Latest topics 近況報告
たまに18歳未満の人や心臓の弱い人にはお勧めできない情報が含まれることもあるかもしれない、甘くなくて酸っぱくてしょっぱいチラシの裏。RSSによる簡単な更新情報を利用したりすると、ハッピーになるかも知れませんしそうでないかも知れません。
 の動向はもえじら組ブログで。
の動向はもえじら組ブログで。
宣伝。日経LinuxにてLinuxの基礎?を紹介する漫画「シス管系女子」を連載させていただいています。
以下の特設サイトにて、単行本まんがでわかるLinux シス管系女子の試し読みが可能!

FirefoxやThunderbirdを必ずクラッシュさせるコード - Mar 02, 2012
クラッシュレポーターの挙動を調べたい時に。以下のコードを改行無しでエラーコンソールあたりで実行すれば一発で落ちる。
Components.utils.import('resource://gre/modules/ctypes.jsm');
const gNspr4 = ctypes.open(ctypes.libraryName('nspr4'));
const PR_Free = gNspr4.declare(
'PR_Free',
ctypes.default_abi,
ctypes.void_t,
ctypes.voidptr_t
);
var ptr = new ctypes.voidptr_t(0123);
PR_Free(ptr);要は、js-ctypesを使って適当なアドレスのメモリを解放してメモリ破壊を引き起こしてみるということで。
破壊するアドレスによってはひょっとしたらどえらいことになるかもしれないので、試す時は自己責任でね!
なんか誤解してる人がいるかもなので追記しておく。
このコードはjs-ctypes(JavaScriptからC製のライブラリを呼び出す機能)を使っていて、NSPRというFirefoxやThunderbirdのかなり根っこの方のライブラリに含まれてるメモリ操作系の関数を呼び出して意図的にメモリ破壊を引き起こすという例です。クラッシュして欲しくないコードでクラッシュしてしまうという脆弱性系の話ではありません。
でもって、js-ctypesはChrome権限が無いと使えません。言い換えると、Chrome権限を取られてしまうような脆弱性を突かれない限りこのようなコードはWeb上にある普通のスクリプトからは実行できないし、Chrome権限を取られてる(アドオンの一部として実行されている)状況ではクラッシュどころかパスワードマネージャに入ってるパスワードのぶっこぬきでも何でもやり放題だから、むしろその事(特権を取られてるという事)自体の方が問題です。
仕事でFirefoxの導入案件をやる時に、クラッシュレポーターを無効化してくれと言われて無効化したつもりだけど、ほんとに無効化されてるかどうか確認したかった、でも最近のFirefoxはわりかし安定してるからそう簡単にはクラッシュしてくれない、ハードウェアアクセラレーション系の機能あたりを使ってクラッシュするのを気長に待つわけにもいかない、ということでこういうコードを使って手っ取り早くクラッシュさせてみた……というだけの話ですよ。
tabFx2Compatible.xul、tabFx2Compatible.css、tabFx2Compatible.xmlを使わないようにした - Feb 09, 2012
ツリー型タブ、情報化タブの今日付でのリリース分から、tabFx2Compatibleという自作のライブラリ(?)を使わないようにした。当初はマルチプルタブハンドラでも使ってたけど、ツリー型タブ・情報化タブに先駆けて一足先に使わないようにしていた。今回残りの2つでも利用をやめたことで、TBEやり直し組のアドオンからはこのライブラリが全く姿を消したことになる。作ったのが2008年の2月からだから、丸4年くらいは使ってたのか。
このライブラリは元々、Firefox 3での仕様変更に追従するために仕方なく作った物だった。
Firefox 2ではタブの中に任意の要素(サムネイル描画用のcanvasだったりカウンタ表示用のlabelだったり)をXBLのコンテナ要素を使って動的に追加できていた。しかしFirefox 3になる時、具体的には2007年の12月頃に、高速化のためにそういう冗長性を排除する変更が行われてしまって、JavaScriptで動的にタブの内容を追加するということが原理上不可能になってしまった。
正確には、方法はあった。Firefox本体がタブに適用していたXBLによるバインディングを独自のバインディングで置き換えて、それを使ってタブの内容を変更するというやり方だ。しかし、XBLのバインディングは同時に1個だけしか適用できないという制限がある。複数のアドオンが同じ事をやろうとしたら、結局どれか1つのアドオンしかまともに動かないという事になってしまう。他の人の作る物との互換性という話に限らず、リッチでファットなAll-in-One型のアドオンであったTBEを捨てて各機能ごとに個別のアドオンに開発し直す道を選んでいた僕にとっては、自分の手がける物同士の互換性を維持するためにも、これは致命的な問題だった。
前述のライブラリは、特定のアドオンのために特化したバインディングを適用するのではなく、Firefox 2時代の「ある程度好きなようにタブの内容を増やせる余地がある」、冗長性を持った汎用的なバインディング定義を、Firefox 3向けに復活させるという物だった。
風向きが変わったのは2010年9月の事だった。Firefox 3.7のモックアップで示された視覚的なデザインを実現するために、タブのバインディングに再び冗長性が付与された。メジャーバージョンとしては、この変更はFirefox 4から反映されている。僕はこの仕様変更をうけてtabFx2Compatibleを改修し、Firefox 4以降のタブのバインディングの構造と、Firefox 2以前のタブのバインディングの構造の、両方を併せ持つ状態に変更した。
という経緯を見ると分かるかもだけど、このtabFx2Compatibleというライブラリは本質的に、Firefox 3.0から3.6までの間のバージョンに対応するためには欠かすことができなかった。ツリー型タブ等のアドオンの対応バージョン範囲の下限がこの範囲に重なっている間は、このライブラリは絶対に使う必要があったので、いくらTMPやVimperator等とバインディングの衝突の危険性があったとしても、構成ファイル群から外すことができなかった。
