Latest topics 近況報告
たまに18歳未満の人や心臓の弱い人にはお勧めできない情報が含まれることもあるかもしれない、甘くなくて酸っぱくてしょっぱいチラシの裏。RSSによる簡単な更新情報を利用したりすると、ハッピーになるかも知れませんしそうでないかも知れません。
 の動向はもえじら組ブログで。
の動向はもえじら組ブログで。
宣伝。日経LinuxにてLinuxの基礎?を紹介する漫画「シス管系女子」を連載させていただいています。
以下の特設サイトにて、単行本まんがでわかるLinux シス管系女子の試し読みが可能!

セクハラを「軽い気持ちでやってしまう」人、の考える事:自分の場合の振り返り - Jun 28, 2018
このエントリは、女性エンジニアの権利を守りましょうとか差別よくないよねとかの社会に対する語りかけとは本質的には関係無い、個人的な述懐です。
女性エンジニアの差別やハラスメントの話と、それをきっかけに考えた差別やハラスメントそのものの話と、立て続けにクッソ長文を書いてしまったのですが、自分でもちょっとどうしたのと思う部分はあります。
「自分がやってる事まで一緒くたにされると困る」「下手したらこっちにまでとばっちり来そうだから先に釘刺しておきたい」みたいな自己保身、予防線というのも動機の一つではあったのですが(その割に、「シス管系女子なんてタイトルの物を作ってる奴がどの口で言うんだ」みたいな明らかに文章を読んでない反応もあったので、藪蛇にしかならなかったのかもしれませんが)、やっぱり最大の動機は、過去の自分を恥じる気持ちが強いからなんだと思います。
自分が言及した記事の反応(の一部)や僕の書いたエントリへの反応(の一部)なんかも、見てるとほんと辛いんですよね。憤慨してる人がいる一方で、何が悪かったのか全く分からないという人がかなりいて、それが過去の自分にものすごくそっくりに思えて。なので、「過去こういう中の一人だった自分だからこそ、こういう人達に届く表現ができるのではないだろうか?」と思って、色々な言葉でなんとか表現してみようとしたのでした。結果はお粗末でしたが。
差別性・ハラスメント性は「どこかの極悪人」だけの物じゃなく皆が持つ物なんだよという話 - Jun 24, 2018
1つ前の女性エンジニアうんぬんの話のエントリの反応を見ていて、「これは差別だ」「これは差別ではない」という軸での対立が見られる事に気がつきました。
そもそも僕が書いたエントリ自体もざっくり言えば「これは差別だ」派に属しているわけですが、それに対して「これは差別ではない」派の方からの言及があり、その対立軸を自分自身がよりはっきりと意識する機会になりました。
- Y社のエンジニア炎上について思ったこと -「女性エンジニア少ない問題:元増田
- Y社のエンジニア炎上について思ったこと 続き:僕の1つ前のエントリへの言及
- それへの僕のコメント
- 僕のコメントへの返信
このやり取りを見ると、僕が長文で書いた事の諸々のうち大筋では「これはよいこと」「これはよくないこと」という認識が双方で共有されているものの、「元発言が差別か否か」という点で決定的に認識が対立しているようである事が読み取れます。
自分としては、「こういう点で問題があるから避けよう」「こういう理由で問題無いからこのままやろう」という線引きが明らかになる事で、同様の「やらかし」が世の中から少しでも減りつつ、「なんか炎上しそうだから……」という漠然とした不安からの萎縮も減ってくれる事が望みなので、敢えてこれ以上の事を続ける必要も無いかなとも思うのですが、その一方で、肯定派と否定派の対立が一点に集約されるのも興味深い話だと思ったので、自分の思う所を改めて記しておこうと思います。
あと、自分はこれを「差別」と「ハラスメント」の両方にまたがる話と捉えており、両者は同じ物事の異なる面であって不可分と考えているので、このエントリでは「差別」と「ハラスメント」をワンセットで取り扱う事にします。
女性エンジニア少ない問題を解決する話、の何が問題なのか - Jun 22, 2018
自分の観測範囲で「女性エンジニア少ない問題」を解決するために、機械学習で男性エンジニアを女性に変換する - ログミーTech(テック)という記事が話題になっていたので見たら「アチャー……」としか言いようがなかった。
概要を説明すると、技術職の男性の発表で「職場に女性がいないとやる気が出ない」「女性エンジニア増やしたい(※文脈的にはITエンジニアという意味のようでしたが、ITに限らず言える事のようなので、以下の文でもそのまま単に「エンジニア」と表記します)」「本物の女性エンジニアを増やすのは人材育成のコストがかかる」「なので機械学習で声質変換を実現した。男の声で喋った内容に対応する女声の音声を出力する仕組みを作った。」という話です。技術的には多分大したことなんだと思う(自分は機械学習には詳しくないのでよく分かってない)けど、その発表の「掴み」のための話が技術の良さを台無しにしていると思いました。
これに対して、自分の観測範囲では「懲戒処分ものだ」とか「この程度で過剰反応しすぎ」とか色々な反応が見られましたが、賛否どちらにしても「何が問題なのか」という点がきっちり共有されていない印象を受けたので、その点にフォーカスして覚書を残しておきたいと思います。「なんかよくわからんけど、この辺の話題は怖いから触れんようにしとこ……」みたいに腫れ物扱いして萎縮してしまわないで済むよう、こういう根拠でこう言えるからこれは改めようとか、こういう根拠でこう説明できるからこれはそのままでいいとかの、明確な判断をするための材料の一つとして読んでもらえたら幸いです。
最初に明記しておきたいのですが、僕はこの発表を行った彼個人をやり玉に挙げて個人的な責任を問うべきとは思っていません。詳しくは後述しますが、これを通過させたチェック体制の方だったり、社風だったり、あるいは社会の風潮だったり、そういう事の方にずっと重い責任があると思っています。(そして、彼の所属組織にもイベントの主催団体にもメディアにも自分は全く関係ありませんが、別の所でその責任の一端を自分も負っている、と思っています。)
(28日追記)また、この件を非難している人は必ずしもジョークを解していない訳ではないという事も、本題に入る前に明記しておきます。恐らく発言者の彼にとっては「女性エンジニア云々は技術の本題に入る前のただの枕のジョーク」という認識だったと思いますし、擁護している方も「ただのジョークじゃないか」と思っている様子が窺えますが、批判している人の多くはこれを「悪質なジョーク」として批判しているのだという事は、最初に押さえておくべきポイントです。
私達はここまで来た - Jun 06, 2018
昨年10月のFirefox 57リリース直前の時期に、アドオンのWebExtensionsへの移行を主導してきたAndy McKay氏がそれまでの歩みを述懐して書かれたブログ記事の勝手訳です。
私はMozillaに在籍してきたこの7年の間に色々な事をやってきました(訳註:Mozilla Add-onsに始まり、Firefox OS用のマーケットプレイスとその支払いの仕組みに関わった後、Mozilla Add-onsとWebExtensionsに戻ってきた、とのこと)。 ほんの2年前、私はアドオンコミュニティをWebExtensionsに移行させるという、Mozillaに参加して以来で私にとって最大のプロジェクトを任されました。 あと3週間ほどのうちに、Firefox QuantumはすべてのFirefoxユーザーの元に届けられ、WebExtensionsはFirefox 57においてアドオンを実行するための唯一の方法となります(訳註:その後、2017年11月14日にリリースされた)。
