Latest topics 近況報告
たまに18歳未満の人や心臓の弱い人にはお勧めできない情報が含まれることもあるかもしれない、甘くなくて酸っぱくてしょっぱいチラシの裏。RSSによる簡単な更新情報を利用したりすると、ハッピーになるかも知れませんしそうでないかも知れません。
 の動向はもえじら組ブログで。
の動向はもえじら組ブログで。
宣伝。日経LinuxにてLinuxの基礎?を紹介する漫画「シス管系女子」を連載させていただいています。
以下の特設サイトにて、単行本まんがでわかるLinux シス管系女子の試し読みが可能!

複数のアドオンを一気にインストールする(ような形で配布する)方法 - Dec 06, 2010
多機能オールインワン型のタブ系アドオンをdisったら、こんな反応があった。
ただエンドユーザーからみると、タブ機能のために細かい拡張をいくつも入れてられるか、とも思っちゃうのよね。
そんな時のためにFirefoxには複数のアドオンを一発でインストールできる仕組み(ユーザ側で工夫したら複数のアドオンを一括インストールできる、のではなくて、アドオンを公開する側がユーザに「このリンクを辿ればこれらのアドオンを全部インストールできます」的なインターフェースを提供できる)が備わっているのですよ!! 全然活用されてないけど!!!!!
やり方は2つある。
- マルチプルアイテムパッケージという特殊なXPIを配布する方法
- InstallTriggerを使う方法
ツリー型タブ、マルチプルタブハンドラ、情報化タブ、ソース表示タブ、ブックマークを新しいタブで開く、リンクを新しいタブで開く、ロケーションバーから新しいタブを開くの7つを一括インストールさせたい場合を例に説明しよう。
マルチプルアイテムパッケージで複数のアドオンをまとめて配布する
これはtabextensions3や学生向けアドオンパックが実際に使ってる方法だ。
やり方
まず、こういうinstall.rdfを作る。em:type="32"というのがミソ。
<?xml version="1.0" encoding="UTF-8"?>
<RDF:RDF xmlns:em="http://www.mozilla.org/2004/em-rdf#"
xmlns:RDF="http://www.w3.org/1999/02/22-rdf-syntax-ns#">
<RDF:Description RDF:about="urn:mozilla:install-manifest"
em:id="tabextensions3@piro.sakura.ne.jp"
em:type="32">
<em:targetApplication>
<RDF:Description em:id="{ec8030f7-c20a-464f-9b0e-13a3a9e97384}"
em:minVersion="3.6"
em:maxVersion="4.0b2pre" />
</em:targetApplication>
</RDF:Description>
</RDF:RDF>
このinstall.rdfと、7つのアドオンのXPIをまとめてZIP圧縮して、ファイル名を「〜.xpi」に変えれば完成。
この時、install.rdfに書く対象アプリケーションのem:minVersionとem:maxVersionは、全部のアドオンの最大公約数的な値になるようにしないといけない。
例えばminVersionが3.5の物と3.6の物、maxVersionが4.0b2preと4.0b8preの物があるんだったら、「全部揃った状態で確実に動くのは3.6〜4.0b2preの間」ということでそのように指定する。
この方法の詳しい話はMDCにドキュメントがある。
メリットとデメリット
この方法には、配布するファイルが1個だけでよくなるし、JavaScriptとかを使う必要がないというメリットがある。
その反面、同梱するアドオンを増やしたり減らしたり更新したりしたい時には、パッケージをその都度作り直さないといけないというデメリットがある。
InstallTriggerで複数のアドオンをまとめてインストールする
これは台湾のMozillaコミュニティのプロモーション用サイトで実際に使われてる方法だ。
やり方
こんな感じのスクリプトを実行するだけ。
var targets = {
treestyletab : {
URL : 'http://piro.sakura.ne.jp/xul/xpi/treestyletab.xpi?update'
},
multipletab : {
URL : 'http://piro.sakura.ne.jp/xul/xpi/multipletab.xpi?update'
},
informationaltab : {
URL : 'http://piro.sakura.ne.jp/xul/xpi/informationaltab.xpi?update'
},
viewsourceintab : {
URL : 'http://piro.sakura.ne.jp/xul/xpi/viewsourceintab.xpi?update'
},
openbookmarkintab : {
URL : 'http://piro.sakura.ne.jp/xul/xpi/openbookmarkintab.xpi?update'
},
openlinkintab : {
URL : 'http://piro.sakura.ne.jp/xul/xpi/openlinkintab.xpi?update'
},
newtabfromlocationbar : {
URL : 'http://piro.sakura.ne.jp/xul/xpi/openlinkintab.xpi?update'
}
};
InstallTrigger.install(targets);InstallTrigger.install()にはインストールさせたいアドオンのリストをハッシュとして渡す。
ハッシュ値を渡して安全なインストールを可能にするとかの工夫もできる。これも詳しい話はMDCに書いてある。
メリットとデメリット
この方法には、いちいちパッケージを作らなくていいというメリットがある。台湾コミュニティのサイトのように、「ユーザがリストにチェックを入れていって、最後にボタンを押したらチェックが入ってるアドオンだけを一括インストールする」という風な事が簡単にできる。
その代わり、配布するファイルがバラバラになるし、JavaScriptが有効になってないと利用できないというデメリットがある。
なんでAMOでこれを使わないんでしょうね?