今回、Firefox 10のESR(延長サポート版)がリリースされたことにより正式にFirefox 3.6の死期が確定したので、サポート終了を待たずにFirefox 3.6のサポートを打ち切って、それと同時にtabFx2Compatibleも廃止することにした。レガシーなFirefox 2由来のDOMツリー構造を前提にして書かれたスクリプトやスタイルシート等を、全面的にFirefox 4以降の既定のDOMツリー構造に合わせて変更する作業は、それなりの手間を要したけれども、これでカビの生えた過去から決別できるのなら安い物だと思った。
選択肢の1つとして、tabFx2Compatibleを今後も使い続ける(Firefoxのタブのバインディングの構造が変わったら、その度にtabFx2Compatibleを更新していく)というやり方もあった。今この瞬間にかける労力を最小化する事を選ぶのなら、そういう選択もあり得たと思う。でも、tabFx2Compatibleは元々Firefox 3から3.6までの暗黒期を乗り越えるためだけに用意された物だったのだから、用済みになったのなら、思い切って捨てた方が今後のためになると思った。
こういう切り替えをできる時にやっておかないと、またTBEみたいな事になってしまう恐れがある。TBEでは、タブの移動等といった基本的な機能すらFirefox本体に備わっていなかった頃から開発していたため、TBE自身で独自の「タブを移動する」などのAPIを実装していた。そういう古いオレオレAPIから、Firefox 1.5くらいから新しくFirefox本体に備わったTabMoveとかのDOMイベントベースでのやり方にスイッチする事の手間を惜しんで、「とりあえず今動いてるから」と独自のオレオレAPIを維持することに固執してしまったがために、TBEはFirefox 1.5とともに時代に取り残され死んでしまった。そんな愚はもう繰り返してはいけない。
それにつけても、あの辺(Firefoxのタブまわり)の開発をやってる人達の意向に振り回されっぱなしだった4年間だったなー……と思うと、なんか感慨深い。
CSS3のborder-imageを先行実装した-moz-border-imageの仕様変更とその対策 - Jan 14, 2012
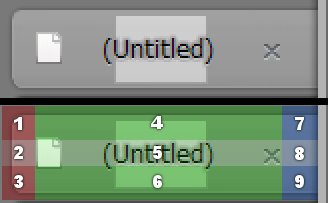
ツリー型タブの組み込みのテーマで主にMac OS X向けに用意してある「Metal」の表示が、Nightly 12.0a1で盛大にぶっ壊れてた。原因は、CSS3のborder-imageの先行実装である-moz-border-imageの仕様が変わったせいだった。
当初の実装では、-moz-border-imageはこんな風に書くようになってた。
-moz-border-image: url("tab.png") 10 5 10 10 / 10px 5px 10px 10px stretch stretch;
 「Metal」の場合、右の辺だけ5ピクセル幅でそれ以外の辺は10ピクセル幅という事にしていた。しかし、単にこう書くと、「タブの内容」の周囲に「10ピクセル幅の枠線」が付くことになるので、タブの高さが上下合わせて20ピクセル広がってしまう。なので、「タブの内容」の方に
「Metal」の場合、右の辺だけ5ピクセル幅でそれ以外の辺は10ピクセル幅という事にしていた。しかし、単にこう書くと、「タブの内容」の周囲に「10ピクセル幅の枠線」が付くことになるので、タブの高さが上下合わせて20ピクセル広がってしまう。なので、「タブの内容」の方に
margin: -10px -5px -10px -10px;
padding: 10px 5px 10px 10px;
という感じでネガティブマージンとそれを相殺するパディングを指定して、枠線とタブの内容を重ねることでタブの大きさをそれほど大きく変えないようにしていた。
それが、Nightlyではこんな事になってしまってた。
 新しいborder-imageの仕様に合わせて実装が変わったということなのか、「タブの内容の周囲に10ピクセル幅の枠線が付」いても、その分ボックスの大きさが広がるという事が無くなったようだ。にもかかわらずネガティブマージンを適用していたがために、今度は逆にタブの高さが上下合計で20ピクセルも小さくなってしまって、このスクリーンショットのように極細なタブになってしまっていた……という事だった。
新しいborder-imageの仕様に合わせて実装が変わったということなのか、「タブの内容の周囲に10ピクセル幅の枠線が付」いても、その分ボックスの大きさが広がるという事が無くなったようだ。にもかかわらずネガティブマージンを適用していたがために、今度は逆にタブの高さが上下合計で20ピクセルも小さくなってしまって、このスクリーンショットのように極細なタブになってしまっていた……という事だった。
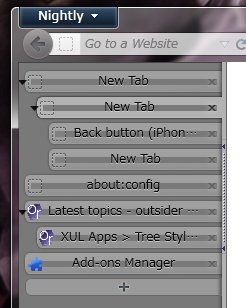
そこで、とりあえずネガティブマージンの指定を外してみたところ、タブの高さが変になる現象は改善された。が、今度はborder-imageに指定した画像の真ん中が抜けてしまう(今までは画像の中央部分が拡大されて背景画像代わりになっていた)という、また別の現象が起こっていた。

最初は「バグか?」と思ったんだけど、Firefox自身の既定のスタイルシートでどう使われてるのかソースコードを調べてみたら、理由が分かった。以下の例のように、「fill」というキーワードを明示的に書かないと真ん中の部分は埋められないようになったということのようだった。