これは、物事を変えると決めて一緒に取り組んできたMozillaの人々の素晴らしいチームによる、2年間の努力の成果です。 私はその最初の数週間、何でこんな事になってしまったんだ?という、とんでもない恐怖の感情に駆られた事をはっきりと覚えています。 多くの人がこのプロジェクトにおいて私を助け支えてくれましたが、特に私が思うに、Kev Needham(訳註:Mozillaでプロジェクトマネージャを務めている人)が我々を導いてくれなかったら、私達は救いようのない状態に陥っていたでしょう。 私がその最初の数週間のパニックと恐怖に陥った時に、Kevと何度か対話した結果もう少しマシな状態に戻る事ができたというのは、その好例です。
最初の数週間は私達のエンジニアリングチームにはKumar McMillan、Stuart Colville、Matthew MacPherson、そしてKris Maglioneがおり、外を出歩いて更なるエンジニアを見つける事が、その月の私の主な目標でした。 その後すぐにChristopher Grebs、Mathieu Pillard、Mark Striemer、そしてLuca Grecoが加わってくれました。 私達が働き始めた最初の週には、2016年のベルリンにMatthew Wein、Andrew Swan、そしてBob Silverbergもいました。 後にShane CaraveoとAndrew Williamsonが参加してくれたのも、私達にとってはとても幸運な事でした。 様々な分野の知見と技術力を備えた彼らエンジニアの能力は誇張するまでもなく、彼らが成し遂げられた事は驚くべき事です。 私は彼らがなした事のすべてをこの記事に列挙したかったのですが、それをすると記事がとんでもなく長くなってしまうでしょう。 私達がやった事やWebExtensionsのアドオンを書く事に関する多数のブログ記事をぜひ読んで下さい。
- WebExtensions in Firefox 57 | Mozilla Add-ons Blog
- Test the new look of addons.mozilla.org! | Mozilla Add-ons Blog
- Extension review wait times are about to get much shorter | Mozilla Add-ons Blog
- web-ext 1.8 released | Mozilla Add-ons Blog
- A New Firefox Add-ons Validator | Mozilla Add-ons Blog
- WebExtensions and parity with Chrome | Mozilla Add-ons Blog
- Firefox Accounts on AMO | Mozilla Add-ons Blog
- Signing API now available | Mozilla Add-ons Blog
- Not Found | Mozilla Add-ons Blog
私にとっては、個人としてこのプロジェクトを受け入れないという選択は取り難かったのですが、この決定に反対する人達も大勢いました。 彼らは様々な異なる方法で定期的にその事を私達に知らしめようとしました。 私がMozillaに在籍するようになってから、これほどまでに激しい反対に遭った事はありませんでした。 Mozillaの他の人達が取り組まなくてはならなかった色々な事に対し、私は本当に感謝しています。
それらの懸念の声の周りを進む事は非常に大変で、時には私は舵をうまく取れず、その体験自体も助けになりませんでした(訳註:苦労したわりに得られる物が無かったという事か?)。 学習曲線がそうであるように、最初からはうまくいかない物です。
その一方で、この決定に同意してくれた他の人達による手助けは素晴らしい物でした。 ちょうど先週トロントで、複数の人々が私達の方にやってきて、私達がやり遂げた変革に対して感謝を述べてくれました。 助けてくれた皆さん、本当に、本当にありがとうございます。
私は今も、これが私達がFirefoxに対してできる最善の事の一つだったと強く確信しており、成し遂げた事を私は誇りに思っています。 それは大きな変革であり、リスクと不確実性を伴う物でした。 控えめな表現をすると、これが今後どう進んでいくかについて、やや神経質になっている部分はあります。
でも、私達はもうここまで来ました。3週間後にはFirefox Quantumがリリースされ、そこにはもうレガシーなアドオンは存在し得ません。
以上、Andy McKay氏のブログ記事の訳でした。
WebExtensionsへの完全移行に伴うレガシーアドオンの廃止については、アドオン作者や一般ユーザーから強い反発がありましたが、Mozillaの外からだけでなくMozillaの中からもそういった反発があったというのが興味深いです。
氏はその後、今年の3月にGitHubに移籍されています。そのGitHubが今度はMicrosoftに買収されて、間接的にMS資本の元におられる状態になっているという事で、不思議な運命を感じますね。
1つ前に訳したroc氏のブログ記事では、「Geckoを捨てWebKitに移行するべきだ」という破壊的な提案が述べられていましたが、そちらは実現する事はありませんでした。それと、このレガシーアドオンの大量死と大混乱をもたらしたWebExtensionsへの移行という大転換との間には、「最後までやり遂げて実現させたか、させなかったか」というだけの違いしか無いのかも知れません。
ただ、XULの中にはXPCOMと密に結合した部分も多々あり、XULの一切合切をWebKitの上に移植するのは現実的ではなかったのでしょう。仮に本当に互換性を保つ形でやるとしたら、相当に分厚い互換レイヤがWebKitの上に乗っかる事になり、そのオーバーヘッドは無視できないレベルだったのではなないでしょうか。あるいは、オーバーヘッドをなくすためにGecko上のXPCOMやXULとの互換性を犠牲にしていたら、結局それに合わせるための作業がXULアプリやアドオン側にも発生するわけで、それだったら最初からWebKitに親和性が高い形で作った方がなんぼかマシという事になっていたでしょう。いずれにしろ、roc氏の予想にあったような「WebKitの高性能さとXULの資産のいいとこ取り」は絵に描いた餅に過ぎなかったのだと僕は思っています。
Andy氏には、2016年のAll Handsにお声がけを頂き、現地でお会いした際には、グループディスカッションの場では英語のやり取りが速すぎてついていけなかったので、その後一人になられた時を見計らって捕まえて、「アドオン同士の連携を取れる事が大事なんだ」という事をつたない英語で一生懸命伝えた(同じような事をLuca氏にも言った)のを覚えています。
自分はこの記事が書かれる1ヵ月弱前にツリー型タブのWebExtensions版をリリースしましたが、「もうグダグダXULにしがみついててもしょうがない、やるしか無い」と腹を括って重い腰を上げ、他のアドオンとの連携を意識したAPIも備えた物をリリースするに至った背景には、その時Andy氏やLuca氏等と直接話して感じた「ああ、この人達は本気で物事を良くしようとしてるんだな」という心意気……みたいな? そういうのを感じて、こちらも相応の物で応えねばなるまいと思ったから、というのも心のどこかにあったのだと思っています。