AMOにコレクションという機能が加わった時、これを使って「お薦めのアドオンを一括インストールできますよ!」という見せ方ができるようになるものとばかり思ってた。そういうものが絶対に必要だろ、と思ってたから、すごく期待してた。でも実際に出てきた機能はただの「リンク集作成機能」でしかなかったのですごくガッカリした。
せっかくこういう機能があるのに、それを使わないでTab Mix Plusを「お薦めアドオン」として前面に押し出してたりするんですよ。何考えてるんですかねホント。
乱立する「多機能型のタブ系アドオン」を苦々しく思う - Dec 03, 2010
ちょっと前に、Tab Utilities Mini、というのが出てきたらしいですね。
改めて、今現在それ系のアドオンがどれだけあるのかリストアップしてみて、乾いた笑いしか出てこなかった。
- Tab Mix Plus
- Tab Mix Lite
- Tab Mix Lite CE
- Tab Utilities
- Tab Utilities Lite
- Tab Utilities Mini:NEW!!
- Tab Kit
- Tabberwocky
- Super Tab Mode
- Tab Control
PlusにLiteにCEにMiniに……それはギャグで言っているのか? タブ統合型アドオンの比較表みたいな物がないと見分けつかないよ。既にこれだけあるのにまだ同じ事をやるんだ、っていう事に呆れる。
しかも、よく見たらTab UtilitiesとTab Utilities MiniとTab Utilities Liteって作者同じじゃないすか。ますます意味が分からない。
/ || ̄ ̄|| ∧_∧ |.....||__|| ( ) どうしてこうなった・・・ | ̄ ̄\三⊂/ ̄ ̄ ̄/ | | ( ./ / ___ / || ̄ ̄|| ∧_∧ |.....||__|| ( ^ω^ ) どうしてこうなった!? | ̄ ̄\三⊂/ ̄ ̄ ̄/ | | ( ./ / ___ ♪ ∧__,∧.∩ / || ̄ ̄|| r( ^ω^ )ノ どうしてこうなった! |.....||__|| └‐、 レ´`ヽ どうしてこうなった! | ̄ ̄\三 / ̄ ̄ ̄/ノ´` ♪ | | ( ./ / ___ ♪ ∩∧__,∧ / || ̄ ̄|| _ ヽ( ^ω^ )7 どうしてこうなった! |.....||__|| /`ヽJ ,‐┘ どうしてこうなった! | ̄ ̄\三 / ̄ ̄ ̄/ ´`ヽ、_ ノ | | ( ./ / `) ) ♪
すげー悪く言うけどさ、ほんとすげー悪く言うけどさ、今日はセンスタソになっちゃうけどさ、タブブラウザ拡張(Tabbrowser Extensions、TBE)を作ってた僕自身も含めて、こういう事やる人ってほんっとセンスないよね。
日本のメーカーがiPhoneを作るとこうなるって話なんかもそうだけど、センスが無い人は「カタログスペック上の数値が高い物」「カタログ上の機能が多い物」という観点からしか「良さ」をアピールできないんだよね。まあ、そんなセンス無しでもiPhoneを触ったら「キモチイイ!!!」って感覚は多分抱くんだよね。ただ、残念な事に、その感想が脳内のフィルタをいくつも通ってその人の口から出力される時には、どーいうわけか「あれもできる、これもできる、だから素晴らしい」的なくっだらない表現に「翻訳」されちゃうわけですよ。
同じ事が、そういう人が物を作る時にも起こるわけですよ。物を作る以上、そりゃあ、自分で「こりゃ駄目だ」って思うものよりは「これは良い物だ」って思える物を作りたくなる。でもセンスがないから、どう作れば「良い物」になるかがわかんない。しょうがないから、自分が「良い」って思った事があるものを切り貼りして集めてくるしかないワケですよ。そういう風にセンスの無い人間が、下手に決定権を持っちゃったり実行力を持っちゃったりするから、こういう物が世の中に出てきてしまうんだ。
で、こういうアドオンってほんと罪作りだと思うんだ。
カタログスペックだけはやたら高いから、よく分かってない人は「多分良い物なんだろう、カタログスペックはいいみたいだから」って同じ発想で飛びついちゃうんだよきっと。「それらの機能が本当に自分を幸せにしてくれるのかどうか」なんて分からないままに。
それで機能の8割くらいが結局使われなかったとしても、まあ、ユーザが満足してるならそれでいいじゃんっていう考え方はある。メモリだのなんだのの面で無駄が大きくても、そんなの関係ない。「無駄がないけど目的は達成されない」のと「無駄はあるけど目的は達成される」のとだったら、後者は前者に対して圧倒的に正しい。