-moz-border-image: url("tab.png") 10 5 10 10 fill / 10px 5px 10px 10px stretch stretch;この変更はBug 497995で行われたもので、提案されてる最新の仕様が変わったので書き方も変えましょう、という話なんだけど、アドオンで古いバージョンのFirefoxにも対応させてる場合はそうもいかないんだよね。この仕様変更はFirefox 12から反映されることになるようなんだけど、もうすぐ出るというESR(主に企業向けの長期サポート版)はFirefox 10ベースで、そっちは古い仕様に基づいた実装のまま出回っちゃうわけです。Firefox 3.6の後を引き継ぐ形のFirefox 10はやっぱり一応サポートしといた方がいいと思うわけで、でもFirefox 12のためにCSSの記述を変えたらFirefox 10では枠線用の画像が全く表示されない(fillなんて未知のキーワードは文法違反!ということで-moz-border-imageの指定自体が無視される)し、かといってFirefox 10用の記述にしておくとFirefox 12でタブの真ん中が透明になってしまうし……あちらを立てればこちらが立たずの典型だ。
ネガティブマージンを使ってる部分はいかにもハック的だから、別のファイルに分けてchrome.manifestで条件付きのディレクティブで読み込ませるのもいいと思うんだけど、fillキーワードの方はそれはちょっと気が進まなかった。たった4文字のためにファイル分けるなんて、メンテナンスコストの増え方と得られる効果が割に合わない気がした。
それで少し悩んだんだけど、おそらくこの変更によって-moz-border-imageの扱いが「いろんな機能を持ってる単一のプロパティ」から「複数のプロパティの値を一括して指定するためのプロパティ」に変わった(DOM Inspectorで見てみたら見慣れない「-moz-border-image-なんちゃら」系のプロパティがいくつも表示されてた)ということが、解決の糸口になった。fillキーワードはそれらの個別プロパティの中の「-moz-border-image-slice」というプロパティに指定する物らしかったので、以下のように並べれば、1行目でFirefox 10とFirefox 12の両方に対して基本的な指定を適用して、2行目でFirefox 12用に正しい値を個別に上書きする(Firefox 10にとっては-moz-border-image-sliceは未知のプロパティなので、古い環境では2行目は無視される)ということだ。これなら、メンテナンスコストをそれほどかけずにFirefox 10にもFirefox 12にも対応できる。
-moz-border-image: url("tab.png") 10 5 10 10 / 10px 5px 10px 10px stretch stretch;
-moz-border-image-slice: 10 5 10 10 fill;ツリー型タブでタブのツリー構造を高速に復元できるようにしたりPDFでも「自動でタブバーを隠す」できるようにしたりした - Dec 14, 2011
Tree Style Tab 0.13.2011121401で、長年の課題だった点に対する改善を入れてみた。現実逃避です。
まず1点、ツリーの復元にすごく時間がかかるという問題。。
今まではSSTabRestoringイベントのタイミングでツリー構造を復元してたんだけど、これだとタブがちょっとずつしか復元されないせいでツリーもちょっとずつしか復元されない→ツリー全体が復元されるまで場合によってはものすごく時間がかかる、という問題があった。でもSSTabRestoringイベントが発行される前の時点ではnsISessionStoreのsetTabValue()で保存した情報を取り出せないからどうしようもなくて、ずっと放置してた。
これが最近のバージョンのFirefoxではSSTabRestoringより前でもセッションに保存された情報を取り出せるようになってたので、じゃあってんで、真っ先にツリー構造だけ復元するようにしたという次第。
前のエントリではnsIObserverでメッセージを拾うとか何とか書いたけど、結局その方法はやめた。最終的にどうやったのか、という事を簡単に書いておく。
おさらいとして、Firefoxが備えているセッション復元機能は以下のような流れで処理を行っている。
- SSWindowStateBusyイベントが発行される。
- 必要な数のタブを開く。タブを使い回す時は、今読み込んでいるタブの内容を破棄する。
- セッションの情報に基づいてタブを初期化する(表示・非表示の切り替え、タイトルの設定など)。この時SSTabRestoringイベントが発行される。
- セッションの情報に基づいて履歴を復元する。この時SSTabRestoredイベントが発行される。
問題は、1と2の間に割り込んで、2で使い回される事になるタブのツリー構造を一旦リセットしないといけないけど、そのためのAPIが無い(どのタブが使い回される事になるのか、を知る方法が全く無い)っていう事。
- __SS_tabStillLoadingとか__SS_restoreStateとかを見たら分かるんじゃないか?と思ったけど、これを使っても、「Bar Tab相当の機能」によって待機状態のままになってるタブと、これからセッションが復元されようとしている状態のタブとを見分けられない。
- プロパティアクセスやDOMノードへの属性値の設定を監視するのはコストが大きそうだし、他のアドオンやFirefoxの機能を壊してしまいそう。
- タブを使い回す直前にnsISHistoryの
PurgeHistory()というメソッドが呼ばれていて、nsISHistoryにはnsISHistoryListenerインターフェースを備えたリスナを登録できるようだったので、これを使えばいけるか!?と思ったけど、nsISHistoryには1個しかリスナを登録できなくてアドオンでリスナを追加するとFirefox自身が追加したリスナが失われてしまって、全体的に動作がぶっ壊れてしまった。 - nsSessionStoreはJavaScriptコードモジュールではなくXPCOMコンポーネントなので、プロトタイプやシングルトンとして動作してるインスタンスに対してフックを仕掛ける事もできない。
