Latest topics 近況報告
たまに18歳未満の人や心臓の弱い人にはお勧めできない情報が含まれることもあるかもしれない、甘くなくて酸っぱくてしょっぱいチラシの裏。RSSによる簡単な更新情報を利用したりすると、ハッピーになるかも知れませんしそうでないかも知れません。
 の動向はもえじら組ブログで。
の動向はもえじら組ブログで。
宣伝。日経LinuxにてLinuxの基礎?を紹介する漫画「シス管系女子」を連載させていただいています。
以下の特設サイトにて、単行本まんがでわかるLinux シス管系女子の試し読みが可能!

Firefox 3.5 + Glasser + Aeroの環境でやっておきたい設定 for Glasser 3.5 - Nov 27, 2009
Firefox 3.5 + Glasser 1.1.1 + Aeroの環境向けのスタイル指定がGlasser 3.5で期待通りに表示されなくなったので、手直しした。以下のスタイル指定をuserChrome.cssに加えれば、ロケーションバーの左端が丸くなります。
#urlbar {
-moz-border-radius: 11px 0 0 11px !important;
}
#urlbar > .autocomplete-textbox-container {
-moz-border-radius: 8px 0 0 8px !important;
}
#identity-box {
-moz-border-radius: 7px 0 0 7px !important;
}でるふぃさん - Nov 26, 2009
メール環境をThunderbird+Gmail+IMAPで一本化しようとして、フォルダ(ラベル)が多すぎるせいかエラーが出まくるので、まとめられる物はまとめて、もう意味がない物は削除して、という風に古いメールを整理していて、たった1つだけ残った個人名そのままのフォルダがある。でるふぃさんだ。
そういえばでるさんは元気でやってるんだろうか? ふと気になって、検索してみた。
絶句した。もう何年も前に亡くなっていただなんて。嘘だろ?
会ったこともないけれど、メールで色々相談に乗ってもらって、他の人には相談できないような話も聞いてもらって、いつかIRCでもっと気軽に話せたらなあと思ってたのに。就職決まったことは報告したけれども、それでも不安でいっぱいだったあの頼りないPiroくんは、それでもどうにかこうにか今でも社会人やれてますよ、絵も細々とだけど描き続けてますよ、そうそうあの後やっと初めての彼女ができましてね、でも別れちゃったんですよね、ああでも最近新しい彼女ができたんですよ、そんな風にそれなりに楽しく生きてます、そう報告したかったのに。
涙が出た。
ツリー型タブから「選択範囲のリンクをタブで開く」機能を削除します - Nov 24, 2009
※今(2009年11月24日03:22)見たらリンク先エントリおよびWikiのページからTree Style Tabの項目が消されていた。このエントリおよびリンク先のコメントを見た人にはさっぱり意味不明でワケが分からないと思うので説明しておくと、リンク先のページにはどちらもタブ系のAll-in-One型アドオンが列挙されていて、初出時はその中にツリー型タブ(Tree Style Tab)もあったのです。
多機能オールインワンを否定して、タブをツリー表示するという事に特化した単機能のアドオンとして作ってきたつもりなのに、こういう所で俎上に載せられることが非常に心外且つショックで、でも実態からそう見られてしまう部分があるのは事実なので、悲しい思いをした。
ツリー型タブにあるツリーと関係ない機能は、開発当時にその機能だけを提供する単機能アドオンを見つけられなかったからだったり、あるいは、ツリーとの緊密な連携を考慮しないと上手く働かなさそうだったりという理由からやむなく加えた物なので、外せるものならどんどん外していきたいというのが僕の正直な考えです。