でもさあ。「無駄がある」だけじゃなく「囲い込まれてしまう」っていう事まで加わってしまったら、それはさすがにあかんやろって思うんですよ。なんで多機能オールインワン型のアドオンが囲い込みになってしまうのかという話は過去にも詳しく書いたから、そっちを読んで欲しいんだけど。囲い込みたくて囲い込んでるんじゃなくて、囲い込もうというつもりはなかったのに結果的に囲い込みになってしまう、囲い込んだ後にちゃんと維持し続けていけるだけのキャパシティもないのにそういう状況を作り出してしまう、それが良くない。囲い込みって、やる方にも体力がいるんだよ。あらゆる物を自前で用意しなきゃいけない。そんなの個人で趣味でやれるような事じゃない。それでは作り手も使い手もみんな不幸になってしまうよ。
僕はFirefox 1.5までのバージョンにしか対応できていなかったTBEに自分自身が激しくロックインされてしまって、Firefox 2にいつまで経ってもアップグレードできなかった。そんな馬鹿みたいな事に他人まで巻き込んだらあかんよ……
(ツリー型タブから「ロケーションバーから新しいタブを開く」「リンクを新しいタブで開く」を分離することにしたきっかけがこの出来事だったので、それについて書こうと思って色々思い返したり調べ直したりしてたんだけど、結局こういう話に落ち着いた。)
ツリー型タブとマルチプルタブハンドラとHTML5のドラッグ&ドロップ - Dec 02, 2010
Tree Style TabとMultiple Tab Handlerのドラッグ&ドロップ周りのコードを色々書き直した。
Tab Utilitiesとの衝突
発端は、「Tab Utilitiesと一緒に使うとタブのドラッグ&ドロップが期待通りに動かない」という報告だった。しかし、「また衝突かよー」と思いながらメールの内容を読むと、想像していたのとはちょっと状況が違った。
僕はてっきり、Tab Utilitiesのイベント処理とツリー型タブのイベント処理がかちあって変な事になってるんだとばかり思ってたんだけど、そうではなくて、Tab Utilitiesが提供する「複数のタブを選択してまとめてドラッグ&ドロップする」機能で複数のタブを1つのタブの上にドロップしても、選択されていたタブのうち1つしかドロップ先のタブの子タブにならない、という状況だった。その人はすでにTab Utilitiesの作者にも問い合わせていたようで、Tab Utilitiesの作者の回答に「ツリー型タブにマルチプルタブハンドラのためのコードしか含まれていないのがそもそもの問題だ。ツリー型タブの方で修正してもらってくれ。」みたいなコメントがあったそうだ。
それでTab Utilitiesを見てみたら、確かに複数のタブを選択する機能があったんだけど、その時のタブの情報の受け渡しにHTML5のドラッグ&ドロップのイベントの複数のデータの指定の仕組みが使われているようだった。
- マルチプルタブハンドラを最初に作ったときはまだこんなAPIは無かった。
- タブのドラッグ&ドロップの実装になるべく介入したくなかった。タブがドロップされた時に、そのタブが選択状態だったら、他の選択されているタブも一緒にドラッグされることが意図されていたと判断して、後から他のタブも追従して移動させる、という設計にしていた。
という事情があって、マルチプルタブハンドラではドラッグ操作のイベントそのものには介入しないようにしてたんだけど、Tab Utilitiesがそういう事をやってるんだったら、「複数タブのドラッグ操作」に特化したアドオンであるマルチプルタブハンドラが黙って見てるわけにはいかない。なので、マルチプルタブハンドラではバージョン0.6から、ついでにツリー型タブもバージョン0.11.2010120101から、タブをドラッグ&ドロップするときはドラッグしようとしているすべてのタブをデータトランスファーに渡すようにした。ついでにドラッグフィードバックイメージも自前で生成するようにして、複数タブのドラッグ時はドラッグ中のすべてのタブのサムネイルを重ねて表示するようにしてみた。
それで「ああやっと時代に追いつけたわ」と安心してたんだけど、Windowsでテストしてみたら、せっかく生成したドラッグフィードバックイメージがぜんぜん表示されないんでやんの。どうも、Windows版のFirefox 3.6以前は、mozSetDataAt()で複数のデータを指定するとドラッグフィードバックイメージが表示されないというバグがあるようだ。Ubuntu上のFirefox 3.6や、Windows上でもMinefieldでは問題なかったんだけど。頑張りの報われなさに切なくなった。
ツリー型タブのリファクタリング
ツリー型タブの場合は、タブのドラッグ&ドロップでツリーを編集する場合があるから、マルチプルタブハンドラみたいにTabMoveイベントをトリガーとして後から必要な処理を行うということはできなかった。なので、Firefox自身のドラッグ&ドロップの処理に介入する形の設計にせざるを得なかった。
その後HTML5のドラッグ&ドロップのAPIが実装されて、Firefox 3.5ではFirefoxのタブのドラッグ&ドロップのためのコード自体もそれをベースに書き直された。これはまだFirefox 3.0と同じようなやり方でドラッグ&ドロップの処理に介入できる余地があった。
