Latest topics 近況報告
たまに18歳未満の人や心臓の弱い人にはお勧めできない情報が含まれることもあるかもしれない、甘くなくて酸っぱくてしょっぱいチラシの裏。RSSによる簡単な更新情報を利用したりすると、ハッピーになるかも知れませんしそうでないかも知れません。
 の動向はもえじら組ブログで。
の動向はもえじら組ブログで。
宣伝。日経LinuxにてLinuxの基礎?を紹介する漫画「シス管系女子」を連載させていただいています。
以下の特設サイトにて、単行本まんがでわかるLinux シス管系女子の試し読みが可能!

日経Linux 2013年4月号と5月号の「#!シス管系女子」 - Mar 31, 2013
現在発売中の日経Linux 2013年4月号なんですが、古いPCを復活させる企画の一環で痛PCを作られていて、素材にシス管系女子を使って頂いてます。
が、しかし。記事ではカッティングシートでデコる話が書かれているものの、実際に筐体にカッティングシートを貼った状態の写真が掲載されていません。なんでや……
実は編集さんから写真を頂いていて、ここに載せてもいいそうなので、せっかくなので貼り付けておきます。
 MacBookの林檎マークとかみたいに、開いた時に他人から見て正位置になるように貼った方が「らしい」んじゃないのかなーと思わなくもないですね!
MacBookの林檎マークとかみたいに、開いた時に他人から見て正位置になるように貼った方が「らしい」んじゃないのかなーと思わなくもないですね!
あと、その次の号の日経Linux 2013年5月号 なんですが、#!シス管系女子のレギュラー連載に加えて付録として、無印シス管系女子の全話(1~13話)のPDFが付録ROMに収録されるとのことです。以前のまとめ冊子は1~12話収録だったのですが、今回は1話増えてさらにお得と言えなくもないので、無印時代が未読で以前のまとめ冊子も見逃されたという方は是非ともご覧頂ければ幸いです。
なんですが、#!シス管系女子のレギュラー連載に加えて付録として、無印シス管系女子の全話(1~13話)のPDFが付録ROMに収録されるとのことです。以前のまとめ冊子は1~12話収録だったのですが、今回は1話増えてさらにお得と言えなくもないので、無印時代が未読で以前のまとめ冊子も見逃されたという方は是非ともご覧頂ければ幸いです。
アドオンの自動ビルドとかリリース手順の自動化とか - Mar 30, 2013
以前、update.rdf関係を半自動生成するために頑張ったことがあって、各アドオンの紹介ページのHTMLからupdate.rdf(未署名)を作るあたりまでは自動化できてたんだけど、そこ止まりになっててまだまだ手動でやらなきゃいけないことが多くて、億劫で余計にリリースが滞る……という状況になっている。
それで、これじゃいかん!と思ってもっと自動化を進めることにして、とりあえずリポジトリのmaster/HEADを元に自動でテスト用ビルドを作るようにはした。
で、その知見を元にもう少し頑張って、開発版ではなくリリース版の方ももっと自動化するというチャレンジをしている。
「コピーレフトとBSDスタイルではBSDスタイルの方が発展するのでは」という議論についての誤解あるいは言葉の裏にある欺瞞 - Feb 03, 2013
元のプロダクトがGPLでも、自分で開発した部分のソースは別のライセンスを指定できるよ、というエントリを書いた後で、言及した事例が自分の想像を超えた残念事例だったという事を認識して、非常に落胆しています。
ここまでのまとめ
先のエントリで言及したProximodo Liteの事例は、まとめると、こういうものでした。
- 元々クローズドソースのProxomitronというソフトウェアがあって、これが大人気だった。
- しかし、作者が死亡してしまい、作者によるメンテナンスが行われなくなってしまった。
- ソースがないから誰も開発を引き継げなくて、完全に死んだ
プロダクトプロジェクトになってしまった。 - しょうがないからProximodoというクローンが新たに開発された。
- 今後同じ事が繰り返されないように(という理由だったのかどうかは分かりませんが、結果として同じ事が繰り返されなくなる効果がある選択として)、Proximodoにはコピーレフトなライセンスが設定された。
- Proximodoの開発は頓挫し、機能的にも性能的にも中途半端な状態で放置されてしまった。
- そこにhide氏が目を付けて、改造版となるProximodo Liteの開発を始めた。このhide氏は、元開発者が様々な理由からプロジェクトの継続を断念したソフトウェアについて、ソース提供を受けてその改良版・後継版を積極的に開発している人物であった。
- Proximodo Liteのバイナリを公開しようとした段階になって、hide氏はProximodoがGPLでライセンスされていることに気がついた。
- hide氏はGPLでProximodo Liteのソースを公開するつもりがなかった(ひょっとすると、いかなるライセンスであろうともソースを公開するつもり自体が無かった)ため、バイナリ公開を断念した。
- それでもProximodo Liteを公開したくて、hide氏はProximodoの作者に対して、ProximodoのライセンスをGPLからBSDスタイルに変更する事を求めている。(イマココ)
実際の経緯については、一旦バイナリを公開した後、指摘を受けて公開を取り下げた上で、上記のような経緯であったと読み取れるようにページ上の記述を改変したという話もあるようですが、自分はその時の動きも改変前のページも見ていないので、どちらが事実だったのかは僕には分かりません。いずれにしても現時点ではライセンスに反している状態にはなっていないということで、とりあえず、以下の記述の前提としては、僕が見た時に書いてあった通りに解釈した上記の「経緯」が事実であったと仮定することにします。
意義ある活動である事は事実
僕自身釈然としない物がありますが、hide氏のしている事が善か悪か、という事は一概には断ぜられません。
ソフトウェアはユーザに使われて用を果たしてナンボの存在、用を果たせなければゴミクズ同然です。いくらかつて好評を博したソフトウェアであっても、今の環境で動かなかったり、重篤な脆弱性が放置されたままであったりするならば、ユーザにとっては無価値です。そういった「死んだ」プロジェクトを引き取って、新しい環境でも動くようにしたり、あるいは欠けていた機能を補ったりして、後継バージョンとして提供を続ける、という点においてhide氏の活動には大きな意義があります。
元作者が趣味の範囲で継続できなくなったプロジェクトは、他の人が趣味の範囲で引き取るのが、本来は最も望ましい自然な形でしょう。しかし誰にも引き取られておらず、それでもユーザがそのソフトウェアの利用を望むのであれば、趣味の範囲でなく仕事の範囲で引き取って貰うほかありません。つまり、プロジェクト運営専任のスタッフを雇ったり、ソフトウェア開発を生業としている人にお金を払って続きを開発して貰ったり、ということです。僕が所属しているクリアコードでも、顧客の要望を100%満たしてはくれない既存のソフトウェアについて、受託開発という形で改良して顧客に成果を提供するということは少なくないです。
その一方で、(hide氏にソースを公開する意図が無いのであれば、)Proxomitronの悲劇をまた繰り返そうとしているのか、あの過ちから何も学んでいないのか、あの悲劇を避けることよりも自分が独占的に対価や称賛を受け取る事を優先するのか、Proximodoの成果にただ乗りするだけただ乗りして何も還元しないのか、という憤りを僕は感じています。
成果を還元するということ
先程「僕も仕事で似たような事をやっている」と書きましたが、それでもクリアコードでは全社的な基本方針として、変更点のうち本来そのプロダクトに含まれているべき部分、他にも多くの人が困っているであろう部分については、アップストリームにpull requestやパッチとして還元するか、あるいはfork版として同一ライセンスの元でソースコードを公開する、という事をしています。ライセンス的にコピーレフトであろうと無かろうと、この方針は変わりません。(これが事実である事は、GitHubのオーガナイゼーションのページから各メンバーの活動状況を見てもらってもお分かり頂けるのではないかと思います。)
そして、成果を還元したい(成果をソースも含めてすべて公開したい)という思いと、お客さんに不利益をもたらしたくない(クリティカルな情報は公開できない)という思いの2つを、天秤にかけてどちらかを即決で選ぶのではなく、どちらも大切だから両立できるような道を探りたい、と考えています。自分自身が、フリーソフトウェアであったりオープンソースであったりの文化の中で育ち・育てられてきて、有形無形を問わず様々な形でおこぼれに預かってきたのだから、何かお返しをしないと格好が付かないし、誰もが収奪するばかりでは後が続かない。そのための努力を惜しむんでは自分に言い訳が立たない。そういう、誇りとか矜持とかの問題だと自分は思っています。
そこまで手間をかけられない、誇りじゃおまんま食えないよ、だからよくわからないGPLは避けてBSDスタイルを選ぶよ、という立場もあるとは思います。でもできれば、自分が1つ果実を持って行ったのであれば、畑に1鍬入れていって欲しい。そういう思いが僕にはあるので、オープンソースとかフリーソフトウェアとかコピーレフトとかについて誤解があるせいで還元できる場面なのに還元できていないという事例を見かけたら、先のエントリのような形で言及して誤解を解きたい、皆が安心して1鍬入れていける状況を整えたい、と思っています。そこで先のエントリでは、「自分で書いた部分はBSDスタイルのライセンスを設定してソースを公開し、元のソフトウェアと組み合わせた結果をGPLで公開する」というやり方を解説してみました。
上記のような事、「1つ実を取ったら1鍬入れる」を、綺麗事であるとか非現実的であるとか思う人はいると思います。宗教じみてて気持ち悪い、と思う人もいるかもしれません。そういった風潮に対して、寄付頼みの宗教団体でなくとも現実的な経済の営みの中でちゃんとできる事なんですよ、汚染物質を垂れ流さなくてもいい製品は作れるし利益も上げられるんですよ、非正規雇用のスタッフを使い潰さなくても利益は上げられるんですよ、コンプライアンスを軽視しなければ利益は出せないということはないんですよ、CSRは果たせるんですよ、という事を証明したくて、僕はクリアコードに在籍し続けているのかもしれません。(今思うと、Web標準は非現実的な絵空事ではないんだ、Web標準準拠でも格好いいWebページは作れるんだ、ということを証明したくて活動していた頃と、動機は変わっていないんですね。)
「BSDスタイルの方が発展する」という言葉と、その後に起こる事が一致していないという欺瞞
僕がこの事例で特に強い違和感を覚えたのは、hide氏の以下のコメントです。
発展しているオープンソースのプロジェクトは大抵BSDかそれに準ずるライセンスを採用している状況を鑑みて、もし後継を望むのであれば修正BSDにすべきでしたね。