で、今日探してみたら選択範囲のリンクをタブで開く機能に特化したアドオン「Selection Links」(紹介記事)を見つけて、このアドオンによってツリー型タブの持つ機能は完全に代替できる(実際にはTSTはリファラを渡すけどこのアドオンはリファラを渡さない等の違いがあるんだけどそこは気にしない)事が分かったので、当該機能をツリー型タブの次のバージョンから廃止することにしました。
あとついでに「新しいタブを開く」ボタンの表示・非表示を制御するオプションも廃止します。これはuserChrome.cssに以下のように書けば簡単に代替できるので。
.tabs-newtab-button {
display: none !important;
}追記。意に反する紹介のされ方をした僕がキレて当てつけのために機能の削除を決意した、という風に解釈されるぜと忠告を受けたのでここにも明記しておきますが、今回の決定はそーいう下らない目的のためでは決してないです。機能の削除は「ユーザを困らせるため」ではなく、「何のためのアドオンなのかというコンセプトをはっきりさせることによってユーザ体験を向上するため(あと、コードを減らしてメンテナンス性を高めるため)」という、前向きな理由に基づいています。
確かに事実として関係ない機能まで取り込んで肥大化してしまっている場合はありますが、今回言及した表のようにそれを気付かせてくれる存在に出会えば、肥大化した部分はちゃんと切り捨てて本来あるべき姿に戻したい、と思っています。これは昨日今日で決めたようなことではなく、ツリー型タブ(およびその他の「TBE代替」のためのアドオン)を開発した当初からの方針です。
その辺の話に触れた過去のエントリがいくつかありますので、併せてご覧頂ければ幸いです。
- 「個々のアドオンは単機能にしよう」は「複数のアドオンを簡単に一発で入れられる」と表裏一体だ
- 設定を簡単に変更できるようにすること、を必ずしも重視しませんよという話
- 他のアドオンと衝突しないように心がけたいし、心がけて欲しい
POPからThunderbird + Gmail + IMAPに乗り換えたい - Nov 18, 2009
今まで「IMAPとはサーバ上だけにメールを置いておく物なのだ」と思い込んでたので、POPから移行するのに少し抵抗があったんだけども、そうじゃなくてIMAPはPOPを包含するものでありPOP的な運用もできるのだと知って、それならいっちょ本気出して移行してみるかなと思って移行してみた。
会社マシンのThunderbirdでメールに付けたタグをどうにかして自宅のマシンからも利用できるようにしたい、という事を前々から思っていた。というのも、自宅ではプライベートのアドレスに来たメールをGmail経由でBecky! 2で受信(SPAMフィルタ代わり)して仕事メールは基本的に閲覧のみ、会社ではプライベートのアドレスに来たメールを仕事用アドレス宛に転送してThunderbirdで利用してたんだけれども、Thunderbirdを使い始めてみるとタグが便利すぎて(Tag Dialog万歳)、アドオンのバグ報告を受信したらとりあえず「未処理」「bug」のタグを付けて、処理したら「未処理」タグだけ外す、というやり方でバグを管理するような運用が染み着いてしまいまして。気がついたら、自宅のBecky! 2ではどのメールが未処理なのかさっぱり分からなくなってしまったんですわ。
まあタグで運用しなくてもフォルダ分けでもいいかなって思うんだけど、それでもとにかく家と出先とで同じフォルダ構成でメールが見えてくれないと困るわけで。じゃあIMAPだよねってなるけど、でもオフラインでメールが見れないのはイザって時に困るわけで。
やりたいのは、家PC・会社PC・Gmailの3箇所で同じデータを同期させるという運用。それぞれにメールの本文が全部ちゃんとあって、1箇所でメールを消したらそれが他の2箇所でもちゃんと反映されて、という感じにしたかった。一般的なPOPの使い方のように「受信したらサーバからはすぐ消す」というのはするつもりはない(POPの時も2箇所で受信させてたし)。
ThunderbirdでGmailをIMAPで使うための準備
まずはアカウントウィザードでGmailのIMAP用アカウントを作成する。