しかしFirefox 4ではタブのドロップとかドラッグオーバーとかの処理がXBLのイベントハンドラの中にベタ書きされるようになってしまって、メソッドの中に処理を注入するやり方ではドラッグ&ドロップの操作に介入できなくなってしまった。なので、仕方ないからdragstartとかdropとかのイベントにキャプチャリングフェーズで割り込んでツリー型タブの側で全部自分で処理するようにした。
という経緯があって、結果的にツリー型タブのドラッグ&ドロップ周りの処理はFirefox 3.0向けとFirefox 3.5~3.6向けとFirefox 4向けとで3種類の方法が同居してかなりシッチャカメッチャカな状態になっていた。あとタブバー自体のドラッグ&ドロップの処理もあって、それぞれがあちこちに散らばっててだいぶ訳のわからんことになってた。
そんな状態だったから、昨日のリリースでは案の定リグレッションしてドラッグ&ドロップが盛大にぶっ壊れてた。これはもう駄目かもわからんねと思ったので、Firefox 3.0向けのコードを全廃したついでにFirefox 3.5~3.6に対してもFirefox 4向けのやり方を使うようにして、ドラッグ&ドロップのコードを専用のクラスに集めて整理することにした。
安定性とメンテナンス性を取った結果、タブのドラッグ&ドロップのイベント処理はFirefox本体のものを完全に無視する形になっているので、他のアドオンとの機能の両立という点では残念なことになっているかもしれない。タブのドラッグ&ドロップに介入するためのきちんとしたAPIが整理されていれば、こんな思いをしなくて済むのになあ。
ツリー型タブ 0.11.2010112601で機能を足したり引いたりした - Nov 26, 2010
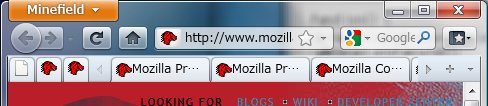
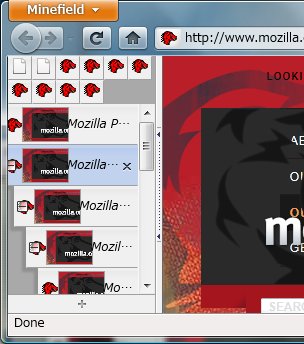
今まではTree Style Tabでタブバーを横置き(上または下にタブバーを配置するモード)にした時特有の機能というのは特に設けていなかった、というか横置きで階層化されたグループ化なんて全然使いにくいし誰も使わないだろと思って割となおざりにしてたら、案外使われてるみたいで時々このモード特有のバグ報告を貰ってたわけですが、Opera 11でタブスタッキングとかいう機能が加わるとかで「そんなんXULでもできるわい!!! つうかもっと前からやっとるわい!!!」とカッとなって、タブが重なってるっぽく表示するようにしてみた。

種を明かしてしまうと、元々「折り畳まれたタブ」はvisibility: collapseで見えないようにしてたのを、collapseにせずにvisibleのままで親のタブの下にz-indexを調整して重ねるようにしたというだけ。諸々の事情でMinefieldでしかこの表示にはならないようになってる(Firefox 3.6だと今まで通り)。
このようにしたおかげで、
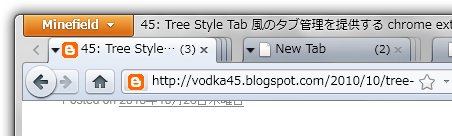
- ツリーの折り畳み状態(子タブがあるかどうか)について、今までは見分ける術がタブのラベルに表示される「(3)」のような文字列と小さなtwistyだけだったので、縦置きタブバーではすぐ分かるけど横置きタブバーだと識別が困難だった。しかし今回の変更によって、タブの外形の変化で状態を簡単に識別できるようになった。
- 折り畳まれた状態のタブをクリックできるようになった(元々、背後にあるタブにフォーカスが来ても大丈夫なように設計していたので、そのための変更というのは特にはしていない)。
というメリットを図らずも得られてしまった。
しかしIDEA*IDEAの記事の小さいスクリーンショットと動画だけ見てこういう表示にしたんだけど、もっと大きなスクリーンショットだと、実際は全然違う形だった。まあ、今更だからこのままいくけどさ……
あと、このリリースから「リンクをクリックした時にそれを自動的にタブで開く」系の機能と「ロケーションバーからの入力で常にタブを開く」系の機能を別のアドオンに分割することにした。
既にあったOpen Bookmarks in New Tabと並べて「新しくタブを開く系3兄弟」的な。
- ちょっと探してみた限り、ほんとにこの機能だけを提供してくれるというアドオンを見つけられなくて、こういうものはTab Mix Plusとかの統合型のタブ拡張の一機能としてしか提供されていないようだった。
- 統合型のタブ拡張はどれもこれもこの機能を持ってるせいでツリー型タブと衝突してそうだった。
- これらの機能があるせいで、ツリー型タブは便利機能全部入りの統合型のタブ拡張を指向してると思われて、あれが欲しいこれが欲しいという機能追加の要望を受けてしまっていたのではないか? 僕はツリー型タブをそういう物として作りたくはない。