(Proximodo Liteのページより引用)
BSDスタイルの方が何故発展しやすいのか、そもそも何を発展と呼ぶのか。何を以て後継とするのか。そこをこのコメントではごまかしている気がしました。
オープンソースのプロジェクト自体の発展とは、そのプロジェクトがオープンソースであるままで継続的に開発が行われる事、派生プロジェクトも含めて後がどんどん続いていくことである、と僕は考えています。例えば仮にProximodoがBSDスタイルのライセンスであったとして、hide氏がProximodo Liteをクローズドソースでバイナリのみ提供するようになったとして、それを「オープンソースのプロジェクトが発展した」と言えるでしょうか。hide氏による開発が途絶えた後で誰か他の人がさらにその後継バージョンを作りたくても、もうできません。短期的には派生物が出てきても、その後が続かない、長期的に継続しないのです。僕は、このような未来を「発展した」とはとても言えません。
GPLやLGPLは、自分が開発した成果のソースコードを利用者にも開示するよう強制することで、必ずソースコードを社会に還元させるという方式のライセンスです。それに対してBSDスタイルのライセンスでは、自分が開発した成果のソースコードを社会に還元するかどうかを、その人自身の判断に委ねています。必ずしもすべての部分を社会に還元できるわけではなく、どうしても秘匿しなければいけない部分があるという場合がままある、そういう場合にGPLだと「全部公開するか、全く公開しないか」の二者択一になってしまうから、GPLのソフトウェアを元にした成果は社会に還元しづらい。BSDスタイルだと、秘匿したい部分を秘匿したままにできるので、成果を気軽に還元できる。そういう話は確かにあると思います。
AppleやGoogleは、ソースコードを再度オープンなライセンスで公開する道を選びました。Appleはゼロから製品を開発する事を避けて、LGPLのKHTMLを改良してWebKit(WebCoreとJavaScriptCore)を作り、LGPLでソースコードも含めて公開しました。そしたらその成果に載っかる形で、GoogleがV8を開発し、Chromeを開発し、それらのソースを修正BSDライセンスで公開しました。V8がオープンになっていたことから、node.jsが生まれました。皆、自分達の製品を作るための要素技術としてオープンソースのソフトウェアを採用し、成果をまたオープンソースのソフトウェアとして社会に還元しています。ソースコードをオープンに保ったままで、付加価値によって利益を上げ、継続するシステムを作り上げています。僕はこのような流れをこそ「発展」と呼びたいと思っています。
コピーレフトとBSDスタイルのどちらが「発展する」のかという議論は、どちらの方がよりソースコードを社会に還元して貰いやすくなるのかという観点での議論であって、どちらの方がクローズドな派生物を作りやすいかという観点での議論ではないはずです(そもそもGPLではクローズドな物を「作れない」わけで、そのためにわざわざLGPLという物が別に用意されているのであって、この点での議論の余地は元から無いでしょう)。そこをごっちゃにして、「BSDの方が発展する」と言って元作者にBSDスタイルのライセンスへの変更を持ちかけ、自分は成果のソースコードを還元するつもりは無いというのは、筋の通らない話だと僕は思っています。
ところで、ライセンスというのは双方(権利者と利用者)の合意で成り立ちます(合意に至らないならば、当然交渉になります)。
(開発とライセンスのホットな関係より引用)
hide氏はこのように書いていますが、hide氏の合意形成あるいは交渉のやり方は、僕にはいまいちアンフェアであるように思えます。
I think that GPL is cause of the various problems.
I do not like trouble.So please change "New BSD License" or "2-clause BSD license".
I will publish new version if it does so.
Please understand and accept my proposal!
(Proximodo Liteのページより引用)
hide氏はProximodoの作者に向けてこのようにライセンス変更を求めていますが、「その上でソースを秘匿しシェアウェア化したいと思っている」「バイナリのみ公開したい」といった意図があるのか無いのかを、少なくとも僕は、この文言から読み取ることはできませんでした。
ライセンスの変更は、おいそれとできるものではありません。自分のポリシーと照らし合わせて検討し直すだけでなく、場合によっては関係するすべての人に連絡を取り、貢献して貰ったコードのライセンスを変更して良いかどうか承諾を求める必要もあります。あるいは、GPLフリーにするために、GPLな他のソフトウェア由来の部分をすべてスクラッチで書き直さないといけないことすらもあります(実際、AppleはGCCを使わないで済むようにするためにCコンパイラの再実装に多大な貢献をしていますし、僕もXUL/Migemoを問題のない形で再公開するにあたって、ライセンスが不明瞭だった部分を手間をかけて入れ換えました)。信念の問題としても手間の問題としても、それなりに重い作業である可能性があります。それだけのことを求めるにあたって、「GPLには色々問題があるからBSDにしてくれ」だけでは、説明責任を十分に果たしているとは言えないと僕は思います。自分が何故BSDスタイルへのライセンス変更を求めているのか、この「publish」がどのような意味での言葉なのか、BSDライセンスになった後で自分がどのような形で成果を還元しようと思っているのか、あるいは思っていないのかを、hide氏は十分に説明できていないのではないでしょうか。
BSDスタイルとコピーレフトとを僕が使い分ける際の基準について
「こういう事をああだこうだ言っても人は動かない」「説得になってない」といった指摘はあると思います。僕自身、他人に何を言われようともこのhide氏が方針を変えるということは無いだろうと思っています(過去の活動の事を知るまではその可能性も考えていましたが、他のBSDスタイルのソフトウェアについて「改良版をバイナリだけ公開、シェアウェア化」という事をされていると知って、これは相容れないタイプだな……と思い知りました)。ただまぁ、「そもそも元作者とこの人の2者間の話なのだから他人が口出しする筋合いではない」ということについては、確かにそうですが傍目にフェアなやり取りとはちょっと思えなかったので、前項ではその点については口出しをしてみたんですけれども。
このエントリで言いたかったのは、「なんとなくBSDのほうがよさそう」「よくわからないけどなんだかGPLって面倒そう」ということで手放しにBSDスタイルが良いとされる風潮には、僕は違和感がある、ということです。
僕自身、ライブラリとして広く使い回したい物にはMITライセンスを設定して公開していますし、そうでない物についてもGPL/LGPL/MPLのトリプルライセンス(これはかつてのFirefoxに倣ってのもの)やMPL2.0を設定するなどして、ガチガチのコピーレフトよりはもう少し緩いものを選択しています。それに、ストールマンの「何でも公開しろ」という態度は、あれはあれで傲慢に感じていて好きではありません。コピーレフト寄りであっても、どこまでコピーレフトにするかという事には個人差があるものです。
- 自分の作った物が誰にどう使われようとも構わない、極端な話、誰かが看板だけ掛け替えた「改良版」を作って商売していようとも全く構わない、という事であれば、パブリックドメインにしたり、あるいはBSDスタイルのライセンスを選択して問題ないでしょう。
- 自分の作った物が看板を掛け替えただけの「改良版」として勝手に商売に使われるのは我慢ならない、やるならこっちにも分け前をよこせ、それが嫌なら無償で同じ条件でソースも含めて公開しろ、という事であれば、コピーレフトなライセンスを選択した方がいいでしょう。
- 自分の作った物がアイデアだけ引き継がれるのはいいけど、自分の血と汗と涙の結晶であるソースコードが他人にそのまま利用されるのは腹立たしい。アイデアを同じように具現化したかったら、自分で同じだけの血と汗と涙を投じて実装し直して欲しい。という事であれば、ソースコードを公開しないクローズドライセンスにした方がいいでしょう。
- 自分の作った物がソースコードも含めて引き継がれていって欲しい、他の人が自分と同じような苦労をしなくてもいいようにしたい、人類共有の財産にしたい、という時に、コピーレフトにするべきなのか、それともBSDスタイルにするべきなのか。そこが問題です。
僕がBSDスタイルのライセンスを選択する場面は大抵は、それ以上の改良が他の誰の手によって行われなくても別に構わない、あるいは、直すときには自分で直すつもりだ、という時です。BSDスタイルのライセンスにするということは、他の人が行った改良がフィードバックされない可能性が出てくるということです。それでも別にいいやと思える時に、僕はBSDスタイルのライセンスを採用する事が多いです。既存のプロダクトの多くで共通して存在していた部分を共有ライブラリとして切り出した、という場面で僕はよくこの選択をします。
その一方で、完成したプロダクトとはちょっと言えない、まだまだ改良が必要そうだと思える物や、アプリケーションレイヤの物については、僕はコピーレフトのライセンスを設定することが多いです。僕が関心を失った後でも、必要としている人がいつでも開発を引き継げますし、その人がまた興味を失ったとしても、さらに次の人が開発を引き継げます。
その時に僕がBSDスタイルを選択していないのは、やはり、オープンな形で開発が継続していて欲しい、仮に一旦途絶えたとしてもいつでも継続できる状態が保たれていて欲しい、「継続されて欲しいという意図」まで含めて引き継がれて欲しいからです。いつか自分が帰ってきたときに継続できなくなっていて欲しくないからです。囲い込みたい、継続する流れを途絶えさせたいと思っている人には使われなくても構わない、とすら思っています(でも完全に排除するつもりもないので、選択するのは若干緩いコピーレフトにしています)。
自分が作った物をBSDスタイルのライセンスにするということは、自分が感心を失って開発を放棄した後、誰かがそれを引き継いでくれたとして、その人が機能的に不足していた部分を補って完成させてくれたとして、自分がユーザーとして戻ってきて「ここはちょっと不満があるな……」と思ったとしても、もう二度とそこに手出し口出しできなくなる可能性がある、ということです。そうなってしまうともう、涙を呑んで、車輪の再発明や再実装に精を出し、泥をすすってデバッグに途方もない時間を費やすしかありません。元はといえば自分が作った物なのに、善意でそれを社会に還元したはずなのに、なんでそんな思いをしなきゃいけないのか。目の前に既に「あとちょっとここが直っていれば、期待通りなのに」という物があるにもかかわらず、不毛な開発に精を出さないといけないのか。これほど馬鹿馬鹿しい話もないでしょう。