とかなんとかああでもないこうでもないといじり回していて、もう最後の手段という事で、<browser/>のstop()を置き換えてフラグを立てたり下ろしたりするようにした。nsSessionStoreは1と2の間で、使い回す予定のタブをプライベートメソッドのrestoreHistoryPrecursor()に渡してそれらの内容を初期化するという事をやってて、その中で必ずstop()を呼んでいたので、stop()が呼ばれた時にJavaScriptのスタックを辿って、restoreHistoryPrecursor()から呼ばれていたら「このタブはこれから使い回されようとしている」というフラグを立てるようにした。restoreHistoryPrecursor()は他の場所からは絶対に呼ばれないから、これが一番確実だと思う。
そうすると、
- SSWindowStateBusyイベントを拾って、「これからツリーが復元されようとしている」ことを検知して、「ツリーが復元されようとしている」フラグを立てる。
restoreHistoryPrecursor()のタイミングで、「これからセッション情報が復元されようとしているタブ」にフラグが立つ。- 復元されるタブの1個目に対してSSTabRestoringイベントが発行される。この時、「ツリーが復元されようとしている」フラグが立っていたら、2でフラグが立てられたタブだけを収集してきてツリー構造を復元する。
- 2つ目以降のタブのSSTabRestoringイベントが発行される。以下略。
という具合にして、個々のタブのセッションの復元完了を待たずに一気にツリー構造を復元できるようになるわけです。
この改善は、Firefoxのセッション復元APIを使ってるSession Managerとの併用でもちゃんと活かされる。Tab Mix Plusみたいに独自のオレオレセッション復元機能を持っててそれを使ってる環境は……知らない。多分動かないだろうけど対応する気力無い(そもそも、僕自身Session Managerは使っててもTMPは使ってない)。
次、2点目。タブで開いてる内容がPDFだったりFlashだったりすると「タブバーを自動で隠す」が機能しないという問題。
ポインタの位置に応じて自動的にタブバーを表示したり隠したりという事をやるためのベタなやりかたは、Firefoxのウィンドウ(XULドキュメント)でキャプチャリングフェーズでmousemoveイベントを監視するという方法だ。ポインタがタブバーの近くに来たらタブバーを表示して、コンテンツ領域の上に載ったら(タブバーから離れたら)タブバーを隠す、という感じ。AutoHideというアドオンはそうしてたし、ツリー型タブもそうしてる。
ところが、何度か中野さんが解説されてた気がするけど、Firefoxはプラグイン(FlashとかPDFとか)の描画領域の上で発生したクリックやら何やらのイベントは全部プラグインが握りつぶすようになってる。そのため、普通にmousemoveイベントを監視してても、プラグインの領域にポインタが載ってる間は何もイベントが発生しない。ポインタがタブバーから離れた事はmouseout等で検知できても、コンテンツ領域に載ったという事を検知する事ができない。
(ちなみに、ツリー型タブではタブバーの「近く」にポインタがあるときはタブバーを隠さないで、ちょっと離れたら初めてタブバーを隠す、という風にしている。そうしないと、タブバーの幅を変えるためにスプリッタをドラッグしようとしても、ちょっとポインタがぶれただけですぐタブバーが隠れてしまってストレスが溜まってしょうがない。なので、mousemoveでポインタの座標を監視するという方法に頼らざるを得ないのです。)
同じ理由で、マウスジェスチャ系のアドオンもプラグインがあるとジェスチャがまともに動かないという事が結構あるみたい。そこをどうにかしようとすると、CとかC++とかでコンポーネントを作ってもっとプラットフォーム寄りの所でポインタの位置を拾うしかなくて、「プラグインの上でもジェスチャできる」が売りのMonkey Gesturesは実際そのようにしてたと思う。
ネイティブなコンポーネントを書くというのは嫌っていうかそんな手間かけたくなかったので代わりにどうやったかっていうと、すごく単純な話で、background: rgba(0,0,0,0.01) !important; -moz-appearance: none !important;にした<panel/>をコンテンツ領域の上に重ねて開くようにした。たったそれだけ。そうするとXULの要素の上だから普通にmousemoveイベントが発生して、ポインタの正確な位置を取れるようになった。
透明なポップアップを表示する時には、セオリーというか注意点がいくつかある。
background: transparent !important;で完全な透明にしてはだめ。完全に透明な<panel/>は何のイベントも拾ってくれない。なので、rgba(0,0,0,0.01)(ものすごく薄い半透明の黒)のように、何かとにかく色を付けておく必要がある。- Linuxでは半透明のpanelは表示できない(Geckoが対応してなくて、ピクセルごとに完全透明か完全不透明かのどっちかしかできない)。なので、
background: transparent !important;で完全透明にしつつborderでちょっとだけ線を表示して、<panel/>の中に不透明な部分を作ってやる。- ただ、それだとcompiz等ではpanelに影ができてしまってかっこわるい。不透明な部分が矩形になってると影ができて、矩形以外の形だと影ができないっぽい(ロケーションバーのfaviconの所に出るドアハンガーUIに影が表示されないのもこれが理由)ので、
<panel/>の左右にだけ枠線を付けるという風にして、領域が矩形にならないようにする。
- ただ、それだとcompiz等ではpanelに影ができてしまってかっこわるい。不透明な部分が矩形になってると影ができて、矩形以外の形だと影ができないっぽい(ロケーションバーのfaviconの所に出るドアハンガーUIに影が表示されないのもこれが理由)ので、
透明な<panel/>を使う方法にはいくつか弊害があって、今まではそれを気にして採用を避けてた。が、今回のアップデートではそれぞれ「できる所までは頑張ろう、どうしても無理な所はもう知らん」というスタンスで割り切ることにした。
- ユーザがコンテンツ領域の中をクリックしたつもりで