といった理由があっての決定です。多機能なのがいい人はツリー型タブを捨ててTab Kitあたりに乗り換えるといいと思います。
Google Chromeでツリー型タブ - Nov 10, 2010
ツリー型タブのGoogle Chrome版は作らないの?という問い合わせを一時期よくもらってたんだけど、とうとう出た。Google Chrome版Tree Style Tab。といっても僕が作ったんじゃなくて、ジェバンニが一晩でやってくれました。的な。
ただ、やはり僕が懸念していたように、形態としては「ツールバーのボタンをクリックしたらポップアップでツリーが出る」という物のようで、実際試してみても違和感があった…… 僕は「ツリーが常に見えている事」がTSTの常用には欠かせないと思っているので、この形の物はやはり辛い。
Side Tabs(起動オプション --enable-vertical-tabs で有効になる)が入っている最近のChromeでなら、あともうちょっと頑張ればなんとかなりそうな気がしなくもない。ページのタイトルの頭にスペースを挿入して擬似的にタブをインデント表示するとか。
XUL/Migemo 0.13.xで中身の方をだいぶ変えて(環境によっては)高速化しました - Jul 09, 2010
半分眠ったまんまで作業してたのでしょーもないregressionを仕込む→修正して公開→またregressionということを繰り返した結果、既に0.13.3になってしまったわけですが、バージョン0.13.0で結構大きくいじりました。機能的には全然変わってないですが。
- 開発メモにちょっと書いてるけど、このバージョンからFirefox 2とThunderbird 2をサポートしなくなりました。
- Gecko 1.8どころかGecko 1.9.0も切り捨てたという事で、Firefox 3.5より後で入った便利機能を心置きなく使えるようになったり、Firefox 2→Firefox 3の間で大きく変わったAPIの両方に対応するためのめんどくさい場合分けをゴソッと削除できたりしたので、だいぶスッキリした気がします。
- ウィンドウごとに分ける必要がないコードでXPCOMコンポーネント化してなかった物は積極的にJavaScriptコードモジュール化しました。
- Thunderbird専用のコードは、XPCOMコンポーネントにしてはあったものの、そんなに汎用性が無かったので、これも全部JavaScriptコードモジュール化しました。
- 検索でヒットした箇所が多い時に、Safari風の強調表示等の機能を有効にしているとフリーズしてしまう問題について、ヒット箇所の強調表示を段階的に非同期で行うようにしてみました(0.13.4)。
- Gecko 1.9.2以降ではnsIDOMWindowUtilsの
nodesFromRect()を使うようにしたので、見えているスクロール位置から検索を始める処理が相当速くなりました。 - Minefieldに最近入った機能のおかげで、DOM Rangeから検索用のテキストを取得する部分が爆速になりました。
nodesFromRect()の効果と合わせて、Minefield 4.0b2preではページ内検索のストレスがほとんど無くなったと思います。
Minefieldで検索が速くなったのは、Bug 39098 – Elements with visibility:hidden, visibility:collapse, or display:none get copied to the clipboardがfixされたおかげです。
- これまでXUL/Migemoのページ内検索が非常に重かったのは、Rangeを一旦文字列にして正規表現でマッチングして、その結果を使ってもう一度ページ内検索するという仕組みに理由があります。
- この時、Rangeをそのまま
toString()で文字列にすると、CSSで非表示になっている要素のテキストまで一緒に取得されてしまうのですが、その後rangefindで検索する時は非表示のテキストは検索対象にならないため、場合によってはヒット箇所が飛ばされてしまったり検索が止まってしまったりという問題が起こります。 - そこで現在のXUL/Migemoでは、
というやり方で個々のテキストノードの可視・不可視の状態を判別して不可視のテキストを除外した結果を取得して、正規表現のマッチングに使うようにしていました。DOMWindow.QueryInterface(Ci.nsIInterfaceRequestor) .getInterface(Ci.nsIWebNavigation) .QueryInterface(Ci.nsIInterfaceRequestor) .getInterface(Ci.nsISelectionDisplay) .QueryInterface(Ci.nsISelectionController) .checkVisibility(textNode, 0, textNode.nodeValue.length) - しかしこの方法は、テキストノードの数が増えると判断の回数も同じだけ増えてしまうため、MXRのページのように内容が小さなテキストノードに分断されているページだととんでもなく処理に時間がかかってしまいます。