- Thunderbirdのアカウントウィザードには「Gmail」という選択肢があるけど、これを使うとPOPアクセスの方のアカウントができてしまうので、普通のメールアカウントを作成して種類を「IMAP」にする。
- 当然だけどGmail側の設定でIMAPの利用を許可しておく必要がある。
アカウントができたらGmail用に設定を変更しておく。
- アカウント設定の「コピーと特別なフォルダ」で、「送信済みトレイ」と「下書き」をGmailのフォルダを使うように設定する。そうしないと、ルート直下と[Gmail]以下の2箇所に似たようなフォルダができて混乱の元になる。
- Thunderbirdの迷惑メールフィルタも一応有効にしておいて、迷惑メールと判断された受信メッセージは[Gmail]以下の「迷惑メール」に移動するようにする。
- [Gmail]以下の「ゴミ箱」をごみ箱フォルダとして使うように設定する。これはabout:configを使わないといけない。GmailのIMAPアカウントのサーバの設定群に対して、新規の文字列型設定で
mail.server.server*.trash_folder_nameを追加し、値を[Gmail]/ゴミ箱に設定する。
新規にGmail IMAP接続用のアカウントを作るのなら、Gmail IMAP Account Setupを使った方が楽。これをインストールすると、アカウント作成のウィザードにGmailのIMAP接続用の項目が加わる。すでに手作業でアカウントを作ってしまった後では役に立たないので、早とちりして自分でアカウントを作ってしまった僕のような人はご愁傷様です。
あと、IMAPでの運用に限らないけど、Gmailっぽいスレッドフロート式の使い方をするためには以下の設定もしておくといい。
- about:configで
mailnews.thread_pane_column_unthreadsをfalseにする。この変更を行っておかないと、スレッド表示とソートを併用できない。 - ThreadBubbleをインストールする。入れておくと、一番新しくレスが付いたスレッドが、受信日時の降順ソートで上に来るようになる。
Gmailでまともにメールの整理をしてなかった人は、これを機に整理するようにしてみましょう(僕のことです)。
- Gmailのラベル=Thunderbirdのフォルダ。Gmail側ではメールの整理にラベルを使うようにする。
- Gmailのラベル名に半角スラッシュを入れる→Thunderbirdではサブフォルダになる。例えば「Mozilla/Firefox」と「Mozilla/Thunderbird」という2つのラベルを作っておくと、Thunderbirdからは「Mozillaというフォルダがあって、その中にFirefoxとThunderbirdというサブフォルダがある」ように見える。
というあたりを踏まえてラベルをいっぱい作っておく。
Thunderbird+IMAPで前述したような運用をするための設定
- 新着メールをチェックする時、受信トレイだけでなくすべてのフォルダをチェック対象にする。about:configで
mail.check_all_imap_folders_for_newを探して値をtrueにする。こうすると、フォルダごとのプロパティでそのフォルダを新着チェック対象に設定する手間が省ける。 - アカウント設定の「オフラインとディスク領域」で、すべてのフォルダに対してオフライン利用のチェックを入れる。今後作成するフォルダもオフライン利用可能にしておく。
- Sync On Arrivalをインストールする。about:configで
extensions.checkCompatibilityをfalseにしておかないとインストールできないので注意が必要。
この3つを組み合わせることで、
- Gmail側のフィルタでそれぞれのフォルダに振り分けられたメールも新着チェックの対象になる。(POPの時は新着メールをダウンロードしてから各フォルダに振り分ける形だったのが、振り分けが終わった状態で受信される形になる。)
- 新着チェックの時、メールの本文まで含めて自動的にダウンロードされる。(POPのように、オフラインでもメールを読めるようになる。)