<panel/>がクリックされてしまうと、「クリックしたのに何も起こらない」という状況が発生してしまう。- →タブの内容がプラグインで表示されてるかどうかを見て、必要な時だけ透明な
<panel/>を使うようにした。タブバーが隠れて<panel/>が閉じられた後でなら普通にクリックできるので、タブバーが隠れる前にコンテンツ領域をクリックするようなせっかちな人の事はもう諦める事にした。
- →タブの内容がプラグインで表示されてるかどうかを見て、必要な時だけ透明な
- 透明な
<panel/>以外の部分(ツールバーボタンなど)をクリックすると、環境によっては、透明な<panel/>が閉じられるだけで終わってしまう。- →
popupBoxObject.setConsumeRollupEvent(Ci.nsIPopupBoxObject.ROLLUP_NO_CONSUME)である程度は抑制できるっぽい(Ubuntu 10.04LTSのcompizだと、Firefoxのウィンドウの中に対してはclick-throughが通用するようになったが、他のアプリケーションのウィンドウをいきなりクリックした時は相変わらずだった)。どうしても駄目な時については、もう、諦める。
- →
なんで方針を変えた(安全に完璧に提供できない弊害の多い方法は使いたくない→弊害があっても使う)かというと、「同じ要望がもう数えるのも嫌になるくらいしょっちゅう来ててウンザリしたから」っていうのが最大の理由だ。
いや、つまり「PDFとか表示してるとタブバーが隠れてくれない」問題は、割と誰でもぶち当たってしまう問題なわけですよ。それに対して、実際に調べたわけではないけど、多分上に挙げたような「弊害」が実際に致命的な問題になるような人は多分そんなに多くないだろうと思うわけですよ。どっちの人を大事にしたらいいかっていう事で天秤にかけて、前者を救う事にした。という話なのです。
そういう意味では、TMPの独自のセッション復元機能を使ってる人を見捨てるってどうなんっていう言い方もあるだろうけど、あんなもん(TMP独自のセッション復元機能)ぶっちゃけ捨てていいですよ。Firefox本体のセッション復元機能に勝ってる部分、ありますか? ないですよね? いやよく調べないまま書いてるんだけどさ。
nsISessionStoreのsetTabValue()/getTabValue()がSSTabRestoringイベントの前でも使えるようになっている件 - Dec 07, 2011
で、それを活用できるのはいつのタイミングなのよって話。
ツリー型タブはツリー構造の復元にSSTabRestoringイベントを使っているのだけれども、Firefoxのセッション復元機能はタブを1個ずつ復元していくために、100個とか大量にタブを開いているとツリー全体が復元されるまでにめちゃめちゃ時間がかかってしまうという問題がある。
これを何とかしたくて、setWindowValue()/getWindowValue()を使ってタブではなくウィンドウそのものの方にツリーの構造の情報を持たせるとかそういう事を実験してみてたんだけど、いまいち期待したような結果を得られなくて長らく放置してた。
が、最近また同じ要望が上がってて、「だから無理だって言ってんじゃん……」と思いながらその時作った実験的なコードをもう一度いじってみたら、予想に反して結構期待に近い感じで動くようになっていた。
そもそも何故過去に実験した時に期待したような結果を得られなかったかというと、SSTabRestoringイベントが発行される前のタブに対してsetTabValue()/getTabValue()をやった時の挙動が怪しかったからだった。少なくともFirefox 3.6では、SSTabRestoringイベントが発行される準備が整った時点まで待たないと、前回保存したはずの値をgetTabValue()で取れないという制限があった。それでは結局、普通にSSTabRestoringを待つしかないという事になってしまう。
それに対して今のFirefoxでは、タブが選択されるまでは内容をロードしないという機能が取り込まれていて(主にメモリの節約のためと思われる)、「セッションは完全には復元されていないが、setTabValue()/getTabValue()で情報を保存したり読み取ったりされる」という状態を考慮する必要がある。そのためいつの頃からか実装が変わって、SSTabRestoringを待たなくてもgetTabValue()で前回保存した情報を読めるようになってた。(という事に、今回初めて気がついた。)
SSTabRestoringを待たなくてもよくなった、という事は分かったんだけど、じゃあ問題はいつのタイミングでなら安心してgetTabValue()できるのかっていう事。DOMContentLoadedなのか、loadなのか、それともそこからさらにsetTimeout()で遅らせた方がいいのか? できれば早いタイミングでやりたいけど、あんまり早くやり過ぎると他の処理を壊してしまいそうで怖い。
何かヒントはないかとnsSessionStore.jsを調べたところ、sessionstore-windows-restoredまたはsessionstore-browser-state-restoredというtopicのObserver NotificationをnsIObserverとして受け取ればよさそうだということが分かった。これらはsetWindowState()された後にそのイベントループの最後で発行されるObserver Notificationで、どっちが発行されるかは場合によって変わるんだけれども、どちらも全く同じタイミングで発行されている(三項演算子でtopicだけ切り替えてるようだった)。なのでこのタイミングでgetTabValue()した情報に基づいてツリー構造を復元するようにしてみた所、無事成功してくれた。
ということで、SSTabRestoringでは物足りないという人はこれらのObserver Notificationを使うといいと思います。
FirefoxのmozRequestAnimationFrame()の仕様が変わってた - Dec 02, 2011