- 5月末にBug 39098で入った変更によって、テキストリンクの高速化の時にも使ったnsIDocumentEncoderに、「非表示状態のテキストを結果の文字列に出力しない」というオプションが加わりました。なのでMinefield上では、この機能を使ってRangeの中の可視状態のテキストだけを一気に取得するようにしました。
Minefield 4.0b2preにXUL/Migemo 0.13.xを入れてMXRのページでページ内検索してみると、効果の程がよく分かると思います。僕は、今すぐにでもFirefox 3.6を窓から投げ捨ててしまいたくなりました。
あとはJägerMonkeyが入ってくれれば……
ところで、他のアドオンからXUL/MigemoのAPIを呼び出す時はちょっと注意が必要になってます。
- ずっと前に「ユーザ辞書の内容がWebページのスクリプトから取れてしまうのはセキュリティ的に宜しくない」という指摘を受けたんですが、どうやってこの問題を回避すればいいものか悩んで、結局、グローバルなJavaScriptのプロパティの
migemoオブジェクトから機能を呼び出す時には常にシステム辞書の内容だけを返すように仕様を変えました。 - ユーザ辞書に追加された単語も含めた正規表現を取得したい場合、
Components.utils.import('resource://xulmigemo-modules/service.jsm')でユーティリティを読み込んでXMigemoCoreの各メソッドを呼ぶか、Cc['@piro.sakura.ne.jp/xmigemo/factory;1'].getService(Ci.xmIXMigemoFactory).getService('ja')てな感じでXPCOMコンポーネントを直接呼び出すかする必要があります。 XMigemoCoreでもxmIXMigemoCoreでもどっちにしても、これらが持つ機能で正規表現を生成する時は戻り値は常に文字列(正規表現のソース文字列)になるので、その都度new RegExp()してやる必要があります。- 辞書が絡まない機能は
migemoのメソッドを使って問題ありません。XUL/MigemoのUI周りでもそうしてます。
XUL/MigemoのMinefield対応に向けてのメモ - Jul 07, 2010
作業メモ。
- gFindBarの遅延初期化には対応した。
window.watch('gFindBarInitialized', function() { ... })で、遅延初期化のタイミングで初期化を行える。 - XPCOMコンポーネントの登録方法の仕様変更にも対応した。これから先、できれば仕様は変わらないでいて欲しいけど……
classDescriptionにホワイトスペース文字が入ってると、カテゴリへの登録がうまくいかないかも。nsUpdateTimerManagerに対応するマニフェストファイルなんかを見てみた感じでは、実装のクラス名をそのままclassDescriptionにするといいのだろうか?- nsSidebar.jsに対応するマニフェストファイルを見て分かったけど、今までカテゴリマネージャに登録する必要があったケースは全部マニフェストファイルでやるという事のようだ。マニフェストファイルの方に書いておかないと、ちゃんと認識されなかった。
- これまで、Firefox 2からFirefox 3.6の間でメソッド名やプロパティ名が変わった物はFirefox 2に合わせるようにしてたけど、今後はMinefield 4.0b2pre基準にする事にする。今の所はほとんどFirefox 3.6と同じだけど。
- Firefox 2からFirefox 3.6までの間それぞれのためのコード、特にFirefox 2用とそれ以降用とでコードを書き分けてた部分が多かったので、思い切ってFirefox 2用のコードは全廃する事にした。
- rangefindを使う時に注意がいる。
- 他アドオンとの連携にも注意がいる。
しないといけないなーと思ってる課題。
- Minefieldに既に入ってる、スマートロケーションバーの候補として出てきたplaceが既にタブで開かれている場合にそのタブに切り替える機能への対応。
- Thunderbird 3。とりあえずフォルダペイン内での絞り込みはできるようにしとかないと……とは思ってる。
スマートロケーションバー関係を調べて分かった事。
- Minefieldは、タブで閲覧中のページをtabbrowserが持ってるプログレスリスナで常時監視してて、タブで閲覧中のplaceの一覧を