という運用が可能になる。
注意点
- 上記のような動作になるのは新着メールの受信時だけなので、すでにある全てのメールの本文をダウンロードさせるために、1回だけ「ファイル」→「オフライン」→「オフライン作業」でオフラインモードに切り替えてやる必要がある(ダウンロードが完了したらオンラインモードに戻すのを忘れずに!)。
- GmailのUI上で選択とか表示とかをしようとすると挙動がおかしくなる変なメール(変なSPAMとか壊れたメールとか?)がある時は、チェックを付けて「削除」しておく。こうしないと、そのメールを含むフォルダをThunderbirdで受信する時にSome messages could not be FETCHed (Failure).というエラーが出る。
- 手元にすでにあるメールボックスの中身をGmailにアップロードして一元管理しよう!と思っても複数フォルダをまとめてうpとかしたら駄目っぽい。アップロード中に「アクセスが多すぎます」みたいなエラーが出てしばらく繋がらなくなる。Gmailをストレージ代わりに使うツールとかを締め出すための制限か? しょうがないので、面倒だけどちょっとずつアップロードするしかないようだ。
- フォルダの階層の深さには制限がある……というより、パスの長さに制限がある。Gmail上のラベルの文字数が最大で40文字までのようなので、ネストの深いフォルダはそのままではGmail上に持っていけない。短い名前に変更する必要がある。
祖父母の三回忌 - Nov 15, 2009
金曜夜に夜行バスで出発して土曜朝に到着して三回忌の法事に出席して宴会に出席してその夜に夜行バスで出発して日曜朝に帰ってきました。
聖お兄さんを読んでると見覚えのある単語がパラパラとお経の中にあって、チャンスがあったらお経って一体何が書いてあるんですかというのを聞いてみたいと思った。
あと、両親の結婚式の時の映像というのを見せてもらった。8ミリフィルム?で撮影した物が奇跡的に残っていたのだとか。当たり前と言えば当たり前だけど、映ってる人がみんな若かった。というか自分が生まれるより前の、両親が喋ってる様子を見れるとは思ってなかった。
CSS Niteの講演者向け資料というか指示書というか注文書というかアレを見てブチギレた事について - Nov 13, 2009
公開されてる(されてしまっている)CSS Niteの講演者向けの様々な要求事項は、内容そのものの資料性(プレゼンはこういう流れで書いてくれ、質疑応答はこういう風に進めると良い、これくらいの余裕を持って資料を先に出してね、etc.)も、細かく付けられている注文事項(こういう口調でこういう雰囲気を作ってくれ、会場がアップルストアの時は絶対Macを使う必要があるよ、etc.)も、雰囲気作りを、大げさに言えばブランド戦略を、重視してるイベントだったらまああってもおかしくないよなと思う。自分が業界の振興と集客を狙ってイベントを主催するとしたら、勉強会の類のイベントに関心が薄い人達を引き付けて広く薄く知識の底上げを図るなら、ほっといたら先細りしていく所を広く一般寄りにアピールしていけるようにしようと思うなら、きっとこういう事を言いたくなるだろう。そこは分かる。というか僕自身、そういう事を言いたい場面に出くわしたことが無いわけではないし。
返す返す言うけど、なんといっても、そういうイベントで一番大事なのは、勉強それ自体ではないから。もちろん勉強になるのに越したことはないけど、でも極端な話「ブラック会社に……」の上原さんみたいな「ものすごく知識があるけど小汚いおっさん」と、「平均よりちょっと上くらいの知識を持ってる小綺麗な兄さん」の2者がいたら、スピーカーには後者を選ぶべきだろうなと、僕でも思う。そこがCSS Niteがいわゆる「勉強会」と一番違う所だと思ってる。
という風に頭では理解してるけれども、それでもカーッとなるのを抑えられなかったのは、なんでなんだろう。
劣等感を刺激されたからなのかな。
