Latest topics 近況報告
たまに18歳未満の人や心臓の弱い人にはお勧めできない情報が含まれることもあるかもしれない、甘くなくて酸っぱくてしょっぱいチラシの裏。RSSによる簡単な更新情報を利用したりすると、ハッピーになるかも知れませんしそうでないかも知れません。
 の動向はもえじら組ブログで。
の動向はもえじら組ブログで。
宣伝。日経LinuxにてLinuxの基礎?を紹介する漫画「シス管系女子」を連載させていただいています。
以下の特設サイトにて、単行本まんがでわかるLinux シス管系女子の試し読みが可能!

外部のスクリプトを読み込む - Mar 19, 2008
各地既報ですが、セキュリティ上の仕様変更によってmozIJSSubScriptLoaderで読み込めるスクリプトの置き場所がChrome内に限定されるようになった(File URLなどの読み込みは拒否されるようになった)そうで。まあ自分が作ってる拡張機能には外部のスクリプトを動的に読み込んでどうこうするものがあんまり無いのでそれほど影響は無いんですが、せっかくなので手持ちの情報を晒しときます。
実は僕、割と最近まで、mozIJSSuScriptLoaderで実行コンテキストを指定できるってことに気付いてなかったんですよね。だから、外部スクリプトは実行できてもその実行結果を取り出すとかはできないと思い込んでまして。Firefox 1.5以前から作ってたやつでデフォルト設定をdefault.jsとしてcontent内に置いてた物で、default.jsの内容を読み込ませるために、わざわざmozIJSSubScriptLoaderと同じ働きをするコードを書いてたんです。ああ車輪の再発明。そんなわけで以下の情報がもしかしたら参考になるかもしれません。
- テキストファイルの入出力:任意のURIで示されたファイルの内容をテキストとして読み込む方法。httpとかftpとかだと、うまくやらないとファイルの頭の方だけしか取れてないのに処理が先に進んでしまうとかそんなことになりかねないので、要注意。面倒な事を考えたくなければnsIXMLHttpRequestでやった方が早いかも。
- nsIXMLHttpRequestの利用例(Rewind/Fastforward Buttons)
- 実行コンテキストを指定して任意のスクリプトを実行する方法:Firefox 3の仕様変更を乗り越えるための試行錯誤の痕跡。実際のコード
……あ。今気付いたけど(ぉぃ)、Chrome URL限定ってことはdata: URLもダメになったってことか。んじゃUXUもやっぱ影響受けるなぁ。さてどうしたものか。
とりあえずスクリプトを実行するだけだったら上記の方法で読み込んだファイルの内容をeval()するだけでいいので、その点では話は簡単なんですけどね。
20日追記。最終的に、格好悪いやっつけの方法ではあるんだけど、こういう風な所に落ち着いた。UxU 0.2.6で採用した方法は以下の通り。
- 上記の方法でJavaScriptファイルの内容を文字列として取得。
- それをmozIJSSubScriptLoaderに渡すコンテキストオブジェクトのプロパティとして格納。
- そのコンテキストのプロパティとして格納されているスクリプトを
eval()するだけのスクリプトをパッケージに含めておき、mozIJSSubScriptLoaderで読み込んで実行。
実際のコードはこんな感じ。
var loader = Components
.classes['@mozilla.org/moz/jssubscript-loader;1']
.getService(Components.interfaces.mozIJSSubScriptLoader);
this.include = function(aSource, aEnvironment, aEncoding) {
var encoding = aEncoding || this.getPref('extensions.uxu.defaultEncoding')
var script = this.readFrom(aSource, encoding) || '';
var env = aEnvironment || this.environment;
env._subScript = script;
loader.loadSubScript(
'chrome://uxu/content/test/helper/subScriptRunner.js?includeSource='+
encodeURIComponent(aSource)+
';encoding='+encoding,
env
);
};
subScriptRunner.jsというファイルの内容は、たったこれだけ。
if (_subScript) eval(_subScript);これで、mozIJSSubScriptLoaderで普通にスクリプトを読み込ませるのと同じような結果になる。
さらに追記。仕様が変更されて、file:とresource:は使えるようになったそうだ。でもdata:は相変わらずダメなので、今までdata:でやってたものはここに書いたような何らかの方法で代替するしかないと思う。