2011年11月30日付けのNightly 11.0a1でツリー型タブが動かないっていう報告を受けたので調べてみたら、なんかJavaScriptベースでアニメーション効果を実装する時に使えるFirefox 4から(だったっけ?)の新しい機能に基づいたアニメーション管理のための仕組みが期待した通りに動かなくなってて、あれこれ試してるうちにどうもmozRequestAnimationFrame()の使い方のうちDOMイベントベースでやる方のが動かなくなっててコールバック関数を使う方法でならうごくっぽいという事が分かったので、ツリー型タブ0.12.2011120101からはそのように変更した。
えむけいさんが教えて下さった所によると、これはBug 704171 – Remove the no-argument form of requestAnimationFrameでの変更による物で、要するに「DOMイベントベースの方法は正式な仕様になりそうにないし誰も使ってないし、もう廃止してよくね?」ってことで、Geckoでしか使えなかったDOMイベントベースの方法は廃止されて、WebKit等でも利用できるのと同じ形式のAPIに統一されたんだそうだ。まさにその当日にMDNのドキュメントを調べてて、その廃止された方の使い方が解説されていて、MDNにも書いてある使い方なのにおっかしーなーと首をひねってたんだけど、単にドキュメントの更新が間に合っていなかっただけだった。
現実的には妥当な決定だと思うけど、なんか釈然としない。例外のメッセージで「仕様が変わった、古い使い方はもう使えない」とかそういう情報を出してくれれば、もうちょっとすんなり原因に気がつけただろうに……
Firefox Hacks Rebooted 4章正誤情報速報 - Nov 20, 2011
Firefox Hacks Rebootedの正誤表を早いとこ作らないといけないという事は認識しているのですが、他の事に忙殺されていて手を着けられていません。なので、自分の担当章で現在把握しているミス、出版後に状況が変化した点などについて書いておきます。(ここに書いた内用は、いずれ本書のサポートサイトにもまとめる予定です。このエントリは「速報版」ということで。速報と言うには遅すぎますが……)
Bootstrapped Extensionsでのchrome.manifestについて(Hack#33 、217ページ)
本書での解説のうち、chrome.manifestの読み込みの方法の記述が事実と異なっています。
Components.manager.addBootstrappedManifestLocation()およびComponents.manager.removeBootstrappedManifestLocation()には、
chrome.manifestのファイルの位置ではなく、XPIファイルもしくはchrome.manifestがあるフォルダの位置を渡します。別のファイル名・別の位置のマニフェストファイルを読み込ませたい場合は、chrome.manifestの中からmanifestディレクティブで間接的に読み込ませる必要があります。
なお、Firefox 8および9ではBootstrapped Extensionsに含めたchrome.manifestは自動的には読み込まれませんが、Firefox 10からは自動的に読み込まれるようになります(Bug 675371)。
e10s(プロセス分離)について(Hack#34~38、219ページ~249ページ)
各地で既報の通り、デスクトップ版Firefoxのe10s有効化は当面行われない事になりました。これらの節で解説しているMessage Managerの仕組み自体はまだ残されるものと思われますが、個人的な予想として僕はMessage Managerの仕組み自体も将来的に削除されてしまう可能性があるとも考えています。ですので、何らかの事情でどうしても使わないといけないという事でない限りは、Message Managerの仕組みは使用しない事を、僕個人としてはお勧めします。
かなりのページ数を割いたにも関わらずこういう事になってしまって、本当に残念です。既に本書の内容を参考にe10s対応のための準備を始めていた方もいらっしゃる模様で、Firefox 3 Hacksの時のFUEL解説と同じように、結果的に皆さんを振り回してしまう事になってしまい誠に申し訳ありません。
プログレスリスナの実装について(Hack#33 、237ページ~238ページ)
サンプルコード中でnsIWeakReferenceという記述がありますが、これはnsISupportsWeakReferenceの誤りです。
ワーカースクリプトでのdata: URIの利用について(Hack #42、271ページ)
data: URIは利用できないと書いていますが、Firefox 10からはdata: URIも利用できるようになります(Bug 699857)。
ワーカースクリプト内でのXPConnectの利用について(Hack #42、276ページ)
本節ではChromeWorkerの名前空間で、XPConnectへのアクセスのためにXPCOMというオブジェクトを利用できると書いていますが、Firefox 8正式版ではこの機能は廃止されました(Bug 649537)。ワーカーの名前空間からは、XPConnectは一切利用できません。
ただ、本節で述べている通り、元々ワーカーの名前空間からXPConnect経由で利用できる機能はほとんど無かったという事と、js-ctypesは引き続き利用できる(Nightlyで実際に確認しましたので、これは間違いないです)という事から、実質的にはほとんど影響の無い変更だったと言えます。
e10sオワタ - Nov 18, 2011
- Firefoxのマルチプロセス化、当面凍結 - 直近の性能向上を優先 | エンタープライズ | マイナビニュース
- Update on Multi-process Firefox (Electrolysis) Development | Lawrence Mandel
Firefoxのプロセス分離モデルへの移行は当面行われないことになったのだそうだ。Firefox Hacks Rebootedでe10sでの開発の方法について色々書いたばかり(いや実際にその節を書いたのはずっと前なんだけど本が出たのはつい最近の事だったのですよ)なのに!
