあなたに提供するようになるでしょう。
- アドレスバーはすでに開かれているタブの名前にも反応するべきです。これは大きな問題です。もしこの機能を加えることができればすぐに、あなたはSlashdotを表示したタブがどこにあるのかを気にしなくても良くなり、タブの名前を入力し始めるだけで、Firefoxばブラウザ上であなたが開いている200以上のタブからそれを見つけ出し、それに切り替えるでしょう。
組み合わせ
絶対に明らかなことがあります:あなたは上で述べられている可能性の中であなたのブラウジングスタイルに合う物を任意に選ぶことができます。
- パワーユーザだが、開いているページの一覧を常に表示させておきたい、という場合には? LOLcat(訳注:lolcat翻訳機などを参照のこと)の200個のタブを一覧表示するための「閉」モードのサイドバーを除いて、他の物を非表示にするといいでしょう。
- 4つのサイトしか見ないおばあちゃんのようなユーザのために設定をしたい時は? URLバーを隠して4つのサイトをサイドバーに置いておけば、おばあちゃんはそれをテレビのように使えるでしょう。
……などなど。ここに見られるように、これらの改善はあなたのWebブラウズ用ツールに対して強力な新しい機能と能力を加えます。
議論に参加する方法
Mozillaプロジェクトは、あなたの参加を歓迎します。私たちはその向こうに多くの素晴らしいアイデアが生まれてくると確信しています。私はAlex Payneの彼のブログにおける方針と同じ理由で、個人的にこのブログ(訳注:原文が掲載されているAlexander Limiのブログ)のコメント機能を有効にしていませんが、議論に参加するための最良の方法としては以下の物があります:
- Firefoxのタブがどのように働くべきとあなたが考えているかについての記事を書いて、あなた自身のWebサイトに載せて下さい。あなたが私のサイト(訳注:原文が掲載されているAlexander Limiのサイト)へリンクし、私宛に言及していれば、私はそれを見つけて読むでしょう。いや、本当に。私の前の雇用主はGoogleで、物事を探すことは私たちがしていたことです。
- Mozilla LabsのSummer 2009 Design Challenge(Reinventing Tabs in the Browser)に参加して下さい。
- コメントが短いのであれば、あるいは書かれたことに対して単に何かを付け加えたい場合は、dev.apps.firefox Google Groupでそれらを投稿したいと思うかもしれません――Usenetのニュースグループや古典的なメーリングリストの形でも。
- もしあなたが何らかのモックアップやワイヤーフレーム、あるいはこの議論に関連する図を作成したなら、FlickrやTwitter、あるいはその他のサービスにおいて
mozconceptタグを付けてください。私たちはそれを見るでしょう。 - もしあなたが誰もが見ることのできる場所で意見を公開することを望まないのなら――もしくは単に、Firefox User Experience Teamから私が新しいウェルカムパッケージとして受け取った新しい難燃性スーツを試してみたいなら――limi@mozilla.com宛にメールを送って下さい。
聞いて下さってありがとうございます! 次世代のFirefoxのタブをより良い物とするために皆さんがどんなアイデアを思いつくのか、楽しみにしています。
巻き戻し/早送りボタンが26日以降クラッシュする件 - Jul 27, 2009
巻き戻し/早送りボタンでSITEINFOを使うようにしてるとクラッシュする件。wedataから取得するデータの先頭の方をスキップするようにしたら落ちなくなったので、どうも正規表現が長すぎ(内部的に、すべてのSITEINFOのURLマッチング用の部分を繋げておいて「マッチするルールがあるか無いか」だけを調べるようにしてるんだけど、その正規表現が長すぎ?)なのが原因っぽい。wedataの更新履歴を見ると、この数日の間にもいくつかルールが追加されてるみたいだし。
で、とりあえず250件ごとに区切って正規表現を作るようにしてみたところ、手元の環境では落ちなくなったみたいなので、修正版として速攻で公開してみた。
