Latest topics 近況報告
たまに18歳未満の人や心臓の弱い人にはお勧めできない情報が含まれることもあるかもしれない、甘くなくて酸っぱくてしょっぱいチラシの裏。RSSによる簡単な更新情報を利用したりすると、ハッピーになるかも知れませんしそうでないかも知れません。
 の動向はもえじら組ブログで。
の動向はもえじら組ブログで。
宣伝。日経LinuxにてLinuxの基礎?を紹介する漫画「シス管系女子」を連載させていただいています。
以下の特設サイトにて、単行本まんがでわかるLinux シス管系女子の試し読みが可能!

告げ口の善悪 - May 10, 2023
この「他人が言ってた悪口を本人に伝えない」「それを伝えてくる子を信頼しない」が良いとされるのがピンとこない方だった(悪意で不和をばら撒く人扱いされたくもないので、今はしないようにしてる)のだけど、反応の中に自分と同類と思しき人が何人かおられて、変な話だけどちょっとほっとしてる。 https://t.co/U6MRgCtASA
— Piro🎉"シス管系女子"シリーズ累計5万部突破!!🎉 (@piro_or) May 9, 2023
いわゆる告げ口について、受け取った側が取るべき態度・行動について僕は、
- 鵜呑みにしない。
- 少なくとも、裏が取れていない・確証を得られていない間は、重要な判断材料にはしない。
- 裏を取ろうと思えば取れる状況であれば、なおのこと、伝えられた情報そのものより自分で裏取りした情報の方を信じる。
- 告げ口をした人が利害関係者で、自分がその内容を信じる事でその人に得が生じるなら、情報の信用度をより低く見積もる。
と考えてる。
世の中には嘘でも何でもついて相手(僕)の感情や行動をコントロールして自分(相手自身)の利益を最大化しようとする人がいるし、そういう利己的な動機でなく純粋に利他的な善意でなされた告げ口だったとしても、告げ口をした人の主観というフィルターを通したことで情報が変質してしまっている恐れがある。
全く同じ事がマスメディアを通じて届く情報にも言える。 僕への告げ口は、僕個人を狙って届けられる情報だけれど、マスメディアから届く情報も、「自媒体の読者・視聴者の傾向に合った、受け手に喜ばれる(そして自媒体の利益の最大化に繋がる)情報」という観点では、狙い撃ちで放たれた情報と言えるので。
いずれにしても、自分の元に向こうから飛び込んできた情報は(もっと言えば、自分が飛びつきそうな位置にぶら下げられていた情報や、自分がちょっと背伸びしたら届きそうな所に元からあった・アクセスしやすい情報というのも)、鵜呑みにするにはリスクがあると言える。 なるべく一次情報にあたるようにし、正確な事実関係を把握するまで態度を保留する我慢強さを持つ必要がある、と今は考えてる。
――というのは情報を受け取る側の話で、いま考えてるのは情報を送り出す側の話。 告げ口する側のことについてだ。
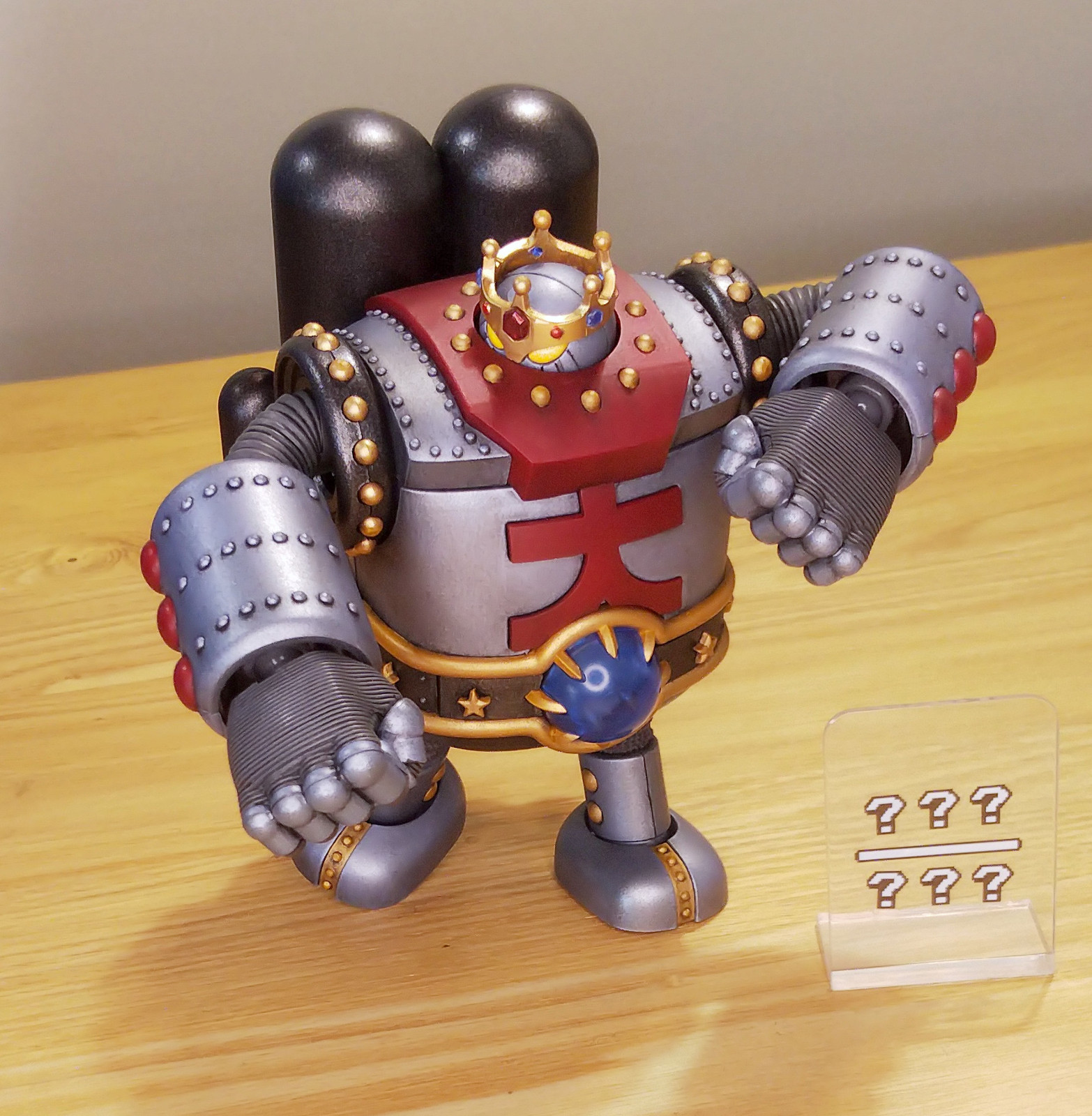