1つ前の翻訳記事にも書きましたが、WebExtensionsによってFirefoxとアドオンが明確に切り離された事は、FirefoxおよびGeckoの抜本的改革を進める上でプラスに働いているという事を最近とみに実感します。 実際、Firefox 59からFirefox 60にかけての間でも、タブバー周りの実装からXBLが取り除かれるなどのかなり大きな変化がありました。 今までであれば(WebExtensions版より前のツリー型タブなどの)アドオンの互換性が損なわれたという事で大騒ぎになっていた(僕がグダグダ噛み付いていた)かもしれません。 そういった一切がWebExtensions APIの向こう側に隠蔽された事によって、アドオン作者は安心してアドオンの開発に集中できるようになっているという現実を見るに、レガシーアドオンの廃止とWebExtensionsへの移行はやはり必要だったという事を改めて感じる次第です。
(2018年6月8日追記。大袈裟だ、WebExtensions移行を正当化したいだけのこじつけだ、と思う人もいるかもしれませんが、最近実際にあったFirefox 61での後退バグとその原因の例を見るに、XULアドオンの仕組みのデメリットは色々あったという事は否定できないと思っています。)
というか、最近久しぶりに仕事でレガシーアドオンを触る事があって、「もうこんなの作りたくない……WebExtensionsで書かせてくれ……」と思ってしまいました。最初あれだけ渋ってたのに、今じゃすっかり骨抜きですよ……
古代のブラウザ戦争の歴史:MD5ハッシュ化された投稿の機密解除 - Jun 06, 2018
Robert O'Callahan氏(Mozilla内では愛称の「roc」でもっぱら通っていたようです)が1月に公開されたブログ記事をえっちらおっちら勝手に訳してみました。多分誤訳してる所があると思うので、間違いを見つけた人は指摘して頂けると幸いです。
roc氏はFirefox以前から長くMozillaに関わっておられていた重鎮中の重鎮の一人で、現在もFirefoxの日本語入力関係のコードを手がけておられる中野さん曰く、「何かGeckoで分からん事があったらとりあえずrocに聞けば答えが返ってくる」みたいな、Mozillaの低レイヤ周りの生き字引とも言えるような方です。roc氏は2016年にMozillaを退職されたのですが、最近になって、回顧録的に上記リンク先のブログ記事を公開されました。10年くらい前の、WebKitが登場してきてめちゃくちゃ持て囃されてFirefox(Gecko)から一気に人気をかっさらい始めた時期の、ライバルのキラキラした様子を横目で見ながら、クソコードの山だったGeckoにそれでも関わり続けないといけなかったやるせなさから来る、ヤケクソな感じが吐露されていて興味深いです。
「ブラウザ戦争」と題されていますが、これはIE6の牙城を崩すべくFirefoxやChromeやOperaが競っていた頃の、第二次ブラウザ戦争と言われたり言われなかったりする物の事です。MosaicとNetscapeとIEが争ってた頃の方は第一次ブラウザ戦争で、そっちはそっちでまためちゃくちゃ面白いので、「マイクロソフトへの挑戦 ~ネットスケープはいかに してマイクロソフトに挑んだのか~」や「Webの創成」あたりを読むといいと思います(どっちも絶版ですが)。
2007年から2008年はMozillaにとって興味深い時期でした。 市場において、Firefoxは健闘しており、IEの牙城を着実に崩しつつありました。 その一方で、技術面においてはそううまくいっていませんでした。 WebKitが性能面と機能開発の迅速さで私達を追い越していたのです。 Geckoが設計上のミスと技術的負債に悩まされている一方、WebKitはOSS開発者達の心を掴んでいました。 私達はGoogleがWebKitベースのブラウザを開発中だという事も、それがWebKitの市場シェアの少なさという問題を解決するだろうという事も知っていました。 私は強い懸念に囚われ、しばらくの間、MozillaはGeckoを捨ててWebKitに全面移行する事に挑戦するべきだという意見を持っていました。 私がこういう事を大声で言うとプロジェクトに深刻なダメージがあるだろうと思い、私はこの事をごく少数の人にだけ話していました。 公的には、私は不公平な攻撃からGeckoを擁護していましたが、私自身の全体的な判断と矛盾しないように気を配っていました。
私だけがGeckoについて悲観的だった訳ではありません。 Mozilla内部では、「Mozilla 2.0」というお題目を掲げ、自動リファクタリングツールによる分析のような、私達の技術的負債を減らすための近道になる方法を求めて、かなりの時間を費やしていました。 Mozilla外部においては、ライバル達はエンジン開発の面で私達を早急に追い越す事を目指していました。
蓋を開けてみると、私達はほとんどすべての事について間違っていました。 私達は銀の弾丸を見付ける事はできませんでしたが、ただただ大変な頑張りによって、Geckoはライバル達を驚かせる程度には地位を保っていました。 また、時間の経過と共にWebKitの弱みも明らかになってきました。その場凌ぎの省略によって性能は底上げされ、いくつかの互換性テストの上で優位に立ってはいたものの、それらは同時にWebKitにとって技術的負債にもなっていました。 GoogleはWebKitプロジェクトを加速させましたが、AppleとGoogleの軋轢は問題をも生み、最終的にはBlinkというフォークが生まれる結果となりました。 Firefox 57への市場の反応は、FirefoxOSに対する誤った投資という大きな迷走の後においても、Geckoが今日においてもまだ競争力を持ち続けている事を示しています。
ここでの1つの教訓は、内部にいる人は古いコードベースに基づく見通しから、過度に悲観的になり得るという事です。 献身的で有能なスタッフの長年に渡る働きは奇跡を生む事があり、その一方で、あなたのライバル達は彼ら自身で問題を生み抱え込んでしまう事もあります。
もう1つの教訓として、2007年から2008年にかけて私はIE(そしてFlash、WPFも)を倒す事に過度に集中しており、全てのオープンソースのブラウザがたった1つのエンジンの実装を共有する事になったとしても、それはWebにとってそれほど大きな問題ではないと思っていました。 でも今では私はすっかり意見を変えました。 エンジンにおいてより多くのコードを共有する事は、不具合の共通化までをも招くため、真に独立した実装を持ち続ける事は非常に重要なのだと。
私は、Brendan(訳註:Brendan Eich。Netscape時代からの古参でJavaScriptの開発者だが、同性婚反対の運動への寄付がきっかけとなって2014年にMozillaを追われた)や他の人達が、私の意見を取り入れなかった事によって、Mozillaを誤った道へと導くという過ちを私に犯させずに済ませてくれた事に、非常に感謝しています。 もしそうなっていれば、それは誰にとっても大きな災いだったでしょう。
鬱憤ばらしと、記録を後世に残す事を意図して、私は2007年から2008年にかけて、私の考えを説明する4つのブログ記事を書き、それらのMD5ハッシュだけを公開していました。 Firefox 57のリリースの成功の余波がある今は、それらのブログ記事を無害な状態で機密解除するのにちょうどいい時と言えるでしょう。 くれぐれも、私は既に意見を変えているという事を心に留め置いておいて下さい。
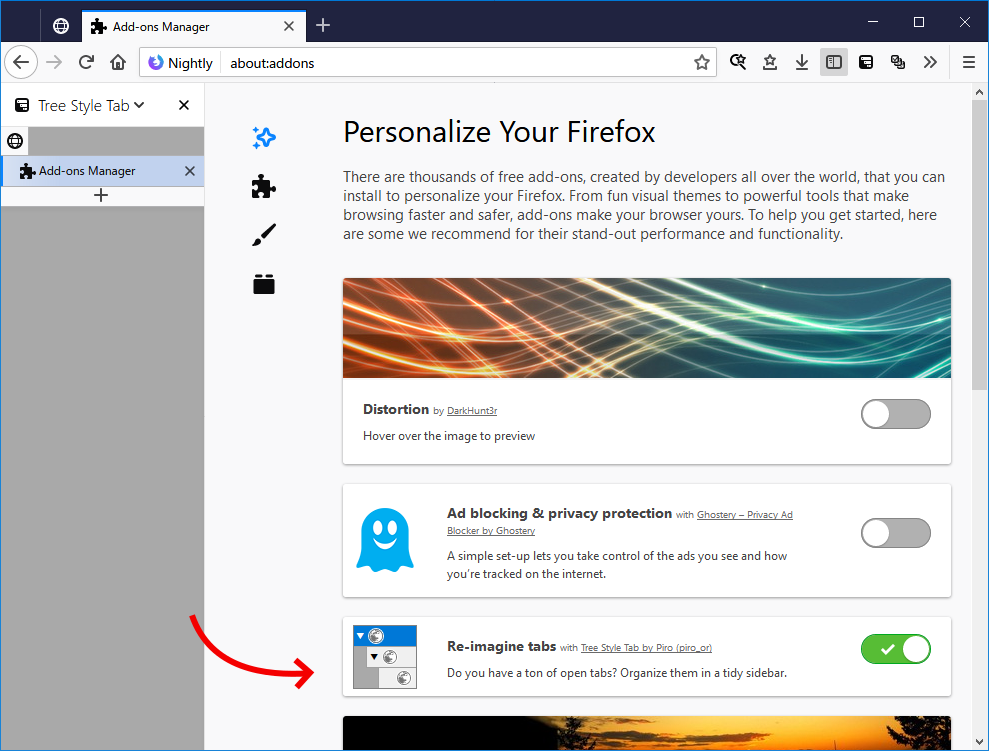
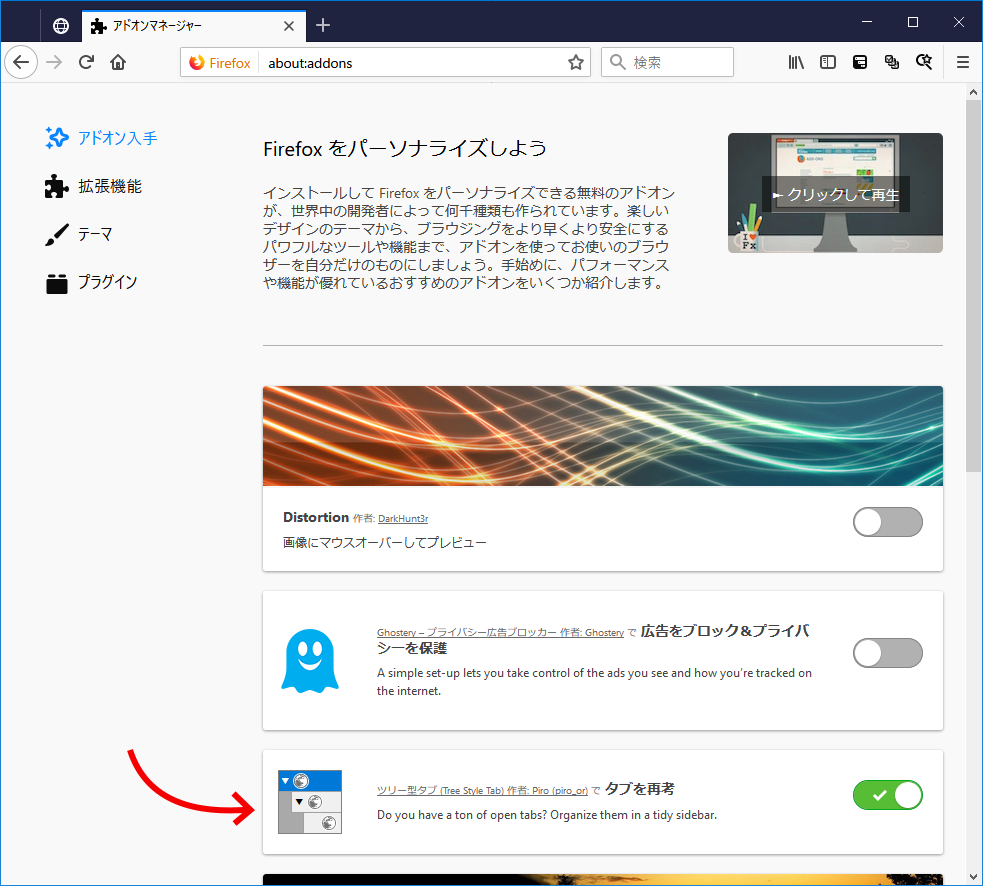