さらにさらに追記。evalInSandboxを使う方法もあるそうだ。
さらにさらにさらに追記。evalの機能についてFirefox 3.1でまた変更があったようだ。
Mozilla Development Strategies - Mar 19, 2008
Mozilla Development Strategies、なんとか一通り翻訳した。他の文書に比べてムチャクチャ読みにくくて、段落全体を訳してやっと最初の文の意味が分かるとかそんな感じで、中学英語程度の英語力しかない僕では、読んでてほんと辛かった……これがネイティブの使う普通の英語という物なのか、それとも単に原文が悪文だったのか、僕には分からない。いずれにせよ、誤訳してる所がきっとたくさんあると思う。軽い気持ちで手を出して後悔した。
靴 - Mar 18, 2008
O脚のせいか靴の踵が外側だけ削れてきて踵への負担が増大しつつある(靴の踵が削れすぎて、踵の中心の真下に靴の踵の接地面の端が来ているため、衝撃がモロに踵に伝わる)ので、修理しなきゃなあ、でもこんなん修理してもらえるんかなあ、ていうか靴の修理なんてどこに持ち込めばいいんだろう、とか思って数ヶ月放置してたんだけど、今日唐突に、家の目と鼻の先に靴の修理を看板に掲げている店があったことに気がついた。以前合い鍵を作るために利用した店でもある。
何で忘れてたんだろう……我ながら謎すぎる。
CSS3 Ruby Module - Mar 16, 2008
ruby-align、ruby-overhang、line-stacking-ruby(これはRuby ModuleではなくてLine Module)の仕様書を読みながらこれらを実装してみている。line-stacking-rubyはruby要素上下のマージンの動的設定でも使わないと再現できないので、display:inline-tableが使えるGecko 1.9(Minefield)でなければline-stacking-ruby:include-rubyで固定になる。
まぁ、どれだけ意味があるかは甚だしく疑問で、ほとんど意地(と現実逃避)ですね。
ということでその成果をXHTMLルビサポート 2.1.2008031701として公開した。設定項目とその効果は基本的に上記の仕様通り(各設定項目の初期値も仕様の初期値)なので、何がどう変わるのか分からんという人はそちらを見てください。
見積もり - Mar 16, 2008
見積もりって自分にとってはとてもストレスのかかる仕事の一つだ。必ず求められるし、でも要件もまだまとまってないうちから「どのくらいの時間がかかるか」なんて聞かれたって答えられないし、それでも答えなきゃいけないし、あまり時間を食いすぎる見積もりをすると「うわ、こんなにかかるの? どんだけ無能なんだこいつ」って思われそうだし、そう思われてしまったら肝心の仕事が取れないから収入ゼロになってしまうし。もちろん見積もりに比べて実際の作業が長くなれば自分で自分を「ああ何でこんなに時間かかってるんだ、これじゃ客にも会社にも損害を与えるばっかりじゃないか」とか責めるようになるし。
でも自分が発注する側になったらきっとやっぱりとにかく見積もりをしてくれって言いたくなるだろうなとも思う。百円とか千円とかならいいけど、額が大きくなればなるほど、丸々無駄になった時のダメージは大きいし。慎重にならずにはいられない。初めて仕事を頼む相手であればなおのこと。
新社会人の心得 - Mar 16, 2008
「これはよいまとめ(是非実践するべき)」というコメントと「これはよいネタ(こんな事実践してはいけない)」というコメントが両方ともたくさんあって、何だかなーと思った。この一例を見ても、人の言う事を盲信するって危険な事なんだなと気付かされる(←そんな大層な事か?)。
島国大和のド畜生 ソコソコの社会人一年生向けマニュアル こういうのも。
追記。
“当たり前”のことをすると当たり前に潰される。 - orangestarの日記では、そういう「フレッシュマンの作法」に則ったrepon氏が負け組となり、則らなかったfromdusktildawn氏が勝ち抜け組となったという事実を指摘している。これだけが決定的な要因になって勝ち負けが決まるとは思わないけど、勝ち負けを決する要素が二人の選択の違いに表れているという事は言えるのかもしれない。
自分の偏見でまとめると、「そういう些事に囚われる人は大成できない。かといって些事に囚われなければ大成するというわけでもない。些事に囚われない事は大成の必要条件ではあっても十分条件ではない。些事に囚われる事は負け組の十分条件である可能性が高い。」とかそんな感じなんでしょうか、この流れは。
ヤンデレ - Mar 16, 2008
- ヤンデレと付き合ってたことがあるんだが:ハムスター速報 2ろぐ
- ヤンデレと付き合ってたことがあるんだが 2:ハムスター速報 2ろぐ
- ヤンデレと付き合ってたことがあるんだが 完結:ハムスター速報 2ろぐ
ヲタ好みの「属性」の多くは「安全圏から見てる分にはいいけど、実際に近くにいたら困る」という物が多いけれども、ヤンデレなんてその最たる物だよなと思う。要するにメンヘルだもの。