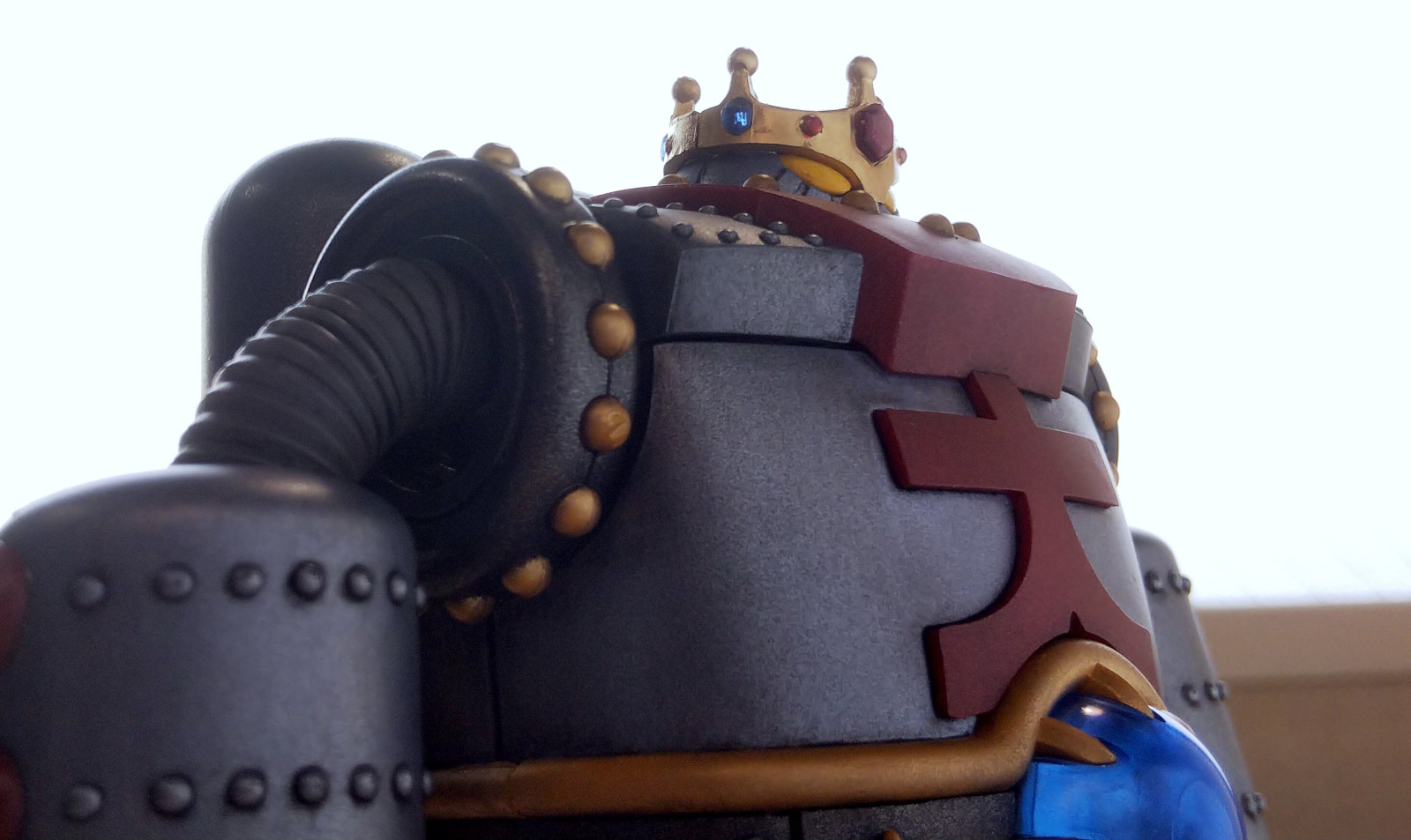
ストラクチャーアーツ ブリキ大王 - Aug 01, 2022
2019年の25周年LIVE A LIVE A LIVE新宿編に行くくらいにはLIVE A LIVEに思い入れのある自分だったので、2月10日のニンダイでPVが流れたときには、酒場のカットで「もしや……?」、高原日勝の部屋のカットで「うせやろ!!!」となり、タイトルが出た時にはガッツポーズが出てしまいました。(普段ニンダイをリアルタイム視聴する習慣はなかったんですが、兎田ぺこらの同時視聴枠が立ってたのでたまたま見ていて、この体験ができました。色々な巡り合わせに感謝。)
というわけで告知が出て速攻でコレクターズエディションを予約注文し、次いでSwitch本体も購入したのでした。
ただ、商品は手元に届いたものの、まだ本編はプレイできておらず、この先もしばらくは遊べそうになかったため、先に特典のストラクチャーアーツ ブリキ大王だけサッと作ってしまいました。
- 一応全塗装
- 継ぎ目等はそのまま
- 脚にフトモモを追加して、もう少しポージングの幅を広げてみた(唯一の改造)
以下は製作の記録です。
常夜灯で非常灯で懐中電灯 - Jul 22, 2022
今住んでる物件、メインの居室は日当たりが良くて昼間は明るいんだけど、窓がない脱衣所は昼でも真っ暗になってしまって、「夜中の入浴中とかに停電になるとヤベーな」ということは前々から思っていました。それでも対策らしい対策は取らないまま放ったらかしていたのですが、今夏は電力需要に電力供給が追いつかない恐れがある、みたいなことになって、いよいよ何か手を打った方がいい気がしてきまして。
実のところ、今の物件に入居した時から、廊下のコンセント部分には「暗くなったら明るさの変化を検知して自動で点灯し、停電自にも電源断を検知して内蔵バッテリーでしばらく点灯する」非常用の足元灯が設置されていました。なので、同様の物を追加購入して他の部屋にも設置することにしました。
要求仕様は以下の通りです。
- コンセントに挿して使う。
- 暗くなったら自動点灯する。
- バッテリー内蔵で、非常時には電源断を検知して自動点灯する。
- 取り外して懐中電灯代わりにもなる。
こういう条件で検索してみたところ、wasser 64という製品が要件を満たすようだったので、さっそく購入しました。3個もまとめ買いで。
で、届いた物を実際に設置してみたのですが、「ちょっと思ってたんと違う……」という感想で。
- 人感センサーによって「人が近付くと明るくなり、人が去ると暗くなる」動作をするが、狭い家の中では「部屋の明かりを点けるために近付いただけで点灯」が頻発する。
- 一度人感センサーで点灯してしまうと、部屋が明るくなってもそのまま光り続けてしまって、無駄に眩しい。
- この動作はOffにできない。そのため「人感センサーに引っかからないように先に部屋の照明を点灯する」テクニックが要る。