「ツリー型タブ」が、Firefoxのアドオン管理画面にオススメとして表示されるようになりました - Jun 04, 2018
標題の通り、ツリー型タブが、Firefoxのアドオン管理画面にオススメとして表示されるようになりました(メールインタビューでやり取りしたScottさんが教えてくれた)。一定期間で入れ替わるやつなのでそのうちまたどっか行くと思うけど、記念に記録を残しておきます。


最初に書いておくと、このエントリはただの自慢です。こういう所に注目してくれる人はどこにもいないので、自分で解説して「僕TUEEEEEE」とアピるという物です。
統計データ上ではFirefoxの全ユーザーの中でアドオンを使っている人は意外と多くなくて、せっかくアドオンがいろいろあるのだから認知を向上させたい、というのがMozilla的には一つの課題のようです。2016年のAllHandsで既に、「アドオンをインストールするまでのハードルを下げたり、アドオンのインストールというよりも機能のON/OFFのように見えるようにしたりするといいのでは?」という方向でリニューアルを進めているということが通達されていて、現在のMozilla Add-onsやアドオン管理画面はその時見たモックほぼそのままのデザインが踏襲されています。
その時見た「機能のON/OFF」の選択肢の中に自分が作ったアドオン、特に「ツリー型タブ」が登場しているというのが、何とも感慨深いです。
というのも、WebExtensions版を作った時の苦労話の冒頭に名前が出てくるTBEより若干マシになってはいたものの、ツリー型タブもアドオンとしての「お行儀の悪さ」はなかなかのものでした。Firefox本体の関数をガンガン置き換えるわ、eval()で関数の行単位でモンキーパッチを当てまくるわ……なのでMozilla Add-onsのレビューポリシー的に「一般向けのアドオン」としては認められず、サイト上の検索結果等には表れない「開発者向けアドオン」の地位に長く留まっていました。TBEやツリー型タブのせいで(互換性を壊すとクレームがMozillaの方に来るから)Firefox本体の大規模な改修が阻害されていた、という部分ももしかしたらあったかもしれず、恨まれたり疎まれたりしていてもおかしくないくらいです。
そういう背景を持つツリー型タブが今、Mozilla Add-onsのバリデーションでエラーも警告も一切無く、Firefoxを使っている人がアドオン管理画面を開いたら目に入る位置に、広告ブロック等の桁違いのメジャーな選択肢に紛れて表れている現状を見ると、「ずいぶん立派になったもんだ……」と思うわけです。
ところで、苦労話に書いた通り、ツリー型タブのWebExtensions版は同様のWebExtensionsベースの縦長タブバー型アドオンとしては最後発と言っていいくらいに遅れて登場しました。いま自分が把握してるだけでも、サイドバー内に縦型のタブバー風UIを表示するアドオンは他にもこれだけあります。
それらを差し置いて何故ツリー型タブがおすすめになっているのでしょうか。選考過程は関知していないのであくまで憶測ですが、「これらの中ではツリー型タブが一番クソ真面目にFirefoxのタブバーを真似てるから」ではないだろうか、と自分は考えています。
実際に自分自身で上記の縦型タブバーアドオンをいくつかを試してみると、「みんな意外と適当だな……?」という印象を受けました。例えば以下のような具合です。
- 見た目・配色がまずFirefoxのタブと大きくかけ離れている。
- リンクをサイドバー内にドラッグ&ドロップしても、タブとして開かれない。
- リンクをサイドバー内にドロップすると、ドロップ位置ではなく常にタブバー末尾に開かれる。
- コンテキストメニューが無い。
- コンテキストメニューがあるが、項目の並び順がFirefoxのタブバーの物と違う。
- 音声をミュートしたタブの表現の仕方が独特。
- Firefoxのタブバー上のタブの並びとサイドバー内での並びが一致しない。
ツリー型タブはどうかというと、基本的に見た目も挙動も全部Firefoxのタブに合わせるようにしています。技術的に不可能な事以外は、Firefoxのタブバーでできることは全部ツリー型タブでも同じようにできるようにする、という方針です。何故かというと、平たく言えば「そうじゃないと自分が使えないから・使う気にならないから」です。だってイヤじゃないですか、たかが個人開発のアドオンごときのために今まで覚えた物全部捨てて一から順応しなきゃいけないなんて。
もう少し格好を付けて言うと、度々述べていますが、UIの実装時には既存の何かに合わせるのが鉄則で、必要のない中途半端な自己主張はユーザーにとっては邪魔でしかない、と僕は考えています。コンテキストメニュー項目の並び順にせよミュート状態の表示の仕方にせよ、「Firefoxのタブと違う」という事それ自体が学習コストを引き上げ、使い勝手を悪くします。メニュー項目の並び順などはその典型で、人は普段よく使うメニュー項目を「だいたいここら辺」というような視覚的な位置で記憶しているようで、並び順が違うとそれだけでもう目当ての項目を見つけられなくなります。まったく違うならそれはそれで覚え直せばいいのですが、中途半端に似ていると、両方の記憶が混ざって余計に悲惨な事になります。似せるなら半端に似せないで完コピする、「俺の考えた最強のUI」を披露したいというエゴは捨てる、というのが、既存の何かに対する「改良版」と言える物を作る時に必要な心がけだ、と僕は思っています。
こういう所って、頑張れば頑張るほど違和感が無くなって既存の物に溶け込んでいってマジで誰にも気付いてもらえなくて報われなくて、それだけならまだしも、こういう事を頑張る事の価値自体が認識されなくなって誰もこういう所を頑張ろうとしなくなるんじゃないかということを心配してるので、ダサいとは思いつつ折に触れてアピっておく次第です。
また話は変わりますが、Google Chrome向けにもツリー型タブの代替になりそうな拡張機能はいくつかあるものの、どちらも自分にとっては「コレジャナイ」感が強くて、Chromeへの移行を考える材料にはなりませんでした。
どのあたりが「コレジャナイ」なのかは上手く言語化できないのですが、上記のような点が理由なんじゃないかなあとなんとなく思っています。Chrome全然使ってないから憶測ですが。
今見てみたところ、これを書いている現時点でのTabs Outlinerのユーザー数は13~14万人くらい、ツリー型タブのユーザー数は12万人くらいらしいです。Firefoxより圧倒的にユーザー数が多いはずのChrome用拡張機能ですから、ユーザー数に何倍も差があってもおかしくなさそうですが、実際にはこのように案外健闘しているようだというのが興味深いです。元々こういうタイプのUIに順応できる人やこういうUIを求めている人の絶対数がそのくらいという事なんでしょうか? とりあえず今のところは、「Chromeユーザーの中でこれらの拡張機能を使ってる人の割合より、Firefoxユーザーの中でツリー型タブを使ってる人の割合の方が多いという事は、ツリー型タブの方がユーザーに選ばれているという事に違いない!」と勝手に自慢しておこうと思います。
という、最初から最後まで自慢でしかないエントリなのでした。
技術書典4に参加して「まんがでわかるLinux シス管系女子3」とかグッズとか頒布しました - Apr 23, 2018
去る2018年4月22日、東京・秋葉原UDXにて開催された技術同人誌オンリーイベント技術書典4に、サークル「シス管系女子会」として参加してきました。無駄にパトロン枠での参加でした。