僕はそういう事を我慢できそうにないので、自分が趣味の範囲で作った物のうち、アプリケーションレイヤの物やまだまだ改良が必要そうな物をBSDスタイルのライセンスで公開する勇気を持てないでいます。(でも仕事でやる物については、開発する工数自体に対してお金を払ってもらえるので、ライセンスはわりとどうでもいいと思っているかもしれません。同じ事をやり直すことにやる気は湧きませんが、その分お金が出るのであれば我慢できると思いますので。)
また、僕はアプリケーションレイヤの物について、ソースを秘匿することで利益を出せるという気がしていない、というのもあります。自分がそんな革新的な物を作れるとは思っていませんし秘密の技術をマネタイズする術も持っていません。誰にでもできる事の「やり方」を隠すことでお金を稼ぐというのは好きじゃない、というのも大きいかもしれません。それよりは、やり方は誰でも知ってるけどやるのが面倒くさいとか、やり続けるのに熟練が必要とか、うまくやるのにはセンスがいるとか、そういう所からお金を頂ければいいんじゃないのかな、と思っています。日経Linux誌での「シス管系女子」の連載も、やってる内容はそんなに高度な技術は扱っていませんし、絵もそう上手というわけではないですが、漫画で技術を説明するという事にユニークな価値を見出して頂けているからこそ、連載が続いているのだと思っています(自画自賛)。
ソフトウェアのユーザにとっての寿命は人の寿命よりも短いものですが、人1人の関心の寿命や、人1人が趣味でコミットできる期間の寿命よりは長いことが多いのではないでしょうか。また、開発の主体が企業である場合も、ユーザにとってのその製品の寿命は、企業の製品開発サイクルよりも長い場合が多々あります(Windows XPが一体何年使われ続けてきたか思い出してみて下さい)し、ともすれば企業の寿命よりも長いかもしれません。開発者としてなるべくソフトウェアが長いこと生き続けていて欲しいし、ユーザとしての自分にとってもなるべく長く便利に使える物であって欲しいので、僕は上記のような方針でライセンスを選択しているし、「独占的な権利を1000ドルで売ってくれ」なんていうメールが来てもガン無視しているのだと思います。
もちろん、これは非常に悲観的な見方で、楽観的な見方からBSDスタイルの方が発展しやすい・生き残りやすいと言う人は少なくないです。コピーレフトとBSDスタイルは、この点において北風と太陽のようなもので、多少のフリーライドを容認してでも寛容であった方が最終的にはいい結果につながるだろう、という話です。また、GPLが毛嫌いされている現状ではGPLを選択することの方が却って後継の登場を妨げるから、政治的にGPLは選択できない、という話もあります(先のエントリに書いた通り、誤解によって恐れられている部分があると思っているので、それが理由でBSDスタイルを選択するというのは本末転倒だと僕は思っていますが)。僕は、これについては「そうかもしれない」と思っていて、それ故に、「誰も彼もが無条件にコピーレフトにすればいい」とまでの過激な意見は持てずにいます。
なので、このエントリでもあくまで「自分はこうしている」という判断の事例を述べるに留めます。あくまで個人の心情として、上記のような不安をぬぐいきれず、また、ソースを公開していた所で大多数の人はパッチなど送ってくれないものであるという実感もあり(これについては、既にGPL/LGPL/MPLで公開しているコードなのでそのせいでパッチが提供されないのだという推測も成り立ちますから、鶏と卵だと思っています)、どうせいつか自分でメンテナンスを再開することになるのだろうという諦観から、気分の問題としてコピーレフトの選択をする場合がある、という話です。
すべての人がすべての状況で同じ判断をしてくれ、とは思いません。僕ほどには泥をすすることを厭わない人もいるでしょうし、そんな先のことなんか考えたってしょうがないよという人もいると思います。「やり方」からお金を稼ぐのが全然嫌じゃないという人もいるでしょうし、ものすごくユニークな技術を持っていて、そこから莫大なお金を引き出せるから秘匿したいという人もいるでしょう(コカコーラとかペプシコーラとかが、レシピを特許化しないでいるのはそのためだと聞いた記憶があります)。僕だって、そういう状況になったら別の判断をするかもしれません。人それぞれ前提が異なりますから、みんなが自分の前提に合った選択をして欲しいし、惑わしてその意志を曲げさせるような事もあって欲しくない、と僕は思います。
「元のソフトウェアがGPLだから公開できない」という誤解について - Jan 30, 2013
会社のブログに掲載するつもりで書きましたが、タイミング的に発表が遅れてしまいそうということだったので、勢い重視でこちらで公開してみます。
1月31日16時台追記。hide氏の意向についてのこのエントリでの推測が全くの見当違いである可能性が示唆されています。詳しくは追記2をご覧下さい。
「GPLだから公開できない」?
今日、「元のソフトウェアがGPLだから、改造版を公開できない」という、一見すると矛盾しているようにも思えるフレーズを見かけました。
GPLといえば「改造版を公開したら、改造版のソースも公開すること(※厳密にはちょっと違いますが、話を簡単にするためにこう書くことにします)、という条件の下で利用を許諾する」という形のライセンスです。 ですので、素直に考えれば「元のソフトウェアがGPLだから、(元のソフトウェアの作者にいちいち「改造版を作りましたが、公開してもいいですか?」などと確認を求めなくても)改造版を公開できる」ということになります。
にもかかわらず、なぜ「元のソフトウェアがGPLだから、改造版を公開できない」という話になるのか。これを理解するためにはいくつかの背景事情を知る必要があります。
想定されているであろう最悪のシナリオ
問題の「公開できない」とされているソフトウェアは、hideのひだまりな日々で紹介されている「Proximodo Lite」です。こちらはGPLで公開されているProximodoというソフトウェアを改良して開発されたものなのだそうですが、Proximodo Liteを開発したhide氏は以下のように書かれています。
さて気分良く公開しようかな…、ってだめじゃん!?↓
ライセンスがGPL…。特定の開発者にとっては鬼門と言うべき存在。某OS開発企業も知名度の高いゲーム会社も漏れなく謝罪とその対応に追われたことを知る者としては無視できません。
その気が無くてもうっかり私の作品に混入したら目も当てられませんからね。当然万一に備えて手を入れた箇所はProximodo専用に新規に書き下ろした処理のみにして、他では一切使用しないようにProximodo用処理であることが一目で分かるような書き方をしていますが。発展しているオープンソースのプロジェクトは大抵BSDかそれに準ずるライセンスを採用している状況を鑑みて、もし後継を望むのであれば修正BSDにすべきでしたね。
ということで、今からでも遅くはないので修正BSDライセンス(New BSD License or 2-clause BSD license)に変更してください、作者(Mr Antony Boucher)様!
(Proximodo Liteのページより引用)
これを受けての中村友次郎氏のツイートが、以下の物です。
開発が止まっていたProxomitronクローンProximodoを引き継いで完成させたけど、元のライセンスがGPLなので公開できないという話。異論もあるだろうけど、趣味開発なら自分の開発ポリシー曲げてまで一般公開する義理はないしなあhp.vector.co.jp/authors/VA0538…
— 友次郎(Yujiro.N)さん (@finalbeta) 2013年1月30日hide氏の想定されている「GPLで公開した場合のシナリオ」とは、おそらく以下のようなものであると思われます。
- Proximodoを改造(改良)して開発したProximodo Liteを、GPLで公開した。
- Proximodo Liteの開発で必要になって作った部分(Proximodo Lite独自の、Proximodoには無い部分)を、自作の別のソフトウェア(仮にAと称します)に流用した。
- その結果、そのAまでもがGPLとなってしまい、これまで非公開にしていた部分も含めてAのすべてのソースコードを全世界に向けて公開しなければならなくなってしまった。
(そのAが業務上で開発したソフトウェアで、機密保持契約の縛りの下で開発されていたとすると、ソースコードの公開は機密保持契約違反にあたるため、場合によっては賠償金を支払うなどのペナルティが課されてしまう。)
ですが、このシナリオにはいくつかの誤解が含まれています。実際にはこのような事は起こりませんし、Proximodoの元作者にライセンスの変更を求める必要もありません。やり方を少し工夫するだけで、何の問題もなくProximodo Liteを公開することができると考えられます。
(1月31日16時台追記。そもそもhide氏自身が、自分で書いた部分のコードを一切公開したくないという意向である可能性もあるようです。hide氏が自身で書いたコードの一切を非公開の状態に保つためには、Proximodoの元作者にライセンスの変更を求める以外ありませんので、以下で提案している解決策は全くの見当違いということになります。)
Proximodo Lite独自の変更点をhide氏が別のソフトウェアに流用しても、GPLは「感染」しない
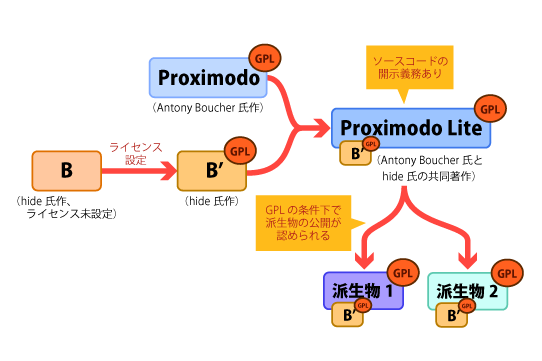
上記のhide氏は、Proximodo Lite独自の変更点に含まれるコードを別のソフトウェアに流用した際に、Proximodo→Proximodo Lite→独自の変更点→別のソフトウェア という経路でGPLが「感染」する事を危惧しているように見受けられます。 ですが、独自の変更点の著作権はhide氏自身が保有しているため、実際にはこのような経路での「感染」は起こりません。
独自の変更点として書かれたコードを仮にBと称するとして、Bの著作権はあくまでhide氏が保有しています。 これをどのような条件で他人に利用を許諾するかはhide氏自身が自由に決められ、その都度好きなように利用許諾条件を定める……つまりライセンスを設定することができます。 GPLにすることもできますし、修正BSDライセンスにすることも、Apacheライセンスにすることもできます。
このBをProximodo Liteに組み込む場合、hide氏はBに対してGPLを設定した派生バージョンであるB'を新たに作り、それをProximodo Liteに組み込んだと考えることができます。 この場合、Proximodo Liteからの派生物は同様にGPLとする必要がありますし、B'からの派生物もまたGPLとなります。
その上でhide氏がBをさらに別のソフトウェアに組み込む時には、これはB'からの派生バージョンではなく、大元のBからの新たな派生バージョンB''となります。