- そもそも滅茶苦茶明るい。ちょっと小洒落た店の間接照明くらいの明るさがあるので、狭い部屋で点灯すると眩しい。
要するに、要求仕様は満たしてたんだけど、余計な機能がウザイのと、過剰な性能が常用時に辛い。でも3個も買っちゃったし……
というわけでハードウェアを物理的にハックして解決する事にしました。回路を加工するみたいな高度なやつじゃなく、もっと原始的なやり方ですが。
「性的に消費」という言葉について、表現の影響について - Apr 30, 2022
表現の自由と表現規制の話題の中でも、特に女性に関する表現の話題でよく出てくるキーワードに「性的に消費」という物があります。自分でも、何かと便利でこのフレーズを使いたくなってしまう場面は度々あるのですが、一方で、厳密な定義づけがないままで、解釈が人によって分かれるフワッとした言葉を自分に都合よく使う事への後ろめたさもありました。
そういうモヤりを抱えたままで、「月曜日のたわわ」の日経新聞全面広告の批判や擁護に関連した一連の発言の中でうっかりこのフレーズを使ったところ、「定義が曖昧な言葉を使う前にまず説明をするべきである」という趣旨の指摘を受けたため、本腰を入れて、このフレーズについての自分の認識を改めて整理し言語化してみようと思います。
表現の自由と表現規制に関する自分のスタンスの再確認 - Apr 30, 2022
「月曜日のたわわ」の日経新聞全面広告の批判や擁護に関連した一連の発言の中で、表現規制の一種であるレーティングやゾーニングを肯定する趣旨の事を書いたところ、「表現規制をすべきという根拠を示すべき」という趣旨の指摘を受けたため、自分の考えを整理するために、表現規制という物自体に対する自分のスタンスを振り返ってみました。
表現規制について改めて自分の考えを表明しますと、自分は、公権力で表現を規制するべしと強硬に主張はしないけれど、状況によっては一定の歯止めの必要性を支持する、というスタンスです。端的に言うと「表現規制を弱く肯定」(全否定ではない)です。
ですが、他の人が自分の言動を見た場合に、表現規制を強く全面的に支持する者と見なされても仕方の無い状況だということを、今更ですが改めて意識しました。
今後は、すでに他の人による批判・非難の言説を目にしたかどうかに関わらず、自分の信条的に批判するのが当然と思える言説に対しては、なるべく自分の言葉でも発言をするようにしようと思います。
Windows 10で検索やカレンダーやMicrosoft Storeがすぐにクラッシュしてしまう問題の回避方法 - Apr 26, 2022
自宅のPCではなく業務で使ってる方のWindows 10で、いつの頃からか、タスクバーからの検索(虫眼鏡のボタンをクリックするとパネルが出てくるやつ)やカレンダー(タスクトレイの時計をクリックするとパネルが出てくるやつ)が動作しなくなっていました。この度、現象の回避方法が見つかったので、参考に顛末を記録しておきます。
状況としては、