毎度、シス管系女子の草の根的な営業活動とファンサービス、あと〆切を設けることで何か新作を作るモチベーションにするという目的で参加していますが、今回も結果のほどを記しておこうと思います。なお、技術書典、技術書典2の結果、および技術書典3の結果は過去記事をご参照下さい。
数字的なこと
今回の数字は以下の通りでした。一般的な技術同人誌のサークルというよりも、一般書店で購入可能な商業出版物メインの企業参加者の例という感じで見て頂いた方が良いと思います(申し込みは自分が個人的にやっていますが、商業出版物は日経BPの委託販売という形で、売り上げもそっくりそのまま渡しています)。
- 技術書典4 Webサイト上でのサークル詳細ページの被チェック数:230(4月23日時点)
- 持ち込み部数:
- ムック「まんがでわかるLinux シス管系女子」35部
- ムック「まんがでわかるLinux シス管系女子2」35部
- ムック「まんがでわかるLinux シス管系女子3」79部(会場当初持ち込み分60部、途中追加分19部)
- ステッカー 106枚
- タイツ各種 計30枚(だったか?)
- 頒布実績:
- ムック「まんがでわかるLinux シス管系女子」35部 完売
- ムック「まんがでわかるLinux シス管系女子2」35部 完売
- ムック「まんがでわかるLinux シス管系女子3」見本用の1部を除き、78部 完売
- ステッカー 50枚
- タイツ各種 計7枚
技術書典2の時に作成した、サンプルを兼ねたチラシ形式のリーフレットも持ち込んではいました。ただ、こちらは前回に引き続き今回も積極的にばらまかなかったので、数としてはほとんど出ていないと思います。
今回特筆すべきは、本の持ち込み分が早々に完売してしまったという事です。特に「シス管系女子3」は、当初持ち込み分60部は11時の開場から12時50分頃までの間に払底してしまい、途中で日経Linux編集部にあったという19部を急遽追加してもらいましたが、14時30分の頒布再開後14時58頃までの間になくなってしまいました。本が無くなって以後も何度か「3を……えっもうないの」的な反応を頂いていて、数だけは多く用意できるはずの商業出版物であるにも関わらず、せっかく来ていただいたのに申し訳ない限りです。一応、Amazon等の通販や書泉ブックタワー等会場近くの書店でも普通に入手できる旨は案内させていただきましたが……
シス管系女子3、技術書典4会場持ち込み分完売してしまいました……本自体はヨドバシの上の書店や書泉ブックタワー等でお買い求め頂けます〜 pic.twitter.com/27pYMf4fN7
- Piro/Linuxコマンド操作漫画連載中 (@piro_or) 2018年4月22日
持ち込み部数は前回までの実績を踏まえて検討した結果だったのですが、晴天に恵まれてのべ参加者数が倍増した事と、今回の新刊である「シス管系女子3」が4月19日発売でこれ目当てに来て下さった方が相当数いらっしゃったようだという事から、全く想定外の売れ行きとなりました。新刊が多めに出るのは想定の範囲内でしたが、既刊も前回参加時より多く出ており、全ての本が15時台にはなくなってしまいました。やはり天候の効果は大きかったようです。グッズも、ステッカーは頒布価格が高めだったので10〜20ほど出ればいいくらいかなと思っていたのですが、気がつくと半分程なくなっていました。タイツは……元々あしピタが本命の物なので、まあこちらは想定の範囲内ですね。
スペース設営のこと
今回は商業誌3冊に加えてグッズも並べる必要があったのですが、今までのやり方だと確実に場所が足りなくなるので、どうにか縦方向にディスプレイする方向で工夫してみました。
スペースできた pic.twitter.com/Qspx06BDMS
- Piro/Linuxコマンド操作漫画連載中 (@piro_or) 2018年4月22日
まず本を縦にディスプレイする方法ですが、既製のイベント展示用の雛壇を調達しました。できれば何度も使える耐久性の高いプラスチックや金属や木の物を調達したかったのですが、ちょうど良さそうな物は品切れだったり、微妙にサイズが合わなかったりしてなかなか良い物が見つからず、最終的に選んだのはIGARASHI PROというメーカーの段ボール製組み立て式雛壇でした。本来はイベント毎に使い捨て前提の製品のようですが、それは勿体ないので、両面テープで固定する部分をマジックテープで置き換えてバラして持って帰れるように改造しました。また、結構奥行きがあってこれを置くと平積みのスペースを確保できないため、一番手前の段を潰すことにしました。
調達したダンボール製陳列棚。平積みと併用したいけど机の奥行きが足りないので、一番手前の一段を潰して平積み用のスペースを確保しようかなと。切らずに折ってるだけなので一応元の形(4段)にも戻せる……はず。 pic.twitter.com/IHTelNY87y
- Piro/Linuxコマンド操作漫画連載中 (@piro_or) 2018年4月18日
タイツは普通に置くと滑り落ちて危ないので、普通の店舗でワゴンセールになってる物のように縦にしてケース(たまたま家にあった未使用の不織布製収納グッズ。ある程度の柔軟性がある)に詰めて、その後ろに背の高いディスプレイでサンプルを展示する形にしました。高さを出すための物は最初は段ボール工作を考えていたのですが、もえじら組の最初のイベント参加の時に買ったスチレンボードの残りが出土された(10年以上前の物……)ので、それを切り貼りして適当に作りました。
スチレンボード工作のこれは……なんと言えばいいんだ……? タイツ四種を貼り付けて縦にディスプレイしようかなと。 pic.twitter.com/ni7zaXnGeV
- Piro/Linuxコマンド操作漫画連載中 (@piro_or) 2018年4月18日
後ろ側は紙製の簡易スタンド(同人誌の見本や値札を立てかけるために使われるような物)ですが、高さがある分倒れやすいので、後ろの方に足を延長してバランスを取ってみました。
トップヘビーになって倒れてしまったので、足だけちょっと延長してる(ホチキス使用) pic.twitter.com/giSxH6G8rN
- Piro/Linuxコマンド操作漫画連載中 (@piro_or) 2018年4月19日
POPは、タイツがネタグッズなのでそれに合わせる形でヴィレヴァン風POPの作り方を参考にそれらしい物を作ってみました。手書きでやる自信が無かったので、青地の部分をたぬき油性マジック、それ以外の部分をふい字Pで「手書き風」にしました。ロゴは、フォントの形状がヴィレヴァンのロゴの物に似ているとして紹介されていたHelvetica Ultra Compressedベースで作成しています。
本物のヴィレヴァンPOPには値段は書かれていないようですが、今回は値段も一緒に入れてしまっています。
「完売しました」のお知らせをその場で書いたりするのに、何も書かれていない白紙の状態の物も用意しておけばよかったなあ……と思いましたが、後の祭りでした。
物を作るモチベーション維持のこと
技術書典への参加目的の1つは何か作る事へのモチベーションを高めるという事なのですが、今回はちょうど「シス管系女子3」の作業とタイミングが重なったため、これをモチベーションに作業を進めていました。
日経BP社 (2018-04-19)
売り上げランキング: 1,552