B'から派生したバージョンにはGPLが継承されていきますが、それとは別経路で生まれたB''にはGPLの影響は及びません。 hide氏はB''を組み込んでクローズドソースのソフトウェアを自由に開発できますし、そのクローズドソースのソフトウェアの利用者からB''のソースコードの開示を求められても、それに応じる義務は一切ありません。
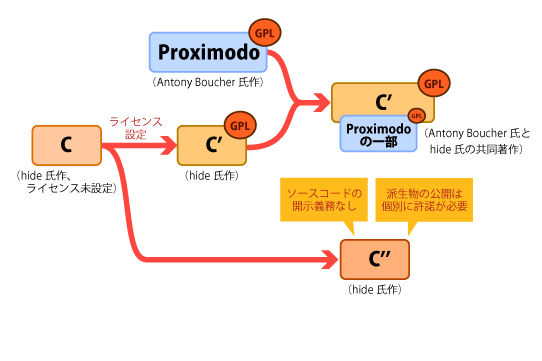
Proximodo由来のコード(hide氏の著作物でないコード)を他のソフトウェアに組み込んで流用した場合も、組み込む前のバージョンにはGPLは「感染」しない
上記の話は、流用した箇所(上記のB)の著作権をhide氏自身が保有している事が大前提となります。 では、元々Proximodoに含まれていた部分やその改良物をhide氏が他のソフトウェアに流用した場合はどうなるのでしょうか。
結論から先に言うと、これも上記の話と同じ理屈になります。
Proximodoの一部を組み込む事にするソフトウェア(Proximodoの一部が組み込まれる前の状態)を仮にCと呼ぶとすると、Proximodoが組み込まれた後のソフトウェアC'は、ProximodoとCを組み合わせた派生物となり、Proximodoに設定されているGPLが引き継がれます。 このC'からさらに派生物を作成した場合は、それらにもまたGPLが引き継がれていくことになります。 ですが、Proximodoの一部が組み込まれる前のCにはGPLの影響は及びません。 hide氏は引き続きCにGPL以外のライセンスを設定できますし、非GPLな派生物としてC''を開発することもできます。(C'の時点での実装は公開することになってしまいますが、その後にC''に加えた変更までは公開する必要はありません。)
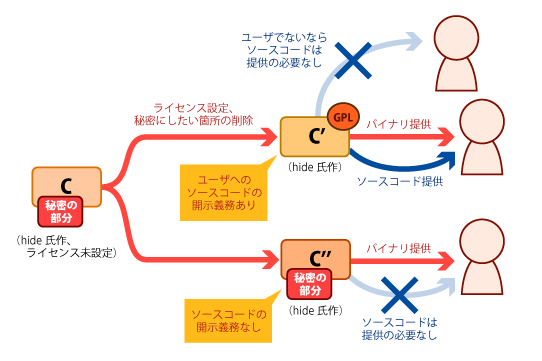
GPLに「感染」したからといって、すべてのソースコードを全世界に向けて公開する必要があるとは限らない
また、GPLについて言われる事の1つに、「GPLのソフトウェアを改造したら、ソースコードを広く一般に公開しなければならない」という話がありますが、これも誤解です。 GPLのソフトウェアを改造したとしても、必ずしも全世界に向けてソースコードを公開しなければならないということはありません。
GPLでは、そのソフトウェアのバイナリ(実行形式ファイル)を入手したユーザが、ソースコードの開示を要求した場合についてのみ、その要求に応えてソースコードを開示する義務があります。 言い換えると、ユーザでない人にまでソースコードを開示する必要はありません。 (もちろん、いちいち要求に応じてソースを提供するのは面倒だから誰でもソースをダウンロードできるようにしておく、という選択肢を取ることもできますが、それは義務ではありません。)
例えばhide氏が個人で受託開発を手がけるベンダで、上記のB'やC'を顧客企業や官公庁などに導入したとして、その顧客企業や官公庁のユーザが「運用を他の業者に任せたい。以後のメンテナンスはその業者にやってもらいたいから、ソースコードを渡して欲しい。」と言った場合に、hide氏は顧客企業や官公庁のユーザにソースコードを開示しなくてはなりません。 しかし、それ以外の無関係の第三者に「え、そこの会社で改造版を使ってるの? じゃあうちにもそのソースを下さいよ。」と言われたとしても、それに応える義務は全く無いのです。
(とはいえ、顧客は提供されたコードをGPLの範囲で自由に再利用でき、また、GPLではそれを禁止することができない(追加の禁止条項を設けてはならないという規定がある)ので、絶対に第三者にコードが流出しては困るという場合には使えない事になります。まぁ大抵の場合においては、顧客の側から「(うちが金を出したんだから)他にばらまかないでくれよ」と言われるか、あるいは顧客の側もFLOSSに理解を示してくれて「公開していいよ」と言ってくれるかのどちらかだと思われますので、これが問題になるようなケースは受託開発の現場では少ないのかなと思いますが……と書いていたら、顧客が敵対企業にコードを売り渡すという場合があるという指摘を頂きました。まぁ、そこまでいくともうライセンスがどうとかの話ではなくもっと別のレイヤの問題なのだと思います。)
ただ、上記のCのソースコード全体をC'のユーザには見られたくない、という場合もあるでしょう。 例えば、ソースコードの中に秘密のパスワードが含まれていたり、非公開の技術が含まれていたりという場合が考えられます。
その場合でも、見られたくない部分がC'のユーザにとって必要でなく、またC'が正常動作するためにも必要ないのであれば、その箇所をC'のソースから取り除いた上でバイナリを提供すれば、何ら問題はありません。 ユーザが手にしているのはC'のバイナリであるため、ソースコードの開示を要求できるのはあくまでC'に含まれている範囲のみに限定されます。
例えば、Cが内蔵の秘密鍵を使ってサーバから自動的に最新のファイルを取ってくる機能を含むソフトウェアであったとして、秘密鍵を公開したくなく、また、提供先のユーザがその自動更新機能を使うつもりもないのであれば、C'では自動更新機能を丸ごと削除しておくことによって、提供先ユーザは何ら困らず、秘密鍵の公開もせずに済むことになります。
それに対して、例えばCおよびC'を起動するのに必須の秘密の鍵があり、その鍵を取り除いた物をC'として提供した場合、提供されたC'は期待通りには動作しない役立たずなコードということになります。GPLv3ではこのような「使えない」提供の仕方を禁じているため、この形でC'を提供することはできません。 どうしても秘密の鍵を表に出したくないのであれば、秘密の鍵をチェックする部分まで含めてC'から削除しておく必要があります。 また、C'が特定のハードウェア向けの専用ソフトウェアだとして、鍵のチェック機構がハードウェア側に組み込まれているのであれば、C'にも秘密鍵を含めるか、C'というソフトウェア自体の提供を諦めるかの二者択一ということになります。
なお、改めて言うまでもないのですが、Proximodo由来のコードを他のクローズドソースのソフトウェアの一般公開バージョンに流用した場合には、公開バージョンのユーザ(オンラインソフトであれば可能性としては全世界のインターネットユーザが該当するわけですが)に対してソースコードを開示する義務が生じます。このような状態が意図せず発生してしまっていた、というのは「GPL違反」の事例としてはよく見られるものです。 そうならなっては困るという場合には、どのコードがどのプロダクト由来なのか、それは誰が著作権を持っているコードなのか、という事は常にきちんと把握しておく必要がありますし、自分が権利を保有しているコードとそれ以外のコードとはなるべく設計的にも粗結合にするよう気をつけた方がよいでしょう。 (ただ、外部由来のコードをガンガン書き換えたりコピペしたりして自作のコードなのか他人のコードなのかあやふやになってしまうことは多いですし、また、そういった「安全にするための工夫」を徹底するせいで設計が分かりにくくなるのも嫌なので、必要がなさそうな場合であっても、僕は公開するソフトウェアには流用箇所のライセンスと同じライセンスを全体に適用するようにしていますが。)
Proximodoのライセンスを変更する必要はない
上記の話を見ての通り、Proximodo Liteを公開したとしても、hide氏は他のソフトウェアのソースコードをGPLで公開する必要はありません。
ただ、このような事情を知らない人が、Proximodo Liteとhide氏の開発した他のソフトウェア(ここでは仮にDと称することにします)とを見比べて、両者に共通する箇所が少しでも含まれていた場合に、GPL違反であるとしてDのソースコードの開示を要求してくるということはあり得ます。 これは、Proximodo LiteとDの間の共通箇所が上記の例でいうB由来であるのか、それともProximodo由来であるのか、という事の区別が外野からつかない場合に起こります。
このような時も、共通箇所がProximodo由来でないのであれば、Dのソースコードの開示要求に応える必要はありませんし、共通箇所がProximodo由来でないことを証明できれば裁判にも勝てることでしょう。とはいえ、いちいち説明するのも大変ですし、裁判となると相当な時間と労力が必要になります。
そのようなトラブルに巻き込まれるリスクを減らしたり、どちら由来のコードであるのかで揉めた時に説明する手間を省略するためには、上記の例でいうBにあたる箇所をあらかじめ修正BSDライセンスなどで公開しておく、という対策が有効だと考えられます。
すでに説明した通り、Bの著作権を保有しているhide氏自身は、その派生物にどのようなライセンスでも設定することができます。 これはクローズドソースに限らず、逆に修正BSDやMITライセンスといったライセンスでB''を公開することもできるという事です。
文面から、hide氏は修正BSDライセンスでProximodo Lite、ひいてはProximodo Lite独自の変更箇所のソースコードを公開する事自体については問題視していないと読み取れます。 ですので、
- まず、Proximodo Lite独自の変更箇所のソースを修正BSDライセンスで公開する。
- 次に、Proximodoに1.を組み込んだProximodo LiteをGPLで公開する。
という形で2つのソフトウェア(ソースコード)を公開しておけば、 「その共通箇所は、修正BSDで公開済みのコードをProximodo Liteに組み込んだだけである。Dのソースコードまで開示する必要はない。」 として、GPL違反の疑いを晴らすことも容易になるでしょう。 (実際、僕は個人的に開発しているアドオンの中で頻出の処理を抜き出して、個々の機能単位で使えるようにしたり、フレームワークとして使えるようにしたりしたものをそれぞれMITライセンスで公開していて、公開のアドオンと会社の仕事で作る納品物の両方で共用しています。)
これを見ても分かる通り、独自の変更点を修正BSDライセンスで公開するにあたって、Proximodoのライセンスまで修正BSDに変更する必要はありません。 Proximodoのライセンス変更を待たずとも、独自の変更点を切り出して修正BSDライセンスで公開するという1手間を加えるだけで、hide氏はリスクを負うことなくProximodo Liteの実行バイナリもソースコードも公開することができるというわけです。
まとめ
以上、GPLにまつわる誤解について、ProximodoとProximodo Liteの関係を例にとって解説してみました。
このように、GPLがどのような形で派生物に影響を与えるのかを正しく理解して、同時に、どのソフトウェアの著作権を誰が保持しているのかを正しく把握していれば、GPLと適切な距離を保ったままでも、コミュニティによる開発の成果を安全に利用したり、その逆に、独自の開発の成果をコミュニティに還元したりすることができます。
実際に僕が所属しているクリアコードでも、業務上でお客様のご要望にお応えするにあたって、車輪の無駄な再発明を避けてコミュニティの成果を利用するという場面は多いです。 様々なお客様のご要望に迅速にお応えできるのも、コミュニティのソフトウェア資産を安全に活用する知識があればこそです。