僕自身がスピーカーになったことがあるわけじゃないし、そもそもスピーカーとして呼ばれないだろうけど、自分が呼ばれてこれ見たとしたら、いちいちああしろこうしろと注文を付けてスミマセンの一言もないってお前何様やねん、と、ムカッと来るだろうなと思う。なんで、どれもこれも当然みたいに注文つけてるわけ? と。「いいイベントにするために一緒に考えて頑張りましょう。」じゃあなくて、「こっちで全部考えたから、これに黙って従ってくれ。あなたの好みとか考えなんかどうでもいいから。」って言われてるように、僕には感じられた。
そりゃあ自分はモテないし格好良くもないし喋りだって上手くないよ、でもそういうモテ要素から無縁だった代わりに人に物を教えても恥ずかしくないくらいの知識は身に付けたつもりだ、だからその事に対してくらいは尊敬してくれよと。そりゃああなた方から見ればこっちなんかぺーぺーのプレゼン初心者でしょうから、「見てらんねえなあ」と手取り足取りあれこれ世話を焼きたくもなるでしょう。でもそうやって世話を焼かれると、自分の惨めさを見せつけられてるようで苦しいんだよ。「どうせお前は技術バカだからこんな事も知らないんだろ、まあせいぜいこれ見て勉強して、ウチらのCSS Niteっていう看板に傷を付けずに済むくらいにはマトモになってから来なさいよ、それが嫌なら来るんじゃないよ、そもそもこっちだってどーしてもお前さんに来て欲しいと思ってるわけじゃないんだからね、お前さんなんかに頼らなくて済むならほんとは頼りたくないんだからね。」って言われてるみたいですげえ悔しかったんだ。いろんなものとひきかえにして育てた物の上前だけを持ってかれるようで、ムカついたんだ。
……いや、僕ごとき最初から呼ばれるわけもないんだけど。部外者もいいとこで、そもそも存在を認識すらされてない自分なんかが、こんな風に思い上がった憤りを感じてるっていうことが、とてつもなく滑稽だ。
まあでも百歩譲って、僕の知ってる人がスピーカーをやるとなった時にコレを突きつけられたと聞いても、やっぱり「僕の尊敬する誰某さんになんちゅう失礼なことをしやがる!!!!」と憤慨するよ。
なんでそんなに憤慨するのかな。
どうしても感情を抑えられなかった一番の理由は多分、この文書が一般に向けて公開されてたから、なんだと思う。主催者がどっかの何かの講演会で、「いや、これでも運営色々大変なんですよ。スピーカーには発表素人の人もいますし、ドレスコードも分かってない人までいますから、一から十まで教えてあげないといけませんしね。そこまでしてようやくこのクオリティでご提供できてるんですよ。」と言ってるようなイメージが、僕の頭にはぱっと浮かんだ。ああ、それを言っちゃうんだ。そーゆーこと言っちゃうんだ。言いふらしちゃうんだ。スピーカーの人をうっすら貶しても全然いいと思ってるんだ。と、カチンときたんだと思う。
という風に散々熱くなってたわけだけれども、そういう醜態を晒してフンガーフンガー息巻いてる僕を見かねてか、るりさんに「で、これってどっかからリンクされてんの?(→君は運営の意図という所を邪推してすごく気にしてるようだけど、どこからもリンクされてないんだったら、少なくとも運営は大々的に公開したがってたわけじゃないと判断できるんじゃないの? だとしたら君が怒ってるポイントは的外れってことになるよね? という風なニュアンスで)」と言われたり、kotarokさんに「noindex,nofollowになってるけど?(→だから、これをこうして無関係の人が見てる状態というのがそもそも運営の想定外の事態なんじゃないの? それじゃ非公開に全然なってないよねっていう事実はあるけど、それは別の問題だよね? という風なニュアンスで)」と言われたりして。それで渋々ソース見てみたら、確かに検索避けの指定が入ってて、そこで一気に熱が冷めまして。