元々は、この1週間後くらいの発売予定で作業スケジュールが組まれていたのですが、そうなると技術書典の直前くらいは作業の大詰めで何も他の事ができそうになく、技術書典合わせの何かコピー本を用意するという事ができない&「シス管系女子3」も間に合わないという最悪の事態になってしまう事が予想されたため、〆切を早めてもらって発売日をイベントの前に変更、イベントにも新刊として持ち込むことができました。冒頭のプロローグの構成をギリギリで変更する事になったり、目立つ所では裏表紙の大野先輩のスカートのテクスチャが抜けた状態になってしまっているなど詰めの甘い箇所が残ってしまったりと、心残りもいくつかありますが、本来の価値である技術の本としては申し分ない物にできたのではないか……と自画自賛しています。
また、〆切が手前にずれた関係でイベント直前に2週間ほどの余裕が生まれ、コピー本は無理でしたがグッズを用意することができました。
なお、グッズ類は現在BOOTHで通販もしています。会場に来られなかった方や、会場で見落とされていた方は、こちらからご注文いただければと思います(あんしんBOOTHパック利用のため、こちらに個人情報が伝わる事はありません)。グッズがなければBOOTHを使ってみる事もなかったので、これも技術書典がきっかけで活動の幅が広がったという事だと言えそうです。今後は、過去に少数だけ生産したブックエンドもラインナップに加えられたらなあと思っています。
会場での反応のこと、新刊への反応のこと、今後のこと
毎度書いている気がしますが、会場では読者の方に何度もお声がけをいただき、大変ありがたかったです。紙媒体の商業出版物でしか読めない連載ということもあってか普段あまり感想を見聞きする機会が無く、こういう場で「1も2も持ってます」「3をずっと待ってました」のようなありがたいお言葉を頂けると、大変励みになります。
また会場外でも、今回の「シス管系女子3」についてはWeb上、というかTwitter上で今までにない量の反応を頂けている印象があります。2年前にWebサイトやTwitterアカウントの運用を開始して以降、自分にできる範囲で地道なプロモーションとも言えないようなプロモーションを続けてきましたが、その間湊川さんや沢渡あまねさん、ビタワンさん、ナツヨさん(※今回イラスト内のキャラクターの使用許可を頂いた方々)、他にも数多くのフォロワーの方々に度々告知やアピール文を拡散していただけていて、その影響がこうして目に見える形で表れてきたという事なのではないかと思っています。皆さんのご厚意に感謝するばかりです。
正業の傍らでの短いページ数の連載、しかも掲載媒体の日経Linux誌が月刊から隔月刊になったということで、今まで以上にページ数が溜まるスピードが落ちる事が予想され、次の本が出るとしたら一体どのくらい先になってしまうのか全く見えない状況ではありますが、今のこの気持ちを忘れないで、腐らず歪まず続けていければと思っております。皆さん本当にありがとうございます。(……と感謝の意を激しく表明すると「最終回」っぽさが漂ってしまいますが、別にそんな事はなく実際これから次の回の作業に入らなくてはいけないので、今後とも見守っていただけましたら幸いです。)
余談
どういう訳か、スペースにお越しの方に「マンガで分かるGitのスペースはどこですか」と訊かれてしまいました。それは僕じゃなくて湊川さんなんです……タイトル似てますが別作品です……
tmuxとかの仮想端末で複数の画面間でBashのコマンド履歴を共有すると同じ履歴が何度も記録されてしまう問題を解決する - Mar 04, 2018
まんがでわかるLinux シス管系女子の74ページで、仮想端末(本編中ではtmux)の使用時に複数の画面間でコマンド履歴が共有されない問題の解決策として~/.bashrcにこういう記述を追加すると良いという話を書きました。
function share_history {
# 最後に実行したコマンドを履歴ファイルに追記
history -a
# メモリ上のコマンド履歴を消去
history -c
# 履歴ファイルからメモリへコマンド履歴を読み込む
history -r
}
# 上記の一連の処理を、プロンプト表示前に(=何かコマンドを実行することに)実行する
PROMPT_COMMAND='share_history'
# bashのプロセスを終了する時に、メモリ上の履歴を履歴ファイルに追記する、という動作を停止する
# (history -aによって代替されるため)
shopt -u histappend
ところが、これを使用しているとコマンド履歴に同じ項目がどんどん溜まっていくという問題が起こるようになります。自分の場合だと、git commit -pしてからgit pushするとか、その前にgit pullするとかいう操作が多く、コミットの粒度も細かくするようにしているので、コマンド履歴があっという間にこれらのコマンド列で埋まってしまいます。
Ubuntuの場合だと~/.bashrcには最初からHISTCONTROL=ignorebothという記述がありますが、この指定は「直前のコマンド列と同じコマンド列の実行時にはコマンド履歴を残さない」という物です(正確には、これはHISTCONTROL=ignorespace:ignoredupsの省略形で、重複を記録しないという動作はignoredupsの効果です)。似た指定でHISTCONTROL=erasedupsという指定もあり、こちらは直前のコマンド列に限らずコマンド履歴全体の中で重複を排除する物です。しかしどちらを指定しても、上記の設定と組み合わせると期待通りの結果を得られません。何故なのでしょうか。
これは、HISTCONTROLの指定が一体何に対して作用するのかという事を考えると分かります。GNUのbashのバージョン4.4.18のソースコードを見てみると、ignorebothやerasedupsはどちらもメモリ上のコマンド履歴に対して、新しい項目を追加する時にメンテナンスを実行するようになっています。しかし、上記の設定を使用している場合、せっかくそのようにメンテナンスしたコマンド履歴はhistory -cで消去されてしまって、その後、重複を含んだままの履歴ファイルからhistory -rで履歴を読み込み直しています。これではignorebothもerasedupsも全く効果を得られなくて当たり前です。
ではどうすればよいかという話なのですが、とりあえずの解決策としてはこういう方法があります。
function share_history {
history -a
tac ~/.bash_history | awk '!a[$0]++' | tac > ~/.bash_history.tmp
[ -f ~/.bash_history.tmp ] &&
mv ~/.bash_history{.tmp,} &&
history -c &&
history -r
}
PROMPT_COMMAND='share_history'
shopt -u histappend
tacコマンドというのは、catの逆で最後の行から最初の行に向かってファイルの内容を出力するコマンドです。これを使ってファイルを逆順出力してから、重複行の最初の1行目を残して残りを削除して、それをまた逆順にして出力し直した後、出力結果で~/.bash_historyを置き換えています(1行の中でそのままリダイレクトでファイルを置換しようとすると元ファイルが消えてしまうので要注意!)。[ -f ~/.bash_history.tmp ] で一時ファイルがちゃんと作成されていることを確認して(何らかのエラーで一時ファイルが作成されなかった場合、そのまま続行するとコマンド履歴が消失して終わりになってしまいます!)、history -cでメモリ上のコマンド履歴を消去してhistory -rで読み込み直すようにするわけです。
これにより、同じコマンド列を何度も実行しても最新の1つだけが履歴に残るようになります。やりましたね!