このような誤解が生まれるのには、誤った認識に基づいて「GPLは怖い」と思い込んでしまう人や、そのような誤った認識を広めてしまう人(今回の件でも、hide氏のコメントを見て「へぇ、GPLって危ないんだ」「BSDなら問題ないんだ」と漠然と受け取ってしまう人はいるでしょう)、あるいは、GPLがどのように「感染」するのかを誤解したまま「GPL違反だ」と騒ぎ立ててしまう人、などの存在が少なからず影響していると自分は思っています。
この一連の話を「めんどくさいな!」と思う人は少なくないと思います。ただ、他の人の著作物を利用する際は、GPLに限らずどんなライセンスであっても、どのようなことが許可・禁止されているのか、どのような影響があるのか、といったことはきちんと理解しておく必要があります。「修正BSDならめんどくさい縛りは全然無いのに」と言う人は多いですが、その修正BSDライセンスですらライセンス違反を犯してしまう人は実際にいます。GPLだけ避けていれば何も問題ない、という話ではないのです。
また、条文が多いとややこしい、条文が少ないと分かりやすくて使い勝手のよいライセンス、と単純に考えてしまうのも早計です。条文が多いと言うことはそれだけキッチリ「この場合はこうですよ」ということがあらかじめ明言されているということで、解釈のぶれが少なくなって、「なるほど、この範囲内であれば安心して使っていいんだな」と判断できるでしょう。そう考えると、「複雑なライセンス」であることは必ずしも悪いことというわけでもない……と、自分は思っています。
フリーソフトウェアライセンスへの誤解があるために、素晴らしい成果ができたにも関わらずそれが世に出ないままで終わってしまったり、しなくてもよい苦労をすることになってしまったりというのは、大変残念なことです。皆さんも折に触れて、オープンソースやフリーソフトウェアのライセンスへの理解を深めていただければ幸いです。
余談:GPLのコードを見て学習した上で自分で書いたコードは、GPLになるのかどうか
ライセンスの「感染」は、コードのコピペだけが問題になるのではなく、何らかの形で影響を受けた時点で「感染」してしまうのだ、という見方もあります。
例えば自分が記憶している例では、Ruby 1.9.2リリースに際してのWEBrickの脆弱性の修正についてゴタゴタがありました。これは要約すると、「コミュニティのMLに脆弱性を修正するパッチが投稿されたが、そのパッチにはライセンスが明示されていなかった。そのパッチをそのまま取り込んでしまうとRuby 1.9.2をリリースできなくなってしまうし、パッチを見たことがある人が同じ問題を修正する別のパッチを作ったとしても、問題のパッチに引きずられて「派生物」と見なせるようなパッチになってしまう恐れがある。そこで、MLに参加していなかった外部の人に協力を依頼して、無害なパッチを作ってもらってそれを取り込むことで、無事Ruby 1.9.2をリリースすることができた。」という話です。
今回の例でも、hide氏がProximodoのコードを読んだ上で追加の実装を行ったのであれば、「追加の実装の箇所は100%完全に氏独自の実装とは言えず、Proximodoの影響を強く受けており、GPLの影響範囲となる」という風な考え方はできるかもしれません。
ただ、それを言い出すと、そもそもProximodoのコードを一度見てしまった以上、その後に開発した氏のコードにはどこにProximodoの影響が出ているか分からないという事になってしまいます。それはつまり、Proximodoが修正BSDなどのソースコード開示義務のないライセンスの元で再公開されない限り、今後hide氏は永遠にGPL違反の火種を抱え続けてしまう事になった、意地の悪い言い方をすると、Proximodoのコードを見たと自分から言わなければバレなかったのに、言ってしまったがために、今後は「これGPL違反なんじゃないの?」と疑いの目を持たれ続けてしまうハメになってしまった、ということです。そう考えると、クローズドソースな世界と関わりを持ち続ける必要があったのであれば、hide氏はGPLなコードを一切目にしないまま生きるしかなかった、GPLなコードを見てしまった時点でもう手遅れだった、という話になります。
これは、本当にリスクを0にするにはということで突き詰めた考え方で、僕自身、正直それは「やりすぎなんじゃないの」と思ってしまいます。そこまで気にしてたら生きていけないよ、とも。ただ、「GPLは嫌だから、危険だから」とざっくり言い切って、どうせお前ら強硬なんだろ、なんて無駄に煽ってしまうと、じゃあご期待通りに強硬になってやろうじゃないのとなってしまって、「ほう、それでお前さんはGPLから逃れられたと思ってるわけだな。じゃあ言わせてもらうが……」と、こういう切り口で粘着質に責め立てられてしまう(って、まさにそういう底意地の悪いことをこの段落で書いているわけですけれども……)、そういう不幸の再生産のスパイラルに陥ってしまうんではないのか、と自分は思ってしまいました。
なので、藪蛇になるだけなんだから、こういう言及の仕方はあえてしない方がよかったんじゃないのかな、と、素朴に思った次第です。
余談2:Proximodoをコピーレフトでなくしたい、という皮肉な要望について
ここまでの話では触れませんでしたが、Proximodoが開発された経緯について考えてみると、hide氏の「ProximodoをBSDライセンスに」という要望はどうにも皮肉な物だなあと思えてしまいます。
というのも、Proximodoの登場の経緯を見てみると
- 元々クローズドソースのProxomitronというソフトウェアがあって、これが大人気だった。
- しかし、作者によるメンテナンスが行われなくなってしまった。
- ソースがないから誰も開発を引き継げなくて完全に死んだプロダクトになってしまった。
- しょうがないからProximodoというクローンが新たに開発された。
- 今後同じ事が繰り返されないように(という理由だったのかどうかは分かりませんが、結果として同じ事が繰り返されなくなる効果がある選択として)、Proximodoにはコピーレフトなライセンスが設定された。
ということで、Proximodoを使いたい人達は、Proxomitronの悲劇を繰り返して欲しくなんかないという思いが人一倍強くなっててもおかしくないんじゃないかなあ、と思うのです。
BSD系のライセンスはコピーレフトではないので、もしProximodoが修正BSDでリリースされていて、それを誰か有志の人が改造して完成させてクローズドソースなライセンスでバイナリだけ公開して、それが人気を博した後で作者が急に姿を消したりなんかしたら、またProxomitronの時と同じ悲劇が起こってしまうわけです。でもGPL(コピーレフト)ならそうはならない、と。
にもかかわらず、やっと表れた有志の人が「コピーレフトをやめてくれ」と要望を出している。これを皮肉と言わずして何と言うか。
まあ、今回の件のように「GPLだから開発に協力しない」ということで有志の協力者達から見放されて、そうしてProximodo自体が改良されないまま放置されてしまうんだったら、それもそれでやっぱり皮肉な話だなあ……と、僕は思うのです。
……と書いていたら、以下のような指摘がありました。
分りやすい具体例で学ぶGPL / ただ元発言の人は誤解ではなく「自前コードは一切公開したくない」から修正BSDにしてくれって言ってる気も / “Latest topics > 「元のソフトウェアがGPLだから公開できない」という誤…” htn.to/q4YSJ
— macawさん (@macaw_3) 2013年1月31日@piro_or 件の方のソフトで「FastCopy Lite」は元が修正BSDらしいのですが、コードを公開している様子もなかったもので、こんな風に思ってしまいました。当方の見落としか下種の勘ぐりであればいいんですが
— macawさん (@macaw_3) 2013年1月31日その発想はなかった!!……というか、確かに言われてみると、素直に読めばそういう解釈の方が正しい気がしてきました。件のhide氏の「公開」という表現を、僕はソースも含めての公開だと勝手に思い込んでいたのですが、これがバイナリだけの公開を指していて、ソースを公開するつもりが一切無かったのであれば、確かにProximodo自体が修正BSDになってくれていないといけません。
そう考えると、この人は本当にまたProxomitronの悲劇を繰り返そうとしていることになるわけで、実にやるせない話です……
@piro_or 配布してるソフト一覧見れば分かるんですけど開発停止したソフトにliteって付けてソース非公開のシェアウェア化しまくってる
— malaさん (@bulkneets) 2013年1月31日ということで、なんかもうほんとにどうしようもなくどうしようもない残念案件だったようです。当初は、もしかしたらどこかでこの人の目に留まってくれたらいいなあとかちょっと思いながら、割と頑張ってこのエントリを書いていただけに、非常に落胆しております……
参考情報
- 知って役立つOSSのライセンス:雑誌記事として掲載された物が公開されています。基礎知識としてどうぞ。
- 知る、読む、使う! オープンソースライセンス - 達人出版会:「知って役立つOSSのライセンス」の著者の可知さんによる電子書籍です。
- オープンソースなライセンスやコピーレフトなライセンス、クリエイティブコモンズについて、他のライセンスとどう組み合わせられるのかを図にしてみた:過去に書いたエントリです。
- ライセンス論議(※別の問題の考察用) - Togetter:RubyのMatz氏などいろんな方々の、ライセンスに対する考えがまとめられています。
- GPLコードとApache Licenseコードのライセンスの話 - Togetter:このエントリの話からの流れで、非互換なライセンスの場合の話が出ています。
- ケーススタディ | オープンソース・ライセンスの談話室:可知さんによる、「こういう時このライセンスはどういう扱いになるのか?」といったトラブル事例集。
説明が怪しい、という点についての補記
ざっと読んだ感じ「元のソフトウェアがGPLだから公開できない」がおかしいことについては賛同できるけど、解説自体はすごく怪しいと思う。ライセンスは尊重して慎重に扱うべき。 / “Latest topics > 「元のソフトウェアがG…” htn.to/BzMefg
— Kietaさん (@typex20) 2013年1月30日という指摘を頂きました。具体的にどのあたりが怪しいのか、という事については以下のリンク先にまとめて下さっています。
- プロプライエタリなソフトのソースコード(オリジナル)の一部をオープンソースに流用した場合のオリジナルへの影響は、関係するライセンス全てを確認して、総合的に判断する必要がある。
確かにこれはその通りで、ライセンスの種類によってもコードの流用の仕方によっても可否が変わってくるため、この例の話があらゆるケースに適用できるとは限らないという事は書いておくべきでした。とはいえ「ケースバイケースです」だけで閉じてしまっては訳が分からないので、本エントリは乱暴を承知である程度断定する書き方にしています。