- 機能を使おうとしてUIをクリックすると、HDDのアクセスランプは点滅するものの、パネルが表示されないまま終わってしまう。
- パネルは出ないものの、検索窓だけ表示されたので、そこに文字を入力しようとすると、その検索窓まで消えてしまう。
という具合で、雰囲気的には、何かのプロセスが起動したもののすぐに落ちてしまっているような印象を受けます。
検索はもっぱらregedit.exeなどを起動するために使っていたので、「ファイル名を指定して起動」で代替が効いたのと、カレンダーはThunderbirdのカレンダーで代替できていたのとで、致命的ではなかったため、直し方の見当が付かなかったのもあってそのまま放置していたのですが、今日になって、「Microsoft Store」でアプリ名を入力して検索すると、検索結果が表示される前にアプリが落ちてしまうようになっていたことに気付きました。これはさすがに代替が効かなくてまずいので、いいかげん本腰を入れて直し方を探してみました。
ただ、現象面から思いつく「Windows 検索 動作しない」みたいなキーワードで検索してみても、まるで的外れな情報しか見つかりません。なのでもうちょっと当たりに近付けそうな情報を求めて、現象発生時のエラー情報を調べてみました。
HOLOLIVE FANTASY 1st LIVE FAN FUN ISLAND #ホロライブ3期生1stライブ の感想 - Dec 05, 2021
半年くらい前からホロライブ関係の配信アーカイブやその切り抜き動画を見るようになり、アラフォーのドルオタ1年生をやっている今日この頃なのですが、先日11月25日に開催されたホロライブ3期生1stライブ「FAN FUN ISLAND」をSPWNの配信で見たので、その感想を。 (以下、各メンバー敬称略)
「ルックバック」の「修正」と、AERA dot.の「バ美肉」記事の「修正」と - Sep 05, 2021
「ルックバック」の感想(2021年9月9日追記)
(当初ここについてあまり触れてなかったけど、作品そのものについてあまり触れないまま枝葉のことばかりに言及するのもどうかと思ったので、ちゃんと書くことにしました)
「ルックバック」初見時の僕の感想は、「作品として面白く、感情を大きく揺さぶられ、印象深い」というものだった。
いわゆる漫符や流線といった漫画的表現の少ない抑え目な演出に、本作を読んでいて僕は、まるで個人の思い出の記憶を覗き見ているかのような印象を持った。そのためか、自分自身の思い出と藤野の視点を重ねてしまわずにはおれなかった。
僕自身は幼い頃、「漫画」という表現にはそこまで熱意は無かったけど、「絵」については「自分、上手い方じゃね?」という思いがあった。「絵を描きたいという衝動」よりも他者からの「上手いね」という承認目当てでやっていた部分が強かったので、もっと褒められたくて技術の向上を図ってみた事もありつつ、飽き性の面倒臭がりが災いして、技術的には高校生の頃くらいに成長が止まってしまったのだけど。(そうして、純粋に絵が好きでそちらの分野に進んだ人達からは置いてけぼりを食らい、さらには若手の絵描きの人に追い越されていく一方で、なのに何の因果か商業媒体でマンガの連載を持つことになり、劣等感と自尊心の狭間で、個人のこだわりと意地でみっともなく描き続けている自分は、藤野の超絶劣化版と言うのもおこがましい。)