「こういうものを一般にそのまま見せていいと思ってんのかよ」と憤ってたのに、そうじゃなくて実は、最初から一般向けに晒すつもりが無いものだったのかと。自分が身内向けにこういう資料を作るんだったら、「素人が見て喜びそうだっていう程度の意味しかないアニメーション効果を付けたりしないで、ていうかひょっとしたらCSSすら書かずになるべくシンプルな物で済ませる。」とか、「身内向けの資料はBasic認証とか閲覧権限を制限したGoogle Docsとかで共有して、誰でも見れるようにはしておかない。」とかそういう風にするだろうという先入観があったので、「そうではなくて、それなりの飾り付けがされてるって事は、きっと公に向けた物なんだろう。」と思い込んでしまってた。僕が一番カチンと来た部分が、なんだよただの勘違いだったのかよ、と。言ってみれば、パーミッション設定とかサニタイズとか(←サニタイズ言うな)を怠ってたせいでディレクトリ掘ったら顧客情報丸見えになってましてん、みたいなよくあるしょーもない話でしかなかったのかよ、と。
そういう、ショボーいオチ。
追記。そこら辺のことを考えてリンクはしてなかったけど、それはそれでシャドーボクシングみたいにしか見えなくて滑稽かもしれないなと思ったので、公平性のためにリンクすることにした。「一次ソースも明記せずに一方的に言いやがって、卑怯な奴だな。」と思われるよりは、この文書を見て、リンク先の文書を見て、「は? これのどこにブチギレる余地があるわけ? ワケわかんないんだけど。これを見る限りPiroは異常に歪んだ精神の持ち主であり境界性人格障害であり自己愛性人格障害であるとしか判断できず、こんな輩は糞便爆発して死ぬべきである。」とでも思われた方がまだマシだ。
HYPER-ANCHORの「選択範囲のRangeからXPath式を求める」処理を追いかけたらLine Markerに再会 - Nov 09, 2009
Firefox Developers Conference 2009、企業でアドオンを開発してる所でただの宣伝ではない技術的な話が聞けそうなセッションということで、A3 「ビッツにおける拡張機能開発 (Wired-Marker 他)」見たいなあと思ってたんだけど、15:40からのトークセッションの打ち合わせがあったので見れなかったんですよね。Webに上がってる感想を見ると、AMOで公開した後のやりとりについて色々話してたそうで、うわー分かる分かる!見たかったなあ!と、悔しい思いをしてたんです。
今日になってチラシを改めて見ながら、僕の代わりにセッションを聞いてもらってた小野寺さんに「どんな発表だったん? 技術的に面白そうな所ありました?」と聞いたら、「ページ内の選択箇所の位置情報をXPathでURLに付与するとかなんとか」って言われて、「へぇーずいぶん前に僕も同じようなことをやったなあ、同じ事考える人がいるんだなあ。ひょっとして僕のコードコピペして使ったんかな?w 使われてたらちょっと嬉しいなあ。」と思って、でも公式サイト見てみても特に僕の名前とかLine Markerへの言及は無いし、「予想外したかなあ。でももし仮に僕のコードが入ってたらライセンス違反(笑)だよなあ。」と思いながらAMOの配布ページからXPIをダウンロードして中を見てみて、該当する箇所を見てみたんですよね。
わあ。懐かしいコードに出会ってしまった。
クリエイティブコモンズの表示-非営利-改変禁止ライセンス(ちなみにこのライセンスは、無料で見れる映像作品などに設定する場合に使われる「作者を明らかにしてタダで再配布しなさいよ、自分の物だと言い張ったりお金取ったりしたらあかんで、あと改造したり切り貼り素材に使ったりするのもあかんで」という性質のライセンスです)なので、具体的にコードの一部を引用して比較することは避けておきますが、content/hyperanchor/hyperanchor.jsの中で定義されてるgetXPathForNodeというメソッドと、Line MarkerのcontextMenuOverlay.jsの同名のメソッドを見比べると、変数の書き方とかループのラベルとか// fallback, for markers in another marker or other cases...というコメントとかを見る限り、Line Marker由来のコードと見て間違いないみたいなんですよね。どうも。
amachangとAzaと後藤さんと通訳の人と打ち合わせしてる隣で堂々とCopyright(c) BITS Co., Ltd. and Prof. Okubo. All Rights Reserved.