- 「元作者にライセンスの変更を求める」ようなことにならないよう、当該ソフトを使用する前にライセンスを慎重に確認する必要がある。
- 「感染」「義務」等の表現から、プロプライエタリなソフト開発において、オープンソースを都合よく使おうという姿勢しか感じられない。
まず最初に断っておきたい点として、自分個人としても所属している会社の方針としても、自分達で開発した物は原則として自由なライセンスで公開したいと考えています。
本エントリがともすれば「どうすればフリーソフトウェアやコピーレフトの成果にタダ乗りできるのか?」という事に躍起になっているとも受け取れるような内容になっていることは否めません。ただ、「Proximodo Liteが公開できない」というhide氏のコメントを出発点として、異なるポリシー同士をどのように擦り合わせれば矛盾しないで並立できるのか?という事を焦点に、特にプロプライエタリ側の視点から話をまとめまた結果そのようになったに過ぎず、ポリシーが衝突しないのであれば、やはり原則としてはアップストリームに自然な形で還元するのが望ましいと考えているという事は、釈明しておきたいと思います。
件の元発言を最初に見た時にも、真っ先に思ったことは「他人の成果物に載っかるんだったら、コード触る前にちゃんとライセンス確認しとこうよ……」「それで自分のポリシーを曲げたくないからって、後から本家にライセンスの変更を迫るなんて、下の下じゃないか……」「だいたい、本家がコピーレフトの思想の元にGPLで公開してるんだったらそれに素直に従うのが筋だろう? コピーレフトが嫌いなら最初からGPLでライセンスされたコードに載っからずにスクラッチしなよ……」「っていうかProximodo自体が他のGPLなソフトウェアを引用してるんだったら、ライセンスの変更なんてそもそもその人1人の判断じゃできないだろうに……そこまでちゃんと考えた上で要求してるんだろうか?」といったあたりでした。
しかしながら、件のページには「(そういったことの)是非について言及することはしませんし、議論したいとも思いません。」と明言されていました。ですので、本エントリでは敢えてその点には触れないことにして、ただ「誤解のせいで、問題なく公開できるはずの物を公開できないと勘違いしてしまっている」という事についてのみ言及するように心がけてみた次第です(余談の箇所を除く)。
- 以下は、GPLv3でも問題ないのか?
これは、いわゆるTivoizationについての話かと思われますので、より誤解がないように本文に説明を付け加えました。
- オープンソースに流用するプロプライエタリなソフトのソースコード(オリジナル)の一部は、公開することを前提にオープンソースを使用するかを検討する必要がある、と明確に説明した方がよいのではないか。
ここはちょっと意味がよくわからなかったです。
Nexus 7とハードウェアキーボードの組み合わせを実用する - Jan 23, 2013
Nexus 7をポメラのように使ったらテキストの生産が妙に捗るようになったので、一部始終をメモしておこうと思います。
Nexus 7は昨年買ったんだけど、PerfectViewerで最強の自炊漫画ビューワーとして使ったり、Firefox for Android入れてデスクトップ環境とタブを共有して布団の中でダラダラとWebブラウズしたり、QuickPicで結婚式の時の写真を親族に見せたりと、基本的には情報を閲覧するだけの端末として使ってた。
というのも、当初は、これで出先(実家とか)でもノートPC代わりに使えないか?と思ってIRCクライアントとかSSHクライアントとかも試してみてたんだけど、文字入力がやりにくすぎて(フリック入力では速度が出ず、ローマ字入力でもキーピッチが小さすぎ&キー同士の区切りが感触で分からない&タイプした感覚が無い)、これは人差し指でポチポチ入力できる範囲以上のことはやるもんじゃない……と、早々に挫折してしまったわけです。
でもリビングでケータイ大喜利とか見てる時に、懲りずに「ちょっと次の号のシス管系女子の作業でも進めとこうかな……」と思ってみたりして(プロットを作ってコマ割り・セリフ割り・ページ割りを考える所まではテキストベースでやってます)、そうするとやっぱりストレスフルすぎたので、カッとなってMicrosoftのWedge Mobile Keyboard(U6R-00022)を買ってきた。(あとから同じハードウェアのパッケージ違いの法人向けモデルでちょっと安いやつ(U7R-00022)があるということを知って涙目になったけど、もう後の祭りだった……)
まともに使えるようになるまでにやった事あれこれ。
- ハードウェアキーボードの刻印は日本語配列なのに記号を入力しようとすると英語配列として認識されてしまう。これは日本語106/109キーボードレイアウトというアプリをインストールして説明の通りに設定すると、無事に刻印通りの記号が入力されるようになった。
- 後述のGoogle日本語入力が有効な状態だとこれを入れなくても日本語キーボードレイアウトとして動作するようになるという話も見かけたけど、Google日本語入力以外に切り替える事も無くはないので……
- 日本語入力はiWnn(既定のIME)、Shimeji、ATOKお試し版、Google日本語入力を一通り試して、Google日本語入力に落ち着いた。
- ShimejiはハードウェアキーボードからのON/OFF切り替えができないようだったので論外。それまでは常用だったのに……
- iWnnは当初は順調だったんだけど、上記のキーボードレイアウトをインストールしたところ、iWnnがONの時だけハードウェアキーボードの『「』を押したら『@』に、『」』が『「』に、『\』が『」』になる……という具合になぜかこの3つのキーだけズレて認識されるようになってしまった。
- ATOKはハードウェアキーボードとの組み合わせではFirefoxのコンテンツ領域で全く動作しなかった。
- Google日本語入力は、登場の背景とか思想とかがあんまり好きじゃないのでできれば使いたくなかった(だからほんとはATOKが一番使いたかった)んだけど、試した中ではハードウェアキーボードとFirefoxのコンテンツ領域の組み合わせで動作して且つキーレイアウトのズレも発生しないという唯一まともに動作する選択肢だったので、しょうがないからこれにした。
- Firefoxが起動してる状態でハードウェアキーボードの電源をON/OFFしたり、Firefoxがアクティブな状態でキーボード上のESCキーを押したりすると、問答無用でFirefoxがクラッシュする(最後に閉じたタブ、の情報も失われてしまう)。なので、Firefox上では相当気をつけて使わないといけない(というか、恐ろしいから今もテキストエディタ上で入力して、後からFirefoxにコピペしてる)。
で、以下のように運用してる。
- テキストファイルの編集はJota Text Editorを使ってる。設定の「入力設定」で「IMEの前にCTRLキーを処理する」にチェックを入れておかないと、Google日本語入力が有効になってる時にCtrl-Sなどのショートカットが機能しなかった。より高機能な有償版があるみたいだけど、とりあえずこれで今のところは使えてる。
- ファイルはDropboxでデスクトップ環境と同期してる。Dropboxに置いてあるテキストファイルはJota Text Editorで直接開けて、上書き保存したら勝手にアップロードしてくれる。
このエントリのようにURIをたくさん集めてきてコピペするような使い方は正直きついけど、頭の中にある内容をひたすら入力してテキストファイルにするだけだったら、普段のデスクトップ環境でやってる時よりむしろ捗ってるくらいで、自分でびっくりしてる。ポメラのレビューで「テキスト入力以外のことができないから、集中して作業できる」みたいな話を見たことがある気がするけど、それと同じ理由かもしれない。Nexus 7がそうなのかAndroidがそうなのかは知らない(僕はNexus 7がAndroidの初常用体験なので)けど、タスクスイッチがいちいちめんどくさくて他のことに気が取られないせいで、結果的にポメラと同じような事になってるのかも……と思ってる。
しかもポメラと違って、テキスト入力してない時も漫画ビューワーやら何やらとして使えるわけで、無駄にならない。これは嬉しい。布団の中で横になってダラダラ見る時とか、キーボードはむしろいらないし。
ハードウェアキーボードの選択肢は、Nexus 7用という観点ではminisuitのやつも捨て難かったんだけど、小さかったし、英語配列なのが致命的に無理だと思って避けてしまった。Wedge Mobile Keyboardは日本語配列でキーピッチも大きく、タイピングしてる感じも悪くない(僕はMicrosoftのハードウェアには絶大な信頼を置いてます。デスクトップの方のマウスもMicrosoft製)。ポメラのような折り畳みはできないけど、実際長文を入力してるとファンクションキーとカーソルキーの操作以外は全く違和感がないので、大変満足してる。あとはminisuitのやつみたいにNexus 7本体をキーボードの端に引っかけて固定できたりなんかすれば、もう何も言うことは無いんだけどね……(なので、そういうマウントを自作してみようかなぁと思ってる。)
大量肉リリース - Dec 29, 2012
リリースしてない状態が長く続いてる今このタイミングで12月29日、今年最後の肉の日ならこれは肉リリースにかこつけて溜まりに溜まってた物を一斉放出するいい機会だ……と思って、リリースできていなかった物をまとめて更新した。
- Auto Disable IME
- 親のタブに戻る
- Ez Sidebar
- Fox Splitter
- 情報化タブ
- マルチプルタブハンドラ
- ロケーションバーから新しいタブを開く
- ブックマークを新しいタブで開く
- リンクを新しいタブで開く
- Popup ALT Attribute
- セカンドサーチ
- テキストリンク
- ツリー型タブ
最後にリリースしてから1年くらい経ってる物もあった。自分で使ってるのは常にmasterのHEADだから、リリースしなくちゃっていう圧力が働きにくくて、つい放置してしまう。それにしてもこれだけの数をまとめてというのは初めてなんじゃないかと思う。
ついでに、だいぶ前に実験的に作ってそれっきり放置していたSuspend Tabも、体裁を整えて一緒に公開した。類似アドオンが既にいくつもある激戦区にわざわざ突っ込んで行かんでも……というのはすごく思うけど、ツリー型タブと併用できる物が他に無いのでは仕方が無い。
1月には早々にFirefox 18が公開される予定になってたと思うし、それより前には公開しておかないと、また「動かないんだけど」の報告の嵐になるだろうなあ……という思いもあって、今を逃す手は無いなと。そういうわけで今年最後の肉リリースに踏み切った次第です。
RestartlessのE4Xレス化 - Dec 26, 2012