moz_openpages_tempという名前のテーブルに保存している。- このテーブルは
place_idとopen_countという2つのカラムを持ち、ページの遷移に応じて内容が随時更新される。
- このテーブルは
- 検索でヒットしたplaceについて、この
moz_openpages_tempのopen_countが0より大きい物は、オートコンプリートの候補として返される時にURIの前にmoz-action:switchtab,という文字列が付与され、lichlistitemのtype属性用の値にはactionという値が設定される。 - スマートロケーションバーのオートコンプリートの実装はいつの間にかJavaScriptになっていた。Cより読み慣れてるから助かる。
- この機能が有効になるのは、オートコンプリート用のtextboxの
autocompletesearchparam属性の値にenable-actionsという文字列が含まれている時だけのようだ。- 機能が無効になっている時は、単に上記の「URIの前に
moz-action:switchtab,という文字列が付与され~」という処理がスキップされる。 - この事から分かる通り、
moz_openpages_tempのopen_countはオートコンプリートの候補の並び順には影響しない。あくまでfrequencyベースで検索していて、ヒットした候補の中にたまたま現在タブで開かれているplaceが含まれていた場合にだけ、この機能が発動するという仕様のようだ。
- 機能が無効になっている時は、単に上記の「URIの前に
- ロケーションバーへの入力時に「タブで開いてる奴だけ表示」という風に制限する時の既定のキーワードは「%」。browser.urlbar.default.behaviorで指定する時のフラグは128(1 << 7)。
pinTab()、unpinTab()への対応 - Jun 27, 2010
- Bug 563730 – Create "tab-like" sticky buttons for frequently used web applications
- Bug 574487 – Add option to pin tab from tab's contextual menu
このへんのパッチが投入されて、gBrowser.pinTab()とgBrowser.unpinTab()というメソッドが実装された。

pinTab()にタブを渡すとそのタブが他のタブの左側に寄せられて、unpinTab()に(pinnedな)タブを渡すと元に戻る。ぶっちゃけアレですね、Chromeの似たような機能のパクリですね。
この時、タブはスクロールボタン(左向き三角のボタン)よりもさらに左に表示されるようになるんだけど、これは一体どうやって実現されてるのか。実は、CSSで非常にトリッキーなことをしている。pinTab()に渡されたタブはpinnedという属性の値にvalueが設定されるんだけど、この時、.tabbrowser-tab[pinned="true"]なタブはposition:fixedに設定されて、通常の描画フローから切り離される。その上で、スクロールボックスの左にすべてのpinnedなタブの幅の合計と同じだけのマージンを設けて、pinnedなタブ1つ1つにはネガティブマージンを設定してそれらしい位置に表示する……という感じ。moveTab()の中とかでタブの状態を見て処理を分けていて、pinnedなタブはpinnedじゃないタブの中には移動できないし、その逆も然り。原稿のコードに対する最小限の変更でそれらしい挙動を実現するようにしている。よう思いつくな、こんなの。
大抵の既存のアドオンは影響を受けないはずなんだけど、タブ周りで凝ったことをしてる奴は、下手したら全滅しそうな気がする。というかツリー型タブなんかはお話にならないのが目に見えてる。なのでちょっと頑張ってみた。
- pinnedなタブのレイアウトの処理。改行とか。
- pinnedになった時、自動的にツリーから解放するとか。
結果。
 最初は単に、pinnedなタブのレイアウト処理の所のX軸とY軸を入れ換えるだけにしてみたんだけど、それだと縦置きタブバーの場合は無駄な領域がメチャメチャ増えるだけだという事が分かったから、「タブが小さくなる」という所を優先して、24×24固定サイズでアイコンを並べられるだけ並べる(1行に収まらなければ改行する)という風にした。見た目は……あんまり良くないね。すんません。
最初は単に、pinnedなタブのレイアウト処理の所のX軸とY軸を入れ換えるだけにしてみたんだけど、それだと縦置きタブバーの場合は無駄な領域がメチャメチャ増えるだけだという事が分かったから、「タブが小さくなる」という所を優先して、24×24固定サイズでアイコンを並べられるだけ並べる(1行に収まらなければ改行する)という風にした。見た目は……あんまり良くないね。すんません。