なこのコードの解説が行われていたかと思うと、なんか笑えます。
まあそんなに独創性のあるアイデアでもないし、僕もコピペした後元のコードの作者の名前を書き忘れることがあるし、こういうのを作れる技術力のある人ならこの関数をスクラッチで書き直す(&改良する)のは大して苦じゃないでしょうから、このエントリに気付いて今後のバージョンでライセンス違反を解消してくれればいいねえと期待しつつ生暖かい目で見守りたいと思います。
で、皮肉るだけじゃあまりに非生産的なので、僕のコードに限らずMPL1.1/GPL2/LGPL2.1のTri-licenseなコード(Firefoxそのものもそうです)をこういう風に流用したい方へのアドバイスを書いておきます。トリプルライセンスなコードはトリプルライセンスまたはいずれか1つのライセンスを引き継げば問題無いので、
- 全体をMPL1.1/GPL2/LGPL2.1のトリプルライセンスとする。
- 引用したコードが含まれたファイル(今回の事例であればhyperanchor.js)だけMPL1.1にする(MPL1.1はファイル単位までしか感染しないので、こういうことができる)。
- 引用したいコードだけ別ファイルに分けてそのファイルをMPL1.1にする。
のような感じにしておくと、僕のようなうるさい奴が「ライセンス違反じゃー!! 天狗のしわざじゃー!!!」とどや顔で騒ぎ立てることが無くて良いと思いました。逆に言うと、そのようにしておけば誰に文句を言われることもなくFirefox内部のコードでもなんでもパクれるもとい再利用できるので、みんなどんどんFirefoxの中からコードをコピペすると良いと思います。
イベントの感想エントリより前にこんなの書いてる僕って何なんでしょうね。
追記。コメント欄にも書き込まれていますが、先方からメールでもご連絡をいただきました。ライセンス上の問題が解消されるまで一時的に、当該アドオンの公開を停止されるとのことです。当該アドオン自体の有用性を否定するつもりはありませんので、早く再公開されればいいなあと、アドオン開発者の一人として思っています。
なんでこういう嫌らしいエントリを書いて晒し上げにするわけ? メールで連絡してなしのつぶてだったら初めて晒すのでも十分なんじゃないのか? 的な批判を裸電球さんからいただきましたので改めてよくよく考えてみましたが、今回の自分の「目的」というのはどうも、「ライセンス違反を解消してもらうこと」ではなく「尊敬されなかった事への不快感の表明・発露」だったのでしょうね。
「オープンソース」という言葉が生まれたのはGNUの思想と無関係にGPLなどのライセンスの恩恵を受けるためだった、という歴史がありますが、そういう意味では僕自身も、「自分の名前をどこかに残すため」「自分の痕跡を残すため」「称賛を得るため」「遺伝子を残せないなら、代わりにコードと名前を残す」という風な大目的のためにオープンソースにフリーライドしているという部分が大きいのだと思います。だからこそ、「フリーソフトウェアの思想のため」でもなければ「コードが適切に再利用されるため」でもなく、あくまで「リスペクトされなかった、自分が蔑ろにされた、成果から得られたはずの称賛を横取りされた(と、事実はともかく自分は感じて)、それによって傷付いた自分がここにいるのだということを世界に対し表明し、同情を買い、自分の心を慰めるため」という目的を意識した行動を真っ先に取ったのでしょう。即ち、twitterやここのような「自分のフィールド」で、間接的な嫌らしい書き方で、相手を非難する、という行動を。
だからおそらく、メールで知らせて人知れず修正されたとしても、あるいは淡々と事実のみを記しても、僕の「目的」は果たされることはなかった。また、その瞬間の僕の頭には「ああ可哀想な僕たん。こんなに可哀想なんだから同情されるよね間違いないよね。」というシナリオができあがっていたから、そのシナリオに沿った行動以外を取る気にはなれなかった。
しかし一通り吐き出してやっと、おそらく大方の第三者が冷静に考えて思うであろう「馬鹿だなあ、そんな書き方をしたら余計に嫌われるだけだろ」という結論に自分自身も辿り着いたため、何ともばつの悪い、しかし今更これを引っ込める事もできない、後味の悪さと、自分という人間の小者っぷりを最大限にアピールしてしまった事への後悔を感じたわけです。今となっては、自分に対しても本件に関わった誰に対しても、残念な思いしか感じられません。