幸い僕自身は今の所「話せば分かる」人としか付き合った(男女交際じゃなくて人付き合いの意)事がないけど、話が通じないって怖い事だなと思う。こっちはして欲しい事があって、でもどんなに頑張ってもそれは相手には伝わらなくて、相手は相手で自分の考えてる「して欲しいだろうと思う事」にこっちの事を当てはめて考えてて、それをこっちが望んでいない事すらも相手には伝わらなくて。
でもほんとは世の中そういう場合の方が多いのかも知れない。「話して分かった」つもりになってるだけで、ほんとはどっちも相手の事を全然分かってないのかも知れない。察する事が美徳とされる文化の<ruby><rb>下</rb><rp>(</rp><rt class="読み">もと</rt><rp>)</rp></ruby>で生きてきて、「話が通じるのが当たり前、話が通じないのは異常」と思い込んでいるから、現実の状況に下駄を履かせて「うん、話が通じた」って勘違いしてるだけなのかも知れない。
児童ポルノ法 - Mar 14, 2008
児童ポルノ問題についてみんな勘違いしている。 - orangestarの日記
「ロリコンはキモイ!! 死ね!!!」と思うことは自由だし、そう言うことも自由だし、そうあるべきだ。そう発言することも考えることすらも法で禁止してしまうなんてことが、あってはならない。ロリコンをキモいと思う人がその心情を自由に発言し主張できる、そういう世の中を僕らは守っていかなければならない。
僕が児童ポルノ法(の「準児童ポルノ」うんたらかんたらの部分)に反対する理由も、誰もが反対するべき理由も、まさにそういうことだ。
その事が分からない人は、この件について口を挟むべきではない。
追記。「性的視線から無縁な児童」なんてのは単なる「フィクション」じゃないの? - 想像力はベッドルームと路上から→王様を欲しがったカエル | 児童ポルノを撲滅しようと画策している団体は、内部で児童にポルノを鑑賞させている。 色々ねじれてるのなぁ。
萌え絵と少女マンガ絵 - Mar 14, 2008
いわゆる「萌え絵」も「少女マンガの絵」も、目が大きいとかそういった部分は共通している。両者を隔てている物は何か。僕は「フワフワした感じがメインかどうか」だと思う。
少女マンガを見ると僕は、キャラクターの絵も画面全体も、なんか、フワフワしてるような感覚を覚える。線の細さ、細かさ、やわらかさ、話の運び方、使われている効果、色々な所からそういうものを感じる。性的興奮はむしろあまり感じない。逆に、萌え絵にもそういうフワフワした感じを与える物はあるけれども、それよりは、エロさの方が先に・より強く感じられる。少女マンガは、肌触り・舌触りを楽しむものだ、という気がする。
XHTMLルビサポートで文字の均等割り付けに対応したよ - Mar 13, 2008
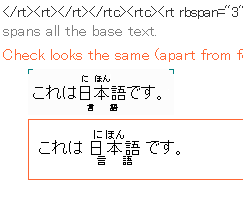
XHTML Ruby Supportで、ルビベースよりルビテキストが短い時や、ルビテキストよりルビベースが短い時などに、均等割り付けを行うようにしました。
 このスクリーンショットはW3Cのテストケースの物ですが、下のルビの「言語」が今までなら中央寄せになっていたところ、ちゃんとルビベースに合わせて字間が広がってます。すぐ上にある「こうあるべき」という表示結果の例と比べても遜色ないことが分かってもらえるかと思います。このテストケースは複雑ルビも使っているので、ルビ実装の本家本元のIEでも表示できないですよ(多分)。
このスクリーンショットはW3Cのテストケースの物ですが、下のルビの「言語」が今までなら中央寄せになっていたところ、ちゃんとルビベースに合わせて字間が広がってます。すぐ上にある「こうあるべき」という表示結果の例と比べても遜色ないことが分かってもらえるかと思います。このテストケースは複雑ルビも使っているので、ルビ実装の本家本元のIEでも表示できないですよ(多分)。
てか、W3Cのテストケースのテスト結果のページ見たら、このアドオンを使った場合の結果が妙に優秀でワロタ(テスト自体は昨年9月の物のようで、注釈で文字の均等割り付けに非対応であると指摘されてる)。
「均等割り付けなんてtext-align:justifyでやりゃいいじゃん、何を今更……」と思う人もいるかもですが、text-justifyのような均等割り付けのアルゴリズム変更の手段がないGeckoでは、段落の最終行は常に左寄せになってしまうので、こういう場面では使えないんですよ。なので、今回は自前で地道に字間を計算して調整してます。計算の仕方は、ずっと昔に中野さんがブログで書いてた本物のtext-align:justifyの実装の解説を参考にしてるつもりです。詳しく知りたい人はjustifyTextメソッドのコードを見てください。
 @JOJOとかも、これで心おきなく楽しめます。
@JOJOとかも、これで心おきなく楽しめます。
あー、しかし北村さんがCSSでルビを擬似的に表示する方法を発表されてから、もう7年も経つのか……その頃生まれた子が今じゃ小学生ですよ? 僕は相変わらず独りでこんな事ばっかやってるというのにねぇ。