デスクトップ版Firefoxでe10sが使われないとなると、今e10sが使われてるのはFirefox Mobile(Fennec)だけということになる。そのFirefox MobileもそのうちXULを捨ててAndroidネイティブなアプリケーションとして作り直すという話もあって、そうすると本格的にe10sはオワコンっていう事になってしまう。
そうなると気になるのが、Add-on SDKだ。今のAdd-on SDKはe10sを前提に諸々のAPIが作られていたはずで、e10s前提にしないといけないからこそ、かなりめんどくさいAPIになっていたという印象がある。それが、そもそもe10sいらなくなっちゃうんだったら、後に残るのは単に使いにくいAPIだけって事になってしまう。また、仮にe10sを前提としないAPIに作り直すんだとしたら、それは「APIの互換性を保ち続ける」と言っていたAdd-on SDKの売り文句を自分で否定する事になるわけで。にっちもさっちもいかなくなって、Add-on SDKの開発をやってたチームはほんと涙目ですね。
それはそうと、中野さんはe10sには個人的に反対(マルチプロセスよりマルチスレッドだろ派)していて今回の決定は歓迎だと仰っているけれども、Geckoより上のレイヤでしか開発を行わない人間にとっては、マルチプロセスだろうがマルチスレッドだろうがあんまり変わらない(どっちにしても今より面倒になる事には変わりない)ので、「e10sオワタ! やった!!」とか喜ぶような話でもないんですよね。
というのも、今のFirefoxではbrowser要素のdocShellからcontentDocumentとか辿っていってWebページのDOMに普通にアクセスできてっていう感じの事ができるけれども、コンテンツ領域がマルチスレッドなりマルチプロセスなりになれば、結局今のやり方は通用しなくなってしまうわけです。マルチプロセス(e10s)でもマルチスレッド(例えばWorker)でも、プロセス間・スレッド間での通信にはせいぜい文字列形式のメッセージしかやりとりしかできないので、仮にコンテンツ領域がマルチスレッド化されたとしたら、コンテンツ領域との情報のやりとりは結局やっぱりe10sのmessageManager周りのAPIと同じようなAPIにならざるを得ないのですよね。今の、WebページのDOMにChrome領域のスクリプトから触り放題な設計は、いずれにせよそのうちオワコンになっちゃうのでしょう。
オチはありません。
再起動のいらないアドオンのコンテストが11月8日頃〆切で行われているそうですね - Nov 01, 2011
Firefoxアドオンコンテストの要項を意訳してみた。 - おんがえしの日記で報じられていますが、「再起動のいらないアドオン」というテーマでアドオンのコンテストが開かれているそうです。
再起動のいらないアドオンというとAdd-on SDKを使って開発すればそういう風になる訳ですが、何度か勉強会等で話している通り、再起動のいらないアドオンを作るだけならSDKなしでも作る事は可能です。そういう物も応募できるのか? という質問がやはり告知のページにも寄せられていて、回答としては、「SDKなしでもいいよ」と書いてありました。なので、老害のくせに性懲りもなく応募してみる事にしました。
まずFox Splitter。
- URL
- https://addons.mozilla.org/firefox/addon/fox-splitter/
- Name
- Fox Splitter
- Description
Do you want to browse multiple webpages (ex. "English version" and "translated version") side by side? This can do it.
This provides ability to "split" a Firefox window to multiple ones, and manages them (grouped windows) like a large window with multiple panes. To "split" the window, "Split" button in the navigation toolbar is available. Otherwise, you just have to drag a tab to near the inner edge of the window itself, and stay there. Then a drop position marker will appear like the screenshot: https://static-cdn.addons.mozilla.net/img/uploads/previews/full/59/59710.png?modified=1309171529 Not only two panes, but also three, four, or more "panes" are available. Of course, when you resize a member window, others also fit to it like panes in a large window.
This is developed without Add-on SDK but based on my tiny framework named "Restartless", including customizable toolbar items, configuration dialogs, l10n, Firefox 3.6 support, and so on. https://github.com/piroor/restartless
- URL
- https://addons.mozilla.org/firefox/addon/back-to-owner-tab/
- Name
- Back to Owner Tab
- Description
Have you met such a stressful situation?: You finished to read a webpage and want to back to the previous page, but you can't click the "back" button because it is disabled - yes, you were in a new tab opened from the previous page, so you have to close the current tab instead of clicking "back" button.
This provides ability to go back/forward across tabs/windows. Even if the current page is in the first (or last) entry in the history, the "back" (or "forward") button is still enabled. If you click the button, then the owner tab (or the "next" tab - it had focus before the "owner") gets focus.