Webページのアウトラインを目次風のリストで表示するJetpack feature - Nov 06, 2009
同ネタ既出の予感だけど。
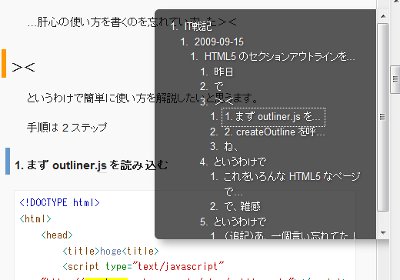
amachangのHTML5のクションアウトライン解析ライブラリを使わせてもらって、HTML5ベースのセクションアウトラインに基づくページ内目次を生成し、ページの右上に貼り付けるJetpack featureを作ってみた。先日のCSS Niteの時にブツクサ言ってたのを形にした。

- ページ内のリスト
- ページ右上に固定表示される黒いタブをクリックすると、リストがするするっと出てくる。
- セクション名をクリックするとその位置までスクロールする。
- リスト上でのダブルクリックか、リストの外でクリックすると、リストがするするっと縮んでタブに戻る。
- ステータスバー上の「Outline」のチェックを外すと、ページ内のタブは出てこなくなる。
- スライドバー内のリスト
- スライドバーに追加されたアイコンをクリックすると、リストがするするっと出てくる。
- セクション名をクリックするとその位置までスクロールする。
- スライドバー上からマウスのポインタを外すと、スライドバーが隠れる。
amachangのライブラリのライセンスが不明だったので、このJetpack featureもライセンスは明示してません。あしからず。ライブラリのライセンスはパブリックドメインとのことなので、これもパブリックドメインに……と言いたいところですが日本ではPDは存在しないので、とりあえず皆さん安心して使えるよう僕はMITライセンスが好きなのでMITライセンスとしておきます。
所感。
rgba()とか-moz-box-shadowとか使いまくってますよ。- jQueryのアニメーション機能を使えたので、楽にアニメーションを実現できた。これはいいわー。
追記。リクエストがあったので、スライドバーへの表示に対応してみた。また、ステータスバー上のチェックボックスで、ページ内のタブの表示・非表示を切り替えられるようにした。チェックボックスの状態はFirefoxを終了した後も保持される(storageのAPIの使い方がやっと分かったので使ってみた)。
左のタブ/右のタブ/他のタブを閉じるボタンを追加するJetpack feature - Nov 06, 2009
今度はJetpack用のスクラッチで。ステータスバー上に「左のタブを閉じる」「右のタブを閉じる」「他のタブを閉じる」ボタンを追加します。そんだけ。
この程度の物ならサクッと作れる。とても楽です。
追記。タブの順番を並べ替えていると期待通りに動かないバグがあったので修正した。
クリップボード監視のJetpack版を作ってみた - Nov 06, 2009
テキストリンクに続いてClipboard ObserverもJetpackに移植してみた。
テキストリンク同様に、普通のアドオンのClipboard ObserverのコードをJetpackで動くように手直しして、最後にJetpack用のコードを付け加えただけ……という感じ。今回は、テキストリンクでは使わなかったステータスバーへの項目追加のAPIを使ってる。
以下、詰まった点。
- APIリファレンスが貧弱で、何ができるのかまるで分からない。
- 仕方がないので、ドキュメントが存在しないAPIは、コンソールで関数の中身を表示して調べて使った。
- MDCにも何も情報無いし……
jetpack.storageの使い方が分からない、というか、Web上に書かれてる情報が古くて役に立たない。APIリファレンスに書いてある書き方を試したら「この方法は古いです、もうすぐサポートしなくなります」なんてメッセージが出る。- なので、起動する度に「Observe Clipboard」のチェックが入った状態になる。
- ステータスバーに追加する内容の幅は、自動的には調整してくれない。ピクセル数できちんと指定してやる必要がある。これ、フォントが違ったら表示崩れるよねえ?
とにかくドキュメント不足が深刻です。
追記。アウトラインリスト生成のやつでstorageの使い方がやっと分かったので、チェック状態を保存するようにした。