藤野を見ていると、学校の中での自分の立ち位置も思い出された。小学校中頃くらいまではそれなりに一目置かれていた気がするけど、だんだんそれでは尊敬の対象にはならなくなっていって、そのうちに「ダサいオタクの趣味」と蔑みの視線を感じるようになって。高校で漫画やイラストレーションを愛好する人達の部活に所属して、Webという「学校外の世界」でも遠く離れた土地に住む人と友人関係ができたときの自分の気持ちは、帰り道で踊り出した時の藤野ほどではないにせよ、とても嬉しいものだった。
そんな風に社会のメインストリームからの微妙な疎外感を感じながら育ってきた僕は、「劇的な出会い、長年の切磋琢磨。その後、ライバルから尊敬されていたと知って、孤独が一転して歓喜となり、学校外でかけがえのないパートナーとして関係を築いていく」藤野と京本のあり方に、「自分もこういう青春がしたかった」と憧れてしまった。「こんな情熱を持って生きたかった」と思ってしまった。
その後の別れ、事件、そこからの立ち直り。ネタバレしたくないのであまり詳しくは書けないけど。
「人は、行動することで他者に影響を与える」
「その影響は、いいものかもしれないし、悪いものかもしれない。想定もしていなかった影響の与え方をして、自分の信念に迷うこともあるかもしれない」
「でも、そうして影響を与えて、与えられて、人は生きていくものだ」
「とにかく、やるんだよ」
表現をする者、何かをなして生きていきたい者、その過程で自分のしていることの意義に悩んでいる者・悩んだ事のある者にとって、「それでも、やるんだよ」と背中を蹴っ飛ばすようなメッセージが込められた作品だと感じた。
本作が発表された時、漫画家の人の絶讃の声を多く見かけたけれど、それは「漫画家の漫画だから」という事以上に、表現に関わる人に共通の思いに訴えかける物だったからなんじゃないかと思う。「本作が心に響く人と、まったく響かない人がいる」というのは、そういうことなんじゃないかと。
表現媒体を問わず、何かを作ることに関わっていて、人に与える影響(あるいは反響の無さ)に迷いを感じている人には、是非読んでもらいたい一作だと思う。
そのような感想を持ったと同時に、僕は後半の事件に関する、特に幻聴を示唆する描写を見て、統合失調症などの精神疾患への偏見や差別を助長しうる表現と感じて、その部分についてだけは眉をひそめたくなった。全体としては素晴らしい作品だと思えたのに、この一点だけがシーツに付いた染みのように感じられた。
「ルックバック」が批判や抗議に屈して「修正」されたことを批判する表現者は多かった、ように見えた