しかし念のため全部のURLマッチング用の正規表現を繋げた正規表現を使ってテストしてみたところ、これだけではクラッシュしなかった。処理が走るタイミングにも依るんだろうか? これじゃいつまた問題が再発するか分からんよ……
ともあれ、今までの「でかい正規表現にマッチするかどうか判定」→「全部のSITEINFOをループで調べる」というのに比べると、250個単位で「正規表現にマッチするかどうか判定」→「その250個の範囲のSITEINFOをループで調べる」という風に変わったので、場合によっては多少高速になったんじゃないかなーと期待している。
参考までに、テストに使った巨大な正規表現は以下の通り。
「個々のアドオンは単機能にしよう」は「複数のアドオンを簡単に一発で入れられる」と表裏一体だ - Jul 26, 2009
壱茉さんが久しぶりにFirefoxを使おうとして不便な思いをしていたらしい。
- ichimatsu: あー、右クリックしたときに表示されるメニューをいじりたい
- Piro: @ichi23 どういじりたいの
- ichimatsu: @piro_or 文字列選択で辞書が引けるような感じで
- Piro: @ichi23 すんませんこっちの方がオススメらしい https://addons.mozilla.jp/firefox/details/240 まあ試してみて使い勝手のいい方を選べばいいかと。
- Piro: @ichi23 検索エンジンの追加は https://addons.mozilla.jp/firefox/details/3682 でできます。
- ichimatsu: コンテキスト周りの拡張機能を見て回ったけどやはりContext Searchが理想に近い感じだなぁ。ただ検索サイト登録が面倒だな…
- ichimatsu: 拡張機能使う為にさらに拡張機能を入れるということはあまりやりたくない
- Piro: @ichi23 例えばContext SearchがAdd to Search Bar相当の機能を内蔵すればユーザにとっては便利だけど作者は死ぬと思う
- Piro: @ichi23 なので有志のアドオン作者にはそういう設計の物作りをどんどん進めていきたい所存です。
- Piro: . @ichi23 それじゃ駄目だと思って初心者向けにオールインワンの物を作り続ける人はそれでもきっと一定数居続けるんだろうなあ。
- Piro: つーかメタパッケージという仕組みが既にあるのだし台湾かどっかのコミュニティサイトでは複数アドオンを一括できるページがあった気がするからとっととオフィシャルでそれを実装して欲しい
- Piro: AMOの新機能の「コレクション」がそういうものだと思い込んでたのに実際動いてるのを見たらそうじゃなかったから激しく失望した。
アドオン作者は自分のアドオンの担当領域をキッチリわきまえて、なるべく最小の物を作るようにして、他のアドオンとの互換性の確保に気をつけて欲しい、という風なことを僕は前から言ってるつもりで、それはある意味では、作者の人に過大なストレスから我が身を守って欲しいという提言のつもりでもあるんだけれども、ユーザの視点からは「導入までがめんどくさくなる」という話でもある。ユーザの導入時の負担を増やしてもイイからお前らは自分の身を守れ!というわけで、まあ、こういう事言ってりゃきっとエンドユーザからは嫌われるんだろうなあとも思う。
そのジレンマをある程度の所まで解消してくれるのが、僕が「コレクション」に期待していた機能であるところの、複数のアドオンをWebページ上から一発でインストールできる仕組みだと僕は思ってる。現状の「コレクション」でも単一のページから連続して複数のアドオンをインストールできるけれども、できればもっと簡単にして欲しかった。「全部インストールする」ボタンをクリックしたらそのコレクションに登録されてるアドオン全部が一緒くたになったメタパッケージがダウンロードされる、もしくはWebページのスクリプトによってそれらがまとめてインストールされる、という感じになっていて欲しかった。
これが実現されないことには、僕ら有志のアドオン作者はいつまで経っても、「あの機能も付けてくれ! この機能も!!」という要望に対していちいち「それはコンセプトと関係ない機能だから入れないよ」と断りの回答をするストレスから解放されない。また、そのストレスに耐えかねて・圧力に屈してホイホイ実装してしまえば、今度はそれが自分の首を絞める地獄へと繋がる。