縦置きしたタブバーとpinnedなタブの相性はすこぶる悪い。結局全部ツリー型タブの方で作り直すのに近い状態になってしまった気がする。でもまあ挙動としてはそれなりに違和感のない状態に落ち着いた。
これからまた実装に仕様変更が入らないことを祈るばかりだ。実装の仕方自体が変わってしまうなら、今回のこの作業はまるっきり無駄になってしまうから。
タブバーの位置を変える方法(How to change the position of the tab bar easily?) - Jun 15, 2010
- Q
It is nice if I can switch between tabs on the top and side. I know you can drag it but if the top gets filled up, then its hard to drag it. Then I have to open the prefs to move it. Be nice if it was easier to move the tab bar to different sides quickly.
タブバーの位置を上と左(または右)の間で簡単に切り替えられると便利だと思います。タブバーをドラッグすれば場所を移動できるのは知っていますが、タブバーが上にありタブが沢山開かれていて余白がない場合、タブバーをドラッグするのは難しいです。そういう時は仕方がないので設定ダイアログを使うほかありません。タブバーを異なる位置に簡単に移動できる方法があるといいのですが……
- A
I have no plan about (re-)adding the feature to the Tree Style Tab. I think an answer for another question possibly help you: A new option to switch the position of the tab bar by the number of tabs.
By the way, you can start to drag the tab bar without blank spaces in the tab bar. Try to drag something in the tab bar not a tab. (ex. "New Tab" button, "<" button, ">" button, or "List All Tabs" button)
その機能を(再び)ツリー型タブに加える予定はありません。ただ、他の質問に対する回答があなたにとって何らかの助けになるかもしれません。タブバーの縦置き・横置きをタブの数に応じて自動で切り替えたいを参照して下さい。
それはさておき、タブバーのドラッグ&ドロップは、タブバーに余白が無くても行う事ができます。タブバーの中のタブ以外の任意の位置(例えば「新しいタブ」ボタン、スクロールボタン、「タブの一覧」ボタンなど)をドラッグしてみて下さい。
新しいタブを開く時にタブバーの下の端以外の位置に開きたい(How to open new tab not on the bottom of the tab bar?) - Jun 15, 2010
- Q
If I open a new tab they always open on bottom. I have alway many tabs open and I need to scroll always down to see new tab. That's for me not very comfortable. Is possible that new tab open on top?
新しいタブを開く時、タブは常にタブバーの一番下に開かれます。私はいつも非常に多くのタブを開いているため、開いた新しいタブを見るためにはいつも一番下までタブバーをスクロールしないといけません。これは非常に面倒です。新しいタブをタブバーの上の端に開く方法はありませんか?
- A
Now TST doesn't provide such a feature to control new tab position. I think TST should not implement features not related to "tree of tabs", but it should be done by another addon designed for the purpose, for example, Tab Control does it.
現在、ツリー型タブはそのための機能を提供していません。私は、「タブのツリー」とは関係ない機能はツリー型タブには含めず、そういう目的のために開発された他のアドオンで解決するべきと考えています。例えばTab Controlがそういう機能を持っています。