まず、時系列に沿って、起こった事を書く。
- 2007年1月 京都精華大学生通り魔殺人事件発生。
- 2019年7月18日 京都アニメーション放火殺人事件発生。
- 2020年12月 京アニの事件の容疑者について、精神鑑定の結果、刑事責任能力を問える(=精神疾患などによる心神喪失状態にはあたらない)との判断により、東京地検が起訴。
- 2021年7月19日 藤本タツキ氏による読み切り「ルックバック」初出版公開。
- 事件を報じる記事の見出しは「大学内に飾られている絵画から自分を罵倒する声が聞こえた」(恐らくは供述内容の抜粋)、その後の主人公の想像上の犯行描写は「オマエだろバカにしてんのか?(セリフ)」「さっきからウッセーんだよ!! ずっと!!(セリフ)」「被害妄想により自分を罵倒する声が聞こえていたと供述(ト書き)」「元々オレのをパクったんだろ!?(セリフ)」など。
- 「ルックバック」公開後、精神科医や精神疾患の患者などから「作中の描写は精神疾患への偏見・差別を助長する物である」という趣旨の批判がなされる。(批判の一例)
- 2021年8月2日 「ルックバック」作中の表現が「修正」され、差し替えられる。
- 事件を報じる記事の見出しは「『誰でもよかった』と犯人が供述」、その後の主人公の想像上の犯行描写は「今日自分が死ぬって思ってたか?(セリフ)」「最初に目についた人を殺すつもりだったと供述(ト書き)」「絵描いて馬鹿じゃねえのかああ!? 社会の役にたてねえクセしてさああ!?(セリフ)」など。
- 表現が「修正」されたことを受け、反表現規制派などから「行き過ぎた表現規制である」という趣旨の批判がなされる。(批判の一例)
- 2021年8月31日 東京都内の女子高校生が行方不明となっていた事件について、容疑者夫妻の立ち会いのもと、被害者が遺体で発見される。
- 2021年9月1日 AERA dot.が「『バ美肉』アニメ好きの20代新婚夫婦が女子高生を殺害した仰天の動機」というタイトルで先の事件に関する記事を掲載。
- AERA dot.の記事について、VR界隈などから「バ美肉への差別を助長する物である」という趣旨の批判がなされる。
- 2021年9月1日 AERA dot.の記事タイトルが「20代新婚夫婦が女子高生を『殺害』した仰天の動機」に差し替えられる。
- 2021年9月3日 作中の表現を、8月2日の「修正」内容からさらに別の内容に「再修正」した「ルックバック」単行本発売。
- 事件を報じる記事の見出しは「『ネットに公開していた絵をパクられた』と供述」、その後の主人公の想像上の犯行描写は「この間の展示っ…俺の絵に似たのっ…あったろ?(セリフ)」「俺のネットにあげてた絵! パクったのがあったろ!?(セリフ)」「目についた美大生を殺すつもりだったと供述(ト書き)」「俺のアイディアだったのに! パクってんじゃねええええ(セリフ)」など。