This is developed without Add-on SDK but based on my tiny framework named "Restartless", including customizable toolbar items, configuration dialogs, l10n, Firefox 3.6 support, and so on. https://github.com/piroor/restartless
最後にさらに宣伝しておくと、先日発売されたオライリーのFirefox Hacks Rebootedには、GomitaさんによるAdd-on SDKを使ったアドオン開発のチュートリアルと、Add-on SDKを使わない再起動不要なアドオン開発での色々なテクニック・注意点のまとめの両方が収録されています。再起動不要なアドオンには興味があるけど、まとまった情報が無くて二の足を踏んでる……という方がもしいらっしゃいましたら、こちらの本を片手に挑戦してみるといいかもしれませんね。
Firefox Hacks Rebooted、オライリーから出ました - Oct 27, 2011
既にご存じの方もいらっしゃるかとは思いますが、オライリーから「Firefox Hacks Rebooted」という本が出ました。3年前に出た「Firefox 3 Hacks」の続き……でもないのですが、似たようなコンセプトで「今」の話をまとめた本です。
本1冊を通して1つのストーリーに基づいて何かを体系立てて解説する、という本ではなくて、各著者が自分の得意分野で好きなように書きたい事を書きまくった本、というのが実情を正しく言い表している気がします(元々、オライリーの「○○ Hacks」というタイトルは「なんでもあり」のブランドなんだそうで……その言葉に甘えてしまいました)。
以下、各章の対象読者層と思われる層、内容の簡単な紹介と、定量的に傾向を把握するための手がかりとしてページ数と全体に対する割合を表にしてみました。これを見ると一発で分かりますが、僕(4章と6章の一部を担当)の暴走が著しいですね。やばい。
| 章 | 主な対象読者層 | 内容 | ページ数 | 全体の中でのパーセンテージ |
|---|---|---|---|---|
| 1章 | エンドユーザ | Firefoxの新機能紹介など基本的な事。Firefox 3.6とFirefox 4以降との間で何が変わったのかのまとめ。 | 54 | 11% |
| 2章 | 開発者寄りのユーザ | VimperatorとKeySnailの解説。と、Twitter用アドオンの解説。ブラウザとしてのFirefoxをガンガン使いこなしていく人向け。 | 42 | 9% |
| 3章 | アドオン開発者 | Add-on SDKを使ったアドオン開発のチュートリアル。アドオンの開発をこれから始めたいという人向け。 | 68 | 14% |
| 4章 | アドオン開発経験者 | Bootstrapped Extensions、ChromeWorker、e10sなど、Add-on SDKよりも下のレイヤの技術の解説。今既にアドオンを開発してるという人や、Add-on SDKではできない・標準ライブラリでカバーされてない範囲の事に手を出そうと思ってる人向け。 | 156 | 33% |
| 5章 | Webデベロッパー | Firefoxで利用できるHTML5関連技術やECMAScriptの紹介。Webデベロッパー(主にフロントエンド)向け。 | 98 | 21% |
| 6章 | アドオン開発経験者、Webデベロッパー | ハードウェア寄りの話と、その他のこぼれ話。アドオンやWebアプリの開発で、ネイティブアプリ並の事をやりたい人向けの話が多め。かも。 | 56 | 12% |
自分の担当箇所だけ細かく見てみると、ページ数と全体に対する割合はこんな感じです。
- Bootstrapped Extensions(再起動のいらないアドオン)の話:54ページ、11%
- 非同期処理の紹介:72ページ、15%
- そのうち、JSDeferredの紹介:43ページ、9%
- js-ctypes(6章):27ページ、6%
調子に乗って脳汁ドバドバ出して書きまくる→ページ数が増える→値段上がる→損益分岐点も上がる という危険なコンボが発動してしまったためかお値段高めとなっておりますが、自分の担当箇所も他の方の担当箇所もひっくるめて、腰を据えて読むに値する情報ばかりなんじゃないかなーと思っております。Webで難なく読める文章の長さと、(紙でも電子でも)書籍の形になってた方が読みやすい文章の長さって、やっぱり違うと思いますしね。
本書のサポートサイトも公開されており、正誤表や本文中の各コードリストのダウンロード、本文の一部を切り出したサンプルPDFの無償公開などがあります。正誤表等はこれから更新されていくと思いますので、本書をお読みになられる際はこちらのサイトも併せてご参照いただければ幸いです。
以下は、思い出話です。
本書の企画がスタートしたのは、Firefox 4の正式版が出る前の2010年5月頃だったと思います(今メールボックスの一番古いメールの日付を見て確認した)。当時はまだ内部バージョンがFirefox 3.7とか言われていた頃で、Aero Glassが標準で入るのか?とか、そんな事を言ってた時期でした(という事も今Wikipediaを見て確認した)。
それからしばらく、どんな内容にするのがいいか? どんな人に執筆を依頼しようか?(今著者の一覧に名前が載ってる方の中には、最初の時点で名前が挙がってた著者の側から「是非この人にも書いてもらいたい!」と引っ張り込んだ人もいるのです) という事を話し合っていて、執筆者が確定したのが8月。そこからぼちぼち書き始めて、なんやかやで1年経ってしまいました(普通はここまで難産にはならないみたいです)。その間にFirefoxのバージョン番号もどんどん上がっていって、もうすぐFirefox 8ですよ奥さん! 時間が過ぎるのは本当に早いものですね。
最初の頃は、自分は「Firefox 3 Hacksで書いた内容をFriefox 4時点での情報に基づいてリライトするか?」程度の事を考えていました。でも、それじゃあ書いてる自分がつまらないし、それこそすぐに陳腐化してしまいます。それでうんうん唸りながら調べていくうちに、Firefox 4以降の話で新しい基盤の技術になりそうなトピックがいくつかあるという事が分かってきたので、それじゃあってんで、そこをターゲットにして書いていく事にしました。実は、自分の担当箇所は半年くらい前にほぼ完成してたんですよね。そこから本書の発売までの間は、(他の事に時間を使ってたからというのもありますが、)細かい記述のアップデート程度しかやってません。高速リリースになってからガンガン方針が変わったり実装が変わったりしてて、本書に書いた「テクニック」の中にも、既に「もうこんな回りくどい事しなくてもいいんだけどなぁ」な感じになってしまった話題がいくつかあるにはあるのですが(校正の詰めの詰めに入った段階でまたどどっと変更が入ってきて、どーしても間に合わなかったんです……)、全体としてはちゃんと今でも、そしてこれからも通用する話になってると思います。あの時の自分の目の付け所は、そんなには間違ってなかった、はず。
紆余曲折があった末にようやく世に出る事ができた本書ですが、アドオン開発者の方の手助けとなり、また、アドオン開発に手を出してみようと考えている方の手引きとなれば、幸いです。
他の著者の方々による本書の紹介のエントリ:
- Mozilla Japan ブログ - O'Reilly Japan から Firefox を使い倒す徹底活用本『Firefox Hacks Rebooted』が発売!
- Firefox Hacks Rebooted 発売します - すめるまん Broken Diary
- 詳細な目次も公開して下さってます。前述の表の数字はこれを元に計算しました。
- Firefox Hacks Rebooted - hogehoge @teramako