Mozilla Japanのアドオンライブラリではそれを独自にやろうとしてるということだけど、早いとこ実現して欲しいものだなあ。最初にそういう声が出てきてから、もう何年経つんだろう……
「○○年生きてきて、こんな事も知らないのか」と言われると傷付く - Jul 26, 2009
本文中で繰り返し何度も当然のことが大学院生にもなって気づかない
とかすげえ考えが幼い
とか書いてあるのを見て、何とも言えない嫌な気分になった。
物を知らないってのは恐ろしいね
とだけ書かれていたとしたら、そこまで嫌な気持ちにはならなかったと思うのだけれども。
僕自身が否定されてるわけじゃないし、そもそも僕は大学院も出てないただの学士だし。それでもなんだか見過ごせない話だった。自分なりに改めて考えてみると、「○○年生きてきてそんなことも知らないのか。お前の人生はすべて無価値だ。今すぐ死ね。」という風な言い方に対して僕は目を奪われたんじゃないかと思う。
前に別の人から僕に対してそういうことを言われたような気もする。何十年生きてきてお前には全く人の心という物が分かっていない、と。人の心が分かることこそが何より大事なことである、それが分からないように育ってしまったお前のこれまでの人生には全く価値がない、今から人生をゼロからやり直せ、今からだって十分間に合う、とにかくお前は今まで信じていた宗教を全部捨てて新しい価値観を受け入れろ、そして新しい宗教のもとで新生児としてやり直せ、そんな風に言われたような気が僕はした。
そういえば「新生」「今日から君は生まれ変わる」は洗脳とかマインドコントロールとかでよくあるやり方らしい。「お前の人生は無価値だ」という言い方と、新興宗教やら何やらのマインドコントロールとは、根っこの所がひょっとしたら同じなのだろうか。
設定を簡単に変更できるようにすること、を必ずしも重視しませんよという話 - Jul 24, 2009
掲示板で書いた事を改めてここにもまとめてみる。
- ツリー型タブの設定ダイアログを「ツール」メニューなどから簡単に呼び出せるようにして欲しい。
- 閉じているサブツリー内の子タブがフォーカスされた時に、ツリーを展開するのではなく、現在見えている親のタブにフォーカスする、という風なオプションが欲しい。
この2つの要望にはどちらも応えるつもりはない、というよりも、安直に応えてはいけない種類の要望だと思ってる。
あらかじめ言っておくと、過去の「タブブラウザ拡張」ではこのどちらも応えていた。いや、要望に応えたと言うよりは多分、自分から進んでそうしてしまっていた。でも今の自分の考えでは、そうするべきではなかったと考えている。なので、もうしない。
そもそもを言えば、こういう要望が出てきてしまっているということが「失敗」の何よりの証拠だと僕は考えている。「何故、そういう要望が出るのか?」「どうしてそうして欲しいと思うのか?」そこを考えないといけないと思う。
- 設定ダイアログを簡単に開けるようにしたいのは何故?
- →設定を頻繁に変えたいから。
- →設定を頻繁に変えないと使い物にならないから。
- →だったら、設定を頻繁に変えなくても十分に使いやすいと感じられるように、自動判別の部分や初期設定をよく考えた方が、ユーザはハッピーになれるんじゃないの?
- 閉じているサブツリー内の子タブにフォーカスが移った時に、そのタブが含まれているツリーを自動展開するのではなく、閉じられていない親タブに代わりにフォーカスして欲しい、と思うのは何故?
- →本当は閉じられたツリーの中のタブではなく、親のタブの方にフォーカスして欲しかったから。
- →というか、そのタブ(閉じられたツリーの中のタブ)がフォーカスされるなんて思いもしてなかったから、そうなってビックリした。
- →使っていて自然と頭の中に思い浮かべるようになった「こう動くはずだ」という予想が裏切られてしまった。
- →そのように想像させる挙動を他の部分がしているのなら、その想像に合った挙動をするように統一するべきなんじゃないの? 無駄に選択の余地を増やすんじゃなくて、「自然と思った通りに動いてくれる」状態を目指すべきなんじゃないの?
前者の要望は、色んなアドオンがそういう項目を「ツール」メニューにどんどん加えていったらメニューが一杯になってしまう!ということを見過ごしている。絶対に、多分別の人が「ツールメニューの中の項目は使わないので、非表示にするオプションを加えて欲しい」って言ってくるだろう。そしたらまたそれに応えるの?