僕は当初、事件の描写について、眉はひそめつつも言及はしなかったけれど、この点について批判的にクローズアップした記事や、それに言及する発言を観測し始めるにつれて、表現に関わる者の端くれとして忸怩たるものを感じた。この点の責任は作者ではなく、その表現の問題点をスルーした編集部にあると僕は考えていたので、その後起こった批判や、批判への批判を見ていて、こういうことが起こらないように、表現内容に危ない部分があればカバーして作者も読者も最大限守るのが編集部の役割だろうに、一体何をしていたんだ、組織として努力を怠っていたんじゃないのか、と憤りを感じた。
VTuberの配信に平成のテレビ番組を見た - Aug 01, 2021
最近になってVTuber「兎田ぺこら」の配信アーカイブ視聴にはまってる、それはどうやら自分がそこに、平成期のバラエティ番組の体当たりノリを感じているからのようだ、という話。
VTuberとの距離感
以前からYouTuberもVTuberも認識はしてたんだけど、10分前後の長さに編集された企画動画のノリの合わなさや、美少女アバターな配信と近接している地下アイドル関係ビジネスそのものに持つネガティブなイメージから、ずいぶん長いこと、半分無意識的・半分意図的に距離を取ってた。やれ迷惑系YouTuberが逮捕されただの、やれ運営の都合でVTuberの「中の人」が増やされただの、やれ中国向け配信で台湾問題に触れて炎上しただのと、マスメディアを通じて間接的に入ってくるのはもっぱらネガティブなニュースだったし。
ただ、その一方で、YouTuberやVTuberをテーマにしたマンガが増えてきたり、知ってるITエンジニアがいつの間にかバ美肉してたり、自分も筋トレやヨガのトレーナーのYouTuberの動画を実用目的で見る機会ができたり(動画に合わせて筋トレをやる、みたいなジャンルがあると妻に教わった)、あるいは、Twitterのタイムライン上にVTuberを描いたイラストが度々流れてきたりして、自分の生活にも少しずつYouTuberやVTuberの存在は侵入してきていた。
僕がVTuber「兎田ぺこら」を認識したのは、そういうイラストを通じてだった。白を基調としつつ暖色の差し色もあるという、カラフルでファンシーな衣装デザインでありながら、実はコートの下は黒タイツのバニーガール(バニーガールというと正統派デザインは網タイツだけど、僕はこの組み合わせの方が好き)、というギャップが良くて、純粋にキャラクターデザインの好みだけで、流れてくるファンアートをありがたく眺めてた。
ロケットランチャーとサングラス
そんな折、その兎田ぺこらのfigma(Web業界で最近使われてるらしいデザインツールのFigmaではなく、可動フィギュアの方)が予約開始された、という告知が流れてきた。相変わらずキャラの詳細は把握してないけど、見た目が好みだし買ってみてもいいかな、と思って商品紹介を見ていると、ロケットランチャーとサングラスが「おなじみのアイテム」扱いで付属すると書かれていて、想像のつかなさに一気に混乱した。商品をカートに入れつつ、どうせならもっとちゃんとキャラを把握しておこうと思って、付属物の背景を知るために「兎田ぺこら ロケットランチャー」で動画を検索したのが、沼に足を踏み入れた発端だった。