もっとスマートなやり方もあるんだろうとは思いますが(例えば、BashではなくZshを使えば最初からこういう挙動になっているそうです)、自分がパッと思いつく解決策はこういう物でした、ということで主にシス管系女子読者の方向けの3年越しのフォローアップ記事として公開しておきます。
余談:tacの代用
tacはGNU coreutilsのコマンドの一つなのですが、macOSなどのBSD系の環境だとコマンドが存在しません。そのためtail -rで代替する必要があります。
WindowsでのFirefoxのビルドに使用するMozillaBuildだと、tacもtail -rもどちらも使えません。このような環境では、sedでの代替実装を使って以下のようにtacコマンドの代わりの関数を定義しておくとよいでしょう。
function tac {
exec sed '1!G;h;$!d' ${@+"$@"}
}
説明すること、理解を求めること、自分が相手を理解すること、目を逸らさず自分の非に向き合うということ - Feb 26, 2018
sp.13b【ゲスト: pupupopo88】楽しいよちよちRubyistがコミュニティに貢献する理由 | しがないラジオの中でKPTの導入の話があった。KPTとは、今取り組んでいることに対して何かのタイミング(定期的に、が基本)でKeep(よかったこと、今後も続けること)・Problem(よくなかったこと、改善が必要なこと)・Try(改善案、Problemを取り除くための次の取り組み)の3つの観点で振り返りを行う手法のことだけど、これを使って会社の中で物事を改善していくにあたって「問題・対・私達」という姿勢が大事という事が話されていた。それで思い至った話なんだけど。
そもそもなんで敢えて「問題・対・私達、という姿勢で取り組まないといけない」なんて事を言わないといけないのか。言い換えれば、なぜ敢えてそういう風に言っていかないと、我々は、すぐに「えっ困ってる? それ君個人の問題だよね、俺ら関係ないよね?」と考えてしまうのか。
我々って誰だ。KPTでの改善が必要なくらいに、問題が解決されないままになってしまっている集団に属している人々、だ。なぜ問題が解決されないままになってるのか。誰もが自分で責任を引き受ける事から逃げ続けているからだ。自分で責任を引き受けるとはどういうことだ、「それ君個人の責任だよね」と言うことと何が違うのか。まったく違う。「それは君個人の責任じゃないね。そういう事が発生してしまう状況を放置してきた我々(その一員である自分)の責任だね。だから私もこの問題の解決に取り組まないといけないね」、こういう姿勢が要るってことだ。
「問題・対・私達」という考え方で問題に取り組むためには、今まで個人に責任を押しつけて自分は無関係だと無視を決め込んでいた自分を改めないといけない。そういう駄目だった自分がいたという事実に向き合わないといけない。
しかしなぜこうも、我々は問題を個人の責任に帰結しようとしてしまうのだろう。僕は、「そういう教育を受けてきたから」「大人がそうしているのを幼い時分から見てきて、そうするのが当たり前と学んできたから」なのではないかと思っている。
こういう話題になったときに僕が決まって思い出すのは、幼い頃の「言い訳するな、他人のせいにするな」と「怒ら」れ「反省を強いられた」体験だ。いや、事実としてそうだったとは限らなくて、主観的にはそう感じられたという事なんだけど。いちいちハッキリ詳細に覚えているわけではないけど、自分の思う正義とか道理とかがあって、それに反した事を頭ごなしに押しつけられて、弁解の余地も与えられなかった、そんな体験の記憶がある。ちゃんと自分が悪かったと納得していたら、こういう記憶の残り方はしなかったのではないだろうか。納得できないままただ反省の言葉を述べることを強いられた、という終わり方だったからこそ、そう記憶しているのではないだろうか。
僕が度々紹介している本で、反省させると犯罪者になります(著:岡本茂樹)という本がある。というか、「反省」というフレーズが関わるような場面での僕の考えや発言のかなりの部分はこの本の影響を受けている。刑務所で犯罪者の更生に関わっていたという人の書いた本なんだけど、「形式的な反省を重視して、本人の納得を軽視する」事は何の解決にも改善にもならない、なぜなら本人が納得しないまま反省のポーズを取ることだけを求めると、処世術としてポーズを取ることだけを覚えるからだ、というような事が書かれている。
そこから考えを発展・一般化させると、こういう事が言えるのではないだろうか。
形式的な反省を強いることは、問題の本質と向き合わずにただその場をやり過ごす(反省のポーズを示す)という処世術や、それを良しとする姿勢を養う。
問題の本質と向き合わずやり過ごす最も簡単な方法は、問題の発生をその問題に直面した個人の責任に帰結させること。
問題が解決されることそのものよりも、「責任を認めた個人がいて、その人が反省して以後改めると言った」ということの方にばかり注目する、そうして「やり過ごす」事が重なっていく。
その結果として、様々な問題が解決されないまま放置され続け、深刻化していくのではないか。
仕事の現場以外での社会の問題、例えば生活保護受給者の自己責任論も、ワープア派遣労働者の自己責任論も、この延長線上にあるのではないか。
べつに、何でもかんでも組織や社会のせいにして個人の責任をうやむやにせよと言いたいわけではない。問題の本質を深掘りしていくと、組織やシステムのせいである場合も、個人のせいである場合も、どちらもありうると思ってる。大事なのは、「個人のせいにすればいい」あるいは「システムのせいにすればいい」のどちらか片方に決めつけてしまうという思考停止、をしないこと、ちゃんと問題の本質を理解すること、だと思う。
人には防衛機制という物がある。本当に自分に責任がある事でも、まずは責任転嫁して「自分のせいじゃない」と考える傾向がある。そのため、認知を歪めて世界を自分に都合のいいように解釈してしまう。そしてこれは、問題を起こした人本人だけでなく、その人に関わる周囲の人にも同じ事が言える。その問題が引き起こされた原因はもしかしたら、自分(周囲の人)が属しているシステムの方にあって、その人本人はたまたまその皺寄せが表出するときに居合わせただけなのかもしれない(し、そうでないかもしれない)。問題の本質に近付くためには、双方の対話を通じて慎重に認知の歪みの存在を炙り出して、それを取り除いていかないといけない。どちらか片方でもその姿勢が欠けていれば、途端に本質から遠ざかってしまう。
本質に辿り着いていないままの状態でする議論も対策も、すべて無意味だと僕は思う。本質と離れた状態のままで議論しても、本質が分かっていない分、必ずその結論には歪みが生まれる。プログラミングで言えば、ロクな調査もしないでworkaroundを重ねるのと同じだ(こういうのをカーゴ・カルト・プログラミングと呼ぶという事を僕は最近知った)。問題の真の解決を図るためには、物事や世界を良くしていくためには、問題の本質と徹底的に向き合う事から逃げてはいけない、と僕は思う。
偏見、決めつけ、思い込み、認知の歪み、自分はそういった物に影響され間違った事を度々してしまう残念で平凡な人であるという事を、歳を重ねるごとに思い知らされる感じがある。「できた人」「有能な人」では決してないから、「そういう駄目さをカバーしてちゃんと問題の本質に近付くために」いろいろ工夫して仕組みを作っていかないといけない、そんな気がしている。
僕が常々「正確な説明」とか「分かりやすい説明」とかを心がけているのは、そういう思いが根底にあるからなのではないかと思う。本質の理解を避けて表面的な丸暗記だけに留めてしまうと、応用が利かず、教わったたった一つのやり方を、本来適用するべきでない場面にまで適用してしまい、事態を悪化させてしまう危険がある。そう思っているから、僕はシス管系女子ではできる限り「おまじない」的な思考停止を促すような説明を避けているつもりだ。
別の事例で、僕が公開しているコードに寄せられたプルリクエスト に対して、たった1行だけの変更を入れるか入れないかでコメントのやり取りを2~3往復要したというのもあった。Closeする事だけに着目すれば「まずマージして、その後勝手に直す」という対応を取る所だろうけれども、相手が「これは不備ではなく意図的なものだ」という説明をしていたので、これは双方の意図に食い違いがあるのではないかと思い、改めて自分の意図を丁寧に説明して、相手の誤解が解けた事をもって初めてマージするという事をした。余計な手間をかける事に何の意味があるのかと思う人もいるだろうけれども、自分の方がむしろ間違っている可能性もあると考えると、その可能性を排除しないまま自分のやり方を押し通す事が最良とは思えなかった。