後者の要望は、タブの一覧のリストやサムネイル一覧などからそのタブを選んだという風な、「本当にそのタブにフォーカスしたかった場合」にはどうすればいいのか?ということを考慮に入れずに安直に対応すると、泥沼に嵌ってしまう。不用意にそのオプションをいじってしまった人が「フォーカスしたいタブにフォーカスしてくれない!」と(自分がそう設定したからだと言う事にも気づかず)「バグ報告」してくるだろうし、それにまた安直に応えて「じゃあ、そういうケースだけは特別に、閉じられたツリーの中のタブにもフォーカスできるようにしよう」なんて後手後手の対応を続けていたら、どこまでいってもきりがない。
そういう安直な対応を繰り返した果てにあるのが、かつてのタブブラウザ拡張であり、今のTab Mix Plusであると、僕は考えてる。「多機能で凄い、良い物だ」と人は言うけれども、今の僕にはこれらは「考えることを放棄し続けた結果、肥大化の一途を辿った末路だ」という風に見えてる。既にツリー型タブもそうなりつつあると僕は思ってるので、今後は「設定項目を減らしていく」方向にシフトしたいくらいだ。
アプリケーションを作る立場の人は、要望として口に出された言葉の裏にある本当のニーズを読み取る努力をしておかないと、最終的には自分で自分の首を絞めることになると思う。「その方が格好よさそう」とか「その方が賢そう」とかのあまり意味のない自己満足なこだわりだろ、という風に切り捨てないで、自分自身の身を守るための現実的な対策のひとつとして、実践してほしいなと思う。
そしてその結果、それをエンドユーザとして使う立場に僕がなった時に、またハッピーになれるわけだ。
つまり「情けは人のためならず」とか「自業自得」とかそういう話。
現在のタブを閉じた後のフォーカス移動を制御するオプション(A new option to control focus of tabs when the current tab is closed is required.) - Jul 22, 2009
- Q
-
I wonder if you consider integrating Tab Mix Plus into Tree Style Tabs? Not all of Tab Mix Plus but just the opening/closing/focus behavior (under "events" options of Tab Mix Plus)?
There is a lot of interaction between Tree Style Tabs and Tab Mix Plus. Some things don't work correct because Tab Mix Plus is very slow to update. For example, "duplicate tab" used to work in firefox 3.0, but in 3.5 it doesn't work right and Tab Mix Plus had not fixed it (the error is that the duplicate tab gets stuck in middle of tree).
Also Tab Mix Plus doesn't have enough options to give good control over Tree Style Tabs. So maybe it's better if Tree Style Tabs has own options.
Could you copy Tab Mix Plus code for opening/closing/focus, then add some new options for Tree Style Tab? For example:
- If close first child tab, focus: up/down
- If close middle child tab, focus: up/down
- If close last child tab, focus: up/down
- If close only child tab, focus: up/down
- If close sub-parent tab, focus: up/first-child/last-child
- If close expanded root-parent tab, focus: tab-above/parent-tab-above/first-child-down/last-child-down/
-
Tab Mix Plusをツリー型タブに統合するつもりはないでしょうか? TMPの全機能でなくとも、単にタブを開く・閉じる・フォーカス関係の挙動(TMPの設定の「イベント」パネルにある機能)だけでもいいんですが。
ツリー型タブとTMPの間には互換性がありますが、TMPの更新が非常に遅いため、いくつかの機能は正常に機能しません。例えば、「タブの複製」はFirefox 3.0では動いていましたが、Firefox 3.5では正常に機能せず、TMPはまだその問題を解決できていません(複製されたタブがツリーの真ん中に現れてしまうという問題があります)。
また、TMPはツリー型タブの挙動を制御するのに十分な数の設定項目を備えていません。ツリー型タブ自体がそのような設定項目を備えることが望ましいのではないでしょうか。
タブを開く・閉じる・フォーカス関係のTMPのコードをコピーして、ツリー型タブに新しい設定項目を加えてもらえないでしょうか? 例えば……
- 最初の子タブを閉じた時:上にフォーカス/下にフォーカス
- 真ん中の子タブを閉じた時:上にフォーカス/下にフォーカス
- 最後の子タブを閉じた時:上にフォーカス/下にフォーカス
- 最後の子タブを閉じた時:上にフォーカス/下にフォーカス
- 他のタブの子である親タブを閉じた時:上にフォーカス/最初の子にフォーカス/最後の子にフォーカス
- ツリーが展開されている最上位の親タブを閉じた時:上にフォーカス/親にフォーカス/最初の子にフォーカス/最後の子にフォーカス
- A
-
Thank you for interesting idea. To be honest, I received some similar suggestions about tab focus of Tree Style Tab. However, I couldn't agree them because I hope to keep Tree Style Tab as simple as possible.