再起動の要らないアドオンをAdd-on SDK無しで開発するときの簡易的なテンプレートのような物として作っているRestartlessは、ツールバーボタンの定義や設定ダイアログの定義にE4Xを使う前提で設計してた。静的なXULファイルを別に用意しなくても、JavaScriptで書かれたロジックの中にリテラルとしてXULの定義を埋め込める、ということで重宝してたんだけど、E4Xのデフォルト無効化で完全にハシゴを外された形になってしまった。
E4Xを多用してた方々各方面悲喜こもごもあるようで、自力でスクリプトをパースしてCDATAマーク区間だけでも認識できるようにするとか色々なアプローチが試みられているようなのだけれども、僕はというと、面倒なのでE4Xはスッパリ諦める事にした。元はといえば、従来のやり方に近いやり方で再起動の要らないアドオンをラクに開発したいというのがRestartless開発の動機だったのだから、何か代わりの手段があるのであれば、E4Xにこだわる理由はなかったし。
まずE4Xで定義されたXULのコード片を受け取る部分についてだけど、これらは内部的にはXMLのソースコードの文字列に変換した後、RangeのcreateContextualFragmentでDOMDocumentFragmentにしてたので、インプットはただの文字列でも構わなかった。なのでToolbarItem.jsとconfig.jsは以下の点だけ修正して終わりとした。
- E4X無効の環境でもシンタックスエラーにならないように、E4X固有の書き方をなくした(具体的には、識別子としていきなり「*」が出てこないようにした)。
- インプットが文字列の時は、それをそのままDOMDocumentFragmentにした後、ホワイトスペースだけのテキストノードをその都度削除するようにした(XBLの定義が手抜きなせいで、こういう場合に初期化エラーになるので)。
ツールバーボタンの定義は、手間だけど文字列リテラルに書き直すことにした(簡単なスクリプトでインデントも含めてそれっぽく置換した)。ちょよんごさんのnode-hereを移植することも考えたんだけど、単に改行込みのコード片を文字列として取得できるだけだと、E4Xの時みたいな「属性値やテキストノードの値にJSの変数の値を入れる」ということが簡単にはできなくて、そこの面倒さの方が気になったので、今回は見送ることにした。
ただ、設定ダイアログくらいの規模となると、一々文字列リテラルにしてたら埒があかないのでそこだけはなんとかしたかった。これについては、Firefox 8くらいから後のバージョンではchrome.manifestでcontentやlocaleのChrome URLを動的に登録・解除できるようになってるので、昔ながらのやり方に戻って静的なXULファイルで書くようにした。
ロケールもこの要領でpropertiesファイルからDTDに書き直せばいいんだけど、Fox Splitterみたいにロケールの数が多いとそんなのやってらんないし、Fox Splitterの場合は設定ダイアログとブラウザ上のUIとで同じラベルを使い回したりしていて、どれをpropertiesファイルに残してどれをDTDにするのかとかを考えるのももう無理っぽかったので、逆転の発想で、属性値やテキストノードの値に{{ JavaScriptの文 }}という書き方を許容するようにして、XULドキュメントが開かれたときに自動的に解決するユーティリティを加えて、propertiesファイルをDTD代わりに使うことにしてみた。DOMContentLoadedのタイミングだと遅すぎるようだったので、今の所は待ち無しで実行してるけど、XBLの初期化タイミングが狂うリスクがあるので、将来的には問題が起こるかもしれない。(……と、ここまで書いて気付いたけど、node-hereを移植した上でこれと同じ記法を許容するようにすればよかったかなぁ。もう後の祭りだけど。)
Restartlessベースで作ってた各アドオン(親のタブに戻る、Fox Splitter、あと開発中で放置してた「Suspend Tab」)も更新済みで、masterベースのXPIはこの間から提供してる自動ビルドが既に利用できる状態になってる。Nightlyで使ってた人がもしいたら、これで動くようになってると思う。
……node-here.jsの移植はやらないでおくって書いたけど、結局やっぱり必要になってしまったので移植した。スタックトレースから列番号を取れないというGecko(SpiderMonkey?)の制限のため、1行の中に2個以上のhere()は書けない。
ネットワーク接続が全面的に死んで焦った - Nov 25, 2012
最近、自宅のWindows Vistaマシンをスリープにした後で寝て起きて復帰させようとすると、復帰しないでそのまま落ちて再起動がかかるということが時々あって、いよいよもって寿命感がはんぱないわけだけど、それで復帰した後にネットワークにつながらなくなって非常に焦った。
最初はWireless LANの不調か?と思ったんだけどNexus 7は特に問題なくつながってるので、Windowsマシン側の不具合である可能性が高い。
次に、USB接続のWireless LANアダプタの不調か?と思ったんだけど、挿し直したり別のUSBポートに挿し替えてみたりしてみても結果は変わらず。
で、ちゃんと見なきゃダメか……と思って表示されてるメッセージを見てみると、「WLAN AutoConfig」というサービスが起動してないとかなんとか出てる。「コントロールパネル」→「コンピュータの管理」→「サービス」で「WLAN AutoConfig」を探してみると確かに動いてないようだったので「開始」としてみたけど、「ローカルコンピュータのWLAN AutoConfigサービスを開始できません。エラー1747:その認証サービスは認識されません。」と言われてしまってサービスを開始できない。「WLAN AutoConfig その認証サービスは認識されません」で検索したら、自宅のノートPC(Windows7、無線LANで接続)を起動したら、「ネットワークインターフェースを認識できていないせいだという情報が出てきた。けど、デバイスマネージャで見てる限りではWireless LANアダプタは見えている。
とりあえず有線でつないでみるか……と思ってケーブルを引っ張り出してきてルータとつないでみたけど、なんとこれもダメだった。無線がダメでも有線がつながるならまあなんとか乗り切れる……と余裕こいてたけど、完全オフラインとなるとまずい。色々支障がありすぎる。
別の所に原因は無いか?と思って画面をよく見てみると、起動直後にだけ「Windowsサービスに接続できませんでした。」というメッセージがタスクトレイに出てた。クリックすると「System Event Notification Serviceサービスに接続できませんでした。このため、標準ユーザー箱のシステムにログオンできません。管理者ユーザーはシステムイベントログを参照して、このサービスが応答しなかった原因を確認できます。」と出てくる。
管理ツールの「イベント ビューア」を起動してみたら何か分かるか?と思って起動したら、ローカルのイベントサービスが停止してる的なメッセージが出てイベントログを見れない(今から考えてみれば、まさにそういうメッセージが上で出ていたわけだから当たり前なんだけど)。それでまた「サービス」の方を見てみると、「System Event Notification Service」は「開始中」となっていて、開始しようとして途中で固まってる風な感じだった。
今度は「System Event Notification Service 開始中」で検索してみたら、またそれっぽい情報が出てきた。他の検索結果を見ても同じような事が書いてあって、管理者権限でコマンドプロンプトを開いて netsh winsock reset と実行する方法が紹介されていた。やってみると再起動を促すメッセージが出てきたので再起動したら、無事有線LANでつながるようになった。Wireless LANアダプタを挿し直したらこっちもつながったので、これでやっと元のWireless LANに戻せた。
起動しなくなるとかネットワークにつながらなくなるとかのトラブルはほんとに焦る。Nexus 7でも携帯電話でもとにかく別口で情報を探せるようになってないと詰んでた。
アドオンのナイトリービルドのようなものを置くようにした - Nov 24, 2012
リリースにまつわる諸々の作業が面倒くさくて、about:newtabには機能ができてすぐ対応したのに、リリースしてなかったせいで今頃「about:newtabを空のタブとして認識してくれないんだが」系の「不具合報告」が届くようになってきていて、他にも障害報告に対して「それmasterのHEADではもう直ってます」な場合が時々あって、あと時々「ナイトリービルドを提供してくれ」っていう声も見かけてはいたので、ちょっと頑張って/xul/xpi/nightly/でそれっぽい物を提供するようにしてみた。
- 毎日定期的にリポジトリの変更をpullして、変更があったらXPIを作りなおしてアップロードする、ということを自動的にやってみてます。
- 中身はmasterブランチのHEADをそのままパッケージングしただけの物で、typoで動かなくなってるような場合でもそのままアップロードしてしまうから、常用はお勧めしないでおきます。(とはいえ、この状態は僕自身の環境に極めて近いので、僕が常用しているアドオンについては、僕が不具合に遭遇し次第すぐに直すとは思いますが……)
- 自動アップデートについては、リリース版とは別にこのナイトリービルド専用のupdate.rdfを提供するようにしてます。
どうやってるかというと、自宅にあるUbuntuマシン(NASも兼ねていて24時間動きっぱなしの自宅サーバ)上でcronjobを動かしているだけ。1点だけ工夫が必要だったのは、update.rdfに署名するという部分。update.rdfのデジタル署名にはMcCoyを使うんだけど、これだとcronjobとして自動実行させるのには都合が悪いので、MDNのページで紹介されてたMX-Toolsというのを使うようにした。
前提はこんな感じ。
- アドオンのリポジトリはgitで管理している。
- gitリポジトリには、パスワード無しの秘密鍵でSSH接続できる。もしくは、手元にリポジトリをパスワード無しでcloneしている(GitHubなら、httpsのURLを使ってcloneした場合がこれにあたる)。
- すべてのリポジトリを、1つのディレクトリ(ベースディレクトリ)の中に、プロジェクト名と同じ名前のサブディレクトリでcloneしてある。
- WWWサーバにはパスワード無しの秘密鍵でSSH接続できる。
- RDFファイルの署名用にOpenSSLの鍵ペアを作成してある。
- openssl genrsa -out keyfile.pem 1024
- openssl rsa -in keyfile.pem -pubout -out keyfile.pub
- 作成された秘密鍵・公開鍵はどちらもベースディレクトリ直下に置いてある。