こういうのは、難易度が高い事というよりはとても面倒な事で、色々な事に忙殺されているとなおざりにされがちなのだろう。教育の現場なんてその最たる例で、一人一人の児童に寄り添って丁寧にやってたら成り立たないのだろう、だから前述の僕の嫌な記憶は「学校」とセットになっているんだと思う。
状況が許す限り、僕は問題の本質の理解を蔑ろにしたくないし、それと表裏一体で、本質の理解を蔑ろにしなくても済むように、本質にきちんと向き合える状況を維持していきたいものです。
肩書き迷子 - Feb 23, 2018
「マンガで分かるGit」等で知られる湊川あい氏が転職を決意したきっかが、Webデザイナーとして就職した会社で人手不足のため裏方から事務まで担当していた時に、本分であるはずの「Webデザイナー」ではなく「細々としたことをしてくれている人」と当時の上司から社外の人に紹介された事だった、というのは何度か語られている事だ。なりたい自分になれていないという事実を突きつけられ、現実を直視し、なりたい自分になるための覚悟を決めたのだという。
この話を聞いて「そりゃひどい。本分じゃないことをあれこれやらせておいて、その上、肩書きとしてすら本分が何であるかを認めないとは。」と思い自分の事のように憤慨したのは事実なんだけど、しかしその一方で、仮に自分が「細々としたことをしてくれている人」と紹介されたとして、同じように感じるのだろうか? というと、どうもそこまでのショックを感じないのではないかという気がしている。
というのも、就職活動の時期に至ってすら自分は「何になりたいのか」がハッキリしておらず、何なら「雇ってくれるならどこでも行きます! 仕事をやらせてもらえるなら何でもします!」くらいの雑な考え方しかできていなかった(今になって思えば、最初の会社の社長はよくそんな僕を雇ってくれたものだと思う)。それに実際入社が決まって以降も、開発業務ではなく広報のお手伝いのようなデザイン業務(チラシ・ポスター製作、Webサイト制作)をずっとしていたし、日経LinuxにOpenOffice.orgの解説記事を連載して挿絵も自分で描いてたし、OOoの解説本は中身は書かなかったけど装丁をやったし、東京に来てからも週の半分くらいはMozilla Japanでマーケティング活動のお手伝いでチラシやポスターや紙袋を作ったり、動画のディレクションをしたり、配布するCD-ROMに入れるFirefox Portableの起動用スクリプトを作ったり、フォクすけをデザインしたりテキストを書いたりアドオンも書いたり、自社にいるときも名刺やチラシを製作したりWebサイトも制作したり、Railsを使った開発案件もやったしSambaのサポート案件で客先を訪問して本番環境でトラブったりもしたし、あとFirefoxやThunderbirdの導入サポート案件やインシデントサポートもやってたし……とにかくもう何でも、やるように言われた事はやってきたので。要求された仕事をこなすことが社会人としての自分の価値、こなせなければ価値は無い、と思っていたから、それを不思議に思うこともなかった。
プライベートでも、最初の趣味は絵を描く事だけだったけれども、中学でプログラミングをやり始め、高校では漫画研究部で漫画やイラストを描きつつWeb標準に傾倒してCSSでのレイアウトに凝り、大学ではWeb標準技術をきっかけとしてMozillaに傾倒しそれまで以上にプログラミングに本格的にのめり込んでいき……と、やる事が一定していなかった。自分の中での「自分は何者である」という肩書きを、僕は原点がそうだったからという理由で「絵描きです」と思っていたけれど、気がつけばいつの間にかプログラミングの比重の方がずっと大きくなっていて、絵も元々細かい描き込みを面倒臭がるような所から「絵を描くのが好き」というわけではなかったようだという事が露呈してきていて、改めて考えてもますます自分が何者か分からない状況になってしまっていて。
突き詰めると僕は、人に誉めてもらえるなら何でもやる見境のない人間であるし、自分が気に入らないと思ったら領分を踏み越えて余計な手出し口出しをしてしまう傲慢な人間であるという事なのだと思う。やったことを「誉めて」もらえるのならどう呼ばれても構わなくて、「この立場として誉められたい、他の立場として誉められたくない」という事の拘りがないのだとも思う。ITコミュニティでアイドル扱いでチヤホヤされる人に対しても、羨ましさを覚えこそすれ、「ああいう風には扱われたくない」とは実際の所思っていない。何なら、自分がイケメンであってアイドル扱いでチヤホヤされるならそういうのも良いなとすら思う。
そんな生き方をしているから、僕は「こういう人です」と一言で言える肩書きを持てていない、迷子になってしまっている。
あるいは別の角度から言うと、僕は自分で肩書きを自称するのを恐れているのだとも思う。「Webデザイナーです」「プログラマーです」「漫画家です」と名乗ったら、その瞬間から「あいつWebデザイナーって名乗ってるけどデザインセンスねえな」「あいつプログラマーって名乗ってるけど全然技術力ないな」「あいつ漫画家って名乗ってるけど全然おもんないし絵も下手だな」というような人格を傷付ける揶揄から逃れられなくなる。それが怖いから肩書きを自分からは名乗れずにいる、という部分は間違い無くあると思う。
そういう恐怖があるから、「自分の職業は戸倉綾です」というような「誰でもない自分」宣言すらもできない。自分の生き方という物にすらもそこまでの強い信念や自身を持てていない、という事実に向き合わざるを得なくなる、それを恐れて逃げ続けているという事なのだと思う。
あとは、ほら、なんだ、その、自称より他称の肩書きの方が欲しいんすよ多分。口コミで評判が広まって客の絶えない店と、広告バンバン打ちまくって知名度上げて客の絶えない店と、どっちがおいしそうに思う?って話ですよ。口コミで評判が広まって勝手に「プログラマー」とか「漫画家」とか呼んでもらえるようになる、そういうのに憧れてるんすよ。 自分で名乗ったらその責任は自分に返ってくるけど、他称だったら自分に責任無いじゃないすか。ねえ?
という事を考えると、どうも、僕の肩書きとして適切なのは、「誉められたがりのくせに覚悟の足らないゲス」とかそんな所っぽい感じです。
肩書きがハッキリしてなくてもそのこと自体に不満を感じていないのは、作った・やった成果そのものまで否定される訳ではないからなんじゃないか、と思ってる。成果を知られてないからもっと知られたいとか、成果に対する評価が聞こえてこないから寂しいとか、絵が下手だとかスキルが低くて作った物がヘボいとか、そういう所での辛さはあるけれども、描いた絵はなくならないし作ったプログラムもなくならない、作った物・やった事が無かった事にはなってないからなんじゃないかな、って。
何年に出版されたと奥付に記されている本が国会図書館に所蔵されているとか、何年に開始されたプロジェクトのGitリポジトリがGitHubにあるとか、成果があったという事実やその証拠が世界のあちらこちらに痕跡として残っている以上、無かった事になるというのはまず無いだろうと思えているので、それで僕は今、精神的な安定を得られているということなのかもしれない。
だから、「お前は何もやってない」とか「お前は絵を描いてない」とか「お前はプログラムを作ってない」とかそういう風に言われたとしたら、その時の方が僕は強く動揺してしまう。実際、「マンガで技術解説してる誰々さんすげえ! 新しい! こんなの他に無い!」と他の人がパイオニアとして賞賛されているのを見ると「うっ……僕も何年も前から連載してるんすけど……」と辛い気持ちになるし、その誰々さんの口から「Piroさんて人も漫画で技術解説してる」と言ってもらえたら、それだけで(その事がその誰々さんの読者層の人達に認知されないままであったとしても)溜飲が下がる。本の表紙に名前が載ってても奥付に名前が載ってなかったらものすごく不愉快な気分になる(実はシス管系女子の1冊目の初版がそうだったのです……何らかのミスでそうなったと聞いています)。
自分が思ってる事実の認識と、現実に起こった事としての事実とが、ずれてないといいんだけど。そこがずれてしまうと、何でもかんでも「わしが育てた」って言っちゃう頭のおかしい人になってしまうので。そうはならないでいたいですね。