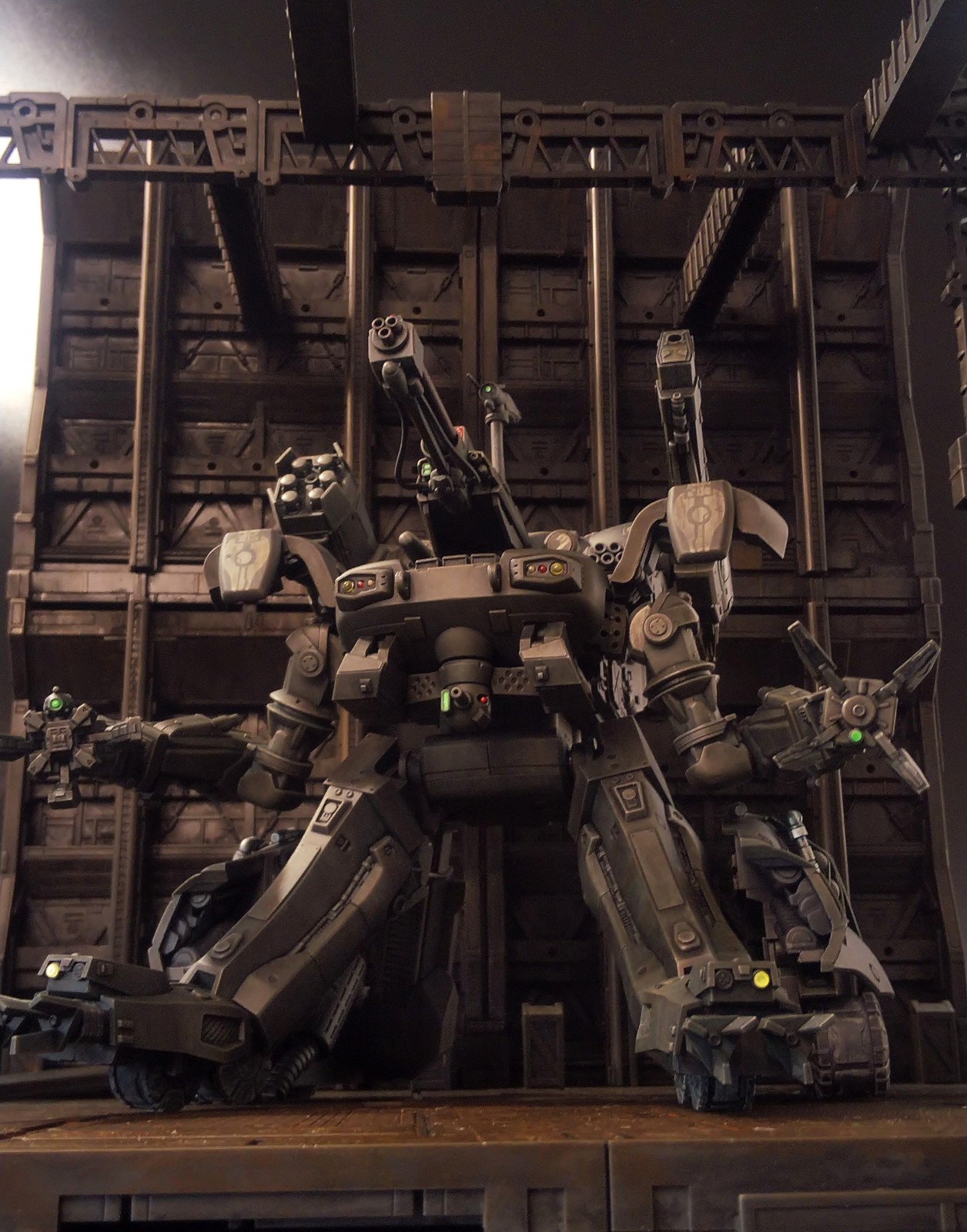
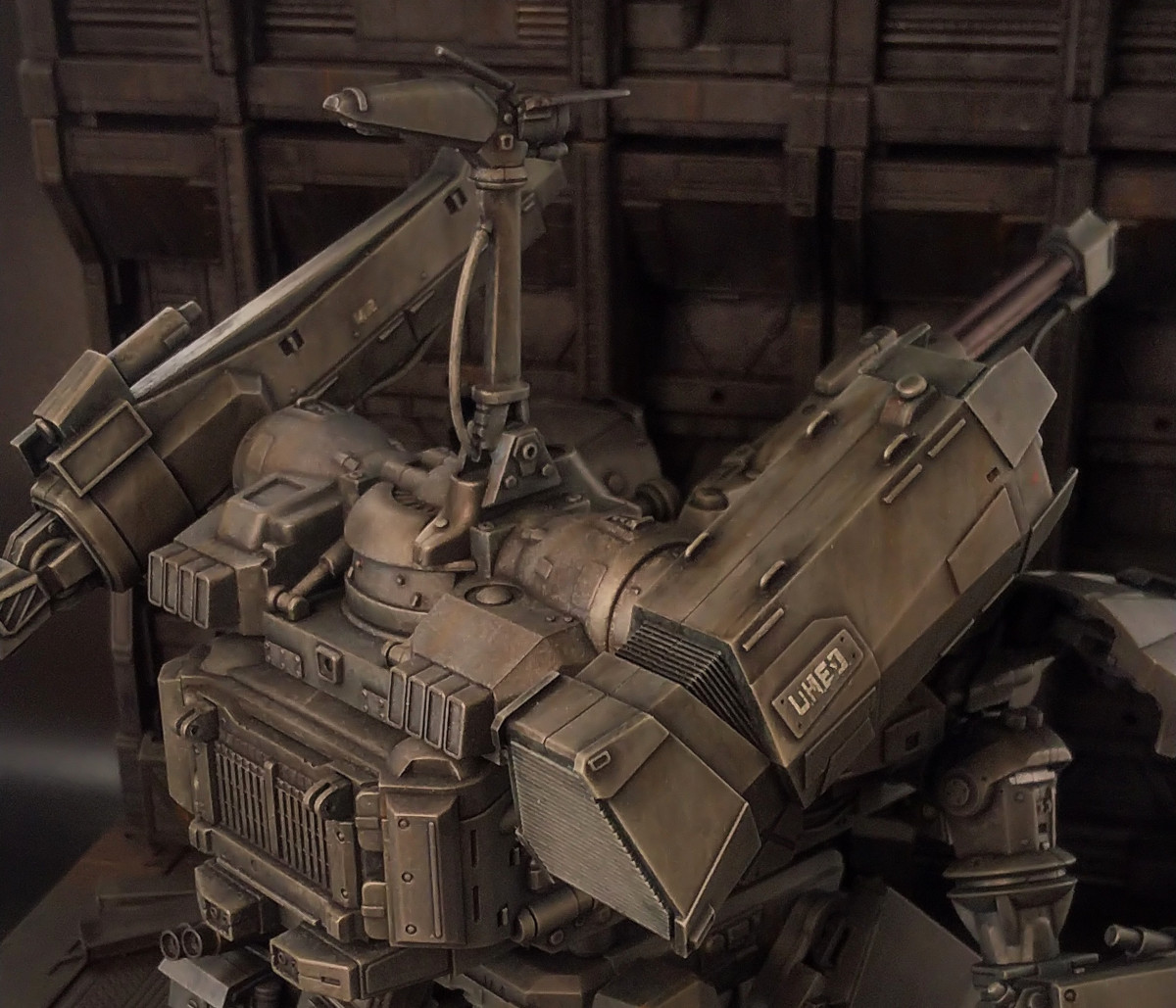
コトブキヤ 1/35 ガンヘッド507 - May 09, 2021
「ガンヘッド」という映画がある。1989年にバブルマネー15億円を投じて日本で制作された、「史上初の実写巨大ロボット映画」だ。興業的には惨敗に終わってしまったそうだけど、ヒーロー然としていないデザインのメカ類、非常に渋い絵作り、主人公と主役メカの軽妙なやり取り、と他にはない唯一無二の魅力があり、30年以上経った今でも、一部の人々からカルト的な支持を得ている。
かくいう僕もその一人で、コロコロコミックだかコミックボンボンだかの宣伝記事に大興奮し、映画館にまでは見に行けなかったものの、子供の頃にビデオで繰り返し見ていた。2007年にDVDが出たときは速攻で買ったし、2013年に出たムック本「ガンヘッド パーフェクション」ももちろん買った。「フロントミッション」に惹かれたのも、本作の影響があったのだと思う。
主役メカのガンヘッドは、ガレージキットで立体化されたことはあったそうだけど、マスプロ向け商品にはなっていなかった。Wikipediaに誰かが書いたところによると、上映当時プラモデルが出る予定だったのが、興業不振により流れてしまったのだとか。それが、映画公開から20年以上経た2012年に、突如コトブキヤにから1/35スケールのプラモデルが一般向けでリリースされた。まったくどうかしてる(歓喜)。
そのとき弟がこれをプレゼントしてくれたのだけれど、思い入れが強すぎて、ずっと手を着けられないままになっていた。劇中の、十数年以上野ざらしで放置され、さらには機械油の河に突っ込んで油汚れでドロドロになった、ダークで汚いイメージが強く脳裏に残っているのに、それを再現できる気が全くしなかったから。
そんな状態のまま10年近く積みっぱなしだったのだけれど、最近になってセカンドVとフロントミッション ストラクチャーアーツで出戻りするきっかけになったnippper.comというサイトの紹介記事で、GSIクレオスから「Mr.ウェザリングカラー」という塗料の製品ラインナップが出ていたことを知った。
M's PLUSというプラモデル関係商品の通販サイト内の紹介によると、この塗料は従来の模型用塗料と比べると油絵の具に特性が近く、非常に扱いやすい性能なのだとか。さらに、nippper.comの別の記事によると、「プラモ用接着剤の蓋の裏に付いてる小さな筆」の単品販売版を取り付ければ、塗装用具一式の後片付けの手間もないという。これらのことが直接の後押しとなり、それならばと一念発起して、人生初のウェザリング塗装に挑戦し、思い出のガンヘッドにきちんと向き合おう、と腹を括った。