特定の1つのアドオンについて「masterのHEADをpullして、変更があったらXPIにして、update.rdfを作って、アップロードする」というスクリプトは、試行錯誤の結果、こんな感じになった。
upload_nightly_xpi.sh:
#!/bin/bash
# MX-Tools等を同じディレクトリに置いているという前提で、
# このファイルのパスを基準にして、他のツールの位置を
# 指定するため、ディレクトリのフルパスを最初に得ておく。
tools_dir=$(cd $(dirname $0) && pwd)
remote_user=piro
remote_host=piro.sakura.ne.jp
remote_dist_dir=~/www/xul/xpi/nightly
actual_dist_dir=http://piro.sakura.ne.jp/xul/xpi/nightly
# ファイルの置き場所等はオプションで得る事にする。
while getopts ab:d:i: OPT
do
case $OPT in
# 変更が無くても強制的にアップロードする指定。テスト用。
"a" ) always=1 ;;
# keyfile.pem等を置いているディレクトリのパス。
"b" ) base_dir="$OPTARG" ;;
# リポジトリをcloneした先のディレクトリ。
"d" ) project_dir="$OPTARG" ;;
# SSH接続に使う秘密鍵のパス。
"i" ) secret_key="$OPTARG" ;;
esac
done
if [ "$project_dir" = '' ]; then
echo "no project directory specified"
exit 1
fi
if [ "$base_dir" = '' ]; then
echo "no base directory specified"
exit 1
fi
if [ "$secret_key" = '' ]; then
echo "no secret key specified"
exit 1
fi
# sedのオプションの違いを吸収しておく。
case $(uname) in
Darwin|*BSD|CYGWIN*) sed="sed -E" ;;
*) sed="sed -r" ;;
esac
# pullした時のメッセージを見て、変更があったかどうかを調べる。
cd $project_dir
pull_result=$(git pull --rebase)
updated=$(if [ "$pull_result" != "Already up-to-date." -a \
"$pull_result" != "Current branch master is up to date." ];\
then echo "1"; fi)
if [ "$updated" = "1" -o "$always" = "1" ]; then
package_name=$(cat $project_dir/Makefile | \
grep "PACKAGE_NAME" | \
head -n 1 | cut -d "=" -f 2 | \
$sed -e "s/\\s*//#")
public_key=$(cat $base_dir/keyfile.pub | \
grep -v -E "^--" \
tr -d "\r" | tr -d "\n")
# ナイトリービルド用として、install.rdfを書き換える。
# バージョン番号の末尾に今日の日付を付ける。
$sed -e "s/(em:version=\"[^\"]+)\\.[0-9]{10}/\\1/" \
-i install.rdf
$sed -e "s/(em:version=\"[^\"]+)/\\1.$(date +%Y%m%d)00.$(date +%H%M%S)/" \
-i install.rdf
update_rdf=${package_name}.update.rdf
# 古いupdate.rdfが残っていたら消す。
rm $update_rdf
# update.rdfの参照先と、公開鍵を書き換える。
$sed -e "s#/xul/update.rdf#/xul/xpi/nightly/updateinfo/${update_rdf}#" \
-i install.rdf
$sed -e "s#([^/]em:updateKey[=>\"]+)[^\"<]+#\\1${public_key}#" \
-i install.rdf
# 自動生成されたバージョン番号は、後で使うので控えておく。
version=$(cat install.rdf | \
grep "em:version" | head -n 1 | \
$sed -e "s#[^\">]*[\">]([^\"<]+).*#\\1#")
# ビルドした後、リポジトリの内容を元に戻しておく。
# (次にpullする時に、未コミットの変更があるという
# 警告が出ないようにする。)
make
git reset --hard
file=$(ls *.xpi | grep -v "_noupdate" | head -n 1)
# キャッシュが使われる事の無いように、
# ユニークなダウンロード用URLにする。
update_link=${actual_dist_dir}/${file}?version=${version}
if [ "$file" != "" -a -f $file ]; then
ssh_remote=${remote_user}@${remote_host}
# 公開先のディレクトリを作っておく。
ssh -i $secret_key ${ssh_remote} \
mkdir -p ${remote_dist_dir}/updateinfo
# XPIをアップロードする。
scp -i $secret_key ./$file \
${ssh_remote}:${remote_dist_dir}/
# XPIからupdate.rdfを自動生成し、それもアップロードする。
$tools_dir/mxtools/uhura -o $update_rdf \
-k $base_dir/keyfile.pem $file $update_link
scp -i $secret_key ./$update_rdf \
${ssh_remote}:${remote_dist_dir}/updateinfo/
fi
fi
exit 0
uhuraを使うには、依存パッケージを入れておく必要がある。
$ sudo apt-get install openssl unzip libexpat1-dev
$ cpan
(色々セットアップ。基本的には全部YesでOKだと思う。)
$ sudo cpan install XML::Parser RDF::Core Digest::SHA1 Convert::ASN1
アドオン1つだけでテストしてみた。
$ ./upload_nightly_xpi.sh -b ~piro/xul \
-d ~piro/xul/autodisableime \
-i ~/.ssh/id_rsa.nopassword \
-a
これでうまく動くことを確認できたので、複数リポジトリを全部処理するスクリプトを作って、そちらをcronで走らせるようにした。
upload_nightly_xpis.sh
#!/bin/bash
tools_dir=$(cd $(dirname $0) && pwd)
# 鍵の指定などを丸ごと引き渡すようにしたいので、
# このスクリプト自身では使わないオプションについても
# 受け付けるようにしてる。
while getopts ab:d:i: OPT
do
case $OPT in
"b" ) base_dir="$OPTARG" ;;
esac
done
if [ "$base_dir" = '' ]; then
echo "no base directory specified"
exit 1
fi
cd $base_dir
for dirname in *
do
if [ -d $dirname ]; then
${tools_dir}/upload_nightly_xpi.sh -d $base_dir/$dirname "$@"
fi
done
で、これを日に2回動かすよう、crontabに 0 7,19 * * * upload_nightly_xpis.sh -b ~piro/xul -i ~/.ssh/id_rsa.nopassword とかいう感じで書いてる。
仮想マシンでも何でもいいけど、Linuxな環境があると自動化がはかどるな……と思いました(手前味噌)。
2012年11月26日追記:スクリプトにミスがあってinstall.rdfに埋め込む公開鍵が置き換わっていなかったので修正した。
サナギ - Nov 12, 2012
蝶とか蛾とかは幼虫→蛹→成虫と変態するんだけど、蛹の状態というのは一部の器官を除いてあの袋の中で体がドロドロに溶けてて、成虫の形にちょっとずつ作り替えられてるんだそうだ。その間身動きなんか取れるわけがなく、変態が完了するまではほんとに何もできないんだと。自分は高校の理科で生物を選択しなかったからよく知らんかったけど、生物選択だとその辺詳しくやるんだろうか。僕は大人になってからグロ写真見て「うぇえ……」となりました。
プログラム書いてて思うんだけど、僕に好き勝手に作業をやらせると、リポジトリが蛹のようになってしまいがちだ。全体的な見通しが立たないままに作業を始めて、やがていろんなモジュールをぶっ壊してしまう。この時はまるで何にも動かない。そういう状態のままコードをさらに書いていって、次に動くようになった時にはあら不思議! 元のモジュール構成は影も形もありませんでした! でも動いてて当初の目的は達成されてる……みたいな。
こーいうのはよくないよなー。ほんとよくない。複数人でやってるプロジェクトでこういうことはしてはいけないと思ってるんだけど。でもやってしまってる。テストドリブンとか何処吹く風や。コミット履歴の中にこういうことになってる部分があると、その周辺はもはや履歴が履歴として役に立たない。
masterでやらずにトピックブランチ切ってやりましょうよって話かもしれないんだけど、それとてmasterが動く状態を保てるということを除けば、特に、履歴がグチャグチャになるとかの点ではあんまり変わらない気がするし。
「ワンライナーで頑張っちゃうとかの変態的なプログラミングは、コードがアンリーダブルになってしまうからやめときましょう」というのは多分一般的な認識だと思うんだけど、「蛹な状態を作ってしまうと上記のような感じで宜しくないので、昆虫的な意味での完全変態的なプログラミングもやめときましょう」なんて事も言えるのかなー、ということを考えていて、誰がうまいこと言えって言ったよと自分で自分に突っ込みつつもドヤ顔でこういうエントリを書いてしまうところが、まだまだ大人になりきれてないと思った次第です。