There are three reasons why I implemented only minimal options about tab focus.
- "Focus last selected" behavior is available with other existing addons.
- "Focus to upper (left) tab" hebavior was made obsolete by an old bugfix of Mozilla.
- Options dialog will become too complex.
1) Very special behavior, "focus to last selected tab when the current tab is closed" is available with known tiny addon, "Focus Last Selected Tab". So I'm recommending people to use the addon with TST. (BTW, Focus Last Selected Tab 0.9.x doesn't work with TST correctly, so I'll update TST as soon.)
2) For other cases, I don't agree to add "focus to upper (left) tab" option, because it was the default behavior of old Mozilla and it was "fixed" by usability reason. See bug 123563.
3) As you know, too many options for detailed cases will confuse people including me. So I have to make effort to reduce checkboxes, radiobuttons, and so on. Then, TST already have options to customize behavior of re-structuring tree after the current "parent" tab. I'm using the choice "raise the first child up to the new parent", but people can use others. How to unify options for two features, re-structuring and focusing? I cannot imagine to do it in the small dialog...
Anyway, this is only my policy, not the best answer. If people really want options for the feature, I hope that TST is extended by other developers like Tab Mix Plus born from Tab Mix.
-
興味深い意見をありがとうございます。正直に言うと、この手の提案は他にもたくさん受けています。しかし、私はツリー型タブを可能な限りシンプルに保ちたいので、これらの提案には同意できません。
タブのフォーカスに関して最小限の設定項目だけしか設けていないのには、以下の3つの理由があります。
- 「現在のタブを閉じた時、最後に選択されていたタブにフォーカスする」という挙動は、他の既存のアドオンで実現できる。
- 「現在のタブを閉じた時、上(左)のタブにフォーカスする」という挙動は、Mozillaの過去のバグ修正によって廃止された物である。
- 設定ダイアログが非常に複雑になってしまう。
1) 「現在のタブを閉じた時に、最後に選択されていたタブにフォーカスする」という非常に特殊な挙動は、既存のよく知られたアドオンFocus Last Selected Tabで実現できます。なので私は、それとツリー型タブを使うことをお勧めしています。(ちなみに、Focus Last Selected Tab 0.9.xはツリー型タブと組み合わせると期待通りには動きません。この点についてはなるべく早くツリー型タブを更新するつもりです。)
2) それ以外の挙動について、私は「現在のタブを閉じた時に、上(左)のタブにフォーカスする」という設定項目を設けることには同意しません。なぜなら、その挙動は古いMozillaの既定の挙動であったものの、利便性の観点から「(問題であるという認識の上で)修正された」からです。詳しくはbug 123563を見て下さい。
3) 言うまでもなく、詳細な場合ごとの過剰な数の設定項目は、私を含めてユーザを混乱させます。なので私は、チェックボックスやラジオボタンなどの数を減らす努力をしないといけません。ツリー型タブはすでに、親タブを閉じた後のツリーの再構築についての設定項目を備えています。私は「最初の子を新しい親にする」という選択肢を使っていますが、他の人は別の選択肢を使っているかもしれません。これら2つの機能(親タブを閉じた時のツリーの再構築と、現在のタブを閉じた時のフォーカスの移動)の設定項目をどのように統合すればいいでしょうか? 私には、それを小さなダイアログの中でやってのける様子が想像できません。
ともかく、これはあくまで私のポリシーであって、最良の答えというわけではありません。もしみんなが本当にその機能のための設定項目を必要としているのなら、Tab MixからTab Mix Plusが生まれたように、他の開発者の人がツリー型タブをさらに拡張してくれることに、私は期待します。
英語でどう書けばいいのか分からなかったんでこういう書き方になったけど、ぶっちゃけ、「カスタマイズのためのチェックボックスやドロップダウンリストは多ければ多いほどいい」という発想には反吐が出る。そういうことは隠し設定で十分だろ、と。about:configでやりゃいいだろ、と。何でもかんでもダイアログの中に詰め込むという発想は、僕がかつて取り憑かれそして我が身を滅ぼすに至った忌むべき考え方だ、と僕は認識している。
マルチプルタブハンドラでタブのURIをコピーする時のフォーマットをカスタマイズできるようにした - Jul 20, 2009
マルチプルタブハンドラではタブを選択した後に「すべてのURIをコピー」で選択したタブのURIをコピーすることができて、その時の形式を「URIだけ」「タイトルとURI」「HTMLのリンク」の3種類から選べるようになってたんだけど、今回のバージョンアップで、ここにさらにユーザが好みの形式を追加できるようにしてみた。ついでにマイナーバージョンも1つ上げてみた。
プレースホルダにはCopy URL +と同じものを利用できる(ツールチップの説明には書いてないけど%LOCAL_TIME%と%UTC_TIME%も使える)。自分は以下のものを追加して使ってる。
- HTML Link List
<li><a href="%URL_HTMLIFIED%">%TITLE_HTMLIFIED%</a></li>- Markdown
[%TITLE_HTMLIFIED%](%URL_HTMLIFIED% "%TITLE_HTMLIFIED%")- Markdown (list)
* [%TITLE_HTMLIFIED%](%URL_HTMLIFIED% "%TITLE_HTMLIFIED%")- RD
((<%TITLE_HTMLIFIED%|URL:%URL_HTMLIFIED%>))- RD (list)
* ((<%TITLE_HTMLIFIED%|URL:%URL_HTMLIFIED%>))- Retrospectiva
[[%TITLE_HTMLIFIED%|%URL_HTMLIFIED%]]- Retrospectiva (list)
* [[%TITLE_HTMLIFIED%|%URL_HTMLIFIED%]]
槽洗浄 - Jul 20, 2009
最近洗濯物に黒いポロポロした謎の物が付着するようになって、なんだろうなあ服から落ちた糸くず的な何かなのかなあと思ってたんだけど、今日シーツだけを単独で洗ったら今までに増して酷い状態になったので、こりゃさすがにおかしいと思って調べてみた。
これって洗濯機自体の汚れなんですってね。で説明書見てみたら、数ヶ月に1回は槽洗浄というものをしなさいと書いてある。ナニソレ、知らんかった! ということで買って以来3年以上使い込んで初めて槽洗浄してみている。
結果が楽しみであります。(黒いポロポロがモロモロっと出てくることに期待)
途中の状態を覗いてみた。すげえ……黒いポロポロが大量だよ……今までこんな中で洗濯してしまってたのか……
終わった。糸くず取りのネットに何だかよくわからない物がこびりついていたので洗い流して、あと洗濯槽の下にゴミが少し残っていたのでそれも取り除いた。
次の洗濯が怖い。
Weave - Jul 17, 2009
WeaveはFirefox 3.0じゃ動かないからってことでわりかしスルーしてたけど、Firefox 3.5正式版が公開されて自宅のWindows Vistaと会社のWindows Vistaのメイン環境が両方ともFirefox 3.5になったんだからってことで、改めて入れ直してみた。
おー、確かに同期されてる。
- 家でしか見てないはずのサイトがスマートロケーションバーの検索に引っかかるようになる。
- 同じく、家マシンのFirefoxで開いてたタブを、会社マシンでメニューから開くことができる。開いたタブはセッションヒストリまで含めて複製されている。→ツリー型タブのツリー構造も含めて複製できるように改良してみたい。
- 「よく見るページ」とかのクエリ項目が重複した状態になるのはちょっといただけない……片方削除すればいいんだけどさ。
フォームの入力履歴やパスワードマネージャの内容も同期されてるはずだけど、実感できるケースにまだ遭遇してない。
デフォルトではMozillaが提供してるサーバに情報を保存するようになってるけど、サーバ側のソースとセットアップ手順も公開されてるので、心配なら自分でサーバ立てることもできるようだ。機械があればチャレンジしてみたい。